Dart
Map
Map
map은 set과 같이 순서가 없습니다.
하지만 키와 값으로 구성되어있어 값을 빠르게 찾을 수 있습니다.
순서가 없으므로 인덱스가 없지만 대신 키를 사용하여 원하는 값을 얻을 수 있습니다.
기호는 set처럼 {}를 사용합니다.
Map 생성하기
Map은 키를 사용하므로 생성할 때는 데이터형 뿐 아니라 키의 데이터형도 지정합니다.
값에는 키와 값을 : 로 구분합니다.
Map<키의 데이터형, 값의 데이터형> 변수명 = {키1:값1,키2:값2,키3:값3};
새로운 형태에 조금 어렵게 느껴질 수 있습니다.
이런 말을 하는 것은 제가 그렇다는 것입니다. 하하 ;;;
도대체 몇년을 하는데도 어렵네요. 저는 프로그래머 할 사람이 아니라는것을 몇년전에 이미 깨달았지만 그렇다고 이 나이에 다른거 할 수도 없고
무언가 도전하는것도 두렵고 뭐 그렇네요.;; 에휴 인생 x같다. ㅜㅜ
키 값을 1,2,3 이런식의 정수로 지정하려면 int를 사용하고 device, clothes와 같이 문자로 하려면 String로 지정합니다.
Map<String, String> me = {
'device': 'apple',
'clothes': 'louis vuitton',
'themepark': 'disney land',
'city':'tokyo',
'car':'honda',
};
위의 코드를 보면 키값을 문자열로 했기 때문에 String, 값도 문자열이므로 String를 데이터형으로 지정했습니다.
Map 값 출력하기
값을 출력하려면 print();문을 사용해 값을 출력하고 특정 값을 출력하려면 다음과 같이 키값을 사용합니다.
Map변수[키값];
그럼 실행해 봅시다.
