Dart
Set
Set
set은 리스트와 비슷하지만 [] 대신 {}를 사용합니다.
그리고 중복값을 허용하지 않습니다.
그리고 데이터의 순서가 없습니다.
데이터의 순서가 없다는 뜻은 우리는 순서대로 Set에 데이터를 대입했지만 Set은 순서가 없기 때문에 인덱스가 없습니다.
즉 인덱스로 값 하나하나에 접근하지 못합니다.
인덱스 자체를 쓰지 못합니다.
Set 생성하기
Set<데이터형> 변수명 = 데이터;
여러개의 값을 담는데 {}를 사용합니다.
예를 들어 정수만 담는 Set를 만든다면 다음과 같습니다.
Set<int> myNumSet = {10,20,30,40,100,600};
문자열을 담는 리스트를 만든다면 다음과 같죠.
Set<String> nation = {'korea','uk','japan','usa','germany'};
또한 여러 데이터형을 함께 담을려면 var로 Set를 생성합니다.
var에 대한 설명은 다음의 링크에서 확인해 주세요.
data type
var myValue = {'korea','uk','japan',1,2,3};
그럼 실행해 봅시다.
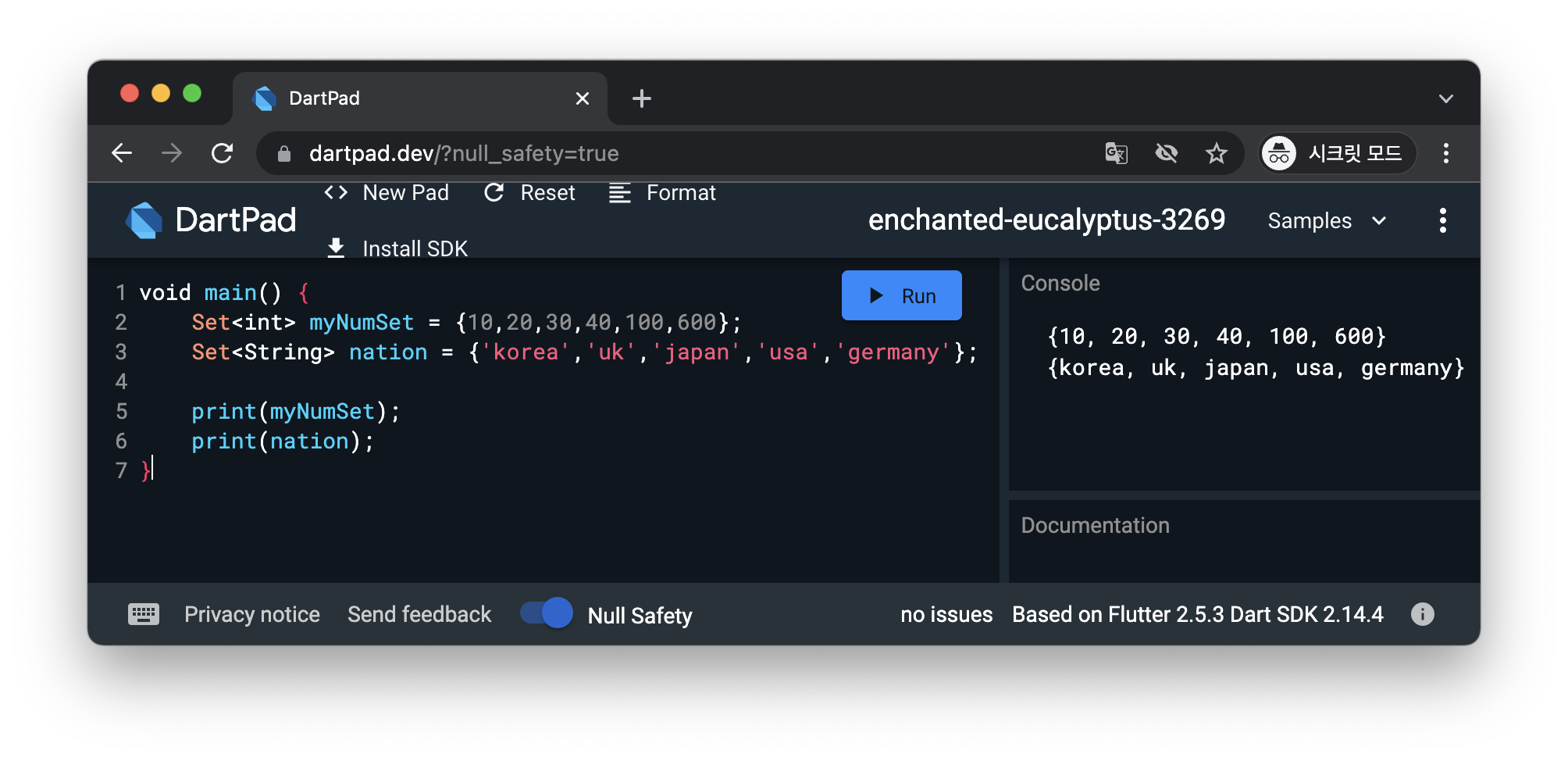
void main() {
Set<int> myNumSet = {10,20,30,40,100,600};
Set<String> nation = {'korea','uk','japan','usa','germany'};
print(myNumSet);
print(nation);
}
결과는 바로 아래에서 확인할 수 있습니다.

