CSS
CSS 셀렉터 3 (인접 형제 클래스)
CSS 셀렉터 3(선택자)
동일 선상의 선택자
동일 선상의 선택자를 지정할수도 있습니다.
무슨말인가 싶죠?
다음의 코드를 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>태그 구조</title>
</head>
<body>
<section>
1 gorup
<b>b 태그</b>
<span>span 태그</span>
<div>div 태그</div>
<em>em 태그</em>
</section>
<section>
2 group
<h1>h1 태그</h1>
<h2>h2 태그</h2>
<h3>h3 태그</h3>
<h4>h4 태그</h4>
<h5>h5 태그</h5>
<h6>h6 태그</h6>
<aside>
<h1>h1 태그</h1>
<p>p 태그</p>
</aside>
</section>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
위 코드의 계층도를 그려보면 다음과 같습니다..

동일 선상이라하면 첫번째로는 2개의 section태그가 동일 선상에 있으며 두번째로는 첫번째 section태그의 하위에 있는 태그인
b, span, div, em 태그가 동일 선상, 그리고 두번째 section태그의 h1,h2,h3,h4,h5,h6 aside가 동일 선상에 있습니다.
그리고 aside태그에 속하는 h1,p, p태그가 동일 선상에 있습니다. 동일 선상에 위치한 태그를 선택하려면 ~ 를 사용합니다.
선택자에서 ~ 사용방법
선택자 ~ 동일선상 선택자{CSS속성:값}
얘를 들어서 h1태그의 같은 선상에 있는 p 태그를 선택한다면 다음과 같이 표현합니다.
section aside h1 ~ p{CSS속성:값}
위의 선택자를 설명하면 section태그 안에 있는 aside태그 안에 있는 h1태그와 같은 선상에 있는 p태그에 적용해라 이런 뜻입니다.
그럼 실제로 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>태그 구조</title>
<style>
section aside h1 ~ p{color:skyblue}
</style>
</head>
<body>
<section>
1 gorup
<b>b 태그</b>
<span>span 태그</span>
<div>div 태그</div>
<em>em 태그</em>
</section>
<section>
2 group
<h1>h1 태그</h1>
<h2>h2 태그</h2>
<h3>h3 태그</h3>
<h4>h4 태그</h4>
<h5>h5 태그</h5>
<h6>h6 태그</h6>
<aside>
<h1>h1 태그</h1>
<p>p 태그</p>
<p>p 태그</p>
</aside>
</section>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
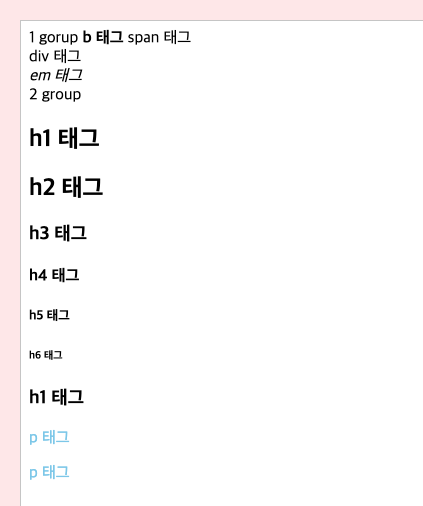
결과는 아래와 같이 section태그 안에 있는 aside태그 안에 있는 h1태그와 동일 선상에 있는 p태그에만 CSS가 적용되었습니다.

이번에는 동일 선상에 있는 태그 중 첫번째 태그에만 적용하는 방법에 대해 알아볼게요. ~ 대신 + 를 사용합니다. 그러면 첫번째의 p태그에만 적용됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>태그 구조</title>
<style>
section aside h1 + p{color:skyblue}
</style>
</head>
<body>
<section>
1 gorup
<b>b 태그</b>
<span>span 태그</span>
<div>div 태그</div>
<em>em 태그</em>
</section>
<section>
2 group
<h1>h1 태그</h1>
<h2>h2 태그</h2>
<h3>h3 태그</h3>
<h4>h4 태그</h4>
<h5>h5 태그</h5>
<h6>h6 태그</h6>
<aside>
<h1>h1 태그</h1>
<p>p 태그</p>
<p>p 태그</p>
</aside>
</section>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
다음의 위 코드의 결과입니다.

다음 시간에 더 많은 선택자에 대해서 알아봅시다.






