ReactJS
Windows :: ReactJS 개발환경구축
Windows :: ReactJS 개발환경구축

Windows 사용자를 위한 페이지입니다.
자 그럼 ReactJS 개발을 해봅시다.
그럼 먼저 개발환경구축을 해야합니다.
그럼 해봅시다.!!
1. 먼저 명령프롬프트를 실행합니다.
작업표실줄에 있는 시작버튼 바로 왼쪽에 검색창이 보이시죠?
아래의 이미지에 보이는 [검색하려면 여기에 입력하세요.] 영역입니다.

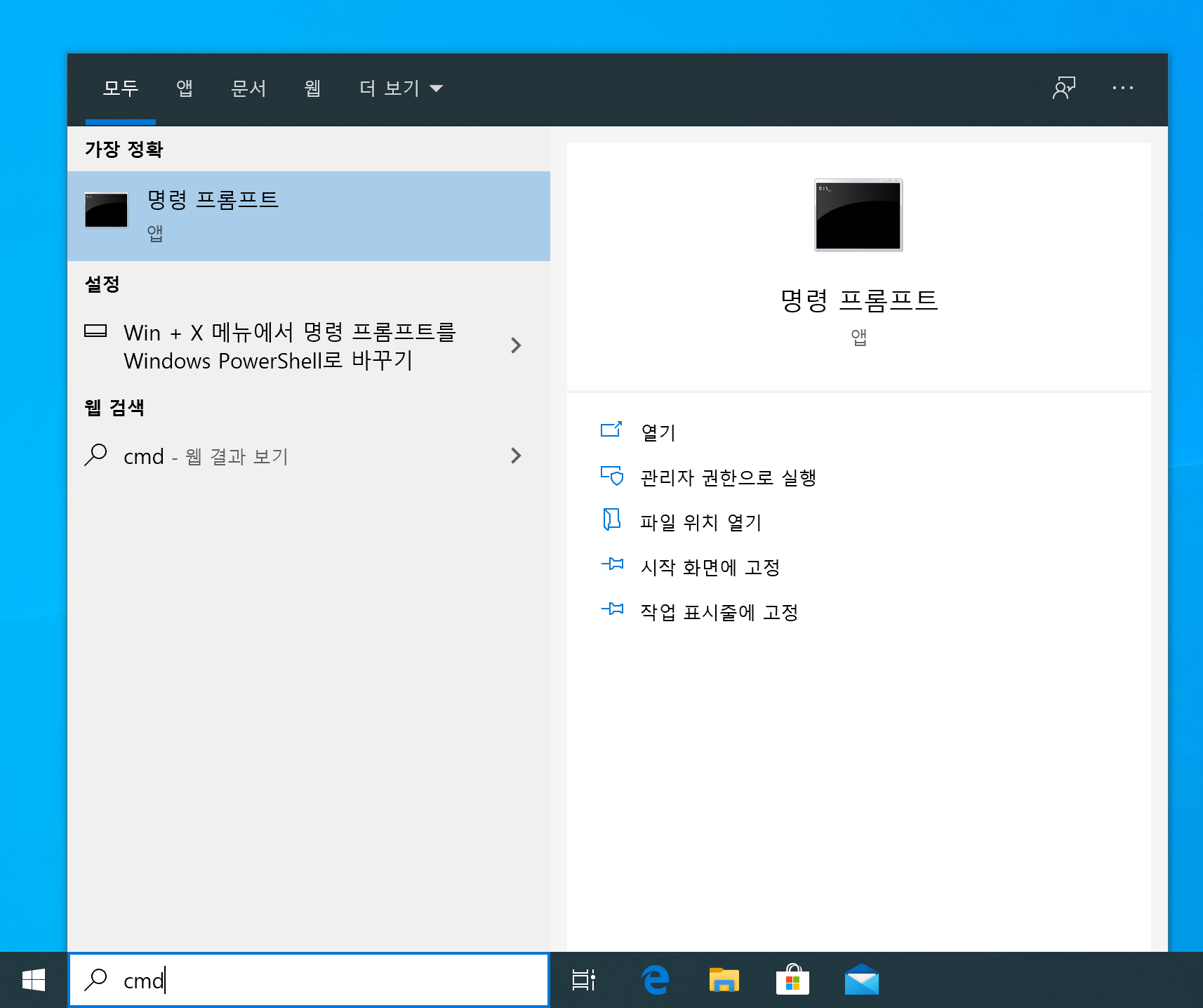
cmd를 입력하면 아래와 같이 [명령 프롬프트]가 보일거에요. 클릭합니다.

아래의 검은색 창이 명령 프롬프트입니다.^^

2. Node.js 설치하기
자신의 컴퓨터에 Node.js가 설치되어있는지 확인합니다.
다음의 명령문을 터미널에 입력합니다.
node -v

-v는 버젼을 표시하는 명령문입니다.
즉 Node.js의 버젼을 확인하는 명령문입니다.
화면을 보니 Node.js의 버젼이 나타나지 않습니다.
Node.js가 설치되어있다면 다음와 같이 버젼정보가 나타납니다. (아래의 이미지는 MacOS의 터미널 화면)

Node.js가 설치되어있지 않은 분은 다음의 절차를 따릅니다.
먼저 Node.js 사이트에 접속합니다.
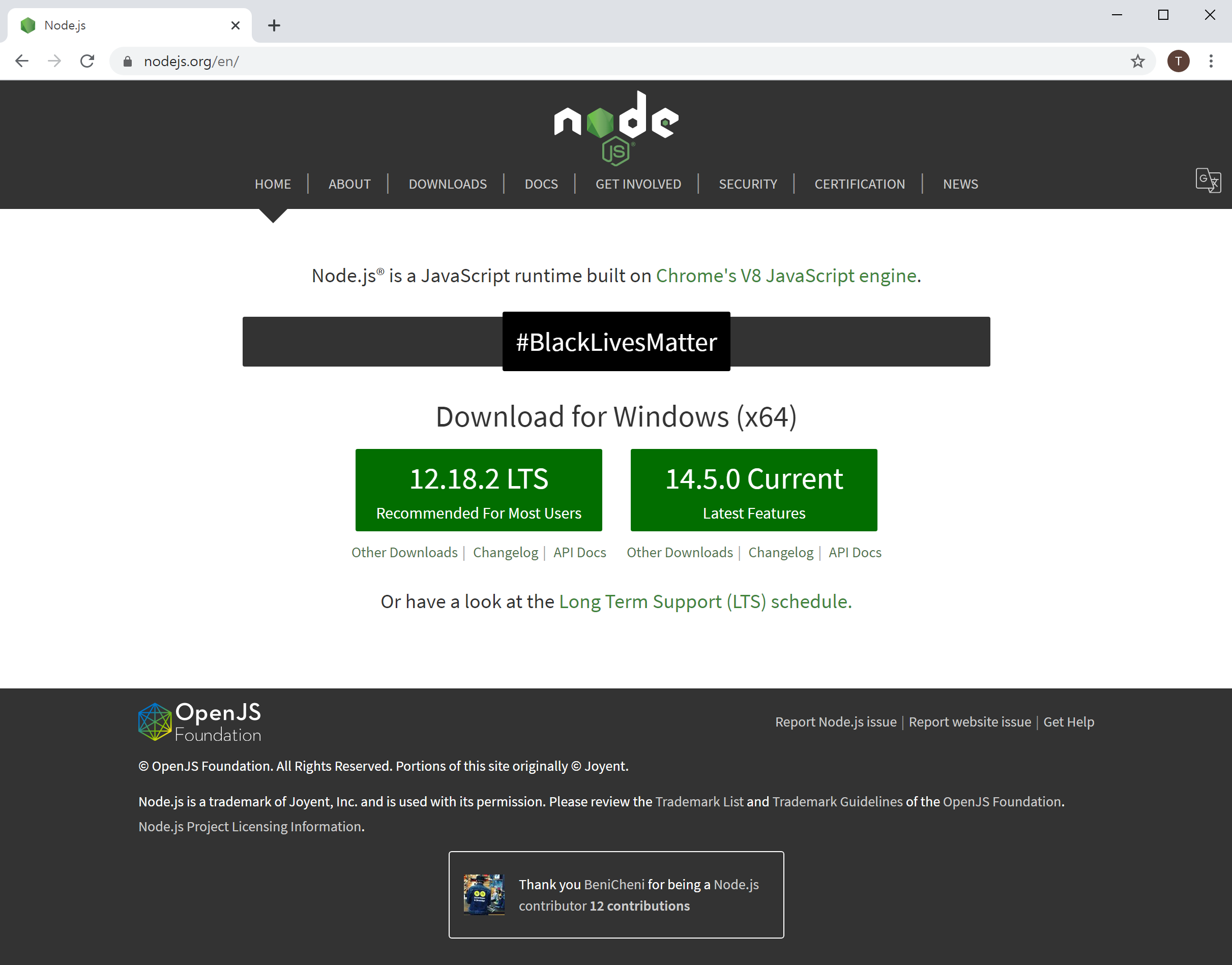
https://nodejs.org/다음과 같이 Node.js 사이트가 보입니다.

