ReactJS
구조 분해 할당으로 axios 데이터 출력하기
구조 분해 할당으로 axios 데이터 출력하기

앞에서 .연산자를 사용해 axios를 통해 받아온 데이터에서 실제 사용할 데이터에 접근했습니다.
이번엔 구조 분해 할당을 통해 데이터에 접근하는 방법에 대해 알아보겠습니다.
구조 분해 할당이란?
우선 구조 분해 할당이 무엇인지 알아봅시다. 배열이나 객체
영어로는 destructuring assignment입니다.
배치의 구조를 파괴하다 ?
뭐 이런뜻으로 보입니다.
구조 분해 할당은 배열이나 객체를 쪼개어 그 값을 변수에 담습니다.
한가지 예를 들어 다음의 코드를 사용하겠습니다.
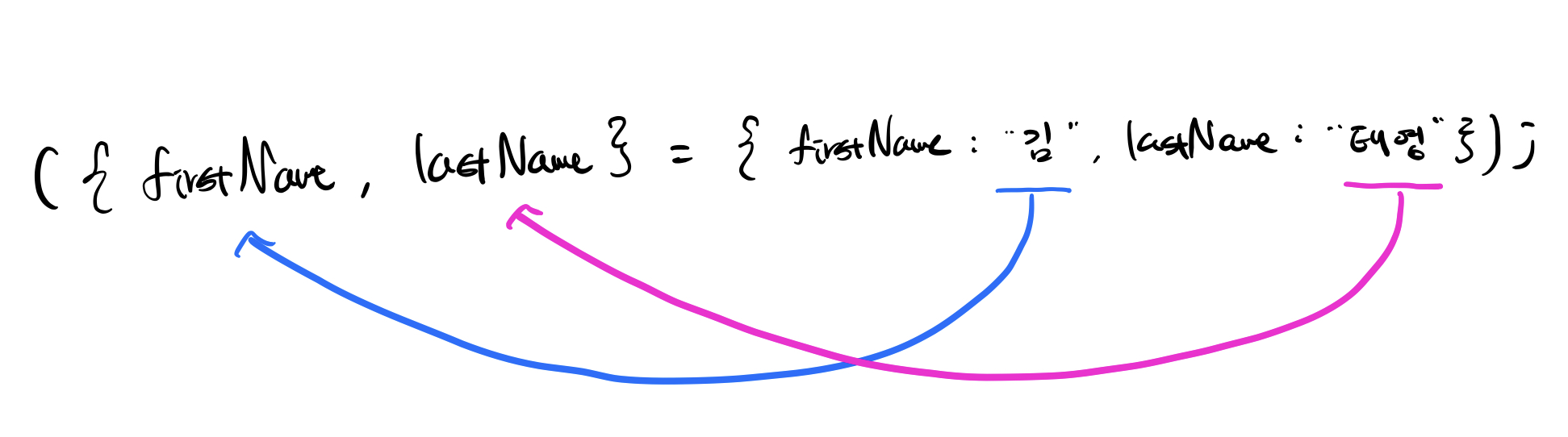
({ firstName, lastName } = { firstName: "Taeyoung", lastName: "Kim" });
위에서 사용한 코드를 예로 들면 { firstName: "Taeyoung", lastName: "Kim" } firstName 키의 값인 Taeyoung는 firstName에 대입되며, Kim은 lastName에 대입됩니다.
다음의 이미지를 보면 좀 더 이해가 쉽습니다.

그럼 정말 그런지 예제를 통해 알아봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>RectJS - pinkcoding</title>
<style type="text/css">
</style>
<script type="text/javascript">
({ firstName, lastName } = { firstName: "Taeyoung", lastName: "Kim" });
document.write('firstName is ' + firstName);
document.write('<br>');
document.write('lastName is ' + lastName);
</script>
</head>
<body>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

배열의 경우도 같습니다.
var myName = new Array(); var myName = ["Taeyoung", "Kim"]; [firstName, lastName] = myName;
위의 코드에서 배열의 값 첫번째인 Taeyoung는 firstName에 대입되며, Kim은 lastName에 대입됩니다.
그럼 에제를 통해 확인합시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>RectJS - pinkcoding</title>
<style type="text/css">
</style>
<script type="text/javascript">
var myName = new Array();
var myName = ["Taeyoung", "Kim"];
[firstName, lastName] = myName;
document.write('firstName is ' + firstName);
document.write('<br>');
document.write('lastName is ' + lastName);
</script>
</head>
<body>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

