ReactJS
props (여러 데이터를 컴포넌트에 전달하기)
props (여러 데이터를 컴포넌트에 전달하기)

앞에서 props를 사용해 데이터를 전달해봤습니다.
연속해서 이번엔 여러개의 값을 전달하는 방법에 대해 알아볼게요.
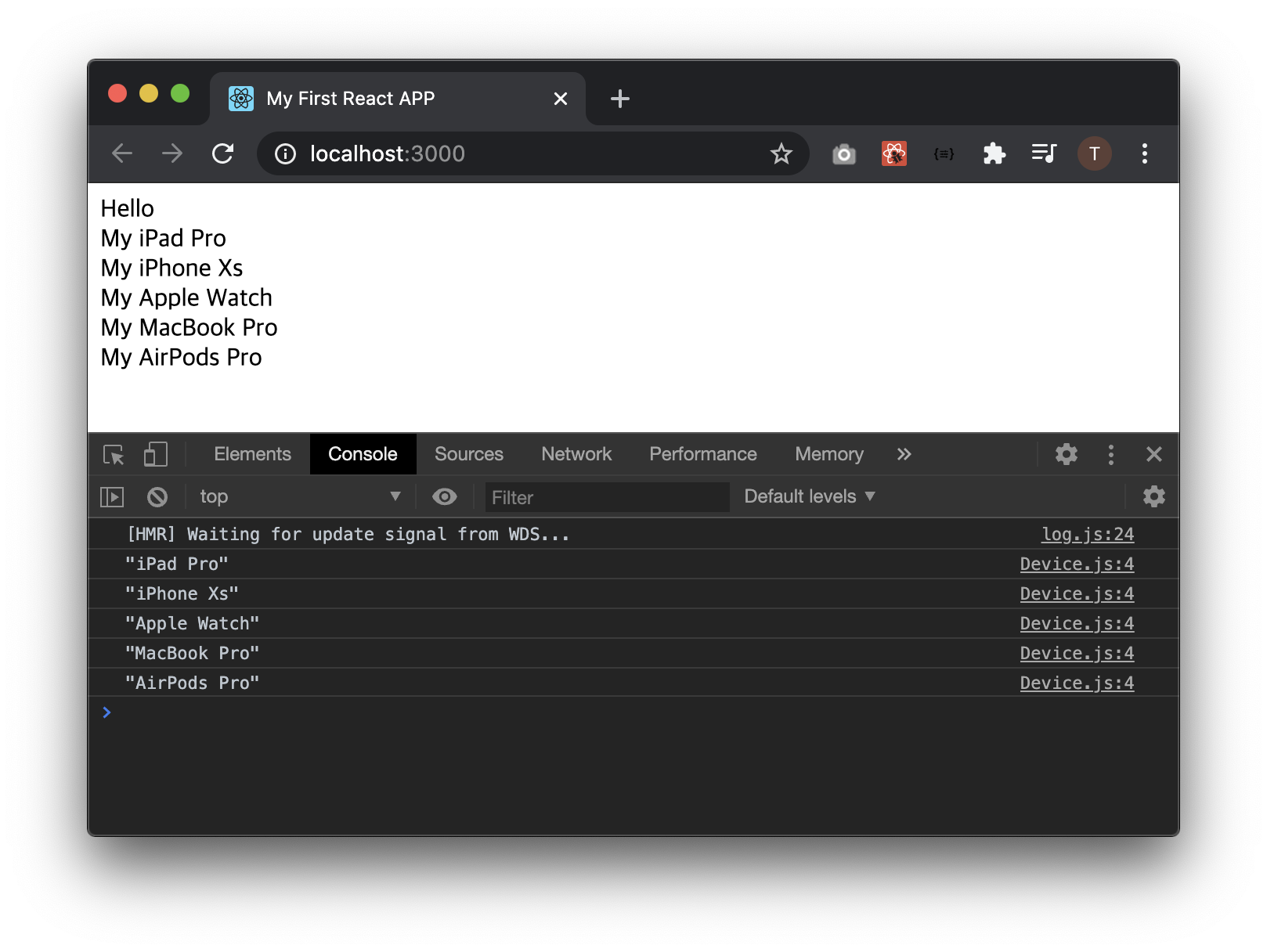
앞에서 App.js에서 Device 컴포넌트에 다음과 같이 값을 전달했어요.
