iOSApp-Storyboard
프로젝트 3 - 기능 구현하기 3(툴바 정지, 새로고침, 뒤로가기, 앞으로가기, 인디케이터)
프로젝트 3 - 기능 구현하기 3(툴바 정지, 새로고침, 뒤로가기, 앞으로가기, 인디케이터)
이번시간에는 툴바의 버튼에 기능을 적용하겠습니다.
툴바에는 뒤로가기, 앞으로가기, 새로고침, 정지 버튼이 있습니다.
각각의 기능들을 구현해 봅시다.
그럼 먼저, 뒤로가기 먼저 해봅시다.
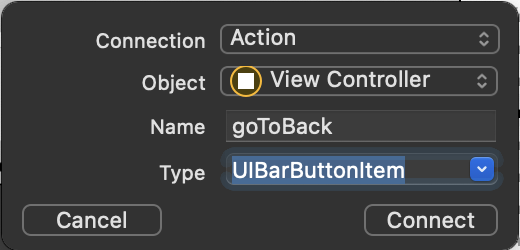
뒤로가기의 액션함수를 먼저 만듭니다.
함수명은 goToBack로 합시다.
주의할 점은 뒤로가기 버튼을 한번 누르면 툴바가 선택되므로 한번 더 눌러서 버튼이 선택되면 함수를 생성합니다. 앞에서도 한번 했죠.

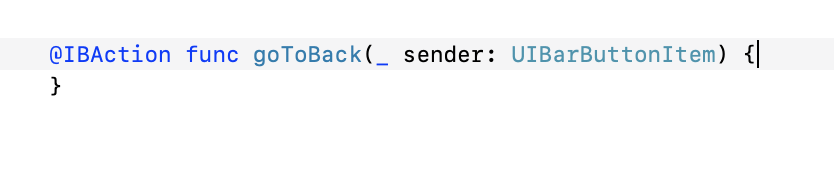
아래와 같이 코드가 만들어집니다.

자, 그럼 함수안에 기능을 넣어볼게요.
웹뷰의 뒤로가기 기능은 이미 민들어져있는 goBack()함수가 이를 처리합니다.
웹뷰의 변수는 webView입니다. 여기다가 .goBack()를 누르면 구현됩니다.
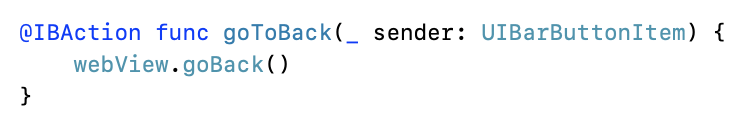
webView.goBack()
위의 코드를 goToBack함수에 넣으면 다음과 같죠.

그럼 시뮬레이터를 다시 실행해서 확인해 보세요. 타 사이트로 이동 후 뒤로가기 버튼을 누르면 이전 사이트로 이동합니다.
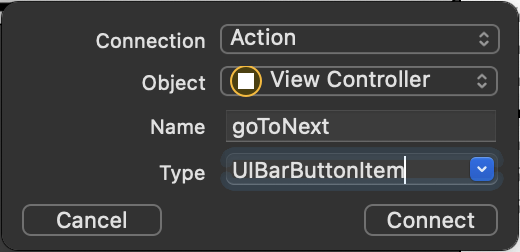
이제 앞으로 가기 버튼입니다.
함수명은 goToNext로하겠습니다.

아래와 같이 코드가 만들어집니다.

앞으로 가는 함수는 goForward입니다.
그럼 이제 아시겠죠. 코드는 다음과 같습니다.
webView.goForward()

그럼 시뮬레이터를 다시 실행해서 확인해 보세요. 타 사이트로 이동 후 뒤로가기 버튼을 누르면 이전 사이트로 이동합니다. 그리고 다시 앞으로 가기 버튼을 누르면 앞으로 이동합니다.
간단하죠?
이제 새로고침입니다.
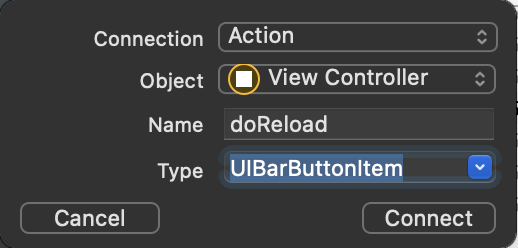
함수명은 doReload로 할게요.

아래와 같이 코드가 만들어집니다.

새로고침하는 함수는 reload()입니다.