자 그럼 axios를 통해 받아온 데이터를 구조 분해 할당을 통해 출력하겠습니다.
구조 분해 할당을 사용하면 뭐가 다르냐고 물으신다면 .연산자를 사용하지 않고 데이터를 출력할 수 있습니다.
즉, 앞에서 우리가 사용했던 코드
data = data.data.myDeviceData;
는 사용하지 않게됩니다.
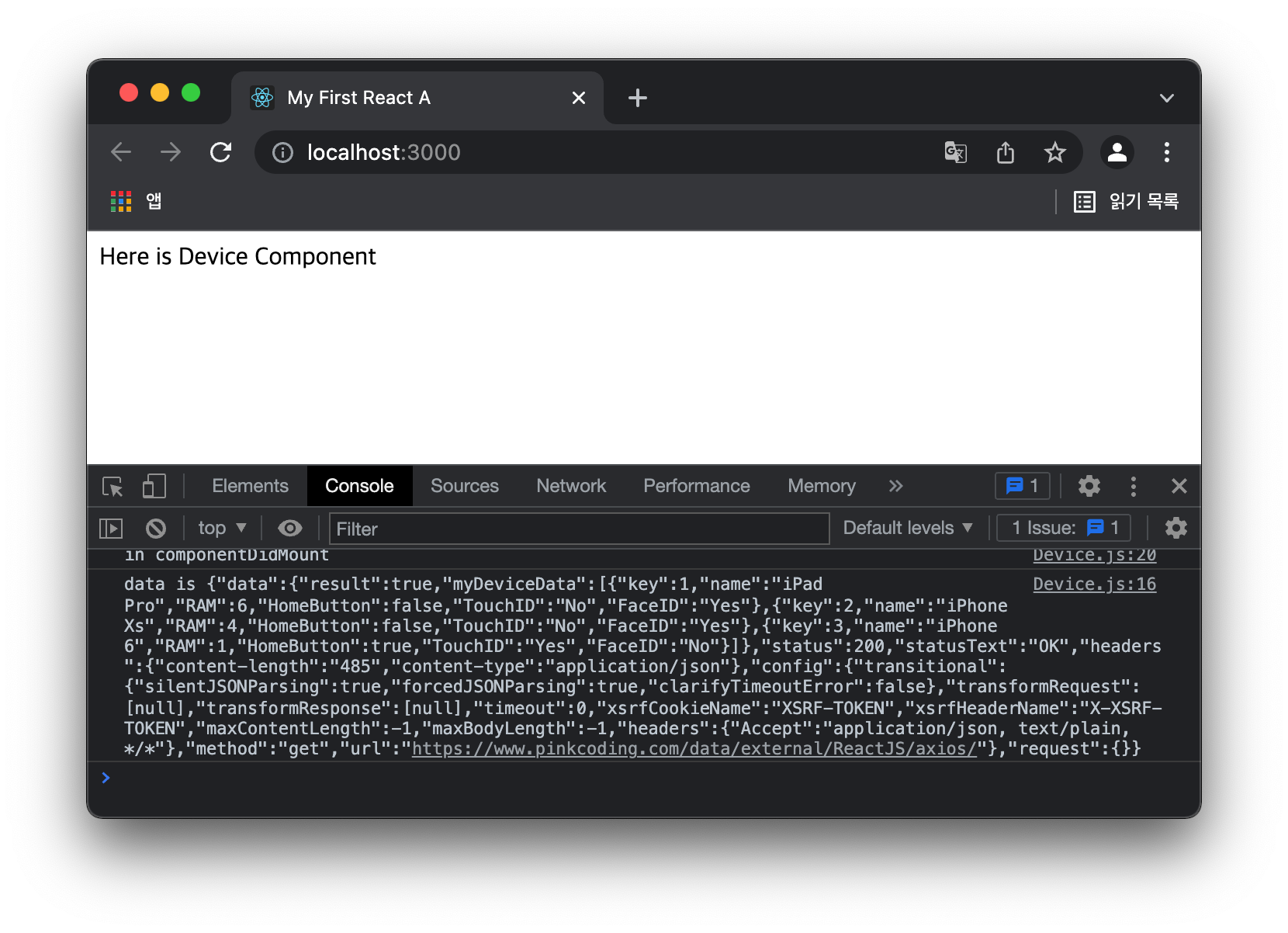
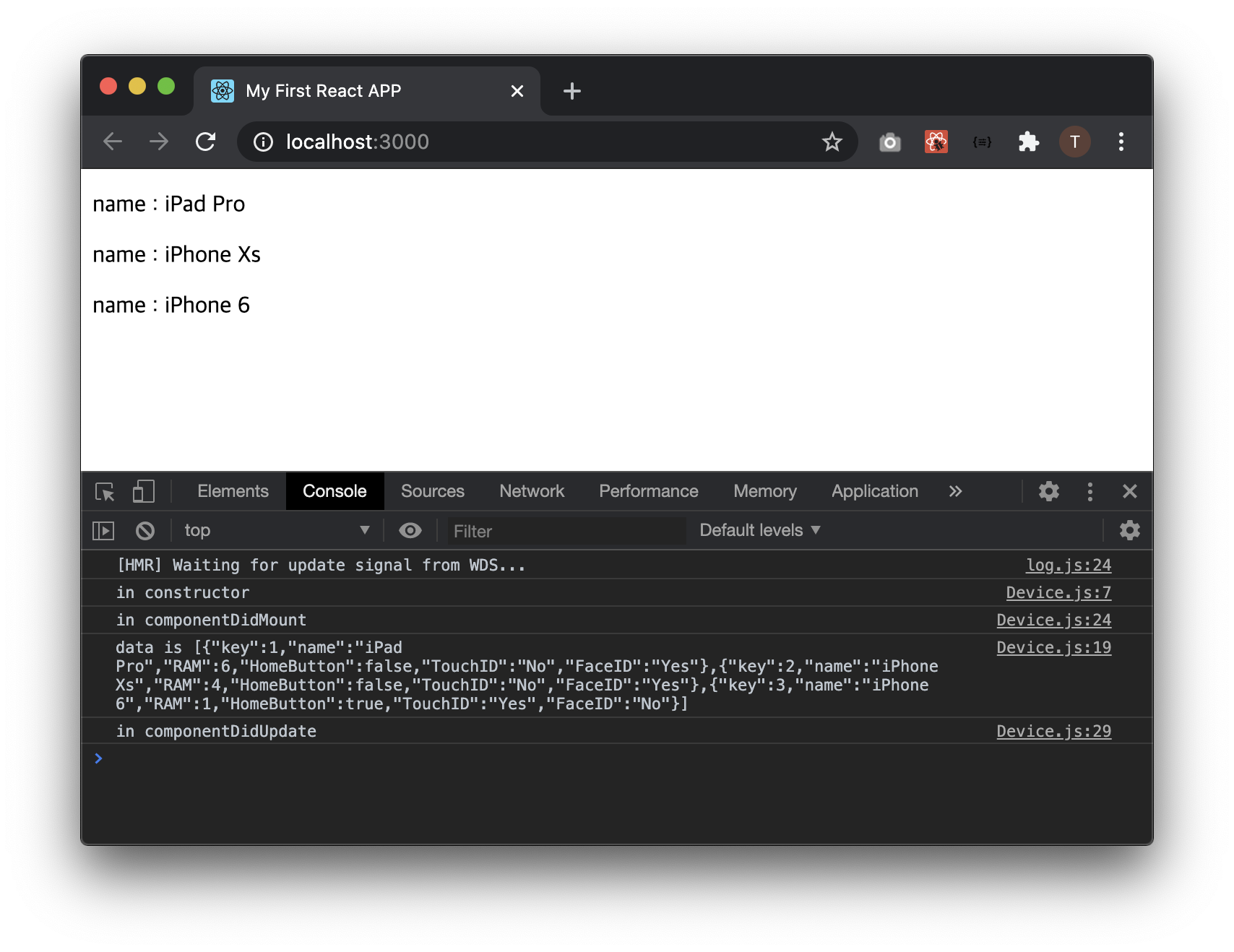
우리가 axios를 통해 불러온 데이터는 다음과 같았습니다.