Hello <Device mydevice="iPad Pro"/> <Device mydevice="iPhone Xs" /> <Device mydevice="Apple Watch" /> <Device mydevice="MacBook Pro" /> <Device mydevice="AirPods Pro" />
mydevice라는 props만 사용했었죠.
값을 더 추가해서 보내본다면 음.... myfavoritecharacter로 해봅시다.
다음과 같이 추가하면 끝이죠. ^^
<Device mydevice="iPad Pro" myfavoritecharacter="Mickey Mouse"/>
그럼 App.js 파일을 다음과 같이 수정해봅시다.
/src/App.js
import React from 'react';
import Device from './Device';
function App() {
return (
<div>
Hello
<Device mydevice="iPad Pro" myfavoritecharacter="Mickey Mouse" />
<Device mydevice="iPhone Xs" myfavoritecharacter="Minnie Mouse" />
<Device mydevice="Apple Watch" myfavoritecharacter="Pooh" />
<Device mydevice="MacBook Pro" myfavoritecharacter="Duffy" />
<Device mydevice="AirPods Pro" myfavoritecharacter="Stella lou" />
</div>
);
}
export default App;
그래도 아직 Device.js은 수정하지 않았으므로 다음과 같이 결과에는 변함이 없습니다.

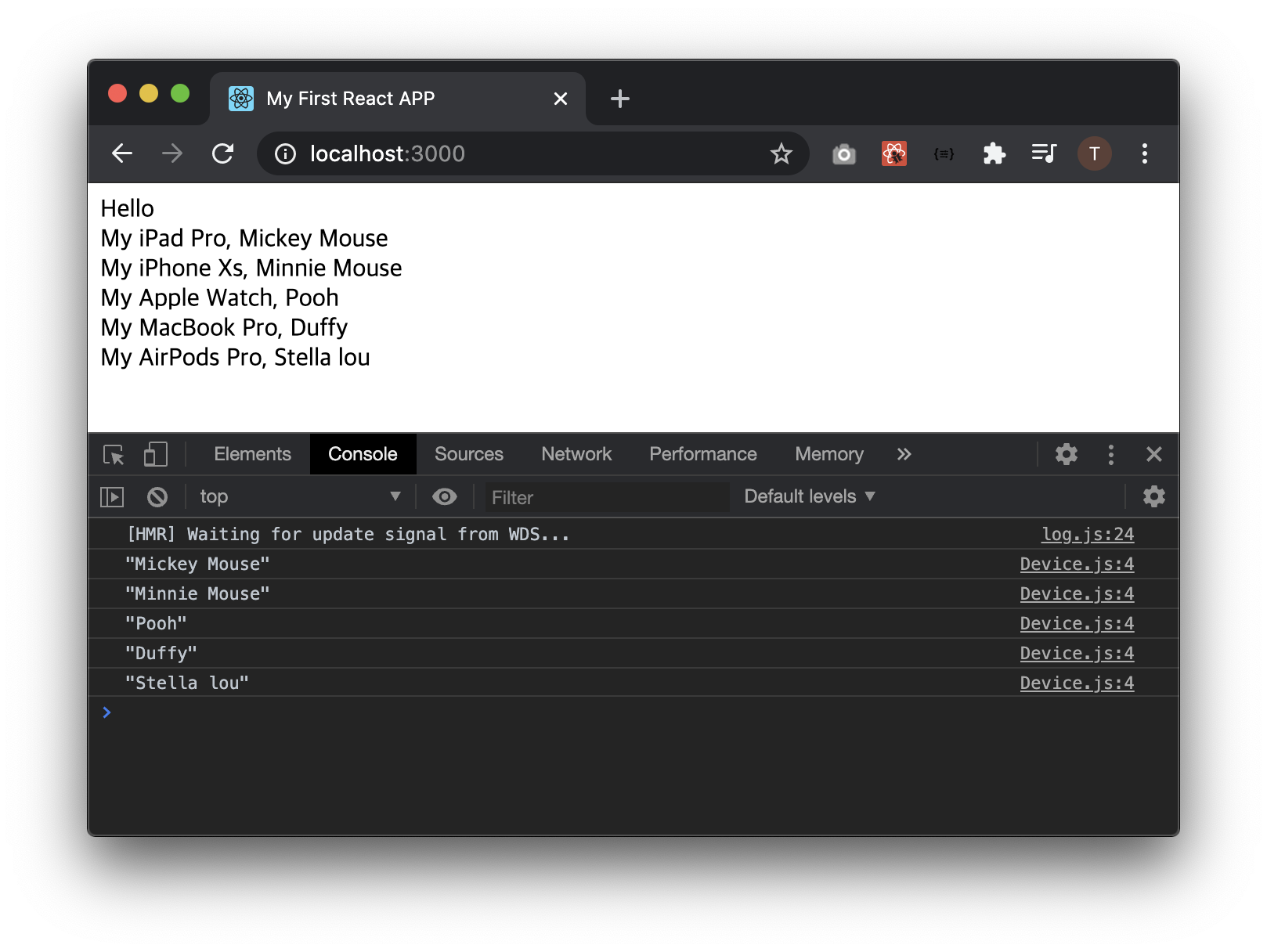
그러면 myfavoritecharacter props를 출력해봅시다.
Device.js 파일을 수정합시다.
/src/Device.js
import React from 'react';
function Device({ mydevice, myfavoritecharacter }) {
console.log(JSON.stringify(myfavoritecharacter));
return <div>My { mydevice }, { myfavoritecharacter }</div>;
}
export default Device;

다음과 같이 myfavoritecharacter props를 넣었습니다.
