iOSApp-Storyboard
프로젝트 2 - 이미지 뷰
프로젝트 2 - 이미지 뷰
이번시간에는 앱에 이미지를 띄우는 방법에 대해서 알아볼게용.
자, 언제나처럼 프로젝트를 생성합시다.
프로젝트명은 myFirstImageApp 입니다.
자, 그럼 Xcode를 켭니다.
Create a new Xcode project를 클릭합니다.

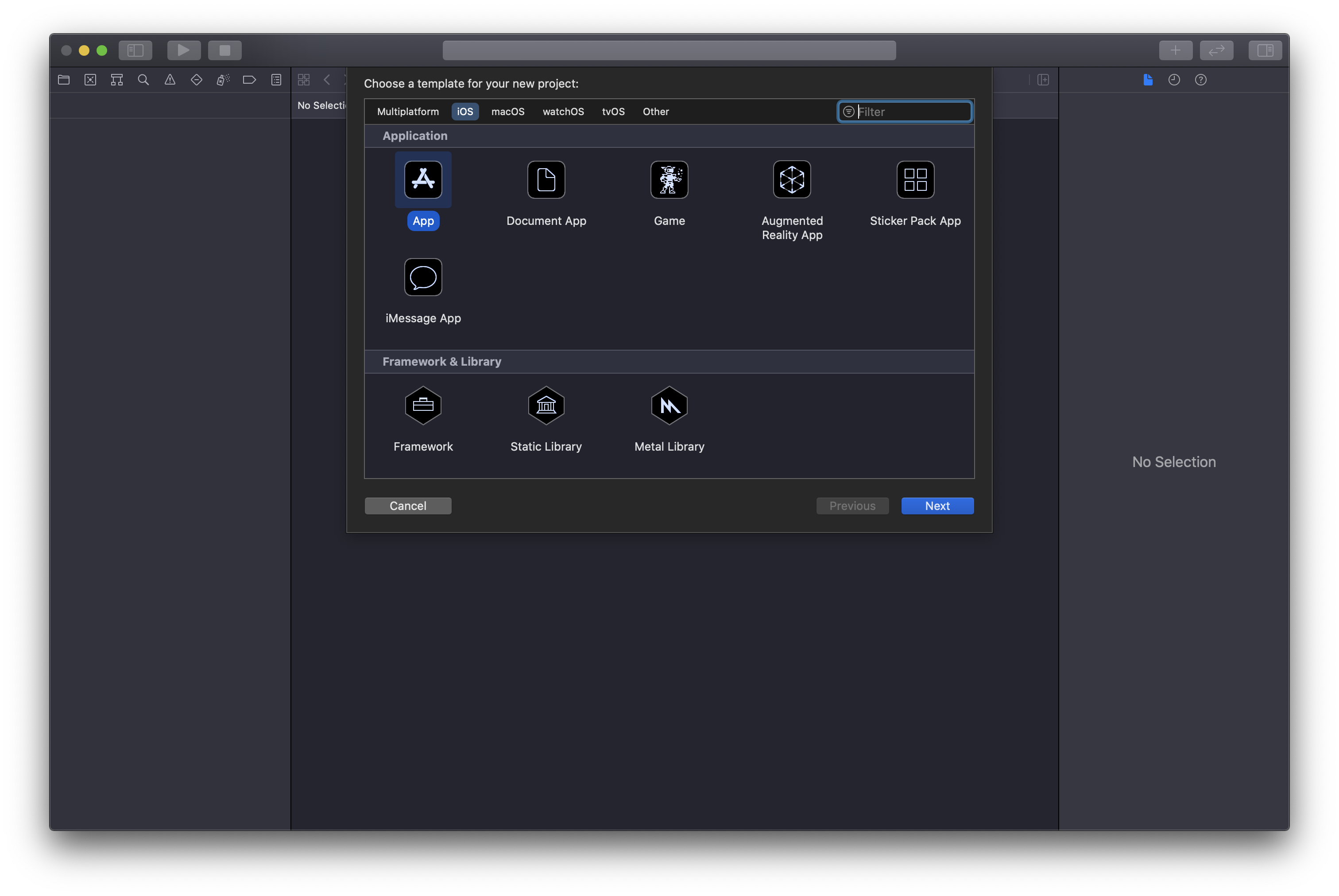
다음의 화면이 나타납니다. App을 선택하고 Next를 누릅니다.

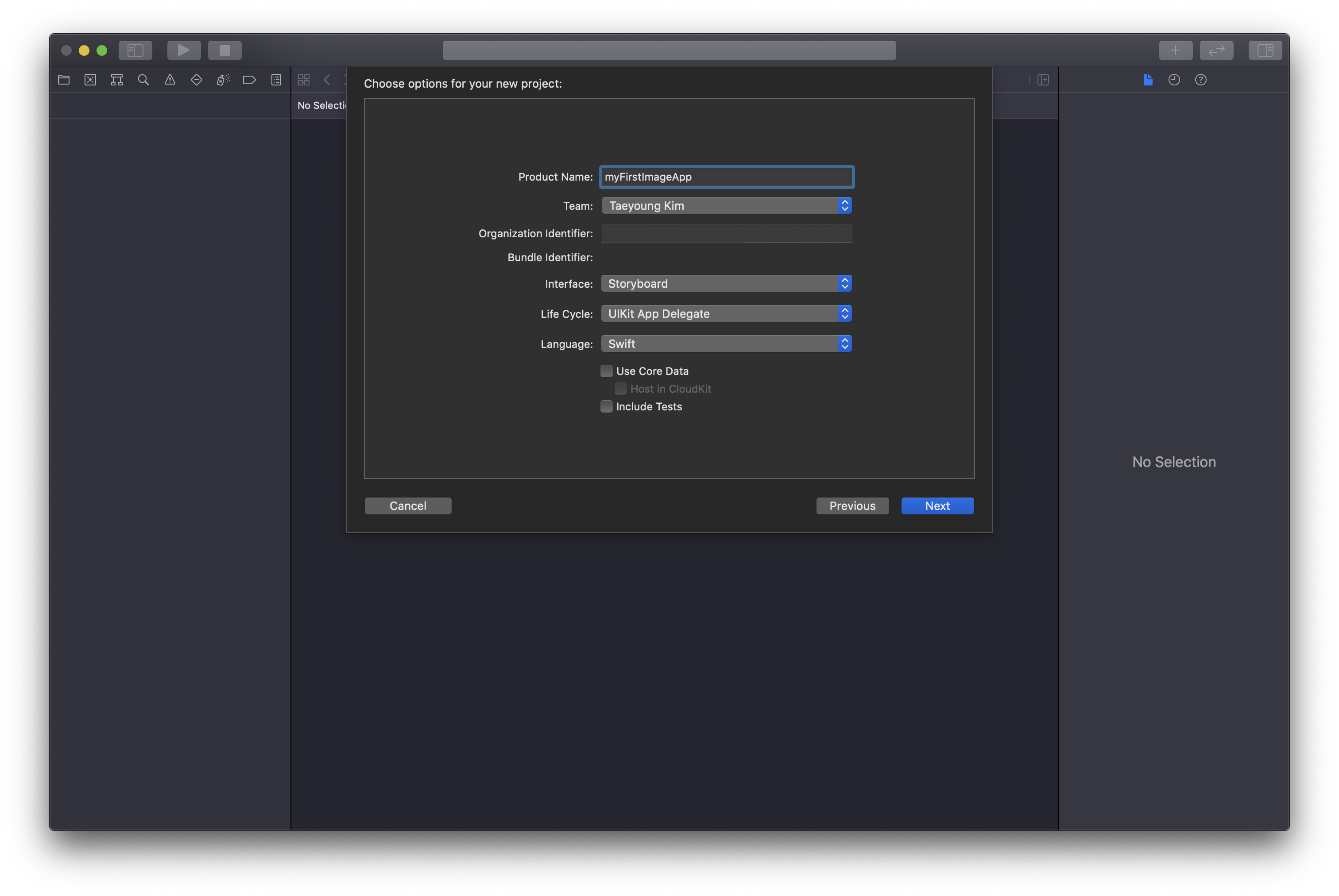
프로젝트명을 적고 Interface는 Storyboard를 선택합니다.