LTS(Long Term Support) 버전을 다운받습니다.
개발은 안정적인 환경에서 작업해야 스트레스를 덜 받으며 삽질을 덜하게 됩니다.
그러므로 안정적인 LTS 버전을 다운받습니다.
이미지에는 12.18.2 라고 버젼이 적혀있지만 시간이 흐르면서 여러분은 더 높은 버젼을 보고있을겁니다.
그것을 다운받습니다.^^
다운받은 Node.js 설치 파일을 실행합니다.

Next를 누릅니다.

Next를 누릅니다.

Next를 누릅니다.

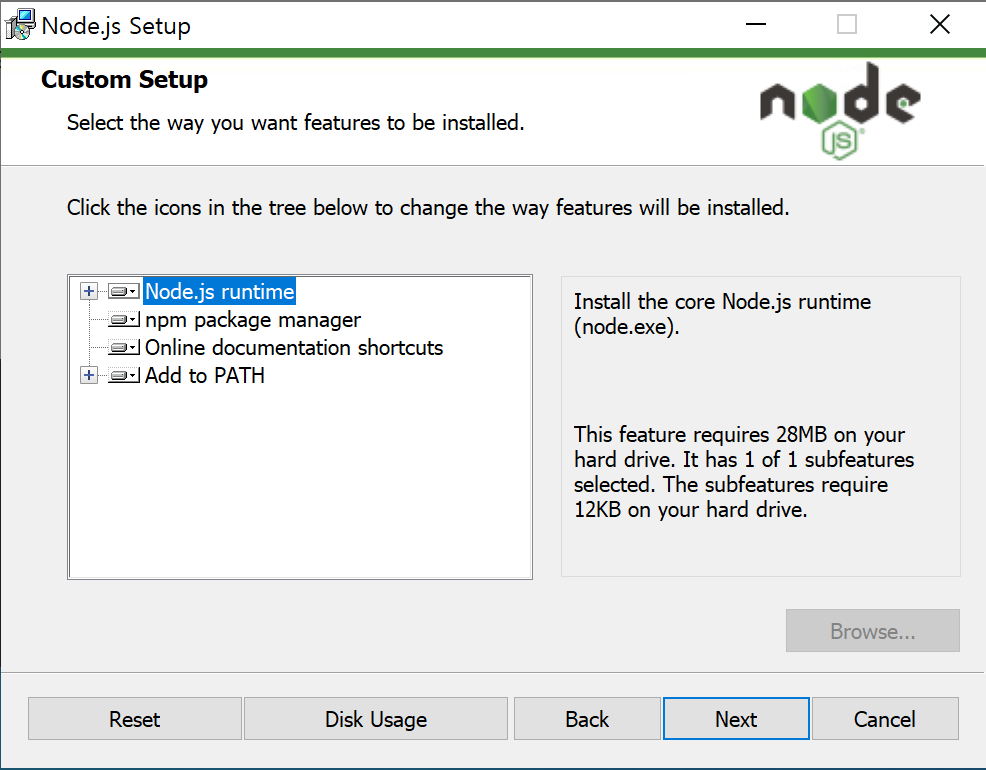
Next를 누릅니다.

Next를 누릅니다.

Next를 누릅니다.

Next를 누릅니다.

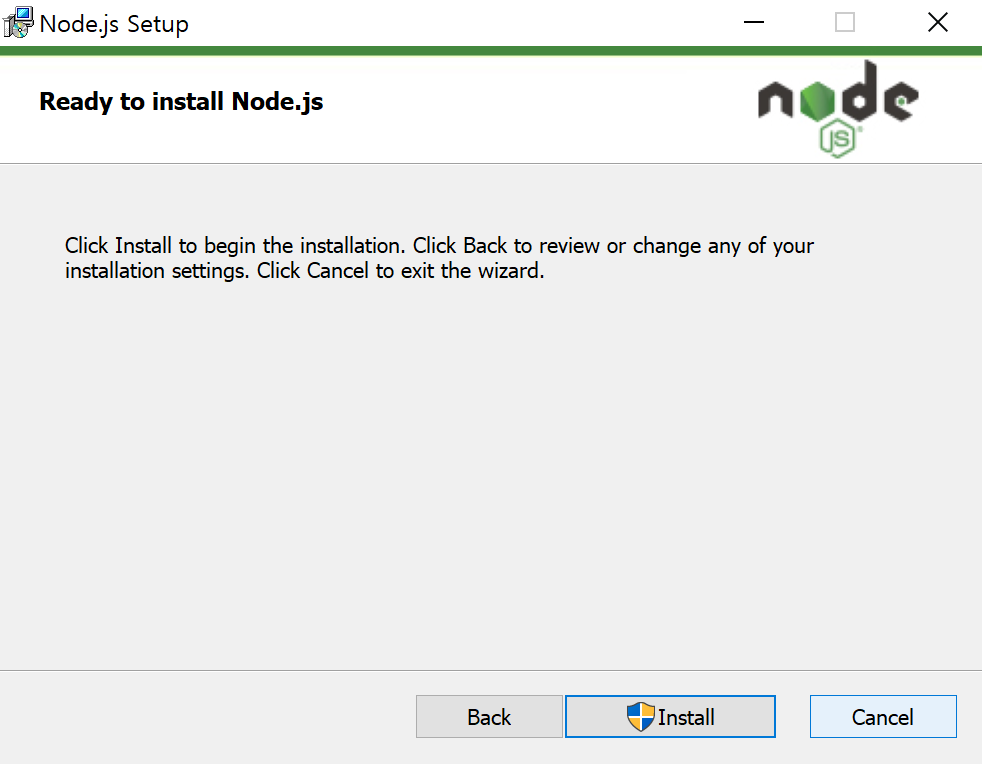
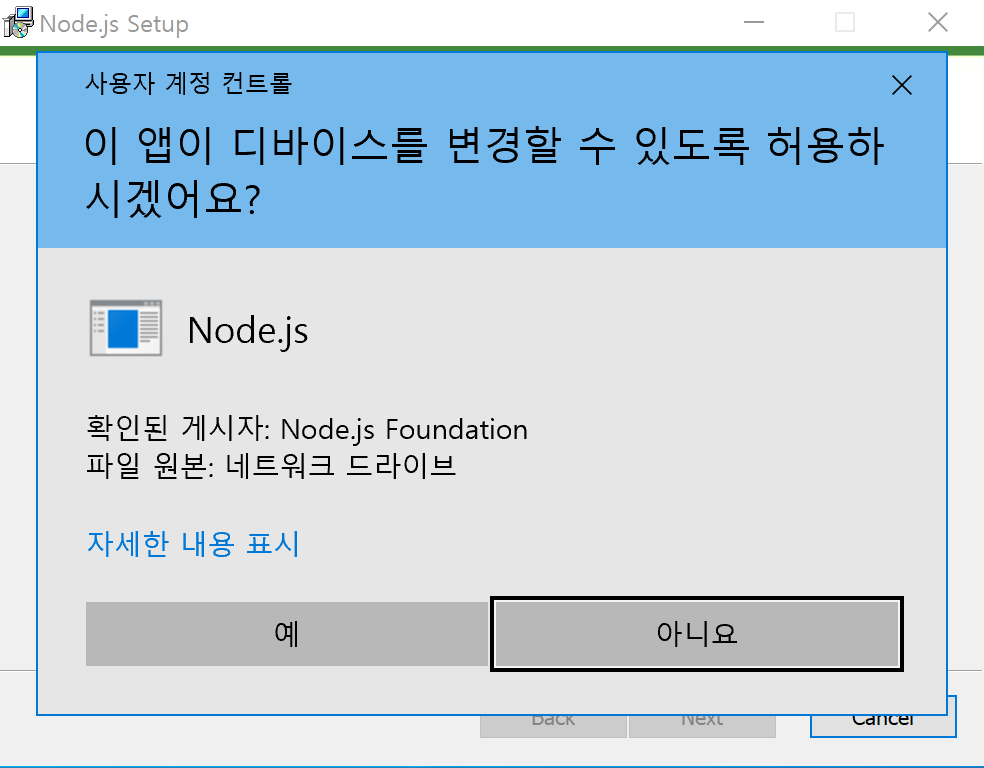
설치 중에 다음과 같은 화면이 나오네요.
Node.js에게 권한을 부여해야합니다. [예]를 누릅니다.

