HTML
슬라이드 박스 만들기
input 태그의 type 속성의 값 : range
form 태그내에서 가장 많이 사용되는 태그로 input태그가 있습니다. input태그는 type속성의 값에 따라 여러 기능을 수행합니다. 슬라이드 방식으로 숫자를 선택하려면 input태그의 typeㅎ속성의 값으로 range를 사용합니다.
input태그의 type속성에 range 적용 방법
<input type='range' name='서버에서 인식할 값' min='최솟값' max='최댓값' value='기본값' step='이동 단위' />
name속성의 값은 서버에서 주로 사용할 예정으로 지금은 잘 몰라도 좋지만 우선 용도에 맞는 이름을 설정합니다.
예를 들어 사용자의 나이를 타이핑 하지 않고 마우스로 선택하는 방식의 슬라이드를 구현할 때 편리합니다.
20대의 나이를 선택하는 슬라이드를 만든다면 20~29까지로 범위를 정하여 최솟값은 20, 최댓값은 29로 설정하며 이동 단위는 1로 할 수 있습니다.
기본값은 중간인 25로 한다면 다음의 코드로 표현할 수 있습니다.
<input type='range' name='userAge' min='20' max='29' value='25' step='1'/>
그럼 form태그와 함께 사용한다면 다음과 같이 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 range</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='range' name='userAge' min='20' max='29' value='25' step='1'/>
</form>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

위의 이미지를 보면 선택은 할 수 있으나 정확히 숫자로 표현해주지 않아 어떤 값을 선택했는지 알 수 없습니다.
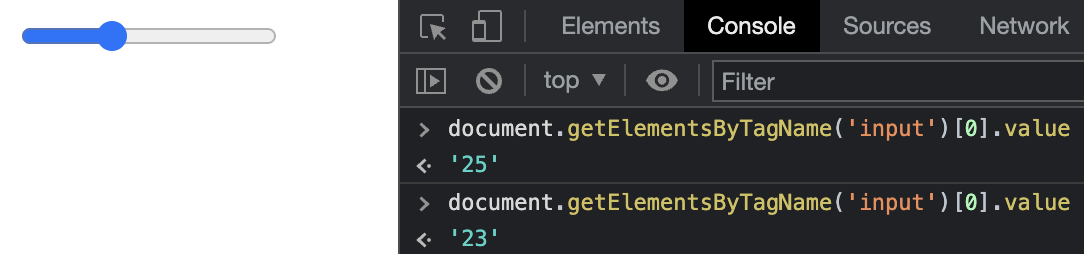
아래의 코드를 사용하여 콘솔로 확인하면 물론 알 수 있지만 개발자 입장에서만 알 수 있는 방식으로 일반 사용자는 알 수 없습니다.
document.getElementsByTagName('input')[0].value
위의 코드는 자바스크립트의 코드이며 가장 첫번째에 있는 input 태그의 값을 확인하는 코드이다.
이 부분은 자바스크립트 파트에서 자세히 설명한다. 크롬에서 단축키로 command + option(alt) + i를 누르면 개발 모드가 활성화되며 콘솔 탭을 눌러서 위의 코드를 누른다.
핑크코딩의 코딩 에디터에서 결과를 새창열기로 열어서 사용하면 된다.

이 부분은 자바스크립트 파트에서 더 자세히 알아보도록 하겠습니다. 좀 더 예제를 만들어 볼게요. 이번에는 0에서 100의 범위로 하여 이동 스텝을 10으로 설정을 해보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 range</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='range' id='range' name='usernumber' min='0' max='100' value='50' step='10'/>
</form>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
자바스크립트 코드의 설명은 하지 않지만 자바스크립트에 흥미를 높이기 위해 자바스크립트를 사용하여 선택한 값이 표현되도록 예제를 하나 더 만들게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 range</title>
<script>
document.addEventListener("DOMContentLoaded", function() {
document.getElementById('range').onchange = function () {
document.getElementById('rangeValue').innerText = this.value
}
});
</script>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='range' id='range' name='usernumber' min='0' max='100' value='50' step='10'/>
</form>
<p id='rangeValue'>50</p>
</body>
</html>
위의 코드를 실행하면 선택한 값을 눈으로 확인할 수 있습니다.
값이 바뀔때마다 이벤트가 발생하고 값을 p태그에 입력하는 방식입니다.
결과는 바로 아래에서 확인할 수 있습니다.