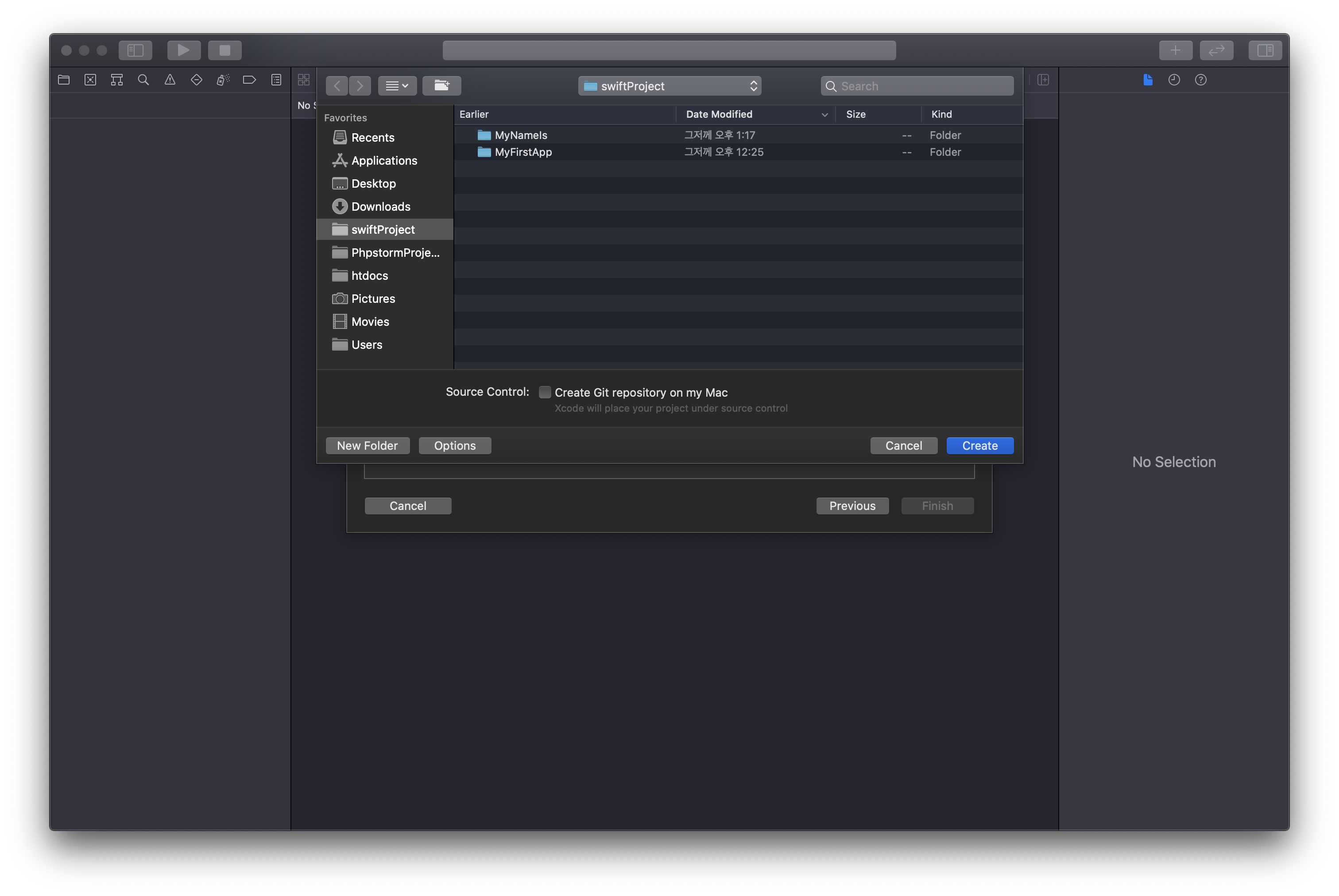
Create를 누릅니다.

