CSS
텍스트 대 소문자 변환
텍스트 소문자 대문자 변환
이번 시간에는 텍스트를 대문자 또는 소문자로 변환하는 방법에 대해 알아볼게요.
사용하는 CSS속성은 text-transform 입니다.
text-transform 속성 사용 방법
선택자{text-transform:값}
대문자로 변환할 경우 uppercase, 소문자로 변환할 경우 lowercase, 영 단어의 띄어쓰기로 처음 시작하는 문자를 대문자로 변경하려면 capitalize를 사용합니다.
먼저 소문자를 대문자로 변환하는 예제입니다. 값으로 uppercase를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-transform :: pinkcoding</title>
<style>
p{text-transform:uppercase}
</style>
</head>
<body>
<p>disney</p>
<br>
<p>pinkcoding</p>
<br>
<p>marvel</p>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
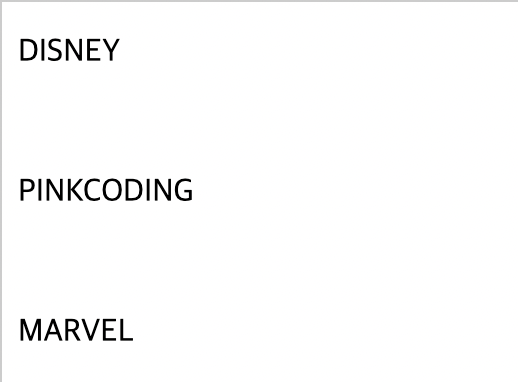
위 코드의 결과

다음은 소문자를 대문자로 변경할게요. 값으로 lowercase를 사용합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-transform :: pinkcoding</title>
<style>
p{text-transform:lowercase}
</style>
</head>
<body>
<p>DISNEY</p>
<br>
<p>pinkcoding</p>
<br>
<p>MARVEL</p>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
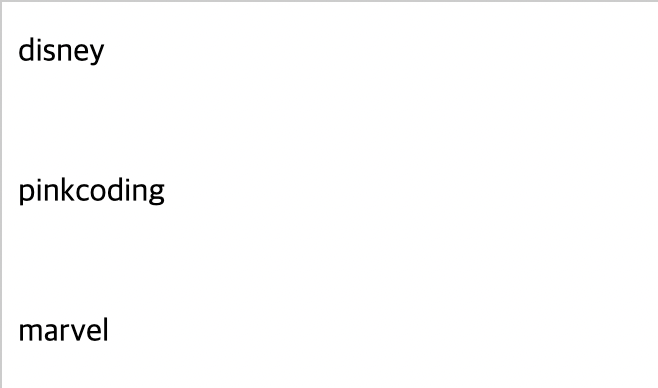
위 코드의 결과

이렇게 하나씩 하나씩 해보고 있네요. ^^
다음은 긴 문장을 사용해서 띄어쓰기의 다음에 오는 영문자를 대문자로 변경해볼게요.
사용하는 값은 capitalize입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-transform :: pinkcoding</title>
<style>
p{text-transform:capitalize}
</style>
</head>
<body>
<p>joy out of the blue (out of the blue)
smiles inside of you (inside of you)
like a child again
with Mickey and friends
jump and shout and let it all out
a sparkle's in your eyes (in your eyes)
you suddenly feel alive (your feeling alive)
cause happiness
the magic of
happiness is here
</p>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
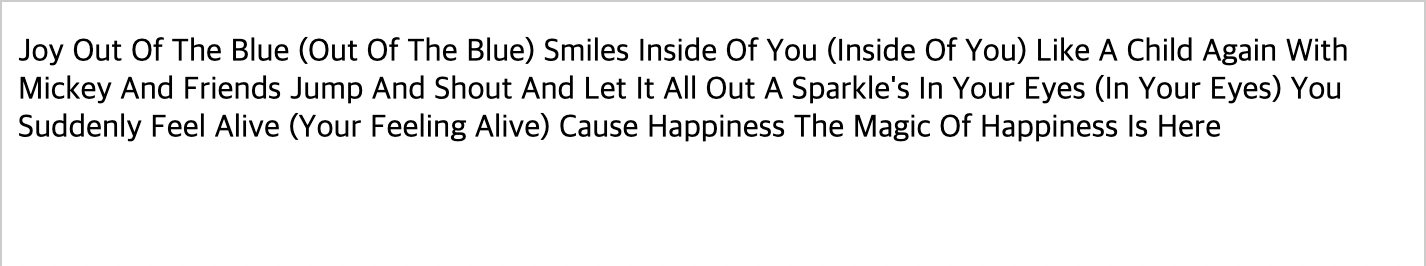
위 코드의 결과

자, 이번시간은 이렇게 대소문자로 변환하는 방법에 대해 알아봤습니다. ^^