위 이미지의 콘솔로그를 봐주세요.
data is 는 제가 작성한 것이고
그 다음부터 보면 {"data":{"result":true,"myDeviceData":[{"name":"iPad Pro",
위와 같이 데이터가 전달됩니다.
즉 위의 데이터에서 우리는 myDeviceData에 접근하기 위해 data변수에 대입해서
data.data.mydevice 이렇게 접근해야했습니다.
let data = await axios.get('https://www.pinkcoding.com/data/external/ReactJS/axios/');
data = data.data.myDeviceData;
하지만 구조 분해 할당을 사용하면 위의 코드는 다음과 같이 사용할 수 있습니다.
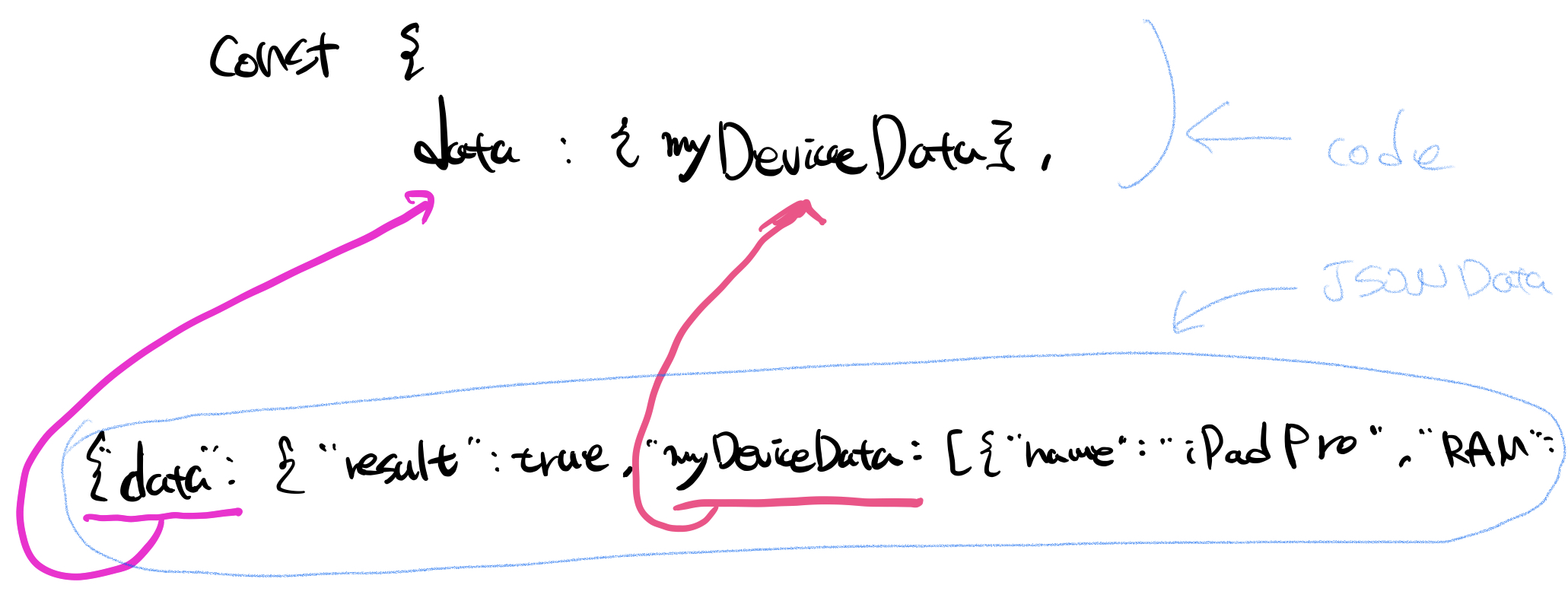
const {
data : { myDeviceData },
} = await axios.get('https://www.pinkcoding.com/data/external/ReactJS/axios/');
위의 코드는 아래의 이미지를 보면 좀 더 쉽게 이해할 수 있습니다.