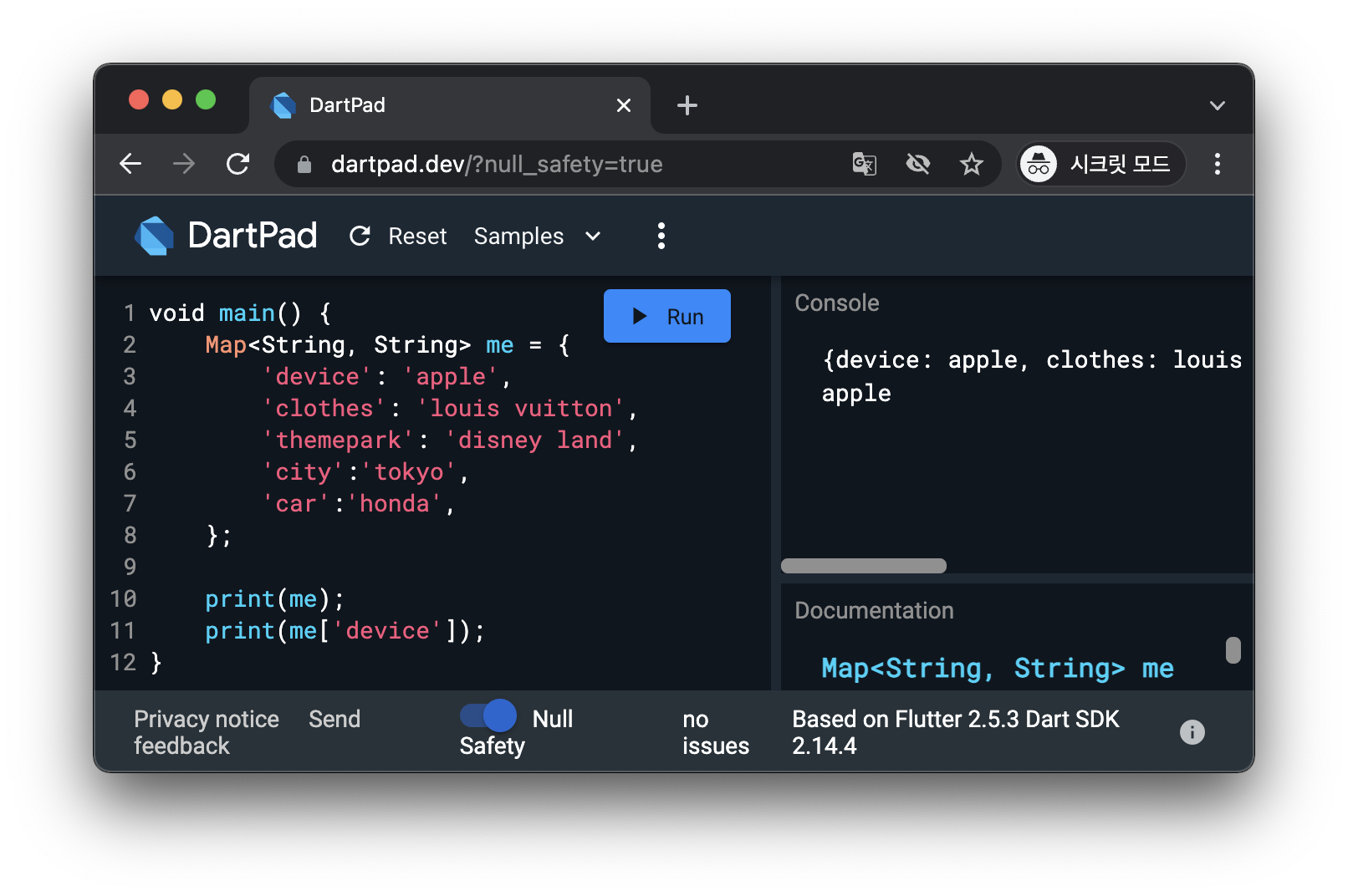
void main() {
Map<String, String> me = {
'device': 'apple',
'clothes': 'louis vuitton',
'themepark': 'disney land',
'city':'tokyo',
'car':'honda',
};
print(me);
print(me['device']);
}
결과는 바로 아래에서 확인할 수 있습니다.

이번에는 키값을 숫자로 지정해보겠습니다.
키의 데이터형을 int로 지정하고 숫자롤 사용합니다.
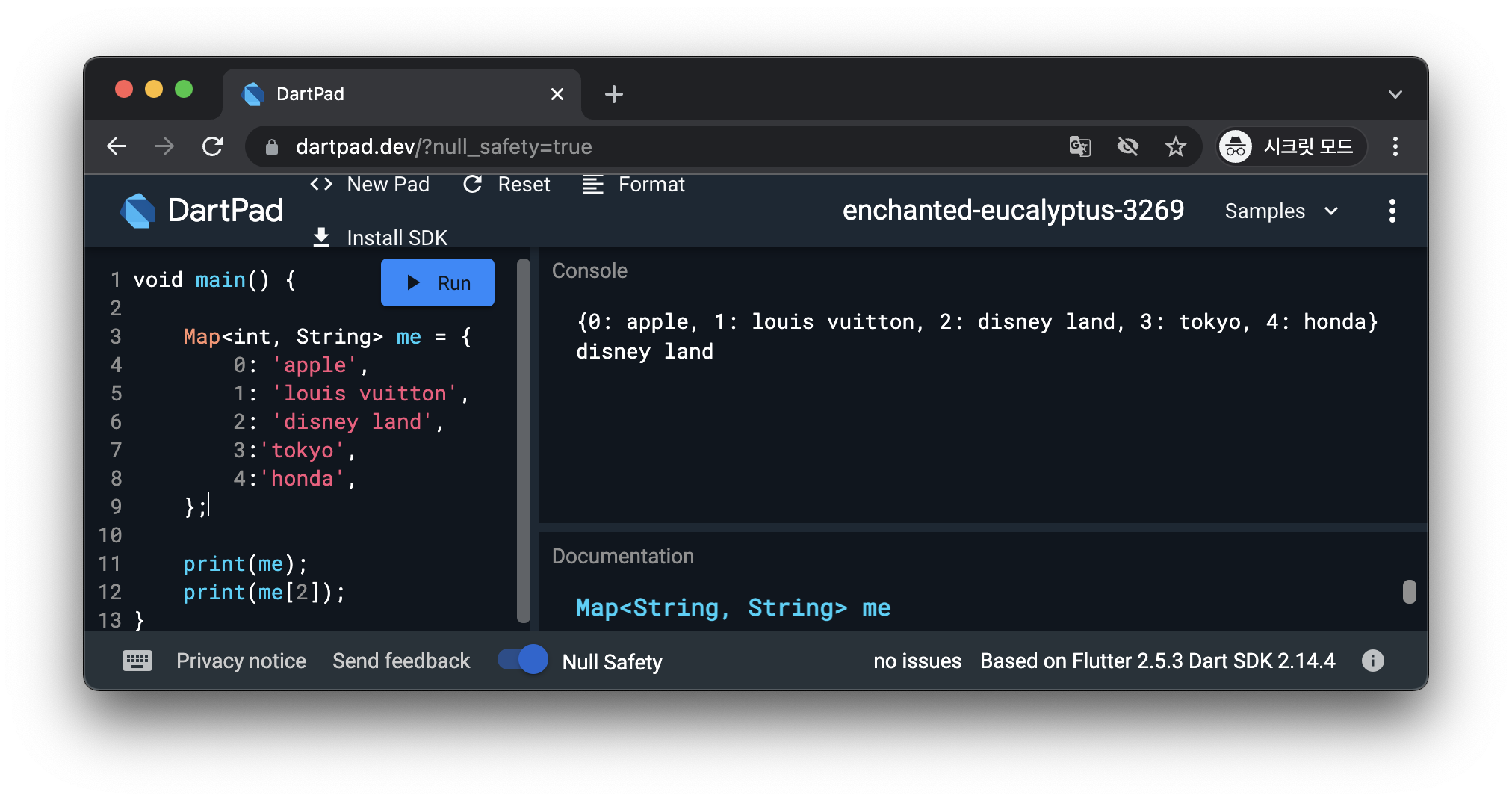
void main() {
Map<int, String> me = {
0: 'apple',
1: 'louis vuitton',
2: 'disney land',