새로고침 기능은 순식간에 이뤄지므로 페이지의 컨텐츠 양이 적으면 별로 티가 안납니다.
자 다음은 정지버튼입니다.
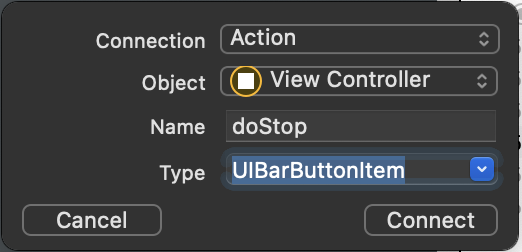
함수명은 doStop로 하겠습니다.

아래와 같이 코드가 만들어집니다.

웹사이트 로딩을 중단하는 함수명은 stopLoading

이렇게해서 툴바의 기능들을 모두 구현했습니다.
하지만 아직 미흡합니다.
우리가 처음 앱을켜고 처음 사이트를 들어가면 뒤로갈 수 있는 페이지나 앞으로 갈 수 있는 페이지가 없습니다.
그래서 처음에 앱에 들어가서 뒤로 갈 수 있는 페이지가 없으면 해당 버튼을 비활성화 시켜야합니다.
그리고 웹페이지가 로딩중일 때 로딩이미지(액티비티 인디케이터)가 보여야합니다.
아까 우리가 웹뷰 중간에 넣은 액티비티 인디케이터작업을 먼저 진행하겠습니다.
우선 클래스가 ViewController WKNavigationDelegate를 상속받습니다.
delegate를 상속받으므로 미리 정의된 기능을 사용할 수 있습니다.
class ViewController: UIViewController {
위의 코드를 아래와 같이 변경하여 WKNavigationDelegate를 상속받습니다.
class ViewController: UIViewController, WKNavigationDelegate {
액티비티 인디케이터의 변수를 선언합니다.
변수명은 activityIndicator로 합니다.
그 후 viewDidLoad함수 위에 다음의 함수를 추가합니다.
func webView(_ webView: WKWebView, didCommit navigation: WKNavigation!) {
}
위 함수가 하는 일은 웹페이지가 로드되는 시점에 작동합니다.
즉 로드 될 때 작동하므로 이때 인디케이터를 보여주는 코드를 이 함수에 넣어야겠죠?
viewDidLoad함수안에서 goToWebSite함수 위에 다음의 코드를 추가합니다.
webView.navigationDelegate = self
위 코드는 웹뷰에 인디케이터를 사용한다는 설정을합니다.
즉 위 코드가 없으면 인디케이터는 나타나지 않습니다.
func webView(_ webView: WKWebView, didCommit navigation: WKNavigation!) 함수 안에 다음의 코드를 추가합니다.
activityIndicator.startAnimating() activityIndicator.isHidden = false