설치가 계속 진행됩니다.

설치가 끝났네요. [Finish]를 누릅니다.

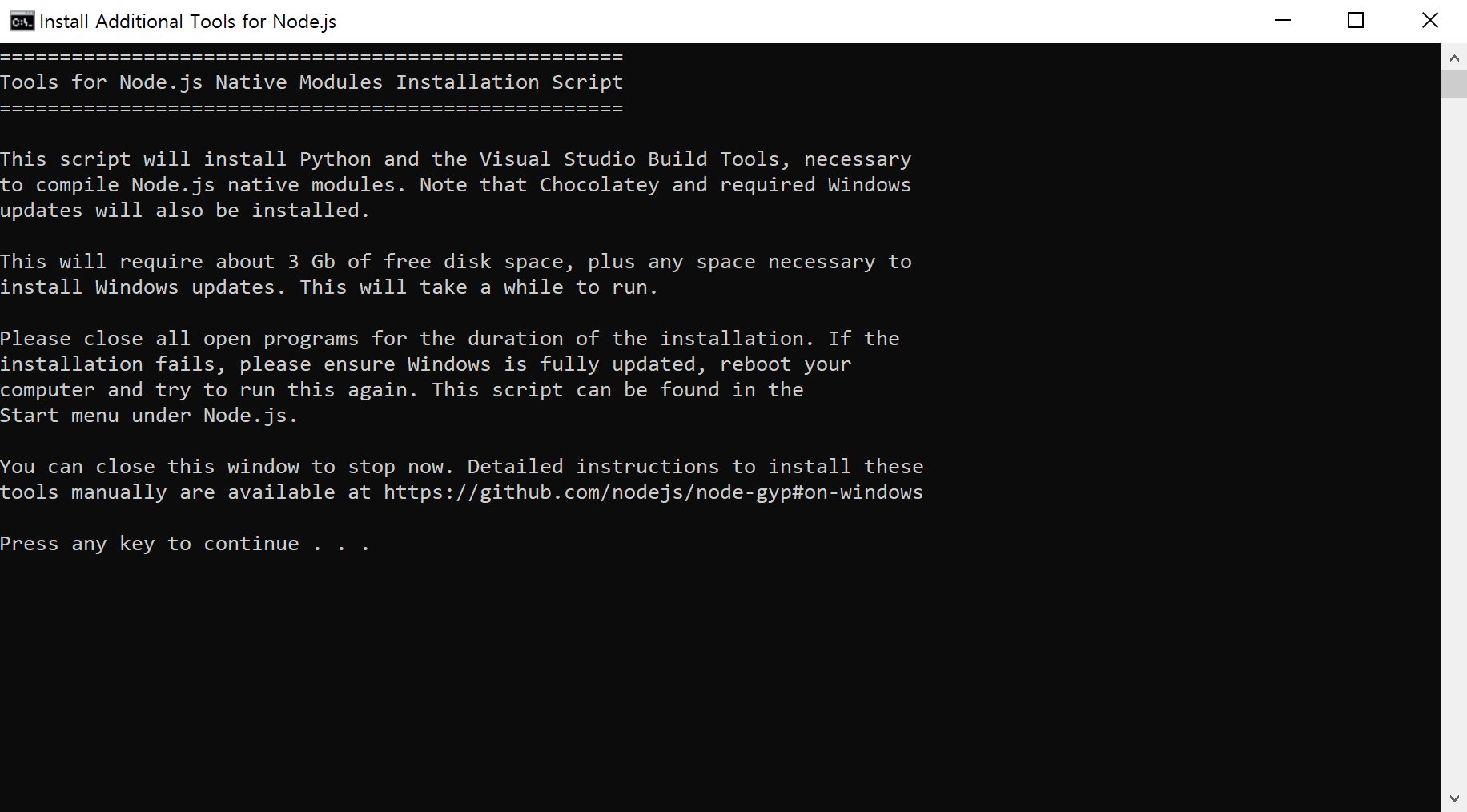
아직 Node.js가 완전히 설치된것같지 않군요. 아무키나 눌러 단계로 진입합니다.

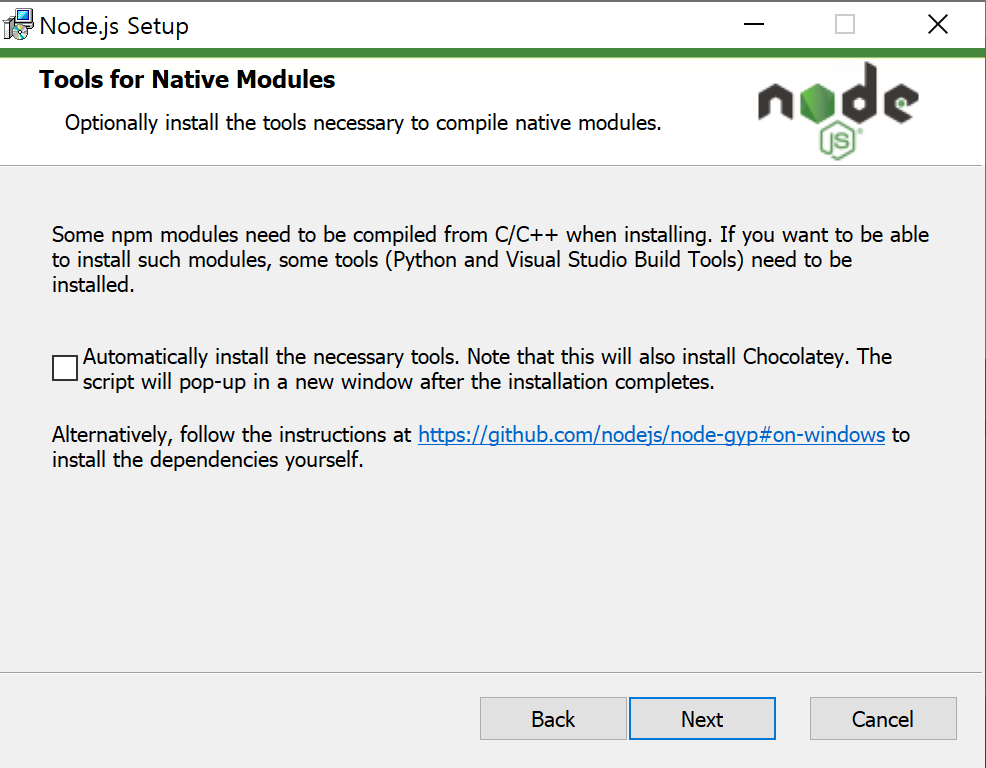
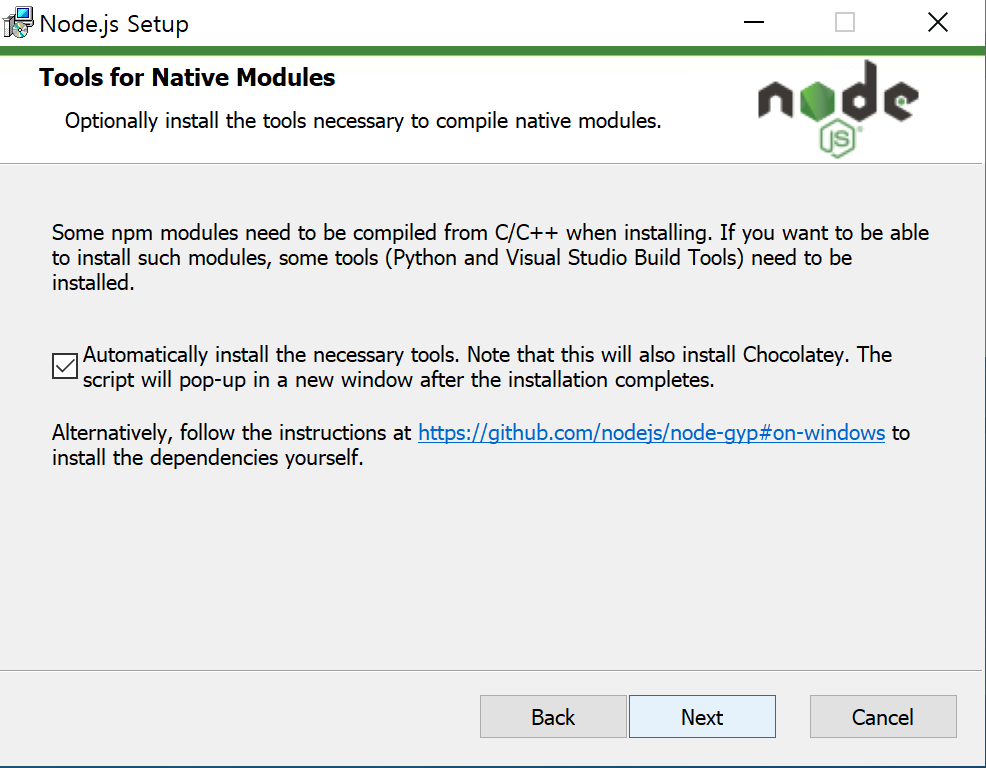
개발에 다른 무언가가 필요한것 같습니다.
Window PowerShell은 MacOS의 터미널과 같은 쉘프로그램입니다.
윈도우가 기존 단점을 개선하기 위해 Windows PowerShell을 만든것 같네요.
저도 사용해보진 않았지만 이번 기회에 사용해보겠습니다.
[예]를 누릅니다.

