HTML
input태그 file 여러개의(다중) 파일 선택하기
input태그 file 여러개의(다중) 파일 선택하기
앞에서 파일 업로드 폼을 만들어봤습니다.
하지만 1개의 파일만 선택할 수 있었습니다.
이번엔 여러개의 파일을 선택하는 방법에 대해 알아보겠습니다.
방법은 매우 간단합니다.
해당 input 태그에 multiple 속성을 사용합니다.
아래와 같이요.
input태그의 type속성의 값이 file인 태그에 multiple 적용 방법
<input type='file' name='' multiple/>
그럼 앞에서 사용해본 코드에 multiple 속성만 추가하여 여러개의 파일을 선택해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 reset</title>
</head>
<body>
<form name="이 폼의 이름" action="이 데이터들을 받을 파일" method="post" enctype="multipart/form-data">
<input type='file' name='' multiple/>
</form>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
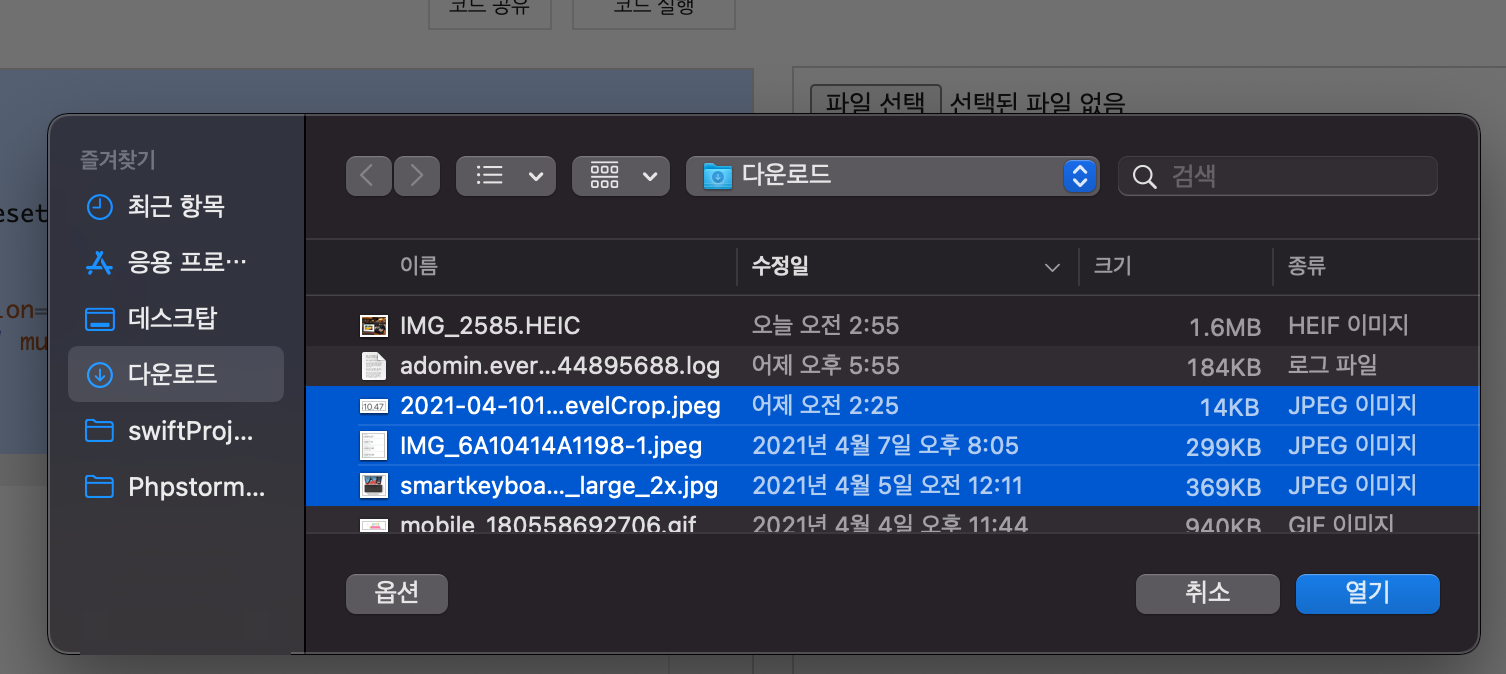
다음과 같이 command(윈도우의 경우 Ctrl)키를 이용하여 여러개의 파일을 선택할 수 있습니다.

[열기]버튼을 누르면 다음과 같이 선택한 파일의 개수가 표시됩니다.

PC에서 파일을 업로드하는 경우에는 자신이 업로드할 파일을 한 폴더에 몰아서 여러개의 파일을 등록할 수 있지만
모바일의 경우에는 이렇게 하기가 힘듭니다.
그래서 모바일의 경우에는 업로드하려는 파일이 각각 다른 폴더에 있다면 여러개의 input태그를 생성하여 처리할 수 있습니다.
다음과 같이요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 reset</title>
</head>
<body>
<form name="이 폼의 이름" action="이 데이터들을 받을 파일" method="post" enctype="multipart/form-data">
<input type='file' name='' multiple/>
<input type='file' name='' multiple/>
<input type='file' name='' multiple/>
<input type='file' name='' multiple/>
<input type='file' name='' multiple/>
</form>
</body>
</html>
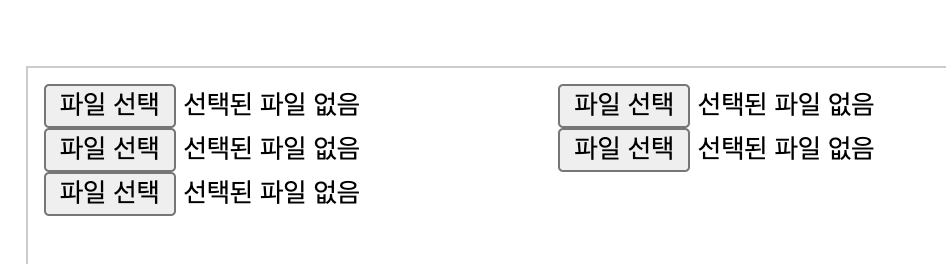
결과는 바로 아래에서 확인할 수 있습니다.

그리고 위와 같이 업로드한 파일의 개수가 아닌 업로드한 파일의 파일명을 표시하려면 자바스크립트의 기술이 필요합니다.
오른쪽 영역에 있는 관련 강좌를 봐주세요.