3:'tokyo',
4:'honda',
};
print(me);
print(me[2]);
}
결과는 바로 아래에서 확인할 수 있습니다.

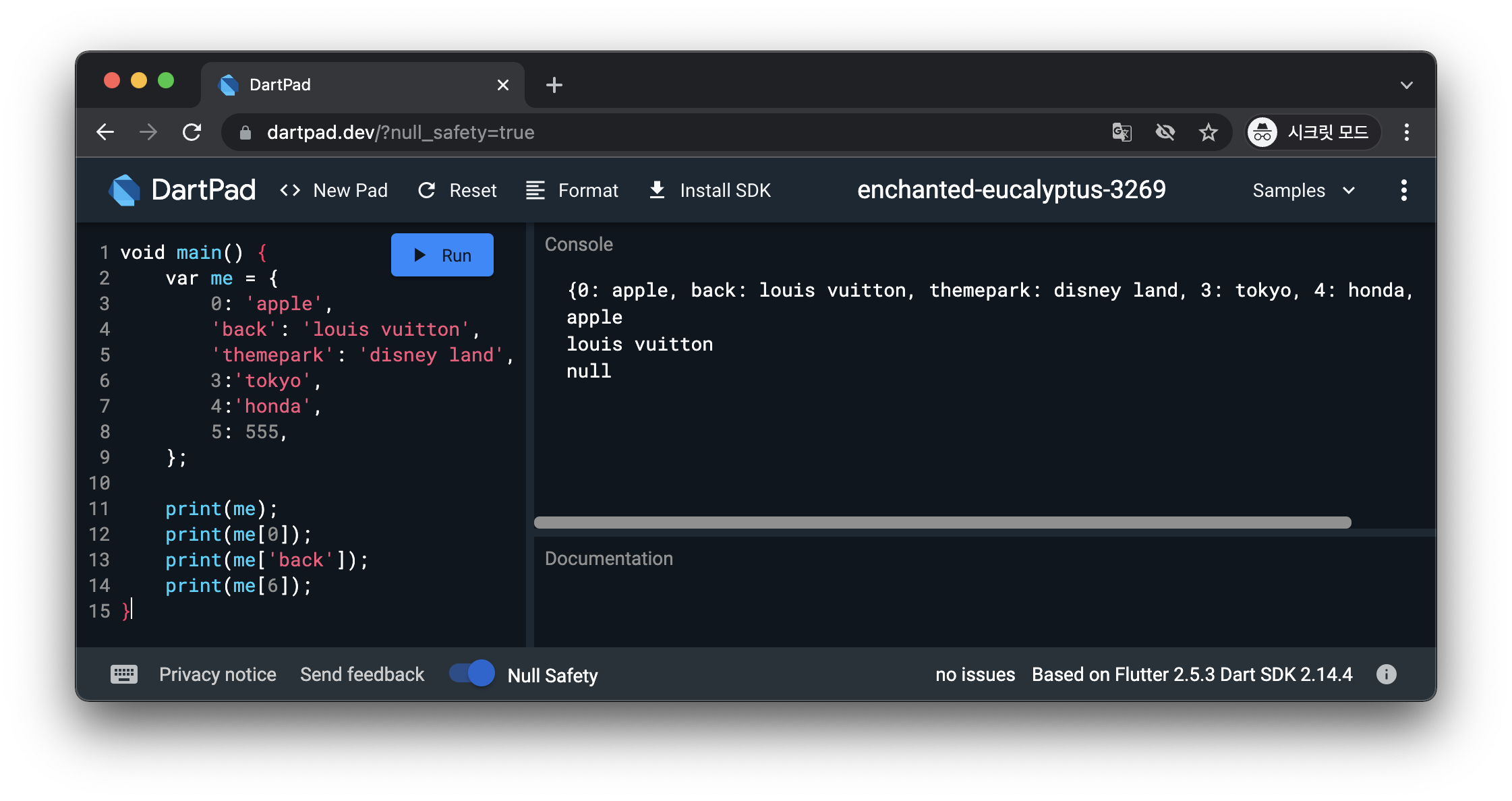
var로 Map를 선언하면 다음과 같이 여러 데이터형을 키와 값으로 넣을 수 있습니다.
키에는 Map에 없는 값을 넣으면 null을 반환합니다. null은 없는 값을 의미하죠.
void main() {
var me = {
0: 'apple',
'back': 'louis vuitton',
'themepark': 'disney land',
3:'tokyo',
4:'honda',
5: 555,
};
print(me);
print(me[0]);
print(me['back']);
print(me[6]);
}
결과는 바로 아래에서 확인할 수 있습니다.