설치하는데 시간이 좀 걸리네요.

설치하는데 시간이 좀 걸리네요.

설치하는데 시간이 좀 걸리네요.

음 끝나지가 않아서 저는 이만 집에가야겠습니다.
.
.
.
.
.
출근하고 오니 화면에 아무것도 없네요;;; 설치가 끝나고 재부팅했나 봅니다.
일단 회사 업무에 집중하겠습니다.
.
.
.
.
칼퇴근하고 카페에 왔습니다. 계속 진행하겠습니다.
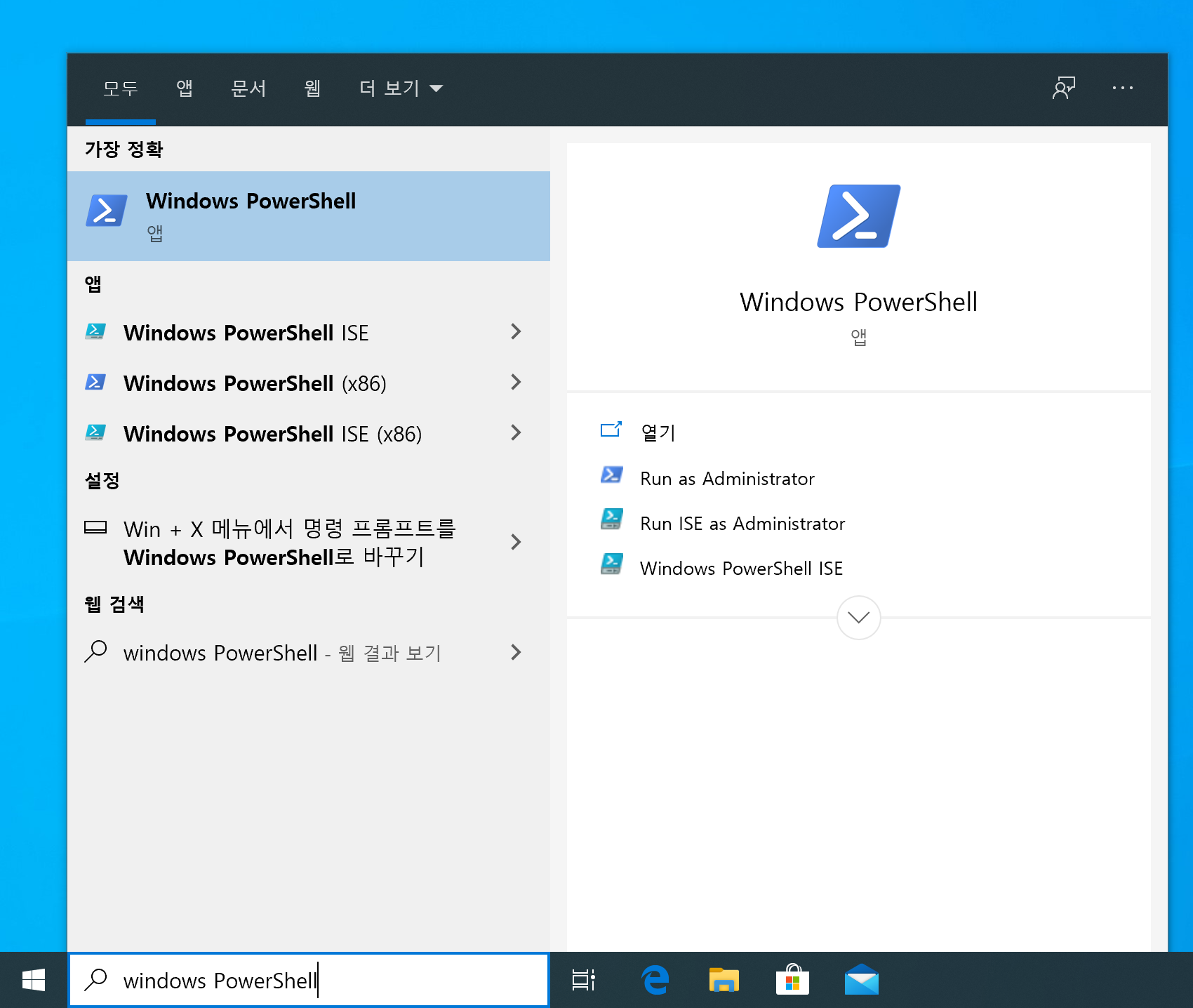
그럼 명령 프롬프트가 아닌 어제 설치한 windows PowerShell을 사용해봅시다.
작업표실줄의 검색창에 window PowerShell을 입력합니다.

다음의 화면이 나타납니다.

그럼 앞에서 했던것처럼 Node.js 명령문인 node -v를 입력합니다.
node -v

Node.js를 설치했으므로 이번엔 버젼정보가 나타닙니다.
3. NPM 설치하기
NPM(Node Package Manager)은 Node.js에서 사용하는 여러 모듈을 간편하게 사용할 수 있게합니다.
앞에서 했던것처럼 npm의 버젼을 확인합시다.
npm -v

보면 버젼이 나타닙니다.
설치를 하지 않았는데 왜 있을까 생각할 수 있습니다.
Node.js를 설치하면서 함께 설치됩니다. ㅎ
이제 최신버젼의 Node.js 패키지를 설치합니다.
4. 최신버젼의 Node.js 패키지 설치
최신버젼의 Node.js 패키지는 npm 명령어를 사용해 간편하게 설치 할 수 있습니다.
npx가 이것을 가능하게 해줍니다.
npx를 설치합니다.
npm install npx -g
위의 명령문은 npm을 통해 npx를 설치하는 명령문입니다.
-g는 현재의 디렉토리가 아닌 어떤 디렉토리에서도 패키지를 실행 할 수 있는 옵션입니다. g는 global을 의미합니다.

