Flutter
StatelessWidget
StatelessWidget
그럼 이제 runApp()에 전달할 위젯을 만들겠습니다.
이 위젯은 class로 생성합니다.
MyApp 클래스 생성
즉 클래스명이 MyApp입니다.
class MyApp {
}
이 MyApp클래스는 StatelessWidget 클래스를 상속받습니다.
클래스를 상속하려면 extends 키워드를 사용합니다.
StatelessWidget 클래스는 화면의 변화가 필요없을 때 사용하는 클래스입니다.
화면의 변화가 필요없다는 것은 어떠한 값이 변하지 않고 같은 화면만 사용자에게 보여줌을 뜻합니다.
다음의 코드를 main.dart에 작성합니다.
class MyApp extends StatelessWidget {
}

build 함수
StatelessWidget를 상속받은 MyApp에는 build함수를 정의해야합니다.
build()함수는 어떤 위젯을 만들것인지를 정의하는 함수입니다.
위젯을 생성할 때 호출되며 화면에 그려지는 위젯을 반환합니다.
build함수는 StatelessWidget클래스가 가진 메서드이므로 여기서 오버라이딩합니다.
메서드는 클래스내에서 생성하는 함수를 메서드(method)라고 부릅니다.
상속받은 클래스에 선언된 메서드와 같은 이름으로 메서드를 생성하는것을 오버라이딩이라고합니다.
build함수는 다음과 같이 선언합니다.
@override
Widget build(BuildContext context) {
}
오버라이딩했다는 뜻으로 @override를 적습니다.
@override는 애너테이션이라 부르며 컴파일러에게 이것은 오버라이딩했다는 것을 알려줍니다.
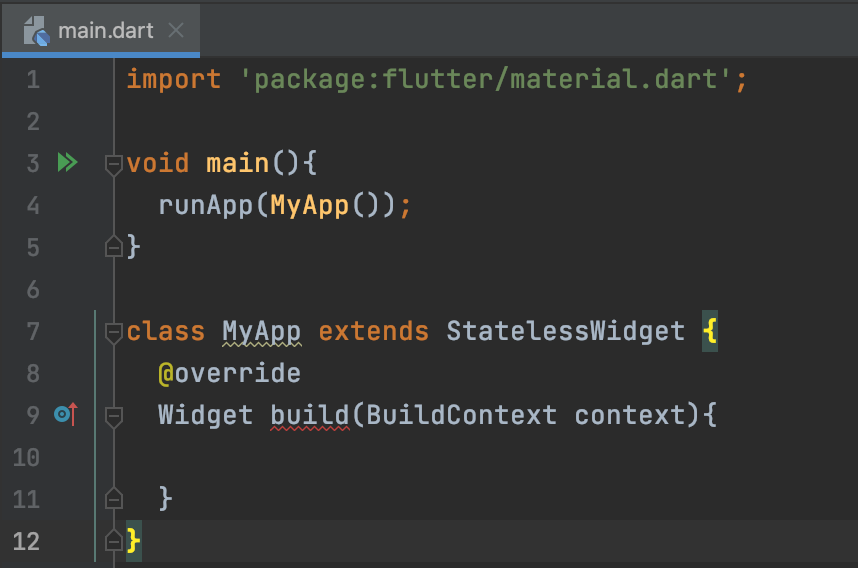
그럼 현재까지의 코드는 다음과 같습니다.
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context){
}
}

MaterialApp()함수
처음 runApp()이 실행시에는 materialApp()함수를 반환해야합니다.
그리고 이것은 StatelessWidget를 상속받는 클래스의 Widget build메서드가 반환합니다.
반환하는 키워드는 return이죠.
return MaterialApp();
위의 코드를 build()에 작성합니다.
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context){
return MaterialApp();
}
}
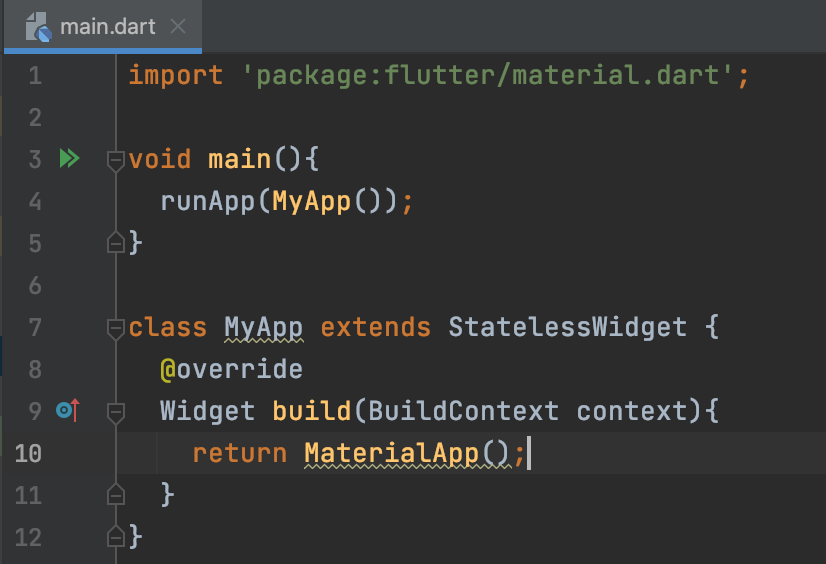
코드를 캡쳐해보면 다음과 같죠.
build메서드에 MaterialApp()을 반환하므로써 빨간 줄들이 사라졌네요.

이 상태로 한번 앱을 구동해볼까요?
상단의 초록색 플레이 버튼을 눌러주세요.
다음과 같이 검은색 화면외에 아무것도 안나옵니다.

그럼 다음시간에는 화면에 뭔가를 띄워봅시다.