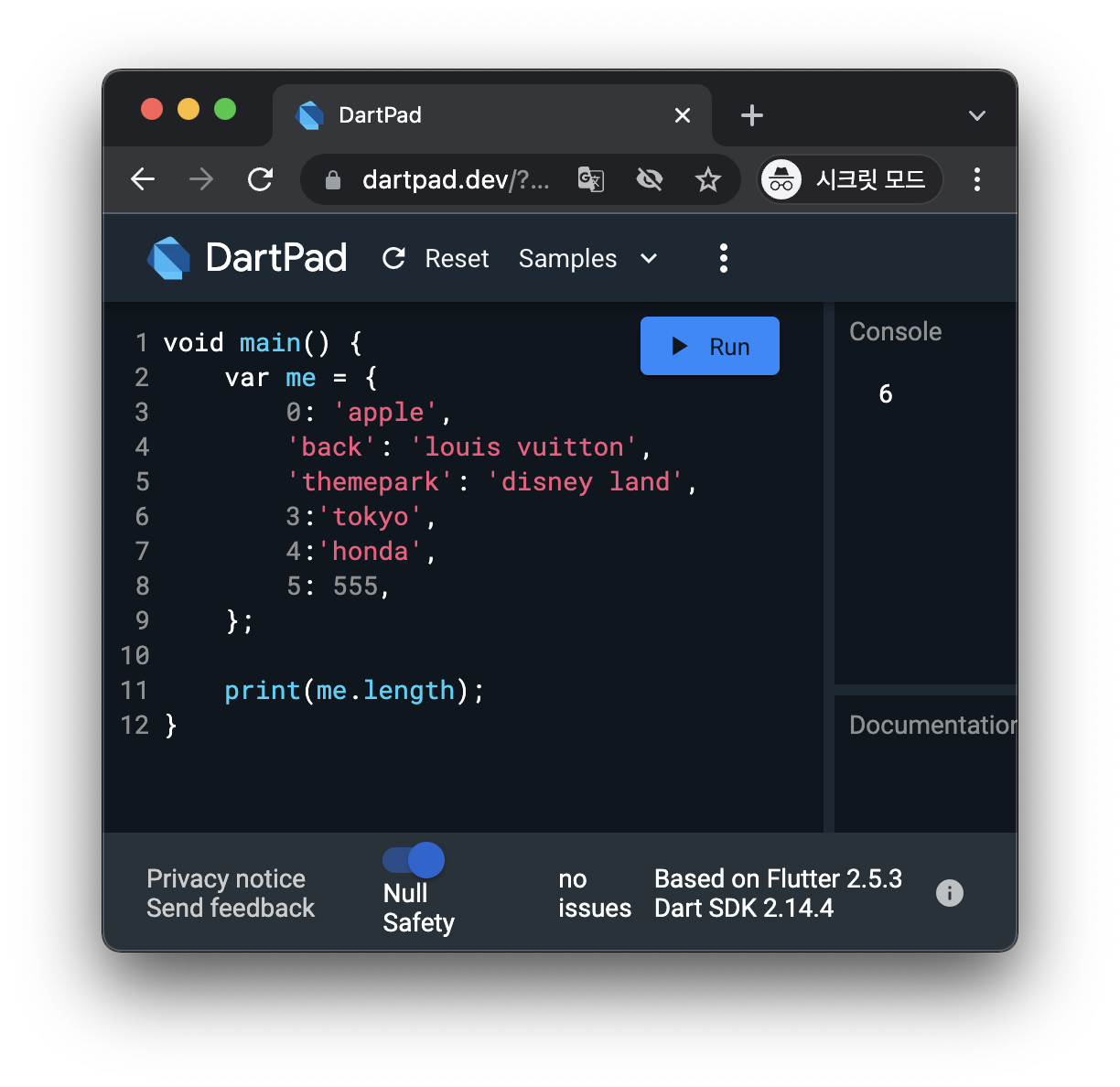
Map의 데이터수를 알려면 리스트나 Set과 마찬가지로 length를 사용합니다.
void main() {
var me = {
0: 'apple',
'back': 'louis vuitton',
'themepark': 'disney land',
3:'tokyo',
4:'honda',
5: 555,
};
print(me.length);
}
결과는 바로 아래에서 확인할 수 있습니다.