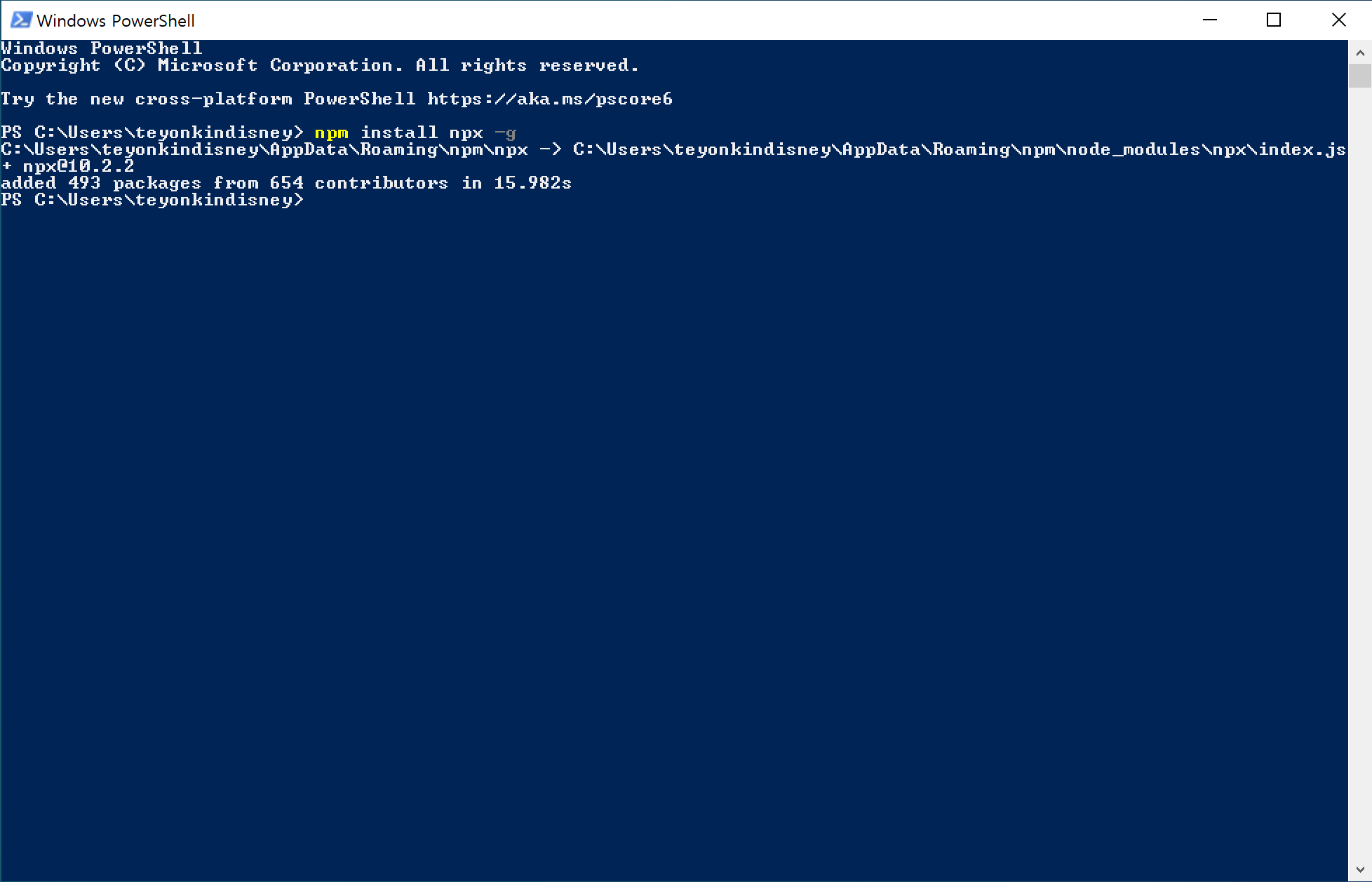
명령문을 입력했으면 엔터를 눌러 실행합니다.

설치가 끝나면 다음의 화면이 나타납니다.

