Flutter
화면을 다시 그리는 setState
화면을 다시 그리는 setState
이번에는 setState()메서드에 대해 알아볼게요.
앞에서 우리가 탭할때마다 1씩 증가하는 값을 화면에 띄우는 앱을 만들었는데
실제 값은 1씩 늘어나지만 화면에는 여전히 0만 나왔습니다.
플러터는 상태의 변경을 화면에 보여주려면 위젯들을 다시 띄워야합니다.
즉 build()메서드가 다시 실행되면서 위젯을 다시 그려야합니다.
이것을 가능하게 해주는 메서드가 setState메서드입니다.
build() 메서드를 호출해서 화면을 새로그리는 setState()메서드
그래서 counter++ 이 부분을 setState()메서드안에서 실행을하면 build()메서드를 재 실행하면서 새로운 프로퍼티의 값을 화면에 보여줍니다.
counter++코드를 다음과 같이 setState()메서드에 감쌉니다.
변경 전 코드
onPressed: (){
counter++;
print(counter);
},
변경 후 코드
onPressed: (){
setState(() {
counter++;
});
print(counter);
},
그리고 _MyAppState에 있는 build에 다음의 출력문도 추가해 정말 build()메서드가 재작동하는지 확인하겠습니다.
print('rebuild');

현재까지의 _MyAppState 클래스의 전체 코드는 다음과 같습니다.
class _MyAppState extends State<MyAppState> {
int counter = 0;
@override
Widget build(BuildContext context) {
print('rebuild');
return Scaffold(
appBar: AppBar(
title: Text('pinkcoding'),
centerTitle: true,
leading: Icon(Icons.menu),
actions: [
Icon(Icons.search),
Icon(Icons.attach_file),
],
),
floatingActionButton: FloatingActionButton.extended(
onPressed: (){
setState(() {
counter++;
});
print(counter);
},
icon: Icon(Icons.add),
backgroundColor: Colors.red,
label: Text('push'),
),
body: Center(
child:Text(
'$counter',
style: TextStyle(fontSize: 100),
),
),
);
}
}
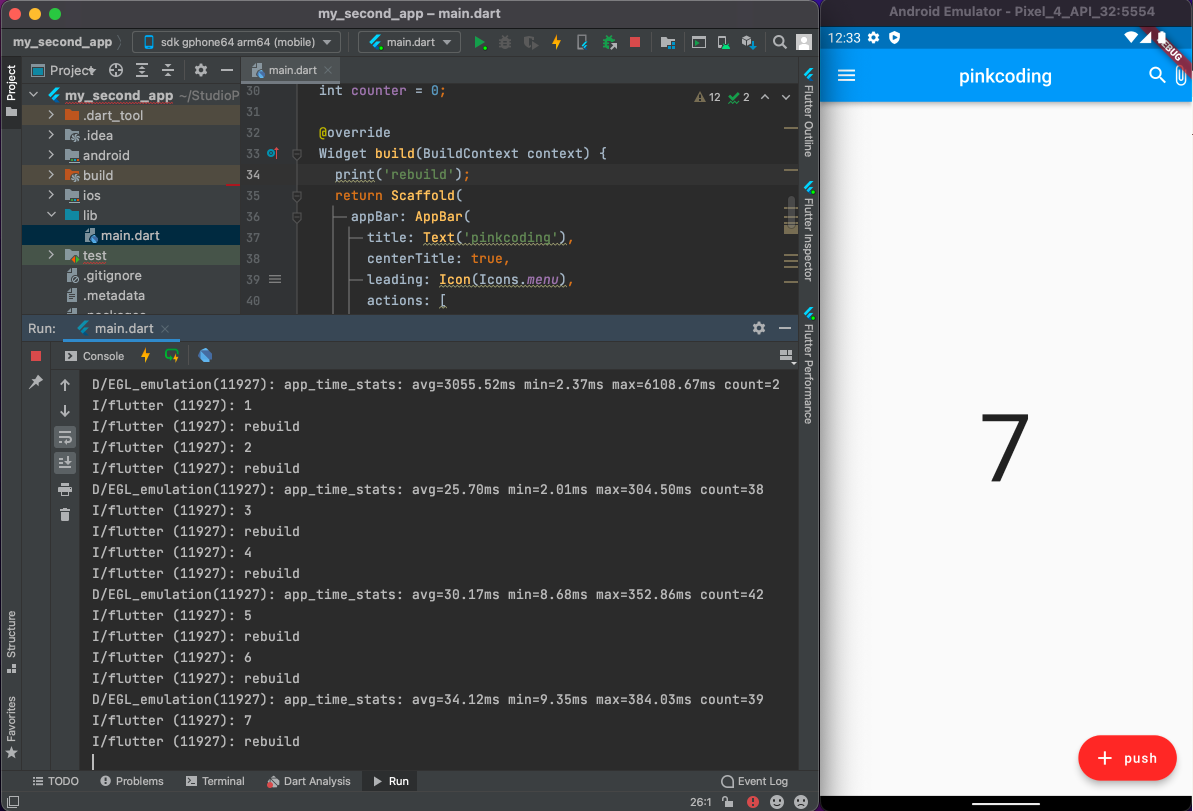
실행을 하면 다음과 같이 누른 수 만큼 1씩 올라간 화면이 나타납니다.

그리고 빨간색 박스를 보면 올라간 값과 함께 rebuild가 출력됨을 알 수 있습니다.
counter++가 작동 하고 build()메서드가 재 호출되어 1 올라간 값이 화면에 나타납니다.
와우! 사실 여기까지 한 것은 우리가 플러터 프로젝트를 새로 만들면 나오는 기본앱을 만든것입니다.
플러터 앱을 새로 만들고 앱을 실행해보면 완벽하게 똑같진 않지만 거의 흡사함을 알 수 있습니다.
코드도 완벽하게 같진 않지만 거의 흡사합니다.
우리는 이제 완벽하진 않더라도 대충 기본앱이 어떻게 돌아가는지는 알게되었네요. 호호!!
그럼 다음 컨텐츠 뭘 만든지 구상하고 있겠습니다.
이 챕터의 마지막 페이지입니다.
제가 지금 다른곳에 정신이 팔려있는것 같습니다.
다음 강좌를 원하시면
아래의 요청하기 버튼을 눌러주세요.