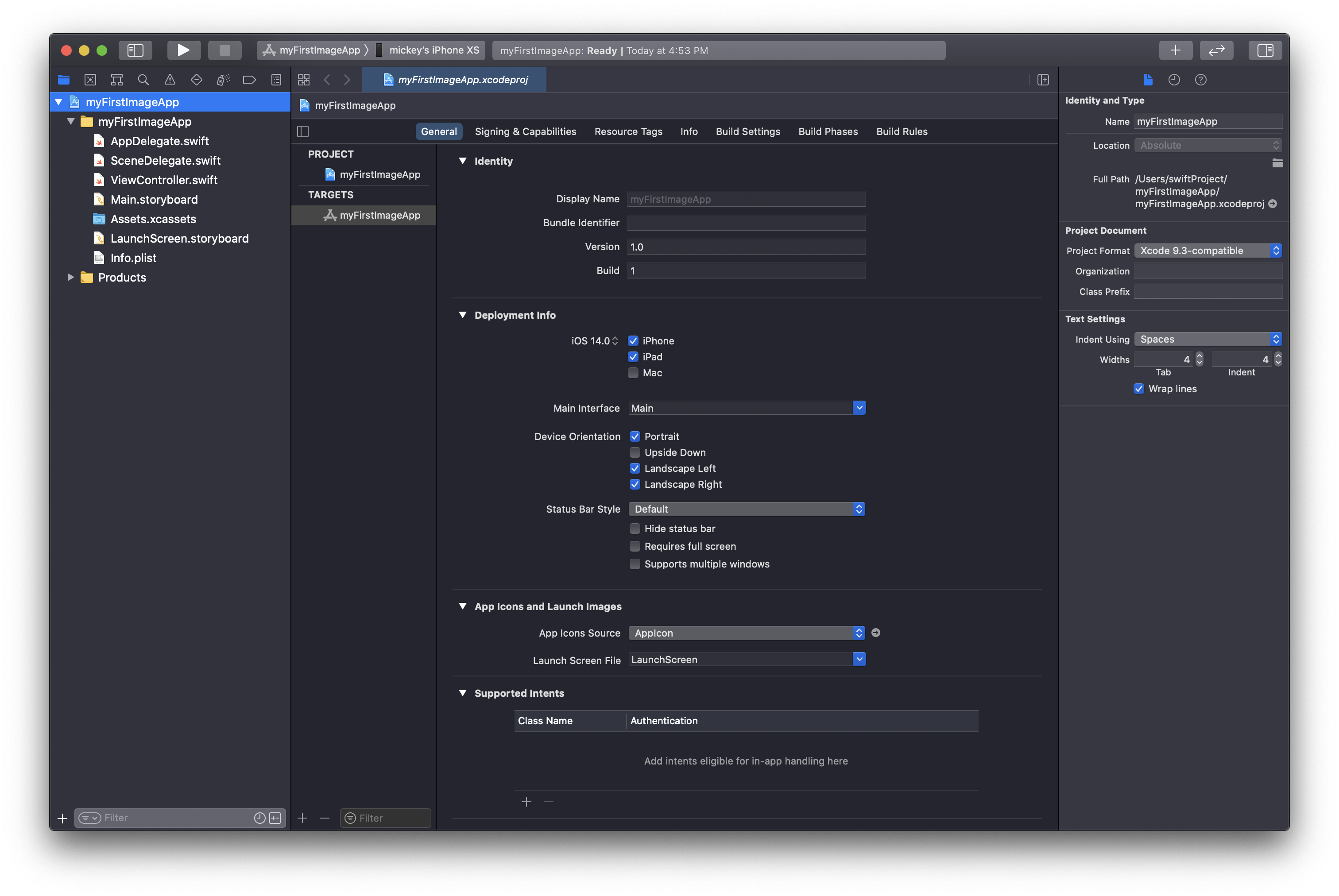
프로젝트를 생성했습니다.

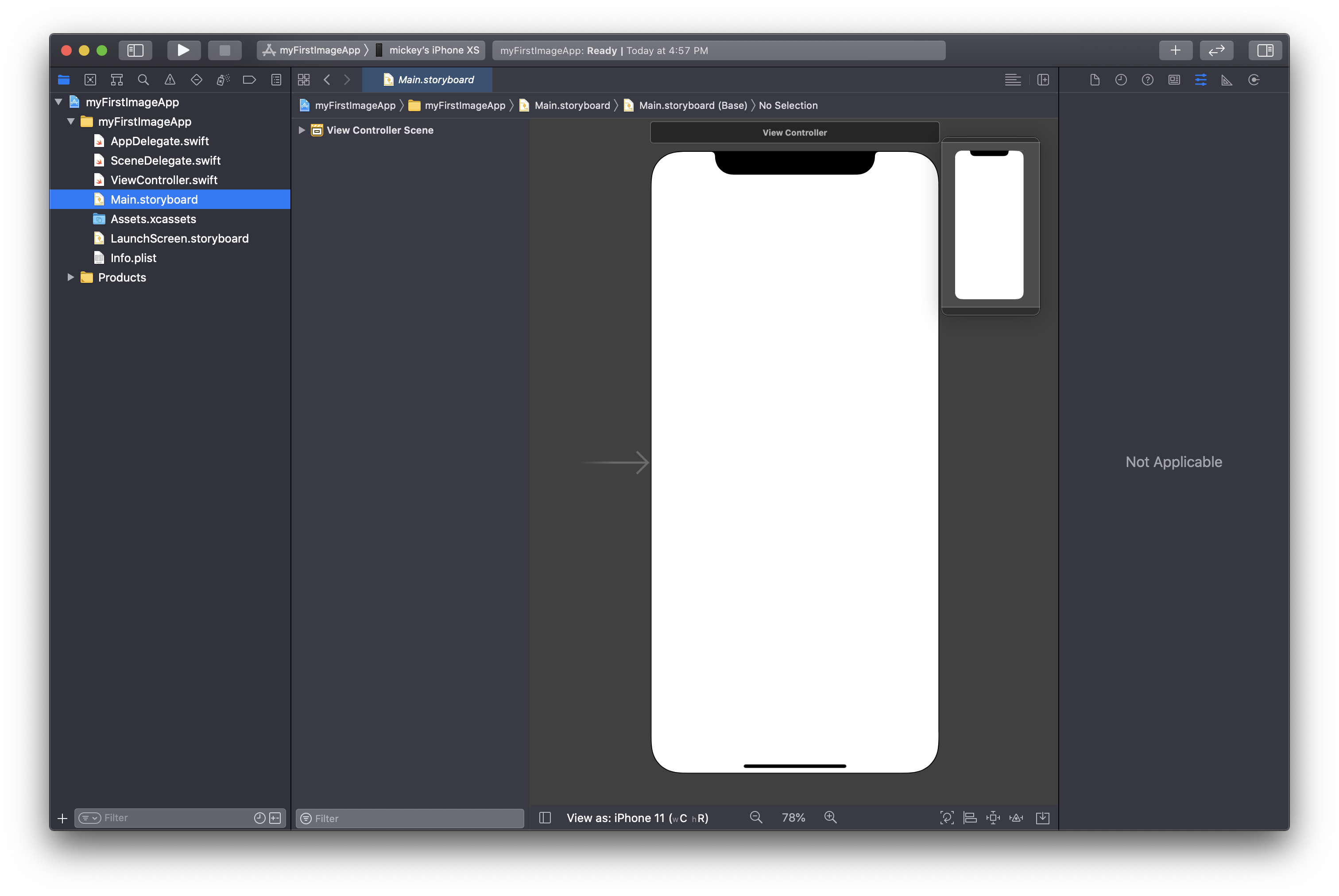
자, 이제 왼쪽의 네비게이터에서 Main.storyboard를 클릭합니다.
그럼 다음의 화면이 나타납니다.

