ReactJS
props (map함수 사용하여 데이터 출력하기)
props (map함수 사용하여 데이터 출력하기)

이번에는 데이터를 변수에 대입하고 그 데이터를 출력해볼거에요.
데이터를 출력할 때는 map() 함수를 사용합니다.
map() 함수 사용하기
다음의 데이터를 map으로 뿌려본다면
const mydata = {
"myDeviceData":[
{
"name":"iPad Pro",
"RAM":6,
"HomeButton":false,
"TouchID":"No",
"FaceID":"Yes"
},{
"name":"iPhone Xs",
"RAM":4,
"HomeButton":false,
"TouchID":"No",
"FaceID":"Yes"
},{
"name":"iPhone 6",
"RAM":1,
"HomeButton":true,
"TouchID":"Yes",
"FaceID":"No"
}
]
};
map() 함수 사용방법
map 함수는 다음과 같이 사용합니다.
'데이터'.map(('map()안에서 사용할 데이터의 변수') => {
document.write('map()안에서 사용할 데이터의 변수' is ' + JSON.stringify('map()안에서 사용할 데이터의 변수'));
});
즉, 위의 데이터를 map을 사용해서 뿌린다면..
mydata.myDeviceData.map((myAppleDevice) => {
document.write('myAppleDevice is ' + JSON.stringify(myAppleDevice));
});
위와 같이 사용 할 수 있죠. 어때요 for문보다 훨씬 간단하죠? 그럼 해봅시다.
다음의 코드는 ReactJS와 무관하므로 코드 밑의 PLAY CODE를 눌러 결과를 확인합시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>RectJS - pinkcoding</title>
<style type="text/css">
</style>
<script type="text/javascript">
const mydata = {
"myDeviceData":[
{
"name":"iPad Pro",
"RAM":6,
"HomeButton":false,
"TouchID":"No",
"FaceID":"Yes"
},{
"name":"iPhone Xs",
"RAM":4,
"HomeButton":false,
"TouchID":"No",
"FaceID":"Yes"
},{
"name":"iPhone 6",
"RAM":1,
"HomeButton":true,
"TouchID":"Yes",
"FaceID":"No"
}
]
};
mydata.myDeviceData.map((myAppleDevice) => {
document.write('myAppleDevice is ' + JSON.stringify(myAppleDevice));
})
</script>
</head>
<body>
</body>
</html>
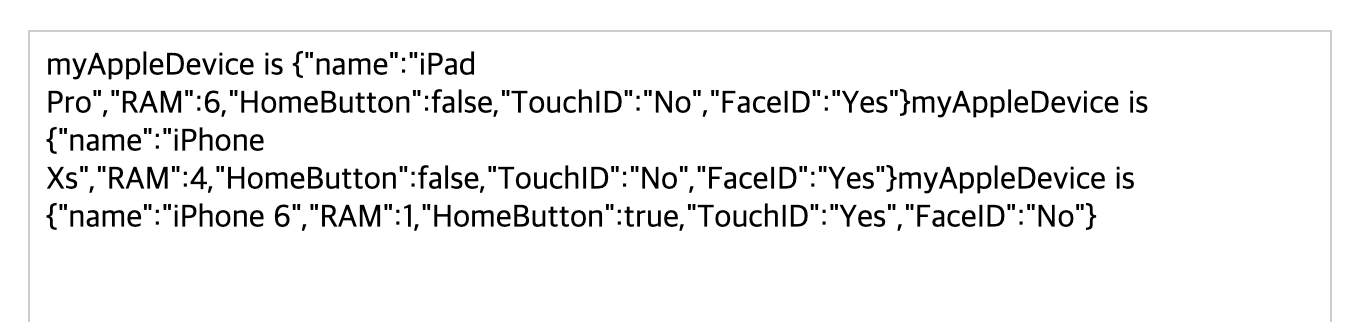
결과는 바로 아래에서 확인할 수 있습니다.