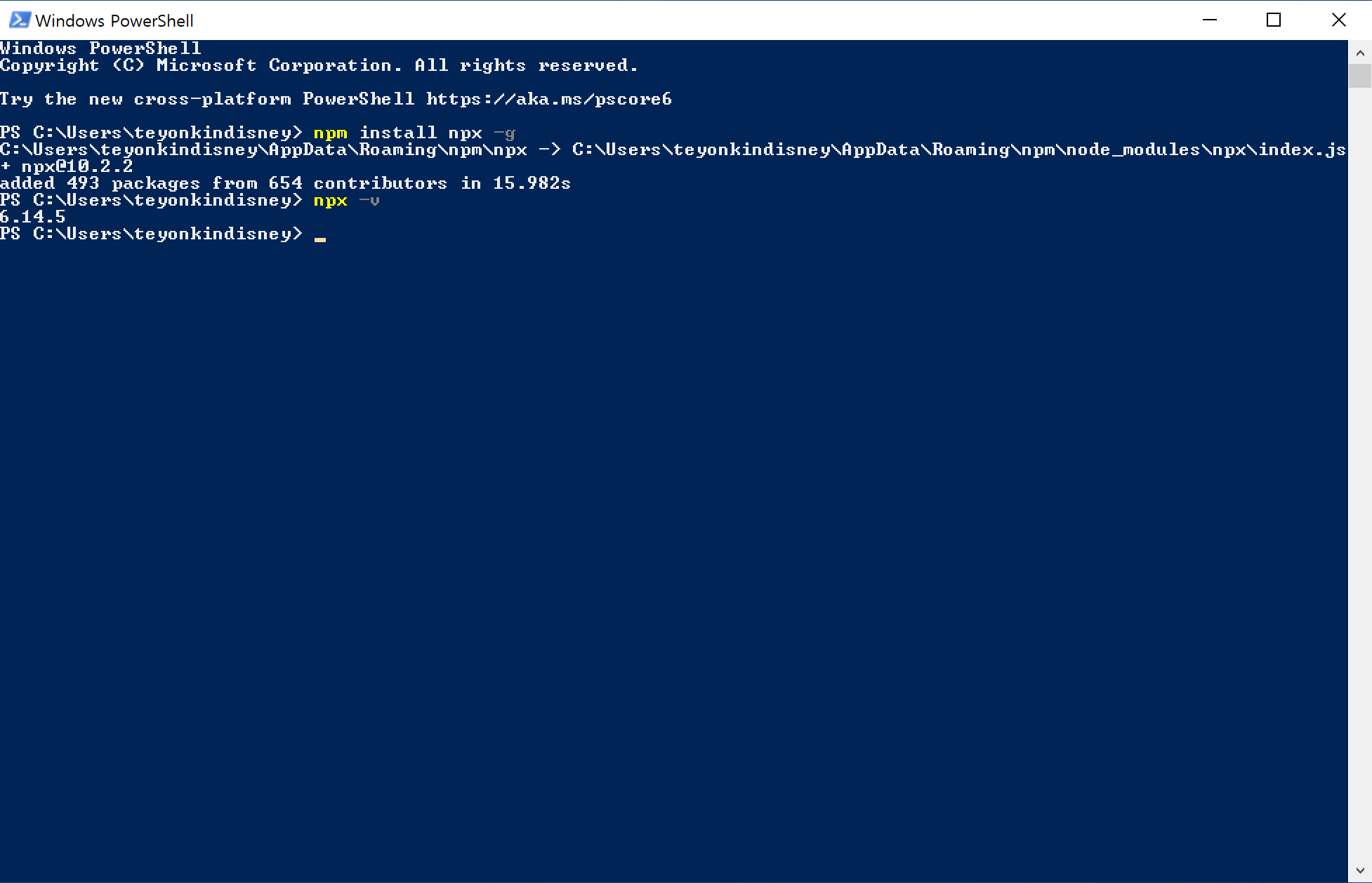
그럼 npx의 버젼을 확인합니다.
npx -v

6.14.5를 출력하네요.
npx를 설치했습니다. But 아직 끝나지 않았습니다.
개발은 이정도에서 우리에게 만족감을 주지 않습니다.
혼돈의 연속이지요.
5. Visual Studio Code 설치하기
이제 마이크로소프트에서 만든 비쥬얼 스튜디오 코드를 설치합니다.
이것은 에디터입니다.
우리가 ReactJS를 연습하기 위해 사용할 훌륭한 에디터입니다.
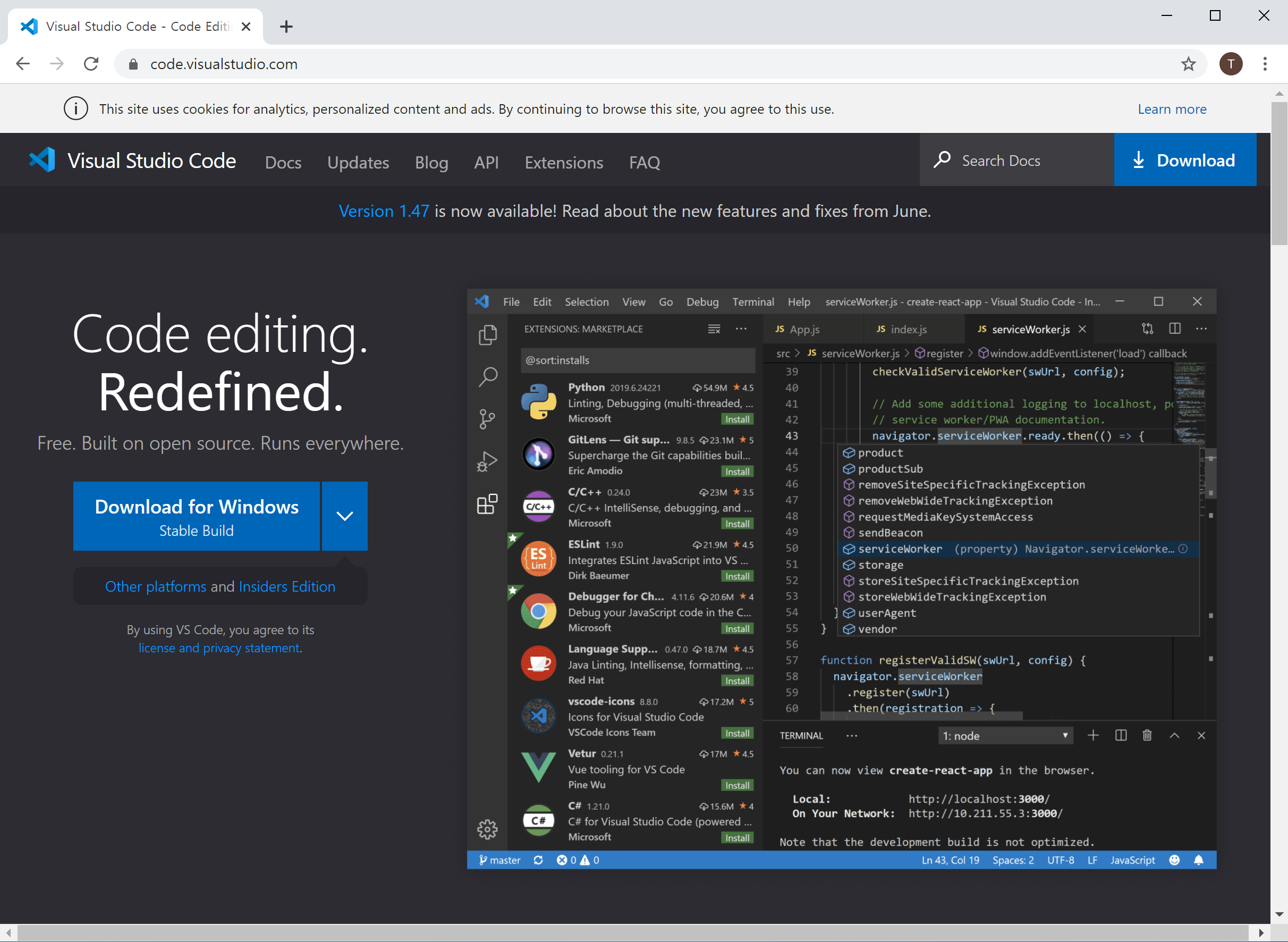
아래의 링크를 눌러 비쥬얼 스튜디오 코드 웹사이트로 접속합니다.
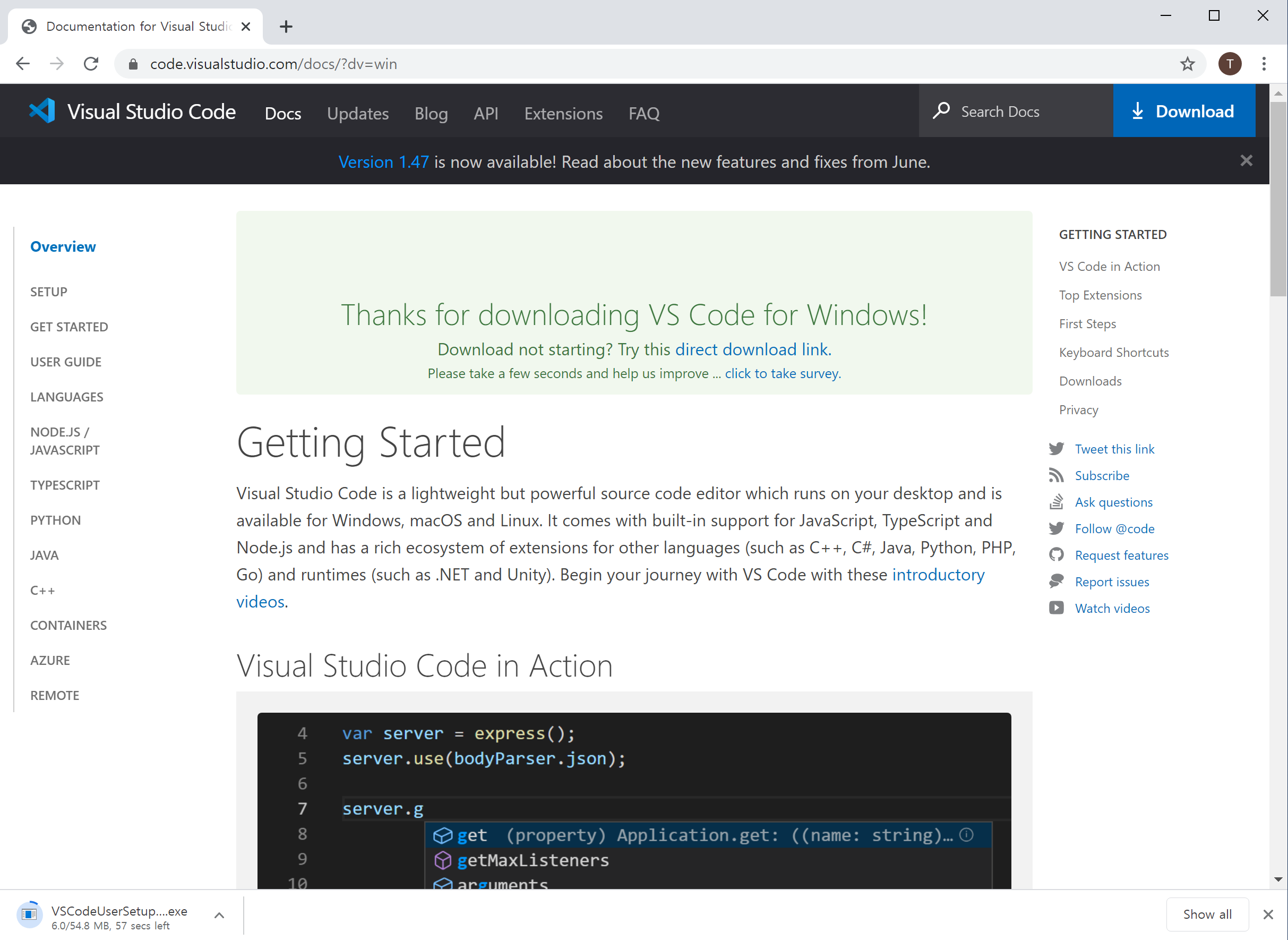
Visit Visual Studio Code다음과 같이 웹사이트가 나타납니다.

Download for Mac 링크를 누릅니다.
다음과 같이 자동으로 다운로드합니다.