startAnimating()는 인디케이터가 움직이는 명령문입니다.
즉 인디케이터가 보여지는것 뿐 아니라 돌아가야 좀 더 우리가 아하! 로딩중이구나라고 이해하기 쉽습니다. 멈춰있으면 폰이 멈췄나 싶은 생각도 들죠?
isHidden은 숨김/보임 유무를 설정합니다. true를 대입하면 인디케이터가 사라지고 false를 대입하면 인디케이터가 보입니다.
로딩 중일때 작동하므로 인디케이터는 보여야 하므로 isHidden에 false를 대입하고 인디케이터가 움직이게합니다.
함수를 하나 더 추가합니다.
다음의 코드를 func webView(_ webView: WKWebView, didCommit navigation: WKNavigation!) 함수 아래에 작성합니다.
아래의 함수는 웹페이지의 로딩이 끝났을 때 작동합니다.
로딩이 끝났으면 인디케이터가 그만 돌아가야하고, 그리고 이제 숨겨야겠죠.
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
activityIndicator.stopAnimating()
activityIndicator.isHidden = true
}
stopAnimating()을 하면 이제 알겠죠? 그만 돌아가요. 즉 멈춥니다.
그리고 isHidden에 true를 대입해서 인디케이터가 안보이게합니다.
이것 저것 추가하니 복잡하죠. 현재까지의 코드는 다음과 같습니다.
그럼 지금까지의 코드는 다음과 같습니다.
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
@IBOutlet var urlAddress: UITextField!
@IBOutlet var webView: WKWebView!
@IBOutlet var activityIndicator: UIActivityIndicatorView!
func goToWebSite(_ url: String){
let urlAddress = URL(string: url)
let urlRequest = URLRequest(url: urlAddress!)
webView.load(urlRequest)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
webView.navigationDelegate = self
goToWebSite("https://www.pinkcoding.com")
}