function Device({ mydevice, myfavoritecharacter }) {
그리고 콘솔로그로 값을 확인했고 JSX안에서 {}안에 myfavoritecharacter props를 넣어서 출력했습니다.
아시다싶이 props는 JSX안에서 사용하려면 {} 사이에 입력해야합니다.
위와 같이 꼭 받으려는 props를 ()안에 넣지않고 다음과 같이 하나의 값으로 받을 수도 있습니다.
앞에서 우리는 이것을 한번 했었습니다.
다음과 같이 수정해주세요.
/src/Device.js
import React from 'react';
function Device(data) {
console.log(JSON.stringify(data));
return <div>My { data.mydevice }, { data.myfavoritecharacter }</div>;
}
export default Device;

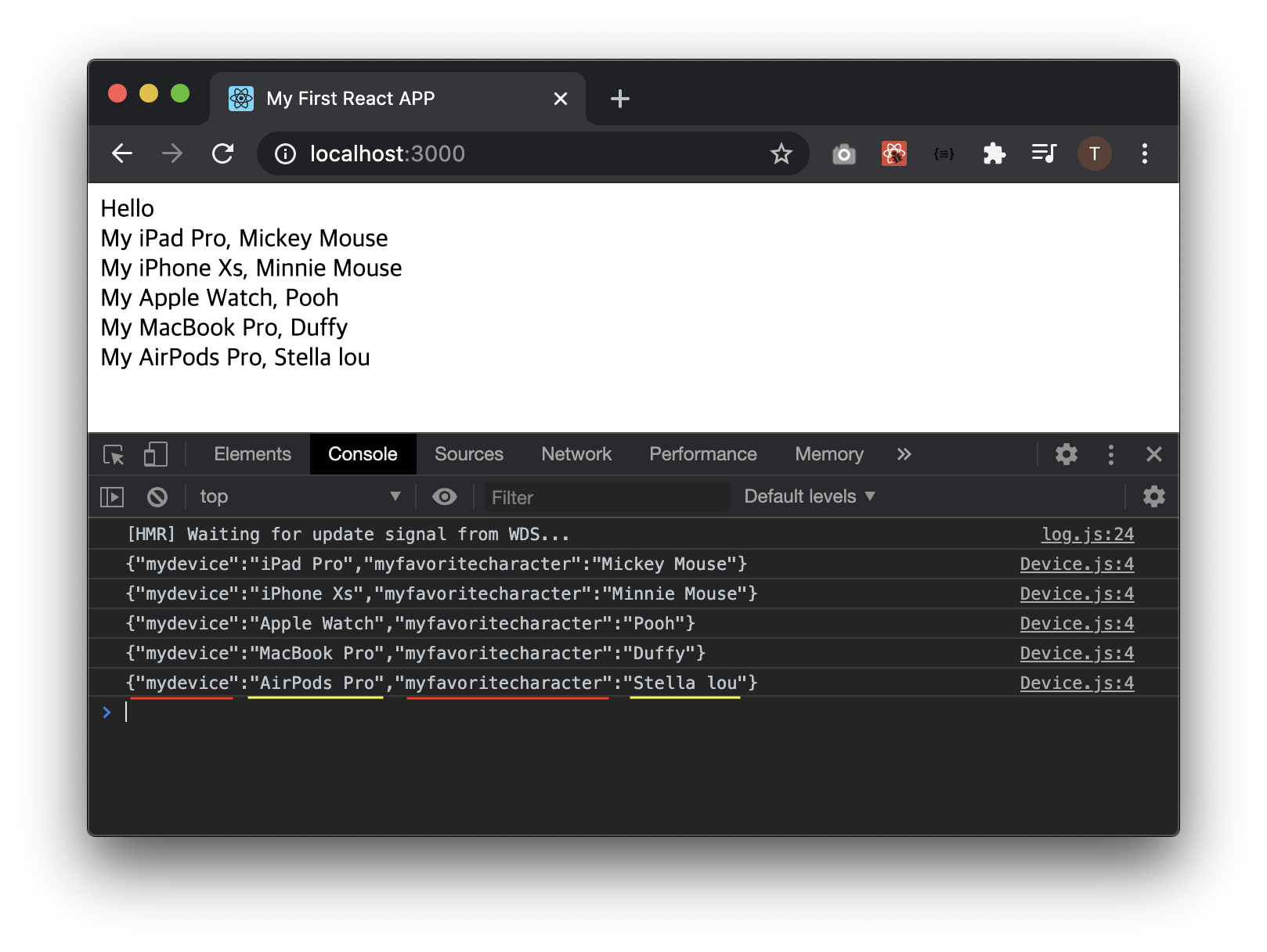
콘솔로그에 찍힌 값들을 보면 빨간색은 props 그리고 노란색은 값입니다.
그리고 저 값들을 data로 받았고 .연산자를 통하여 해당 값에 접근할 수 있으며 JSX에서 출력하고 있습니다.
숫자를 전달할 때는 다음과 같이 따옴표를 사용하지 않고 괄호로 감싸서 전달합니다.
mynum={1}