다음의 결과가 나타납니다.

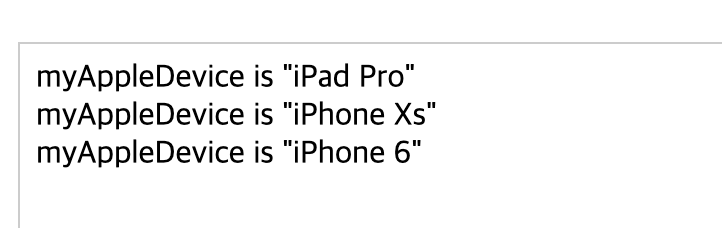
기기의 이름만 표시한다면 .연산자로 접근 할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>RectJS - pinkcoding</title>
<style type="text/css">
</style>
<script type="text/javascript">
const mydata = {
"myDeviceData":[
{
"name":"iPad Pro",
"RAM":6,
"HomeButton":false,
"TouchID":"No",
"FaceID":"Yes"
},{
"name":"iPhone Xs",
"RAM":4,
"HomeButton":false,
"TouchID":"No",
"FaceID":"Yes"
},{
"name":"iPhone 6",
"RAM":1,
"HomeButton":true,
"TouchID":"Yes",
"FaceID":"No"
}
]
};
mydata.myDeviceData.map((myAppleDevice) => {
document.write('myAppleDevice is ' + JSON.stringify(myAppleDevice.name) + '<br>');
})
</script>
</head>
<body>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