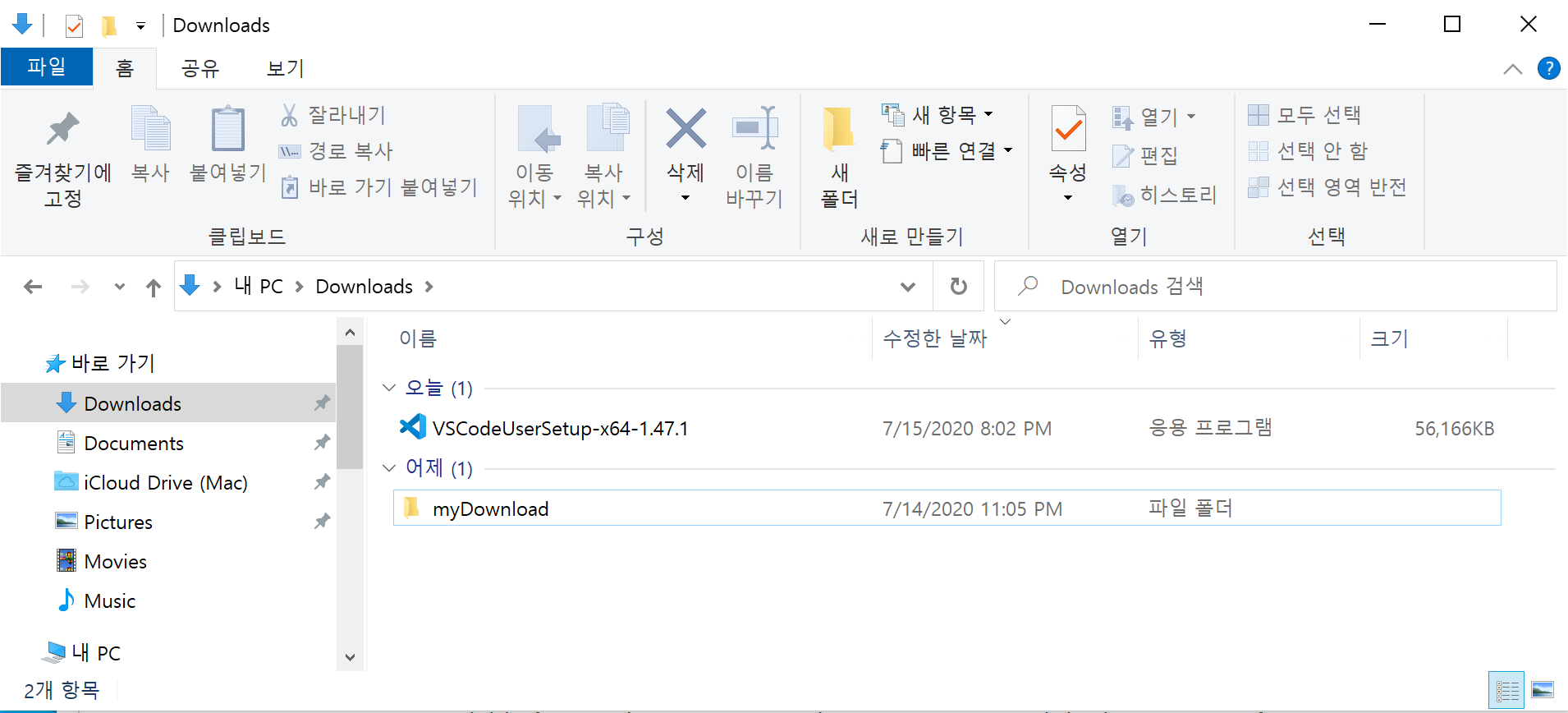
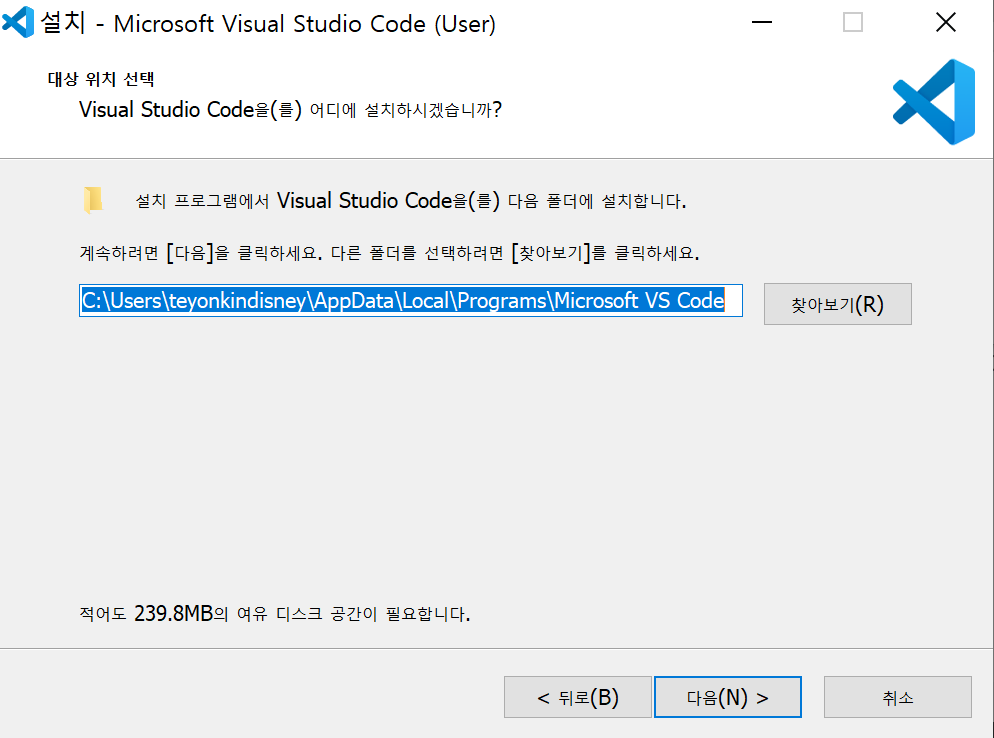
다운로드 폴더를 열면 다음과 같이 비쥬얼 스튜디오 코드 설치 파일이 있습니다.

더블클릭하여 설치합니다.

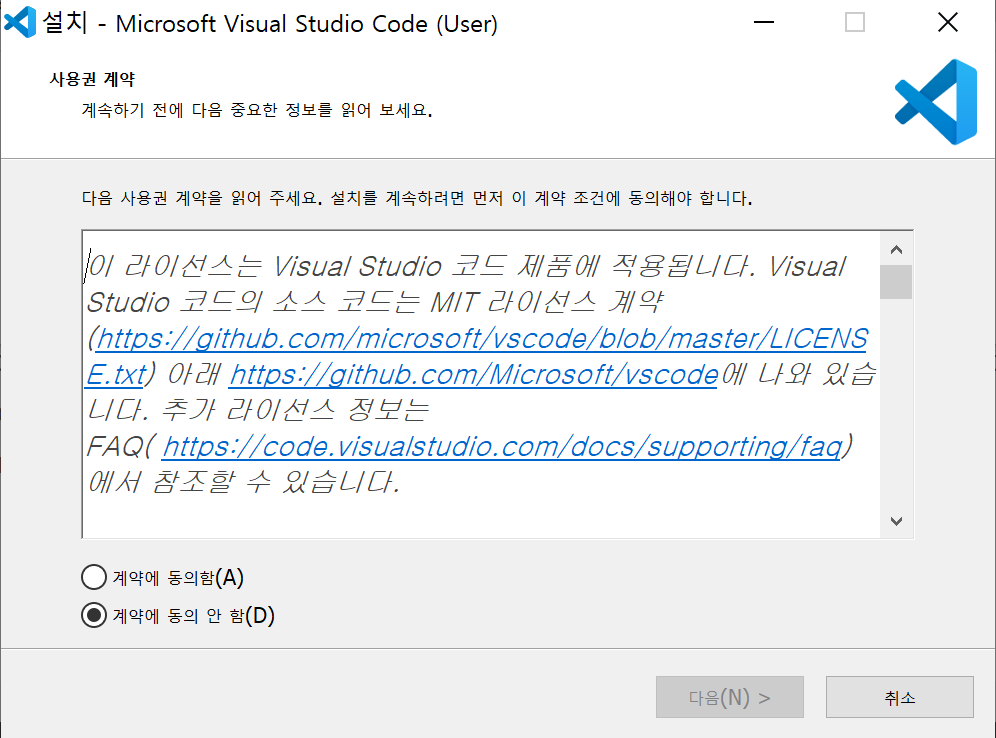
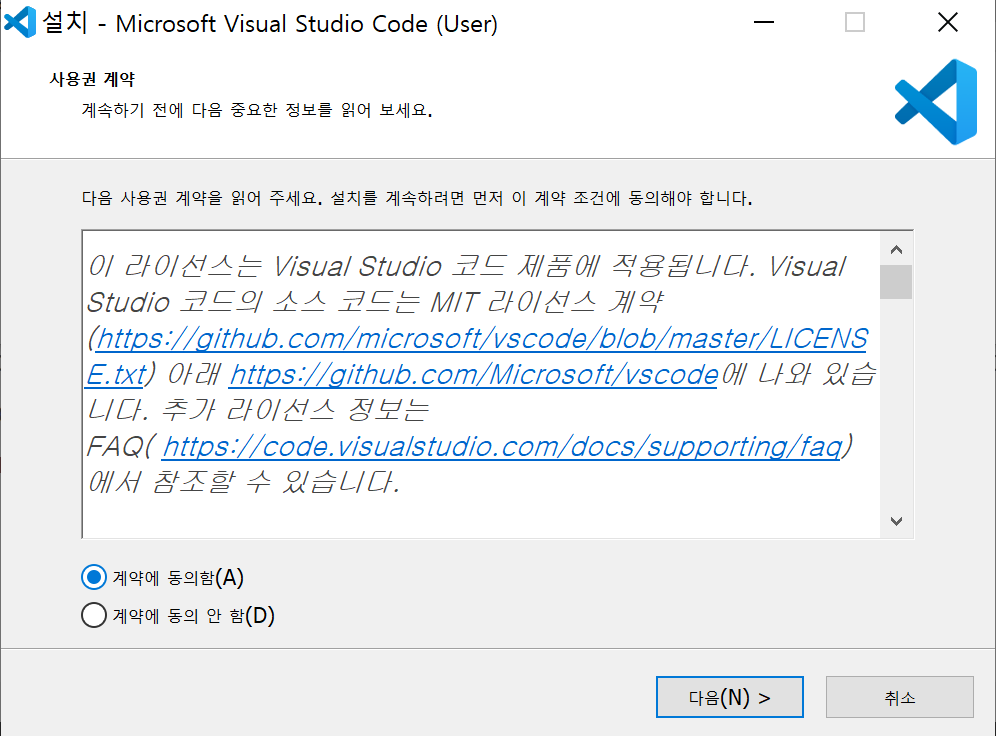
계약에 동의함을 체크합니다.