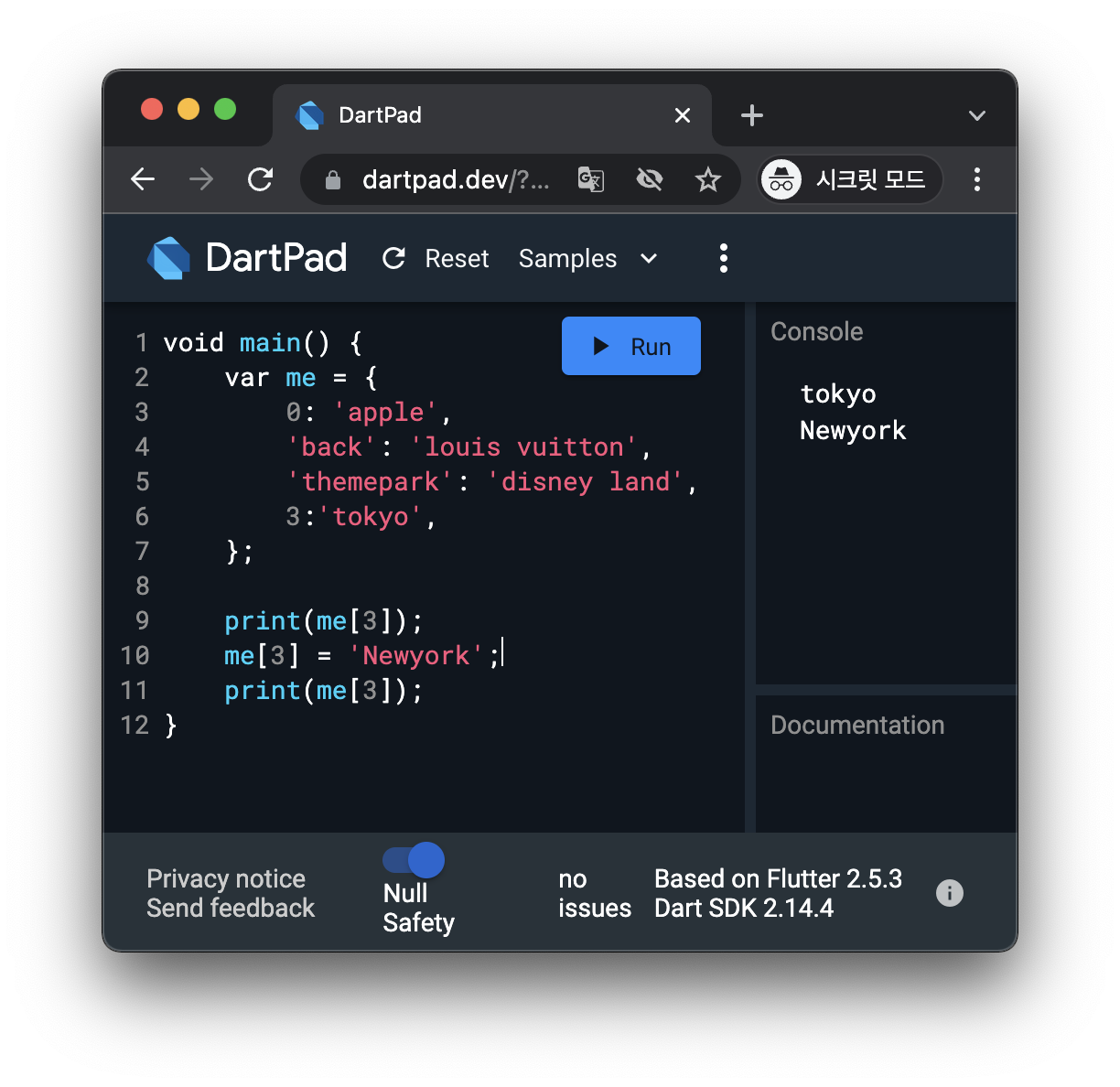
기존 값을 변경하려면 다음과 같이 새 값을 대입합니다.
void main() {
var me = {
0: 'apple',
'back': 'louis vuitton',
'themepark': 'disney land',
3:'tokyo',
};
print(me[3]);
me[3] = 'Newyork';
print(me[3]);
}
결과는 바로 아래에서 확인할 수 있습니다.

3키값의 값이 tokyo에서 Newyork로 변경되었습니다.
