Dart
리스트의 특정값의 인덱스 찾기
리스트의 특정값의 인덱스 찾기
리스트의 특정값의 인덱스를 찾는 방법에 대해 알아볼게요.
indexOf()를 사용합니다.
리스트의 특정값이 인덱스 찾기
indexOf()에 인덱스를 찾을 값을 입력합니다.
리스트.indexOf(값);
해당값이 있으면 인덱스를 반환하고 없으면 -1를 반환합니다.
그럼 예제를 통해 알아볼게요.
void main() {
List<String> nation = ['korea','uk','japan'];
print(nation.indexOf('japan'));
}
결과는 바로 아래에서 확인할 수 있습니다.

japan이 리스트에 있기 때문에 해당 인덱스를 보여줍니다.
해당 값이 없으면 -1를 반환합니다.
void main() {
List<String> nation = ['korea','uk','japan'];
print(nation.indexOf('china'));
}
결과는 바로 아래에서 확인할 수 있습니다.

앞에서 특정값이 있는지 contains()를 통해 확인했는데요.
존재유무도 확인해야하며 인덱스도 알아야 한다면 indexOf()를 사용하는것도 좋겠지요?
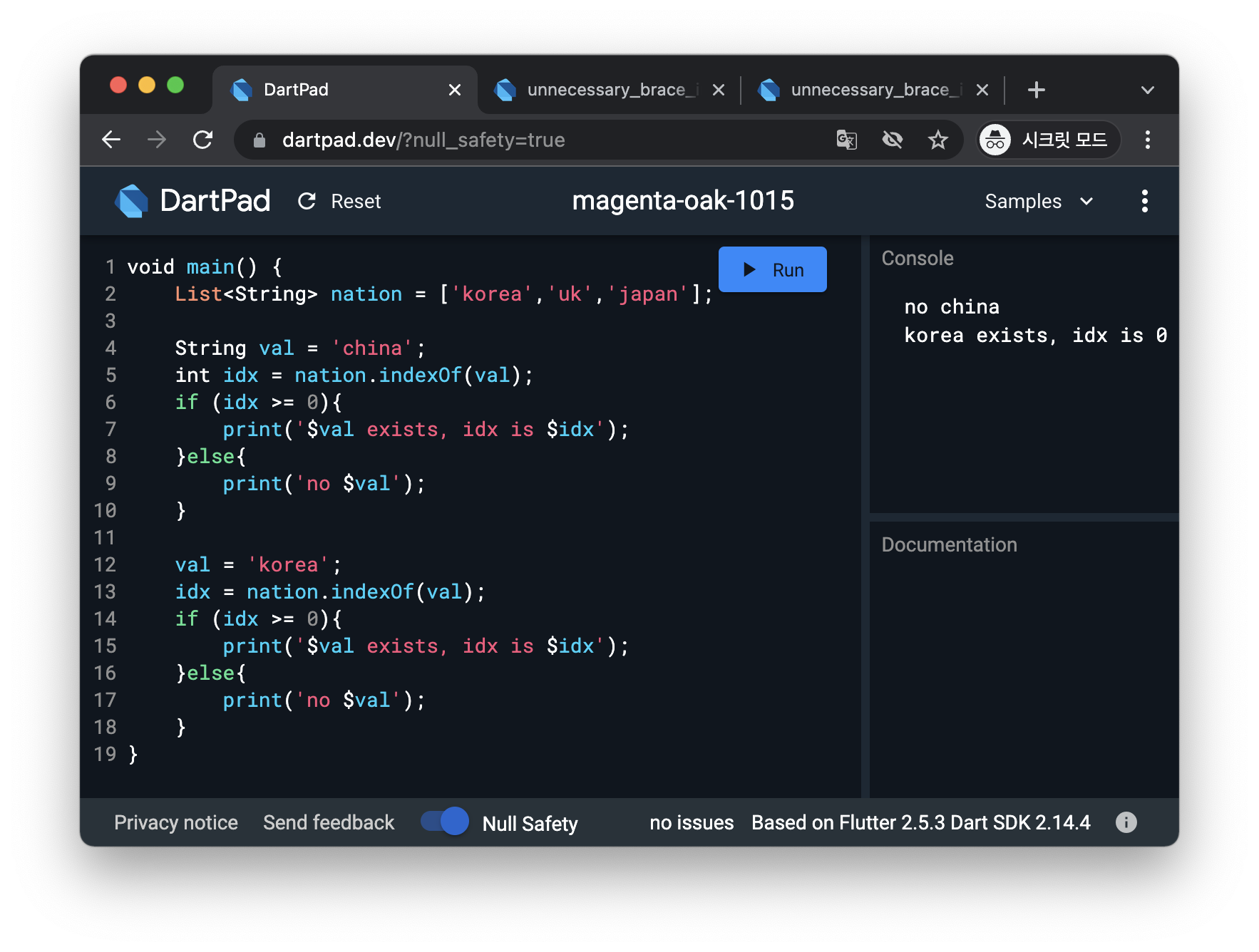
void main() {
List<String> nation = ['korea','uk','japan'];
String val = 'china';
int idx = nation.indexOf(val);
if (idx >= 0){
print('$val exists, idx is $idx');
}else{
print('no $val');
}
val = 'korea';
idx = nation.indexOf(val);
if (idx >= 0){
print('$val exists, idx is $idx');
}else{
print('no $val');
}
}
결과는 바로 아래에서 확인할 수 있습니다.