다음을 누릅니다.

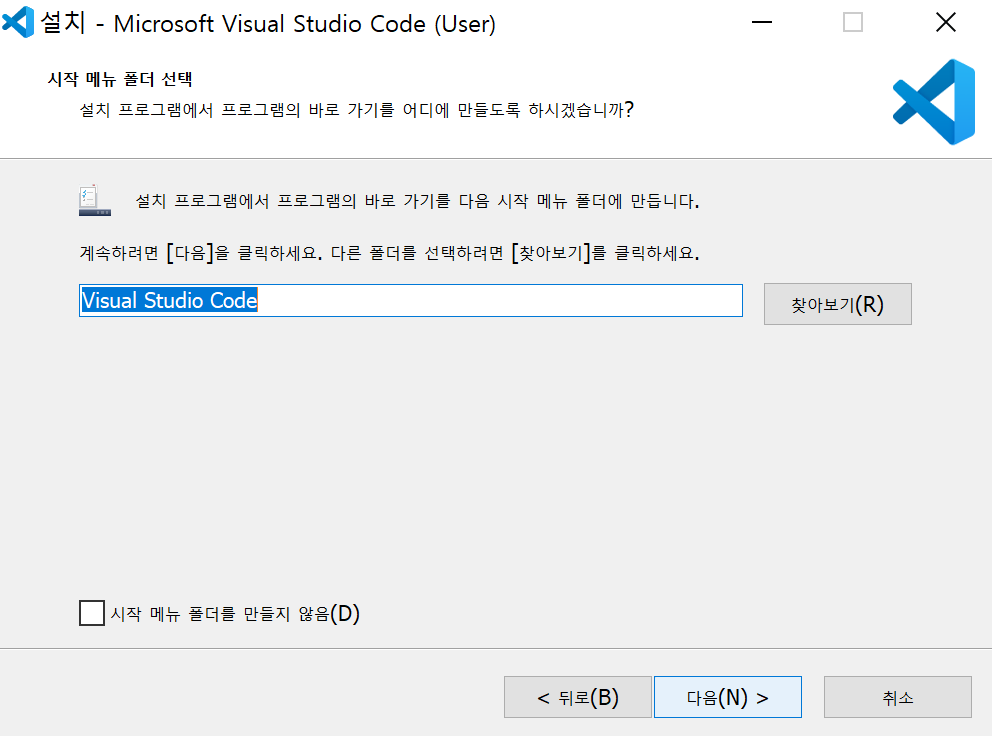
다음을 누릅니다.

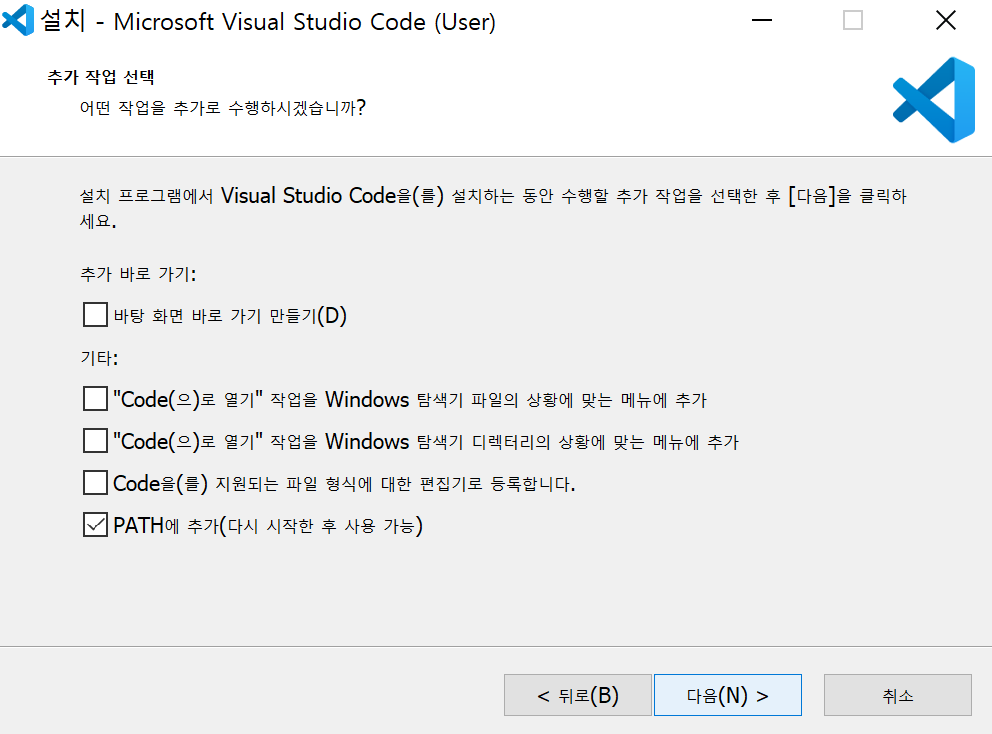
다음을 누릅니다.

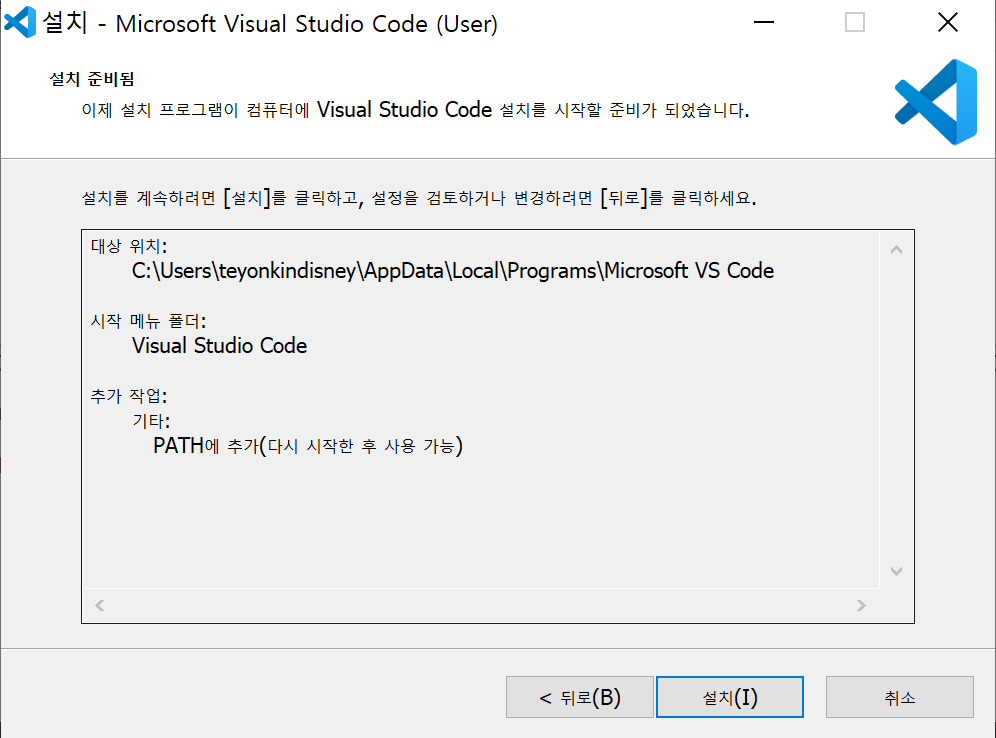
설치를 누릅니다.

설치가 진행됩니다.

설치가 끝났습니다. 마침을 누릅니다.

Visual Studio Code가 실행됩니다.

우리는 벌써 해냈습니다. Yeah ~~~~ 시작이 반입니다. 벌써 반했네요. ^^*
이제 본격적으로 ReactJS를 시작합시다.
저의 글을 봐주셔서 감사합니다.