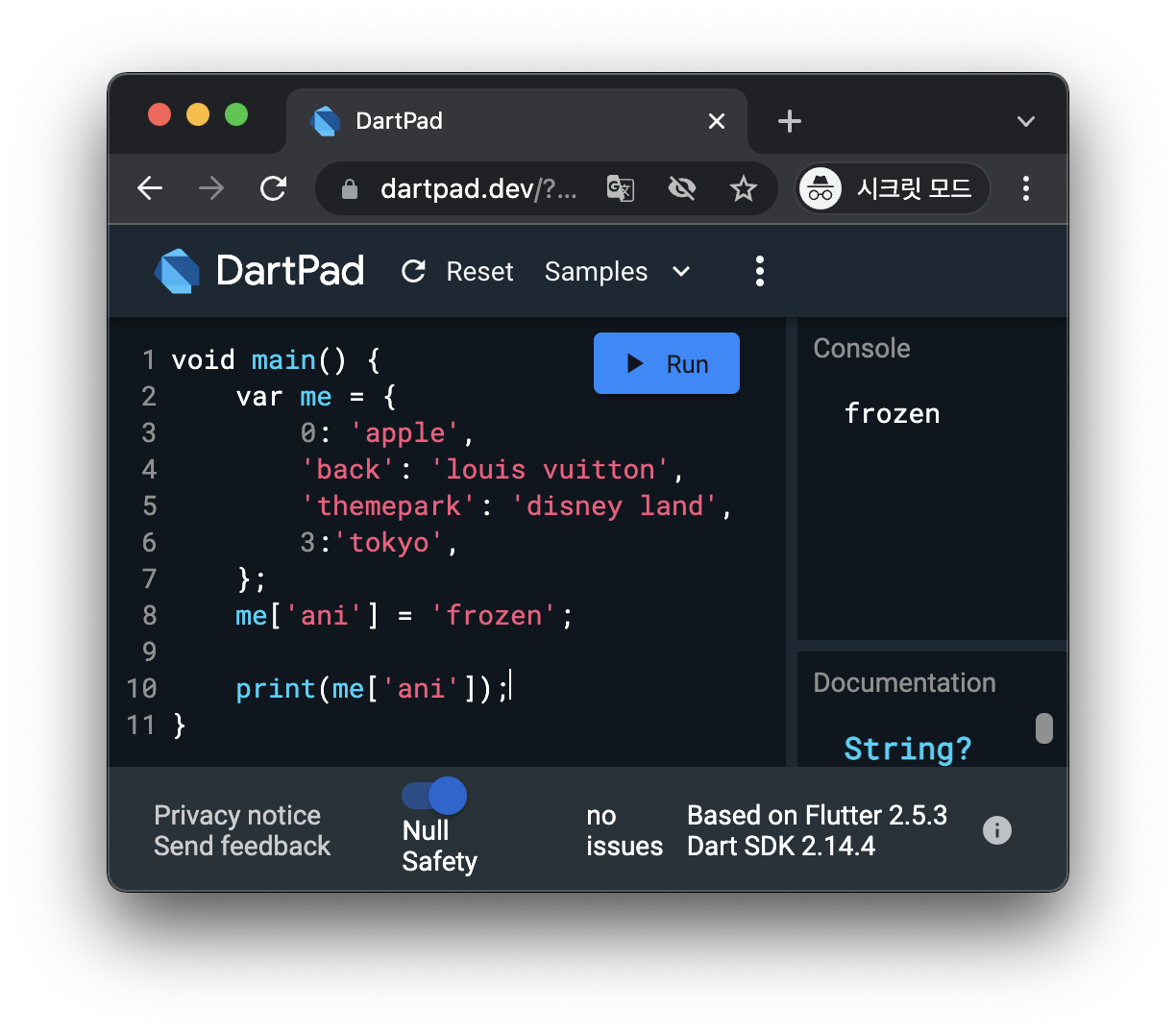
맵에 새로운 값을 추가하려면 변수에 추가하려는 키를 입력하고 값을 대입합니다.
void main() {
var me = {
0: 'apple',
'back': 'louis vuitton',
'themepark': 'disney land',
3:'tokyo',
};
me['ani'] = 'frozen';
print(me['ani']);
}
결과는 바로 아래에서 확인할 수 있습니다.