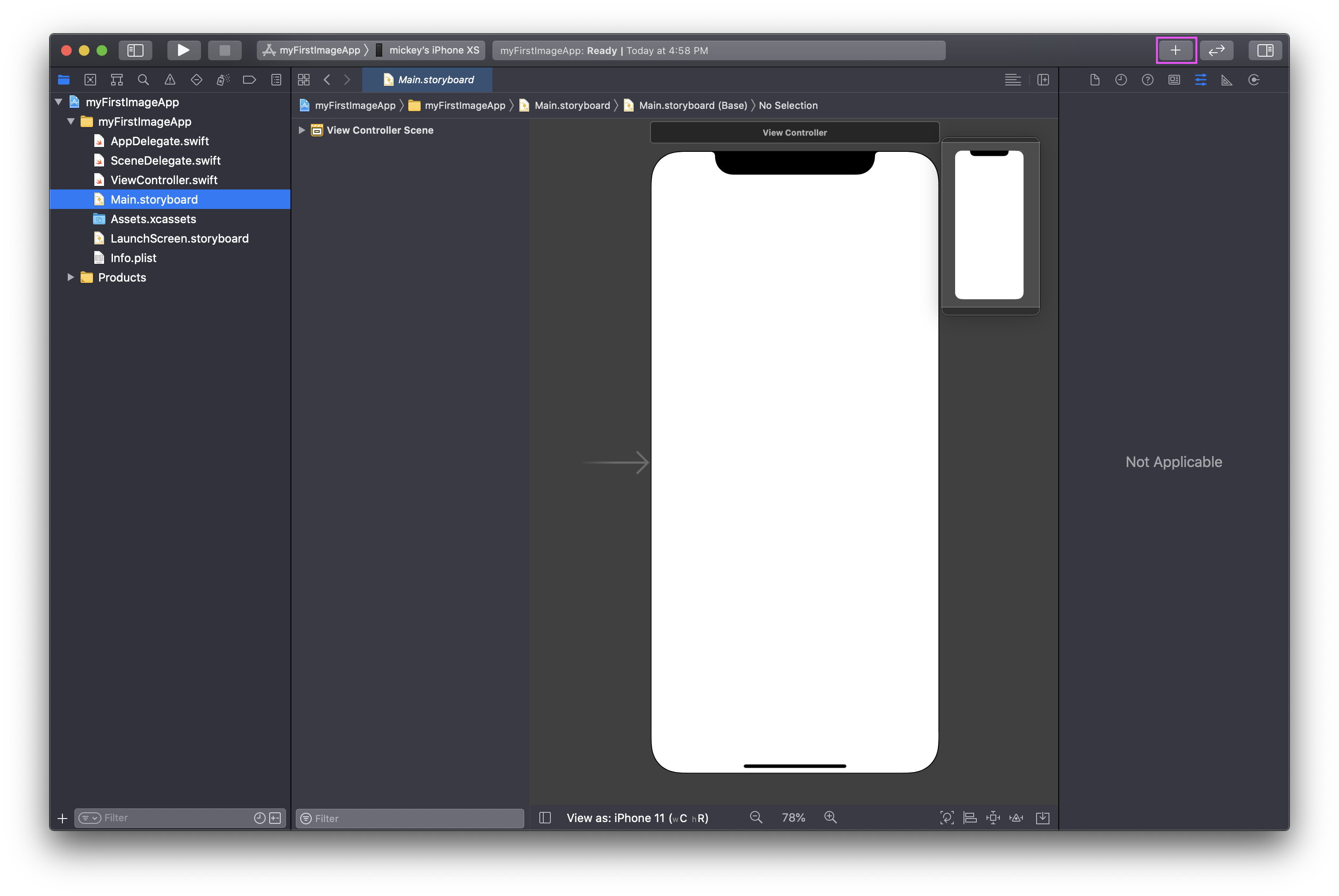
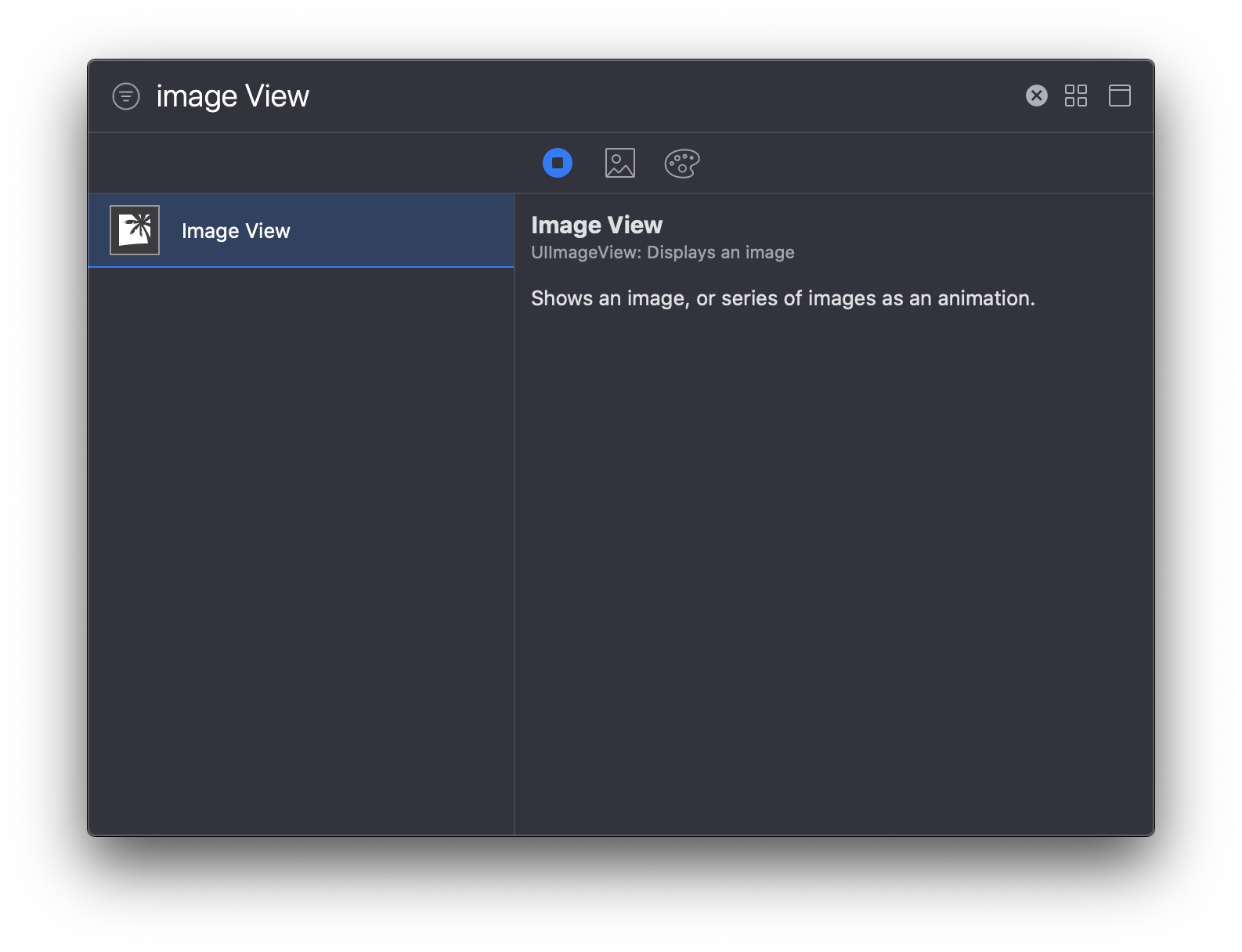
그리고 우측 상단의 + 버튼을 눌러 라이브러리를 연 후 Image View를 검색합니다.