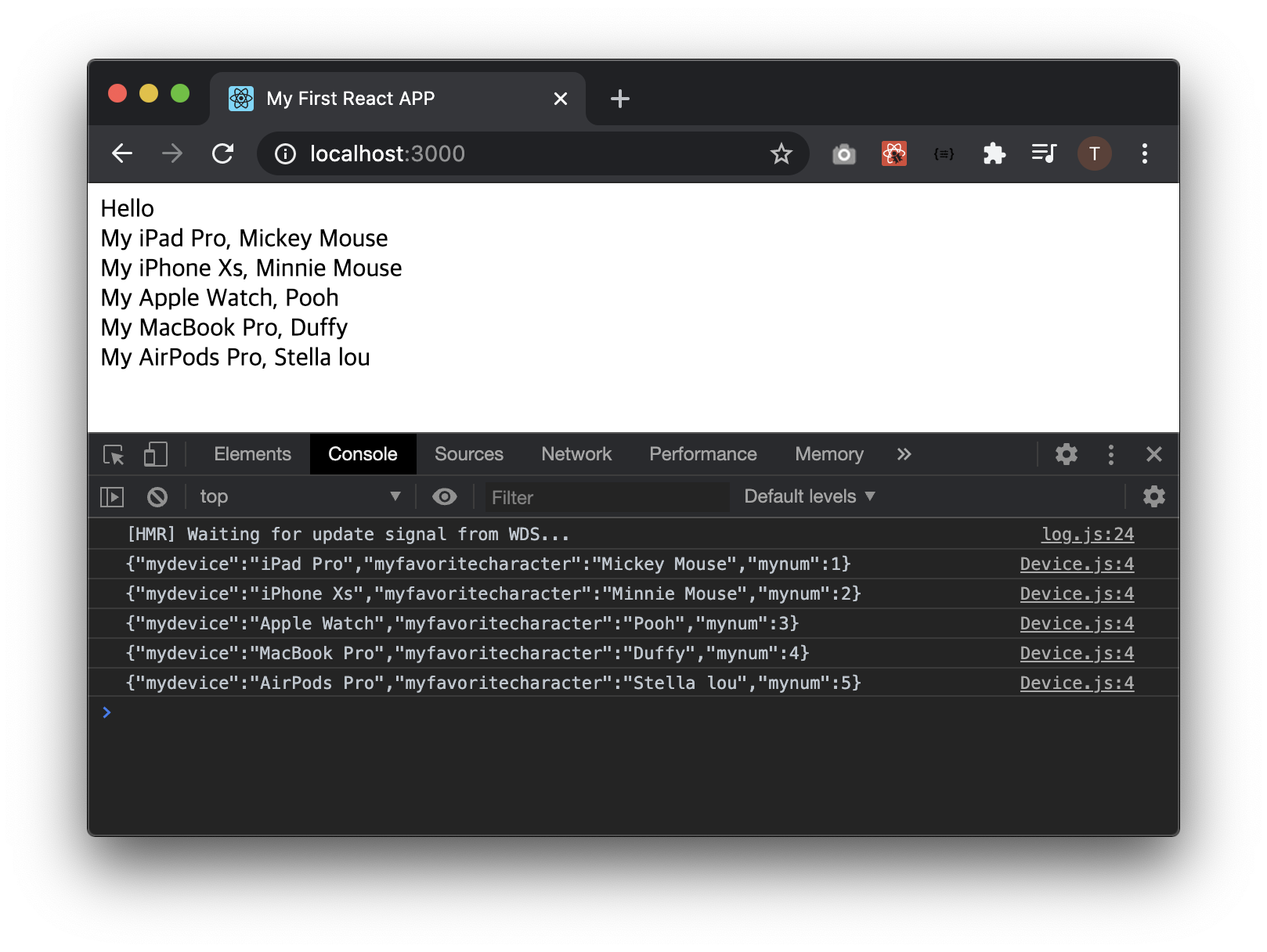
그럼 숫자를 전달해봅시다.
/src/App.js
import React from 'react';
import Device from './Device';
function App() {
return (
<div>
Hello
<Device mydevice="iPad Pro" myfavoritecharacter="Mickey Mouse" mynum={1} />
<Device mydevice="iPhone Xs" myfavoritecharacter="Minnie Mouse" mynum={2} />
<Device mydevice="Apple Watch" myfavoritecharacter="Pooh" mynum={3} />
<Device mydevice="MacBook Pro" myfavoritecharacter="Duffy" mynum={4} />
<Device mydevice="AirPods Pro" myfavoritecharacter="Stella lou" mynum={5} />
</div>
);
}
export default App;

콘솔로그를 보면 숫자가 따옴표에 안감싸져서 전달된것을 알 수 있습니다. 즉 문자가 아닌 숫자로써 전달된것입니다.
