JavaScript
데이터형 확인하기 typeof
데이터형 확인하기 typeof
변수나 상수에 대입된 값의 데이터형이 무엇인지 알아봅시다.
typeof함수를 사용하면 데이터형을 반환합니다..
typeof사용방법
tyoeof(변수 또는 상수)
그럼 여러가지 데이터형을 변수에 대입해보고 값을 확인해볼게요.
해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>pinkcoding - JavaScript - typeof</title>
<script>
var data = "Hello World";
document.write(data + ' of data type is ' + typeof(data) + '<br>');
data = 23;
document.write(data + ' of data type is ' + typeof(data) + '<br>');
data = 23.7;
document.write(data + ' of data type is ' + typeof(data) + '<br>');
data = new Array();
document.write('data type is ' + typeof(data) + '<br>');
data = true;
document.write(data + ' of data type is ' + typeof(data) + '<br>');
</script>
</head>
<body>
</body>
</html>
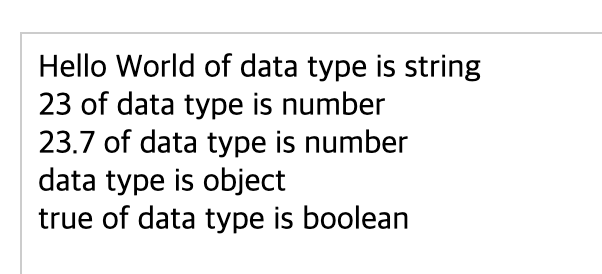
결과는 바로 아래에서 확인할 수 있습니다.

typeof를 사용하면 이렇게 데이터형을 알 수 있습니다.






