HTML
bdi 태그
bdi 태그
bdi태그는 텍스트의 방향을 반대로 변경할 때 사용합니다.
예를들어 한글, 영어, 일본어의 경우 왼쪽에서 오른쪽으로 작성하지만
아랍어의 경우 오른쪽에서 왼쪽으로 작성합니다.
웹페이지에 아랍어를 작성하는 경우라면 bdi태그로 해당 아랍어를 감싸줍니다.
bdi태그 사용법
<bdi>텍스트</bdi>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bdi 태그 학습</title>
</head>
<body>
<p>Hello World</p>
<p>안녕하세요.</p>
<p>こんにちは。</p>
<p><bdi>سلام.</bdi></p>
</body>
</html>
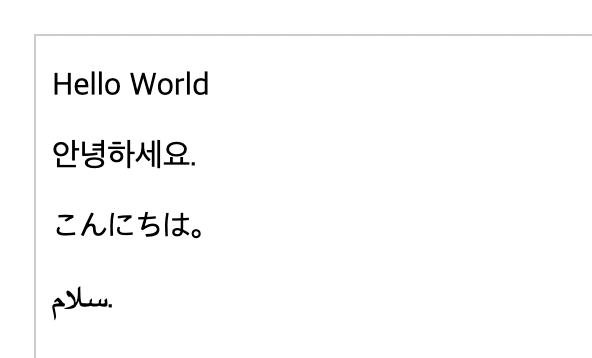
결과는 바로 아래에서 확인할 수 있습니다.
결과