jQuery
each로 배열 다루기
each로 배열 다루기
이번시간에는 each에 대해서 알아보겠습니다.
앞에서 each로 태그를 다루었는데요.
이번에는 each로 배열을 다루겠습니다.
혹시 배열에 대해서 모르신다면 아래의 링크를 눌러 배열을 학습하실 수 있습니다.
자바스크립트 배열다음의 배열이 있습니다.
rvar arr = new Array(); arr = ["korea","usa","japan","united kingdom","germany"];
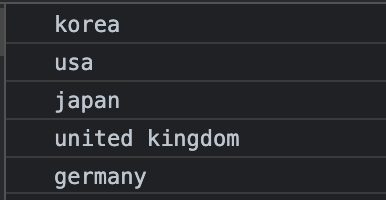
위의 배열을 for문으로 출력한다면 다음과 같이 출력합니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>pinkcoding :: 제이쿼리 강좌</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.min.js" ></script>
<script type="text/javascript">
$(function(){
var arr = new Array();
arr = ["korea","usa","japan","united kingdom","germany"];
for(i = 0; i < arr.length; i++){
console.log(arr[i]);
}
});
</script>
</head>
<body>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

하지만 위와 같이 for 반복문을 사용하지 않고 each를 통해서도 가능합니다.
태그를 다룰때와는 조금 형태가 다릅니다.
each 사용방법
$.each(배열변수, function (idx, item) {
})
태그를 다룰때는 idx만 있었는데 이번엔 item도 있습니다.
idx는 인덱스 값이 나오며 item은 배열의 값이 나옵니다.
item은 뭔지 확인 해봅시다.
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>pinkcoding :: 제이쿼리 강좌</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.min.js" ></script>
<script type="text/javascript">
$(function(){
var arr = new Array();
arr = ["korea","usa","japan","united kingdom","germany"];
$.each(arr, function(idx, item){
console.log('idx is ' + idx);
console.log('item is ' + item);
});
});
</script>
</head>
<body>
</body>
</html>
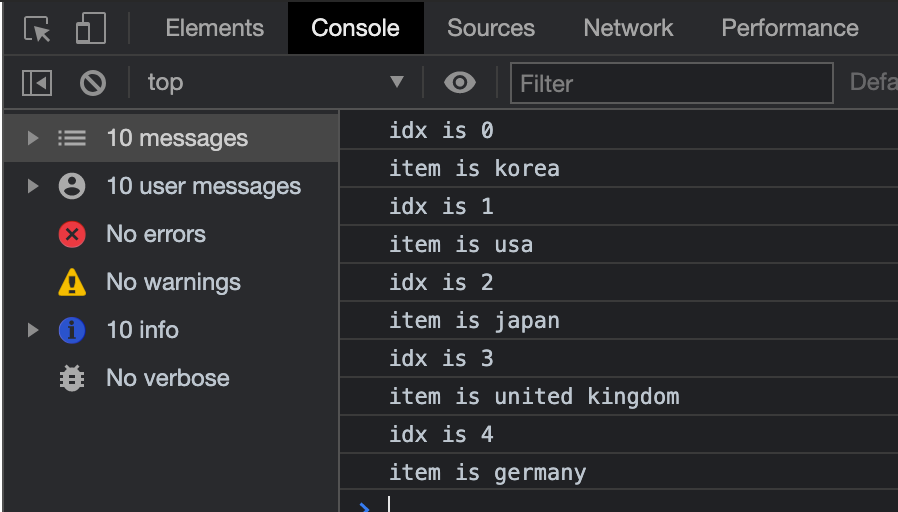
결과는 바로 아래에서 확인할 수 있습니다.

저는 each는 거의 사용안합니다. 반복문을 통해서 배열을 다루는게 익숙하다보니 손이 안가네요.