그리고 아이폰에 드래그합니다. ^^
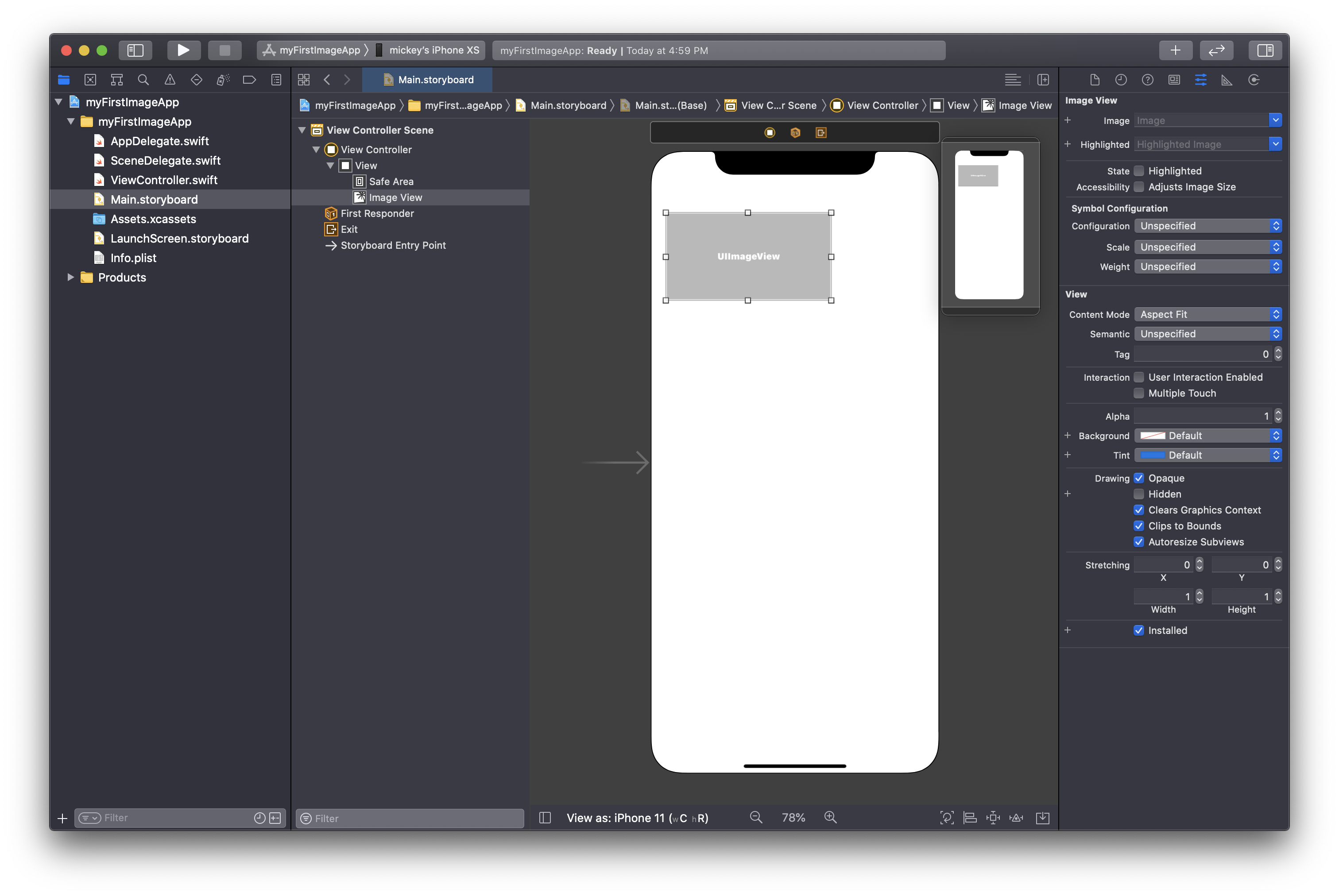
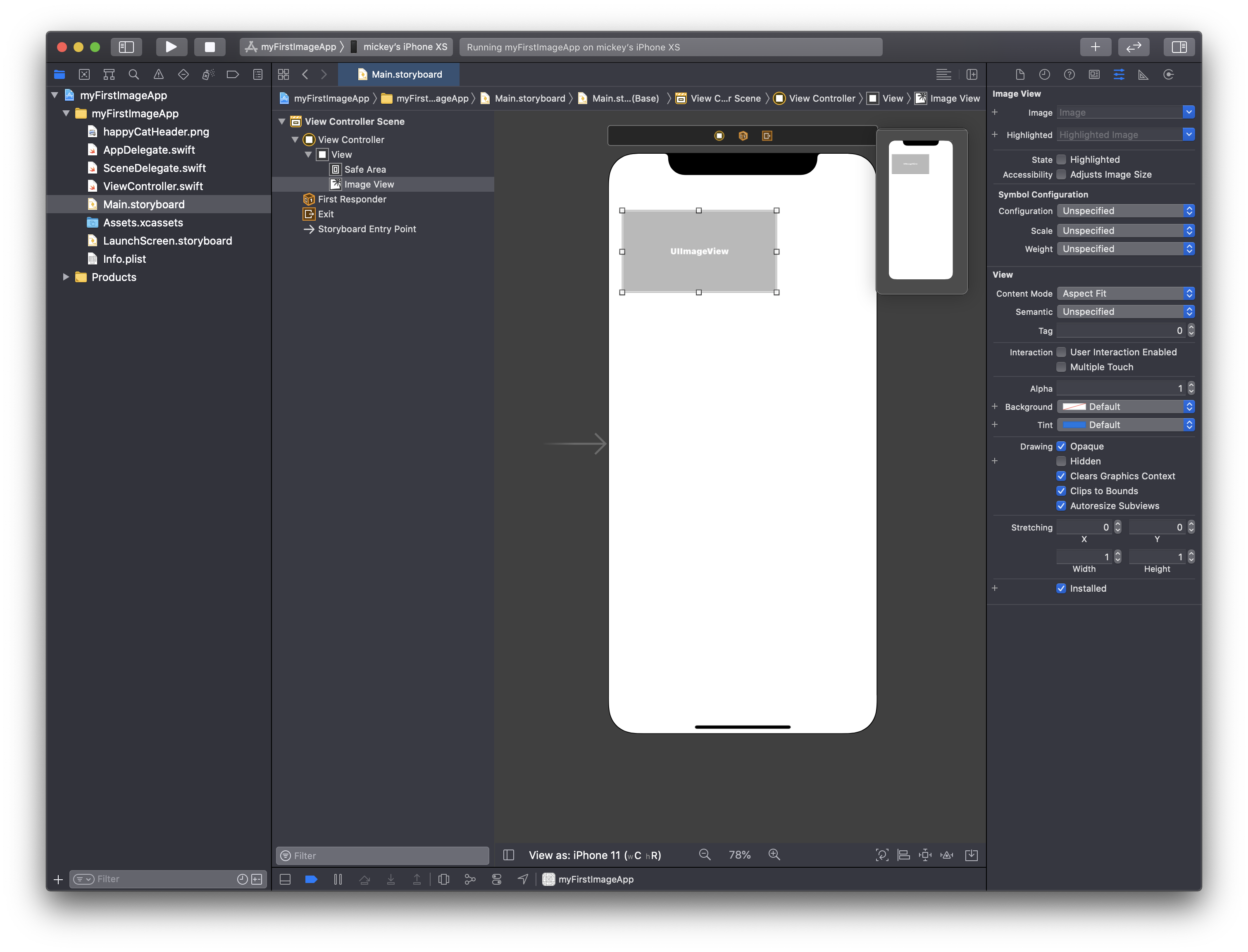
다음과 같이 나타납니다.