자 그럼 Device 컴포넌트에 적용해봅시다. ^^
다음과 같이 수정합시다.
/src/Device.js
import React from 'react';
const mydata = {
"myDeviceData":[
{
"name":"iPad Pro",
"RAM":6,
"HomeButton":false,
"TouchID":"No",
"FaceID":"Yes"
},{
"name":"iPhone Xs",
"RAM":4,
"HomeButton":false,
"TouchID":"No",
"FaceID":"Yes"
},{
"name":"iPhone 6",
"RAM":1,
"HomeButton":true,
"TouchID":"Yes",
"FaceID":"No"
}
]
};
function Device() {
return (
<div>
{
mydata.myDeviceData.map((myAppleDevice) => {
console.log('idx is ' + JSON.stringify(myAppleDevice.name));
return(
<div>
이름 : { myAppleDevice.name } <br></br>
램 : { myAppleDevice.RAM }GB<br></br>
홈버튼 : { ((myAppleDevice.HomeButton === true) ? '있음' : '없음') } <br></br>
터치 ID : { myAppleDevice.TouchID } <br></br>
페이스 ID : { myAppleDevice.FaceID } <br></br><br></br>
</div>
);
})
}
</div>
);
}
export default Device;
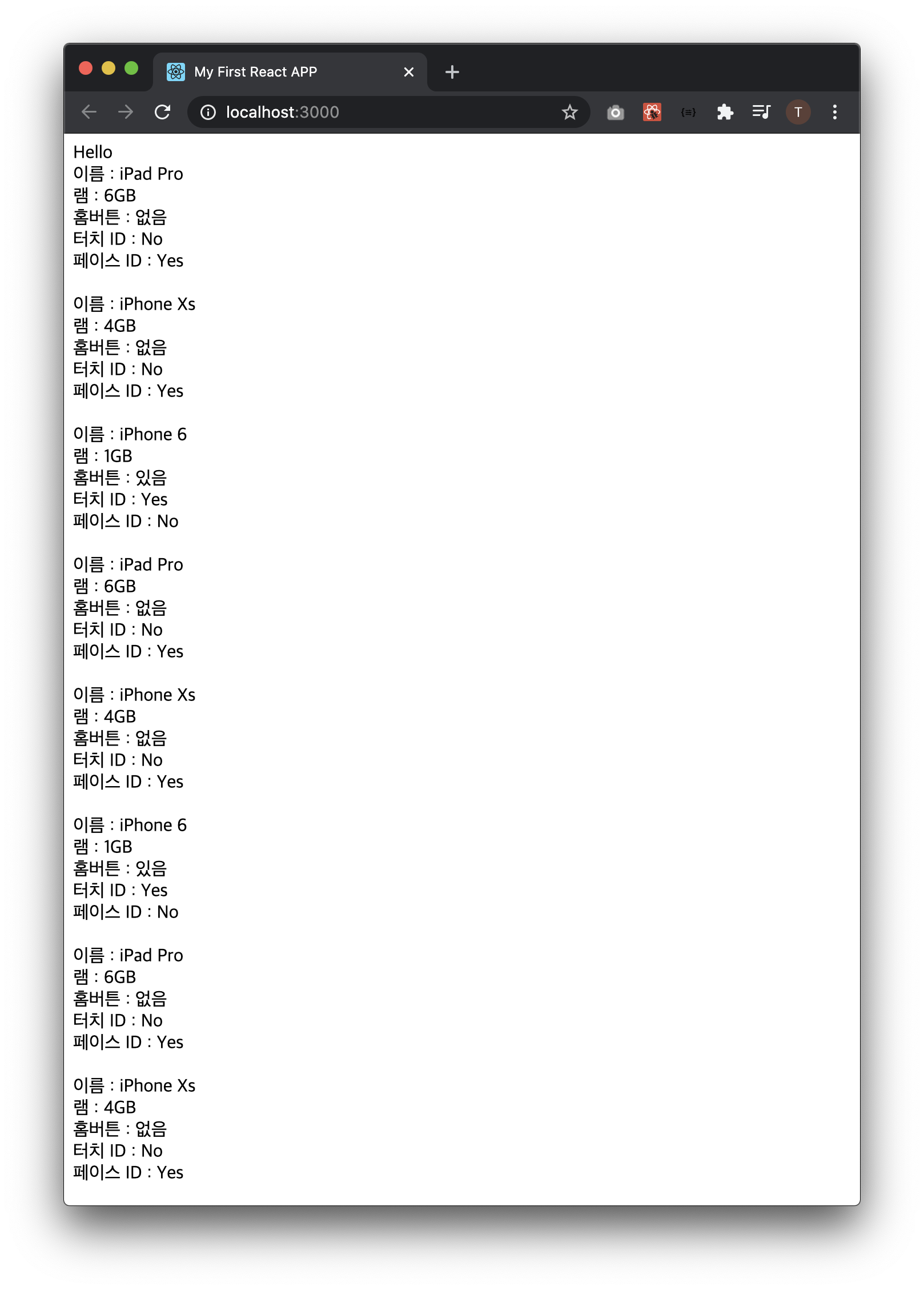
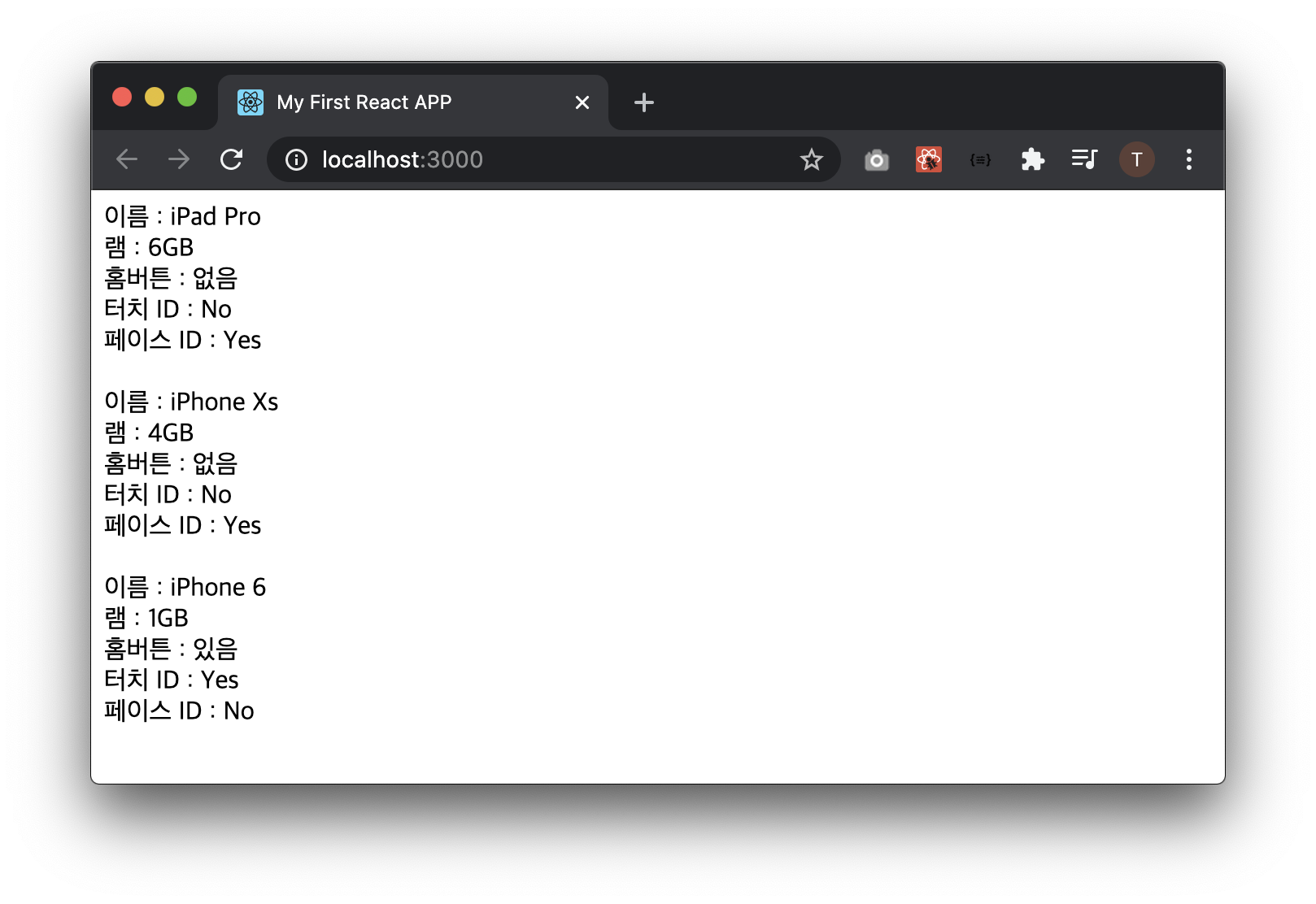
다음과 결과가 나타납니다.

map 함수 안에서 데이터를 직접 출력하지 않고 return 하므로 return문을 사용하여 출력할 데이터를 반환했습니다.
데이터가 반복적으로 여러개 나오는 이유는 App.js에서 Device 컴포넌트를 5번 출력했기 때문입니다.
즉, 1번만 출력하면 정상적으로 나타납니다.
App.js 파일 다음과 같이 수정합니다.
/src/App.js
import React from 'react';
import Device from './Device';
function App() {
return (
<div>
<Device />
</div>
);
}
export default App;
다음과 같이 데이터가 1회만 표시됩니다.

이렇게 map함수를 사용하여 데이터를 출력하는 방법에 대해 알아봤습니다.
외부의 데이터를 출력하는 방법도 알아볼건데요. 그럴려면 먼저 컴포넌트를 생성할 때 class로 생성하는 방법을 먼저 알아야합니다.^^
다음시간에는 class로 컴포넌트를 생성하는 방법에 대해 알아봅시다.