func webView(_ webView: WKWebView, didCommit navigation: WKNavigation!) {
activityIndicator.startAnimating()
activityIndicator.isHidden = false
}
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
activityIndicator.stopAnimating()
activityIndicator.isHidden = true
}
@IBAction func goUrl(_ sender: UIButton) {
goToWebSite(urlAddress.text!)
}
@IBAction func goTopinkcoding(_ sender: UIButton) {
goToWebSite("https://www.pinkcoding.com")
}
@IBAction func goToTomodevel(_ sender: UIButton) {
goToWebSite("https://www.tomodevel.jp")
}
@IBAction func goToNaver(_ sender: UIButton) {
goToWebSite("https://www.naver.com")
}
@IBAction func goToBack(_ sender: UIBarButtonItem) {
webView.goBack()
}
@IBAction func goToNext(_ sender: UIBarButtonItem) {
webView.goForward()
}
@IBAction func doReload(_ sender: UIBarButtonItem) {
webView.reload()
}
@IBAction func doStop(_ sender: UIBarButtonItem) {
webView.stopLoading()
}
}
자, 다음은 툴바의 뒤로가기 앞으로 가기 버튼에 대해 해보겠습니다.
처음 앱을 켜면 당연히 뒤로 갈 페이지도 없고 앞으로 가 페이지도 없습니다.
이렇게 뒤로 갈 수없고 앞으로 갈 수 없으면 해당 버튼을 비활성화 시켜야합니다.
비활성화 하는 방법은 매우 간단합니다.
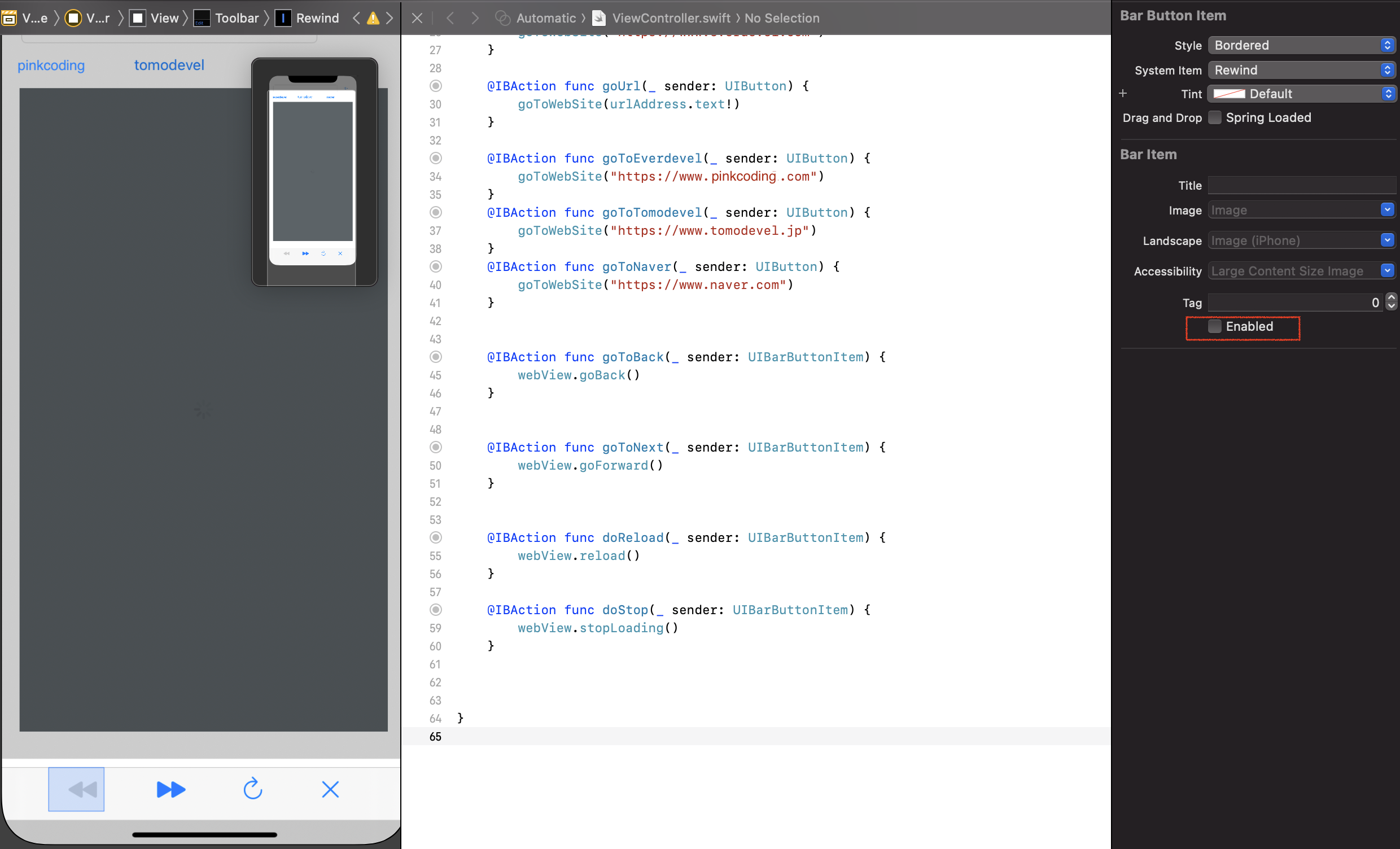
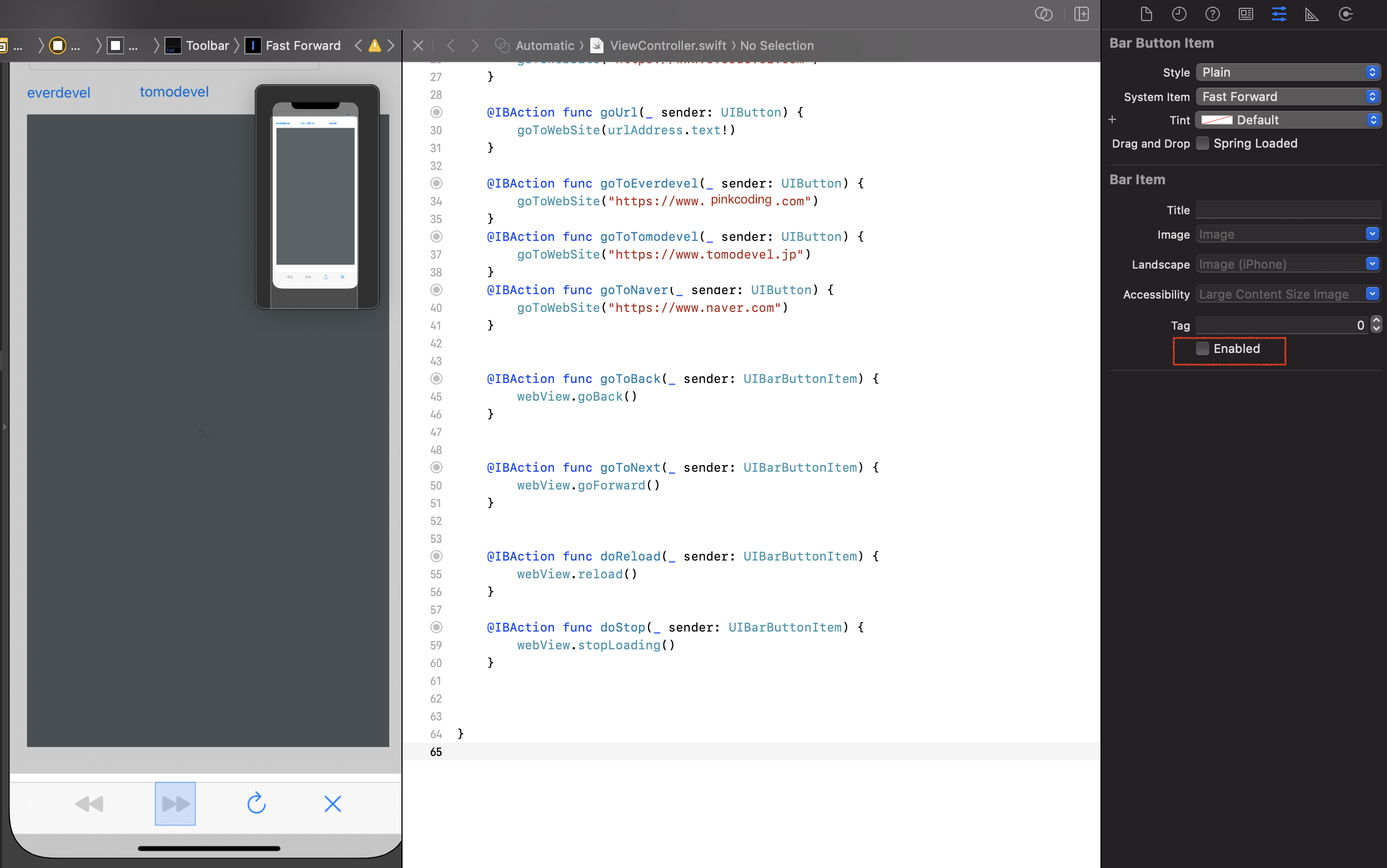
해당 버튼을 선택 후 오른쪽의 Attribute inspector영역을 보면 Enabled가 보입니다. 체크박스를 해제합니다.