var로 Set를 선언하면 다음과 같이 여러 데이터형을 값으로 넣을 수 있습니다.
void main() {
var myValue = {'korea','uk','japan',1,2,3};
print(myValue);
}
결과는 바로 아래에서 확인할 수 있습니다.

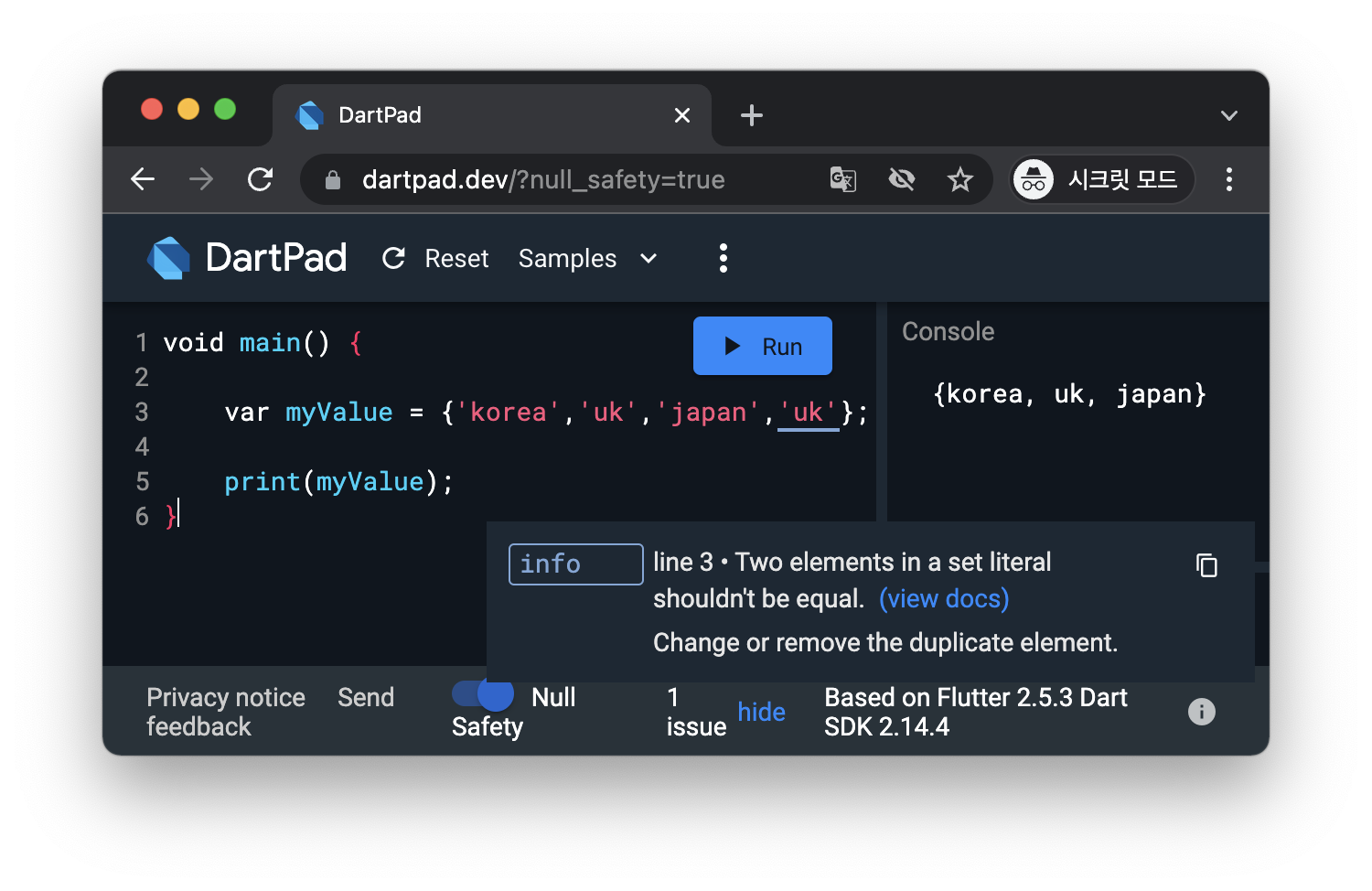
Set은 중복값을 허용하지 않기 때문에 아래와 같이 중복값을 넣어도 나중에 입력된 중복값은 허용되지 않습니다.
void main() {
var myValue = {'korea','uk','japan','uk'};
print(myValue);
}
결과는 바로 아래에서 확인할 수 있습니다.

