CSS
input 태그 외곽선 없애기
input 태그 외곽선 없애기
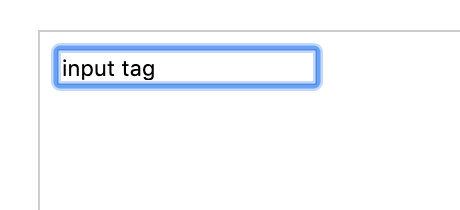
input 태그가 활성화되면 파란색 외곽선이 표시됩니다.
다음과 같이요.

위와 같이 파란색 외곽선을 없애는 방법에 대해 알아보겠습니다.
outline를 사용하여 이 외곽선을 없앨 수 있습니다.
outline 속성 사용 방법
선택자{outline:none}
다음은 outline을 적용하지 않은 input 태그입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS의 outline속성 미적용</title>
</head>
<body>
<input type="text" value="input tag" />
</body>
</html>
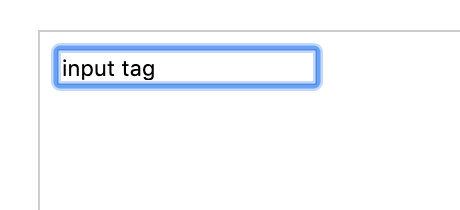
결과는 바로 아래에서 확인할 수 있습니다.
위 코드의 결과

다음은 outline을 사용하여 input태그의 외곽선을 제거한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS의 outline속성 적용</title>
<style>
input{outline:none}
</style>
</head>
<body>
<input type="text" value="input tag" />
</body>
</html>
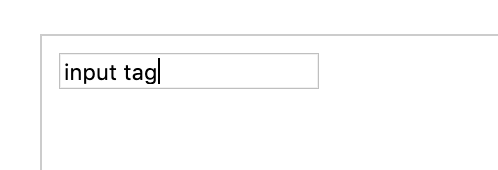
결과는 바로 아래에서 확인할 수 있습니다.
위 코드의 결과

input 태그가 활성화된 상태에서도 외곽선이 표시되지 않습니다.
참고로 이 외곽선은 border속성과 무관하므로 border:none를 사용해도 없어지지 않아요.