위 이미지는 뒤로가기 버튼, 아래 이미지는 앞으로가기 버튼

위의 이미지와 같이 두개의 버튼 다 Enabled 체크박스를 해제합니다.
이제 이동할 수 있는 경우에만 활성화를 시켜주겠습니다.
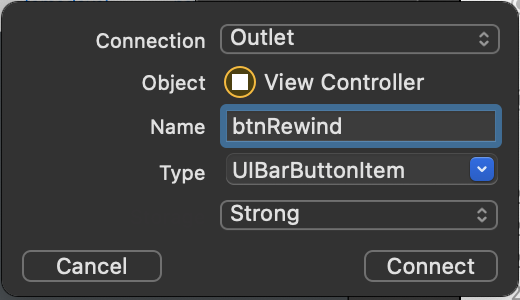
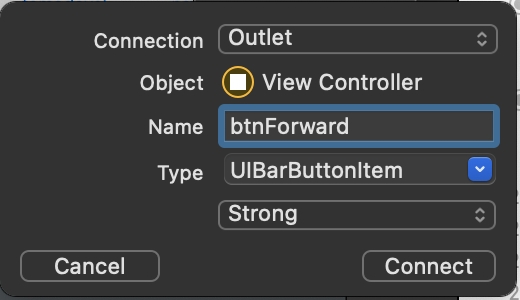
뒤로 가기, 앞으로 가기 버튼에 대한 액션을 추가하는것이 아닌 상태값을 변경하는것이므로 변수를 선언해야합니다.
변수명은 뒤로가기 버튼은 btnRewind, 앞으로 가기 버튼은 btnForward로 하겠습니다.


웹뷰가 뒤로 갈 수 있는지 확인하는 코드는 다음과 같습니다.
웹뷰변수.canGoBack
웹뷰가 앞으로 갈 수 있는지 확인하는 코드는 다음과 같습니다.
웹뷰변수.canGoForward
그리고 버튼의 활성화 / 비활성화를 컨트롤하는 코드는 다음과 같습니다.
isEnabled = true //활성화 isEnabled = false //비활성화
그럼 뒤로 갈 수 있으면 뒤로 가는 버튼 활성화 없으면 비활성화 마찬가지로 앞으로 갈 수 있으면 앞으로 가는 버튼 활성화 없으면 비활성화 입니다.
다음의 코드를 func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) 함수 안에 넣습니다.
if(webView.canGoBack) { // 뒤로 갈 수 있으면 true를 반환
btnRewind.isEnabled = true
}else{
btnRewind.isEnabled = false
}
if(webView.canGoForward){ // 앞으로 갈 수 있으면 true를 반환
btnForward.isEnabled = true
}else{
btnForward.isEnabled = false
}
그럼 func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) 함수의 코드는 다음과 같습니다.
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
activityIndicator.stopAnimating()
activityIndicator.isHidden = true
if(webView.canGoBack) { // 뒤로 갈 수 있으면 true를 반환
btnRewind.isEnabled = true
}else{
btnRewind.isEnabled = false
}
if(webView.canGoForward){ // 앞으로 갈 수 있으면 true를 반환
btnForward.isEnabled = true
}else{
btnForward.isEnabled = false
}
}
자 그럼 앱을 실행해서 페이지를 이동하면서 뒤로가기 앞으로 가기 버튼의 활성화를 살펴봅시다.
전 잘 작동합니다. ^^

여기까지 오시느라 고생하셨습니다.
혼자서하면 금방 끝나는데 설명 타이핑하고 캡쳐하고 영상찍어서 올려서 공유 소스 따고하니까 몇일이 걸리네요. ^^
보람찬 강좌였으면 좋겠습니다.
다시 한번 봐주셔서 감사합니다. ^^
이 챕터의 마지막 페이지입니다.
제가 지금 다른곳에 정신이 팔려있는것 같습니다.
다음 강좌를 원하시면
아래의 요청하기 버튼을 눌러주세요.