자, 이제 이미지를 띄울 수 있습니다.
우리가 띄울 이미지는 다음의 이미지입니다.

위의 이미지를 다운로드합니다.
이미지 다운로드하기이미지를 다운로드 하셨나요?
그러면 우리의 프로젝트에 이미지를 넣어야합니다.
이미지를 네비게이터 영역에 드래그합니다.
네비게이터 영역의 myFirstImageApp폴더의 아래에 넣습니다.

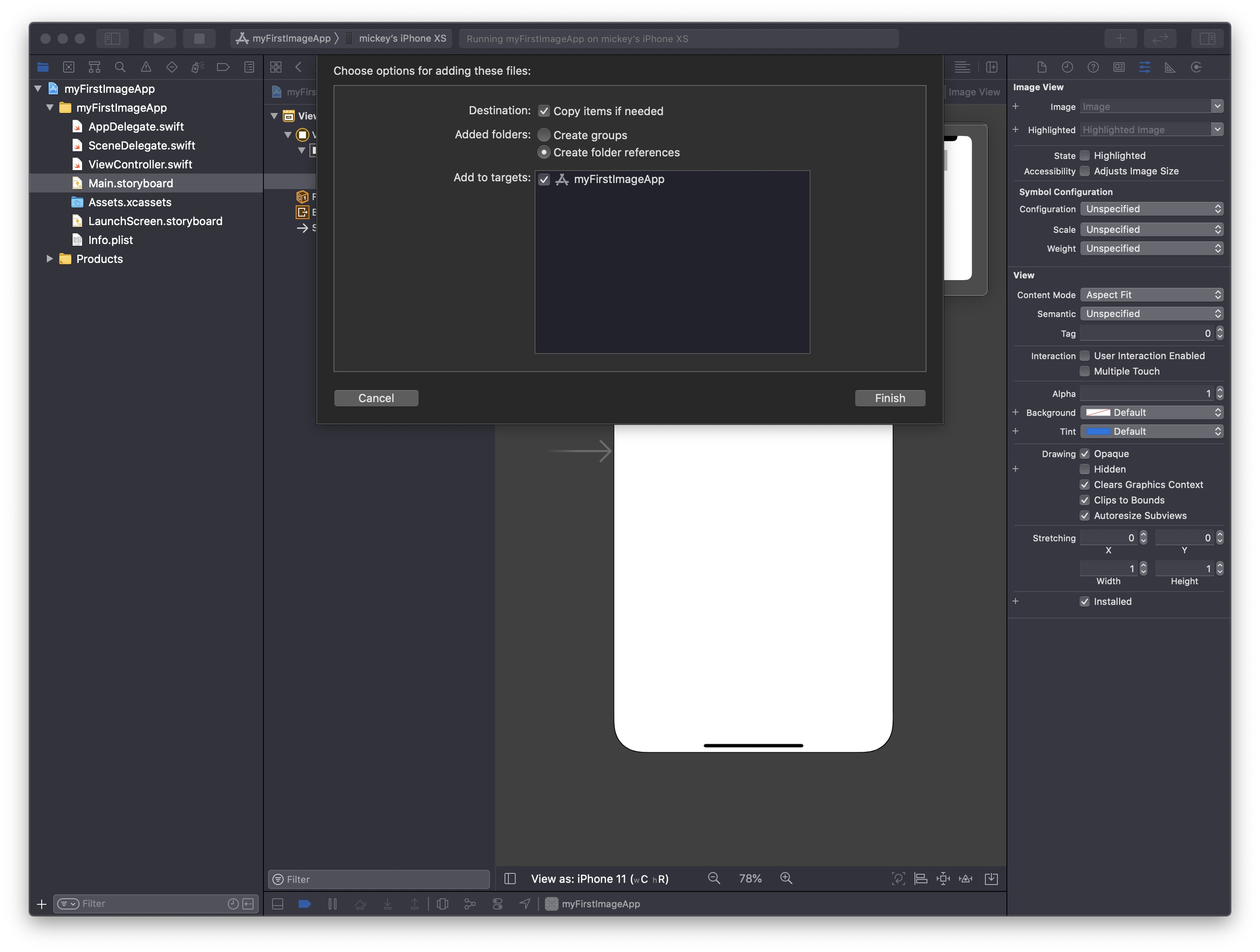
그럼 다음의 이미지가 나타납니다.
Copy Items If needed는 이미지를 프로젝트로 복사함을 의미합니다.
만약 이를 해제하고 하는 경우 다운로드 폴더에 있는 원본 파일을 사용하므로 원본 파일이 사라지면 프로젝트에 영향이 갑니다.
그러므로 앞으로도 반드시 체크됨을 확인하고 체크하여 실행합니다.
다음과 같이 네비게이터 영역에 우리가 넣은 이미지가 있습니다. 즉 프로젝트에 이미지가 포함되었습니다.