위의 데이터는 myDeviceData 변수를 통해 접근 할 수 있습니다.
그럼 Device 컴포넌트에 있는 getMyData()함수를 다음과 같이 변경합시다.
getMyData = async () => {
const {
data : { myDeviceData },
} = await axios.get('https://www.pinkcoding.com/data/external/ReactJS/axios/');
console.log('data is ' + JSON.stringify(myDeviceData));
this.setState({data : myDeviceData});
};
앞에선 키와 값이 같아서 ({data})를 사용했지만 (같은 경우 줄여서 앞과 같이 사용가능) 지금은 다르므로 ({data : myDeviceData})를 사용했습니다.
그럼 전체 Device.js전체 코드는 다음과 같습니다.
/src/Device.js
import React, { Component } from 'react';
import axios from 'axios';
class Device extends Component {
constructor(props) {
super(props);
console.log('in constructor');
}
state = {
data : [],
};
getMyData = async () => {
const {
data : { myDeviceData },
} = await axios.get('https://www.pinkcoding.com/data/external/ReactJS/axios/');
console.log('data is ' + JSON.stringify(myDeviceData));
this.setState({data : myDeviceData});
};
componentDidMount() {
console.log('in componentDidMount');
this.getMyData();
}
componentDidUpdate() {
console.log('in componentDidUpdate');
}
componentWillUnmount() {
console.log('in componentWillUnmount');
}
render() {
return (
<div>
{
this.state.data.map((myDeviceData) => {
return <p key={ myDeviceData.key }>name : { myDeviceData.name }</p>;
})
}
</div>
);
}
}
export default Device;

이렇게 구조 분해 할당을 통해서 데이터를 출력하는 방법에 대해 알아봤습니다.
참고로 구조 분해 할당은 ReactJS 문법이 아닌 JavaScript의 문법입니다.