하지만 리스트에 같은 값이 있을 수 있습니다.
리스트는 중복값을 허용하기 때문입니다.
이 경우에 인덱스는 가장 먼저 등장하는 값의 인덱스가 나타납니다.
가장 먼저 등장한다는 왼쪽에서 가장 먼저 있는 값을 의미합니다.
다음과 같이 korea가 2개라면 먼저 등장한 왼쪽에 있는 korea의 인덱스가 출력됩니다.
void main() {
List<String> nation = ['uk','korea','japan','korea'];
print(nation.indexOf('korea'));
}
결과는 바로 아래에서 확인할 수 있습니다.

먼저 등장하는 korea의 인덱스인 1이 출력됩니다.
역순으로 가장 늦게 등장하는 인덱스를 찾아야 한다면 lastIndexOf()를 사용합니다.
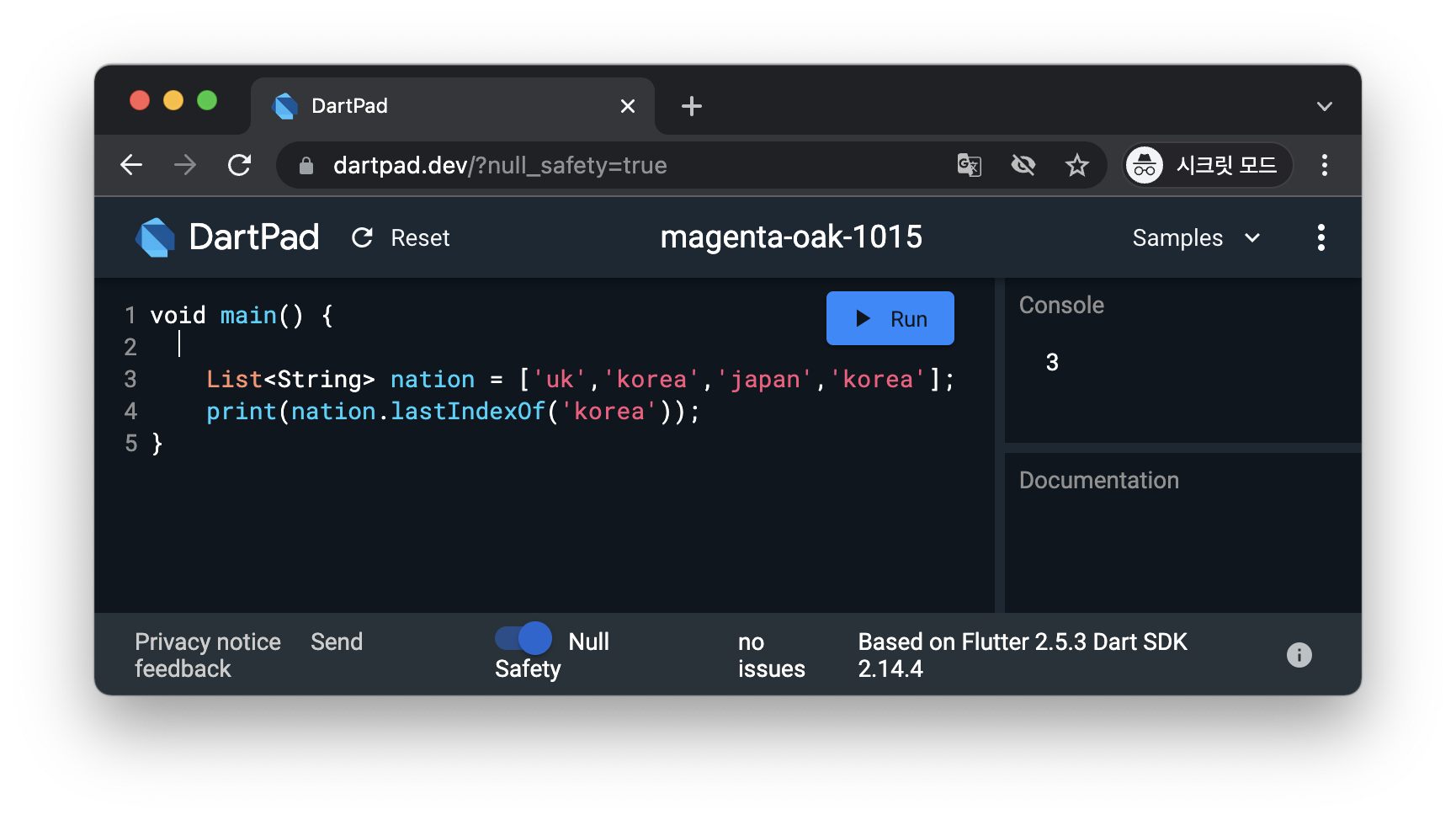
void main() {
List<String> nation = ['uk','korea','japan','korea'];
print(nation.lastIndexOf('korea'));
}
결과는 바로 아래에서 확인할 수 있습니다.

가장 나중에 등장하는 korea의 인덱스인 3이 나타납니다.