자, 그럼 여기에서 이미지를 한번 넣어봅시다.
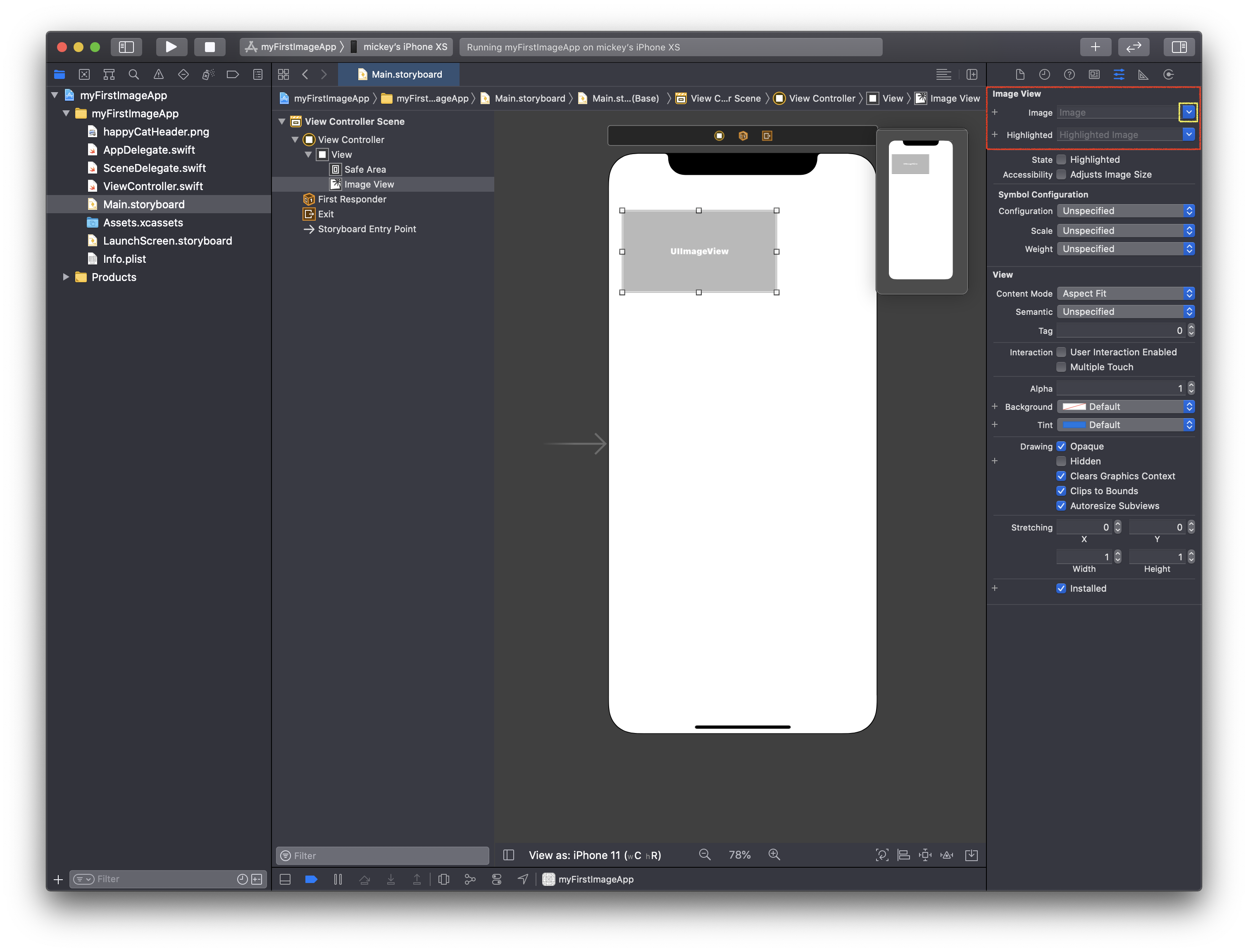
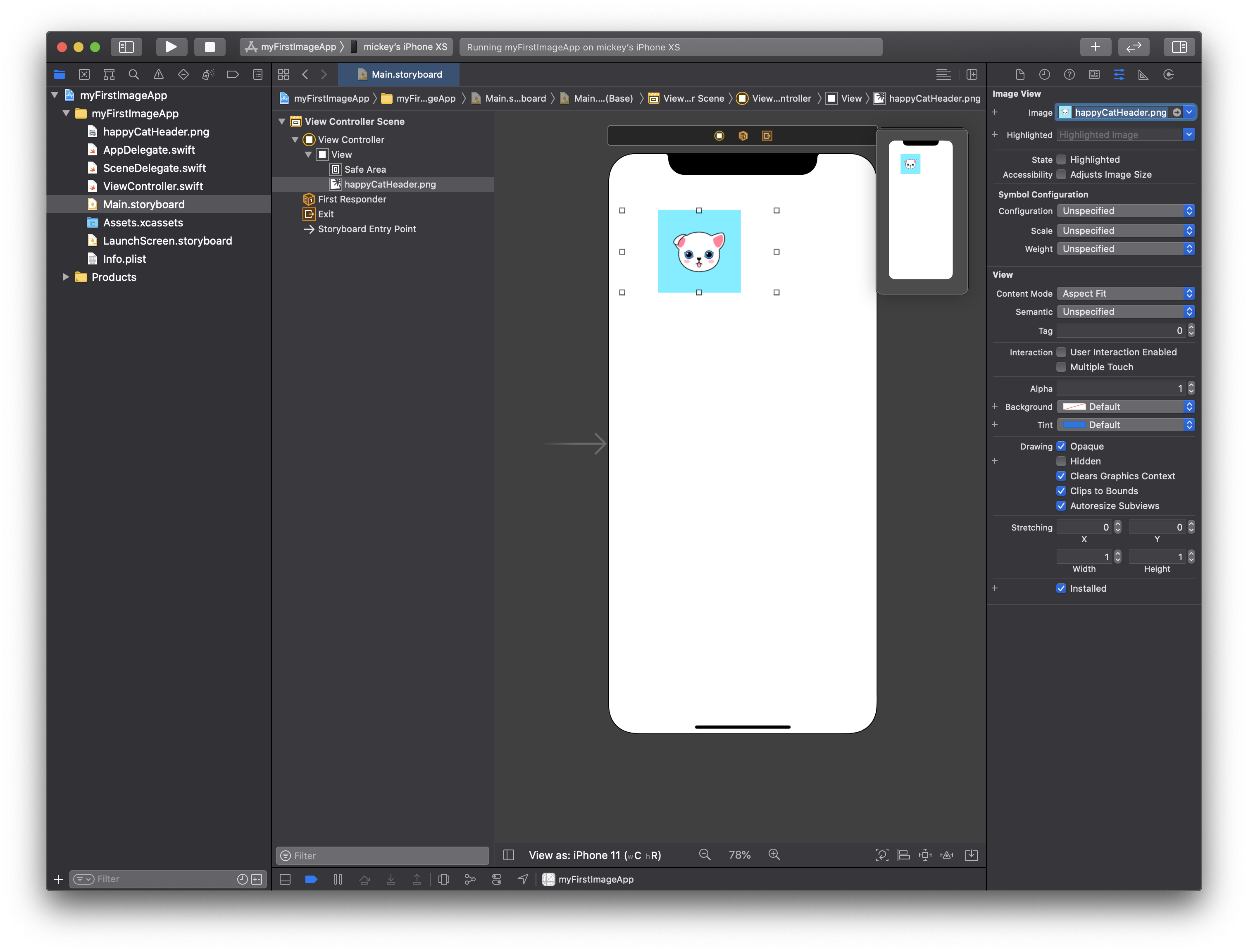
아이폰 화면의 UIImageView를 클릭해보면 오른쪽 영역 즉 인스펙터 영역을 보면 Image 영역이 있습니다. (아래 그림 빨간박스)