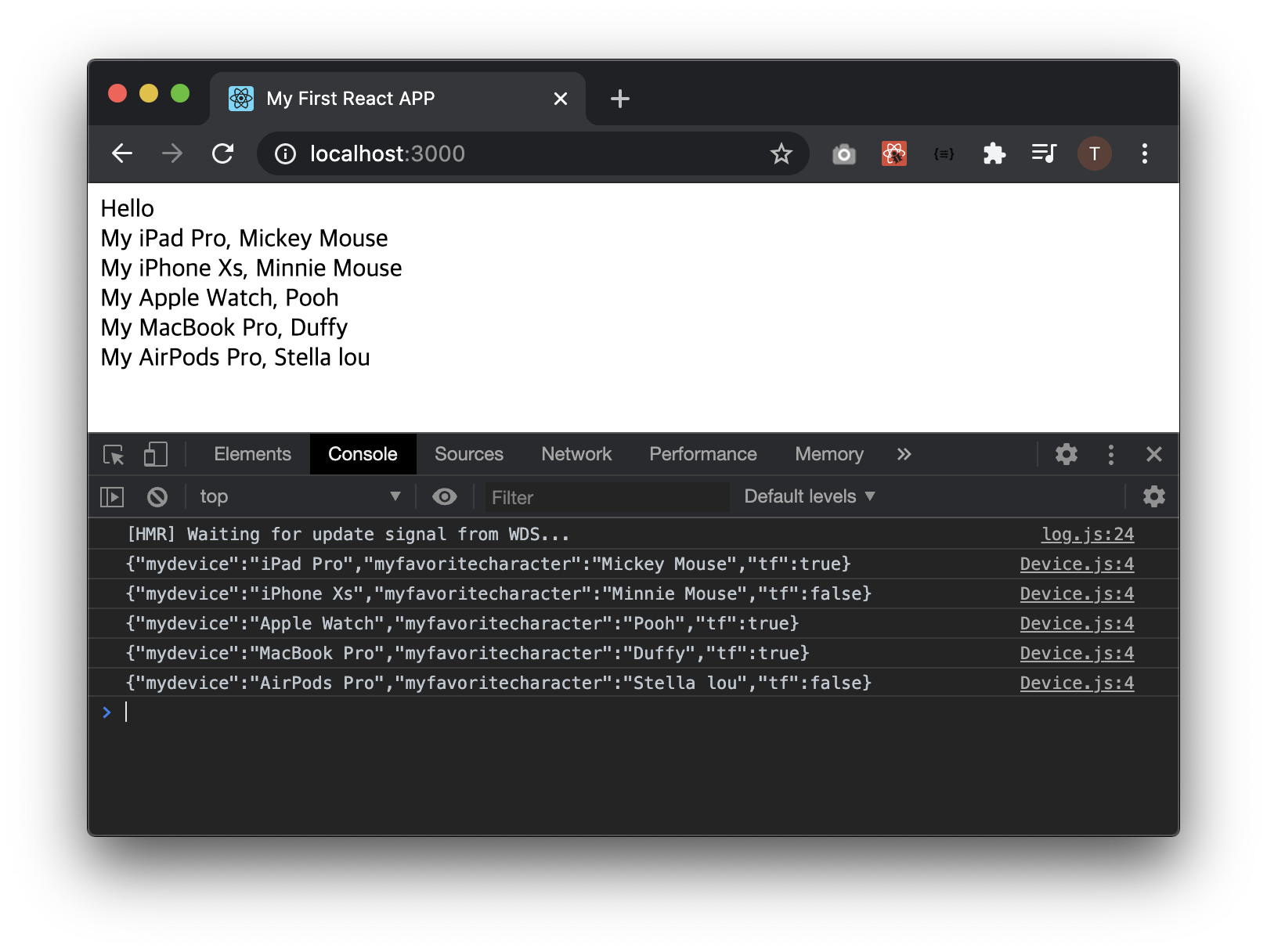
boolean형 데이터도 숫자와 같은 방법으로 전달 할 수 있습니다.
/src/App.js
import React from 'react';
import Device from './Device';
function App() {
return (
<div>
Hello
<Device mydevice="iPad Pro" myfavoritecharacter="Mickey Mouse" tf={true} />
<Device mydevice="iPhone Xs" myfavoritecharacter="Minnie Mouse" tf={false} />
<Device mydevice="Apple Watch" myfavoritecharacter="Pooh" tf={true} />
<Device mydevice="MacBook Pro" myfavoritecharacter="Duffy" tf={true} />
<Device mydevice="AirPods Pro" myfavoritecharacter="Stella lou" tf={false} />
</div>
);
}
export default App;

봐주셔서 감사합니다.