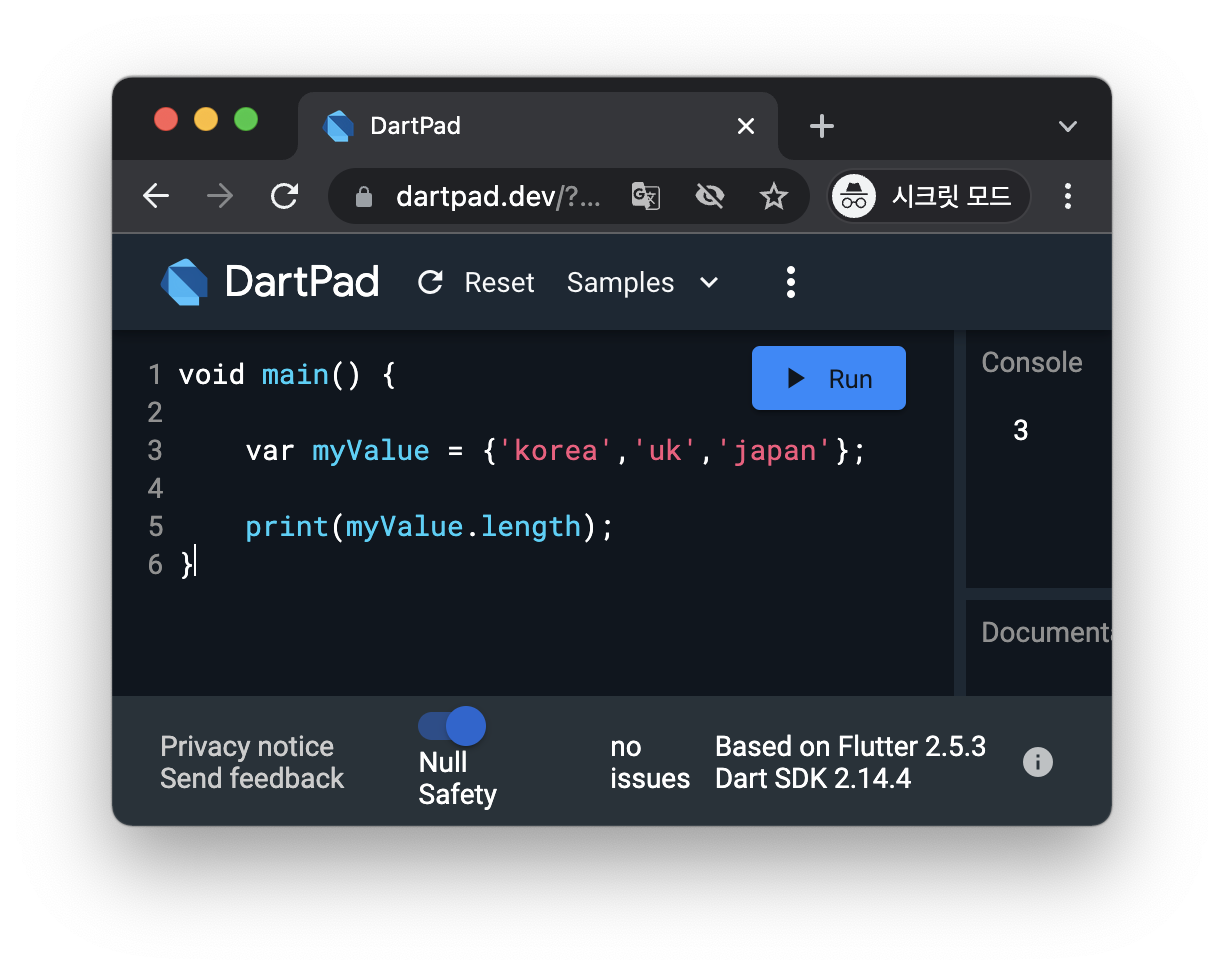
Set의 데이터수를 알려면 리스트와 마찬가지로 length를 사용합니다.
void main() {
var myValue = {'korea','uk','japan'};
print(myValue.length);
}
결과는 바로 아래에서 확인할 수 있습니다.