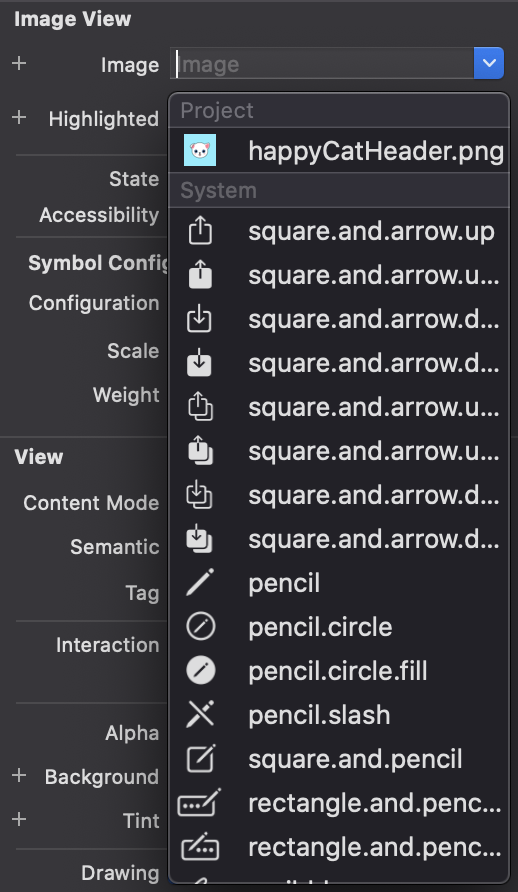
위의 이미지에서 노란색 박스에 있는 화살표를 누르면 우리가 넣은 이미지가 나타납니다.

이미지를 선택합니다. 그럼 다음과 같이 아이폰 화면에 이미지가 나타납니다.

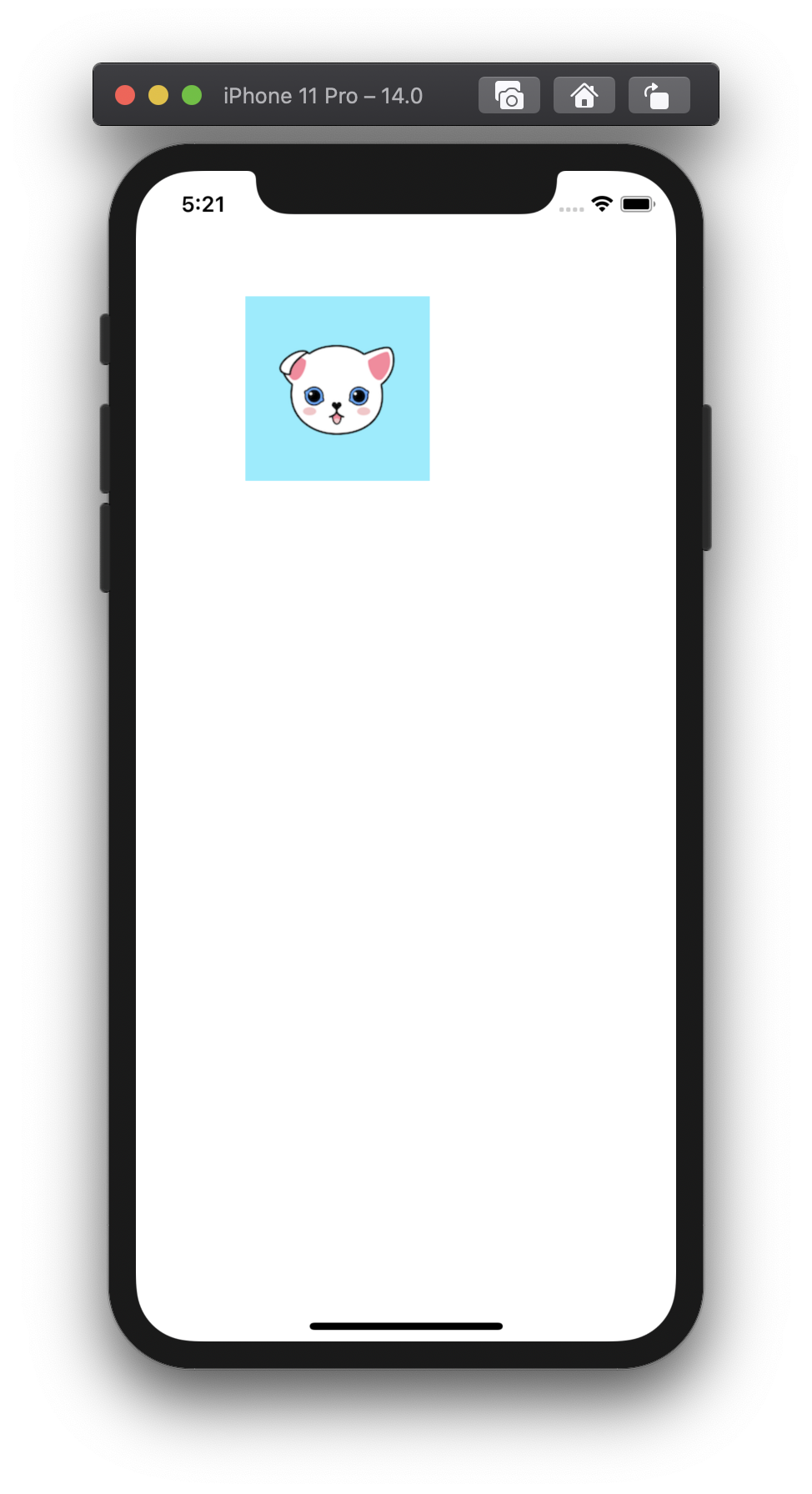
그럼 이번에는 잘 나오는지 시뮬레이터로 실행해 봅시다.
시뮬레이터를 실행하니 이미지가 잘 나옵니다.

이렇게 화면에 이미지를 띄우는 방법에 대해 알아봤어요.
자 그럼 다음부터는 이미지의 이름이 나열된 목록을 만들고 선택하면 해당이미지가 나오게 해보겠습니다. ^^






