Flutter
StatefulWidget
StatefulWidget
지금까지는 화면이 변화가없는 것들만 해왔습니다.
앱은 사람과의 상호작용으로 작동합니다.
그래서 이번엔 우리가 무언가를 함으로써 화면을 변화가 일어나게끔하는 작업을 해볼게요.
지금까지는 상태변화가 없는 StatelessWidget을 다뤘습니다.
이제부터는 상태변화가 있는 StatefulWidget를 다뤄보겠습니다.
앞에서 만든 코드들이 아까운 분들이 계실수 있으니 프로젝트를 새로 만들게요.
프로젝트명은 my_second_app으로 합니다.
아직 프로젝트 생성을 한번 밖에 하지 않았으니 캡쳐해가면서 다시 프로젝트를 만들어 볼게요.
상단 메뉴에서 [File] - [New] - [New Flutter Project]를 클릭합니다.

그럼 다음의 화면이 나타납니다.

혹시 SDK PATH가 비어있는 분들은 우리가 처음 Flutter를 다운받아 옮긴 폴더를 설정해주세요.
저와 똑같이 했다면 유저명을 제외하고 같은 폴더입니다.
[Next]를 누릅니다.

Project name에는 my_second_app을 눌러줍니다.
그 외 설정은 위의 캡쳐화면과 같을거에요. 틀리면 같게 해주고 Finish를 누릅니다.

이 전 프로젝트는 이제 필요하지 않으므로 This Window를 누릅니다.
혹시 필요한 분들은 New Window를 누르세요.
lib폴더에 있는 main.dart 파일을 엽니다.
모든 코드를 다 삭제합니다.

이제 머티리얼 디자인 패키지를 추가합니다.
import "package:flutter/material.dart";
void main함수를 생성하고 runApp()함수에 MyApp()위젯을 전달합니다.
void main(){
runApp(MyApp());
}
앞에서 상태변화가 없는 클래스를 만들 때 StatelessWidget를 상속받았습니다.
이번엔 상태변화가 있는 클래스인 StatefulWidget를 상속받습니다.
StatefulWidget
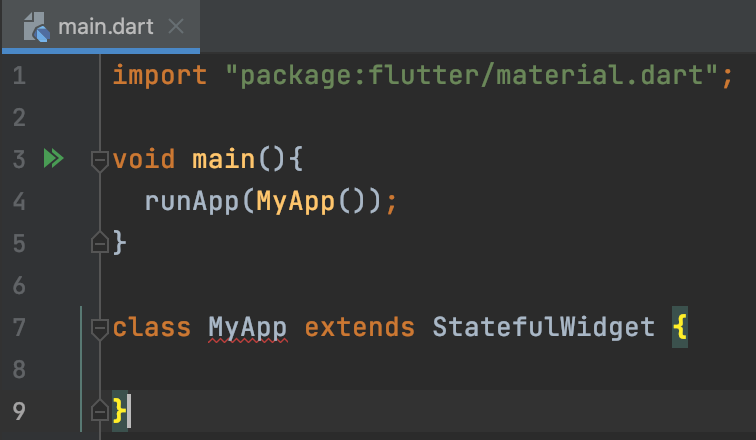
그럼 MyApp 클래스를 생성하고 상속받는 키워드인 extends를 사용해 StatefulWidget를 상속받습니다.
class MyApp extends StatefulWidget {
}
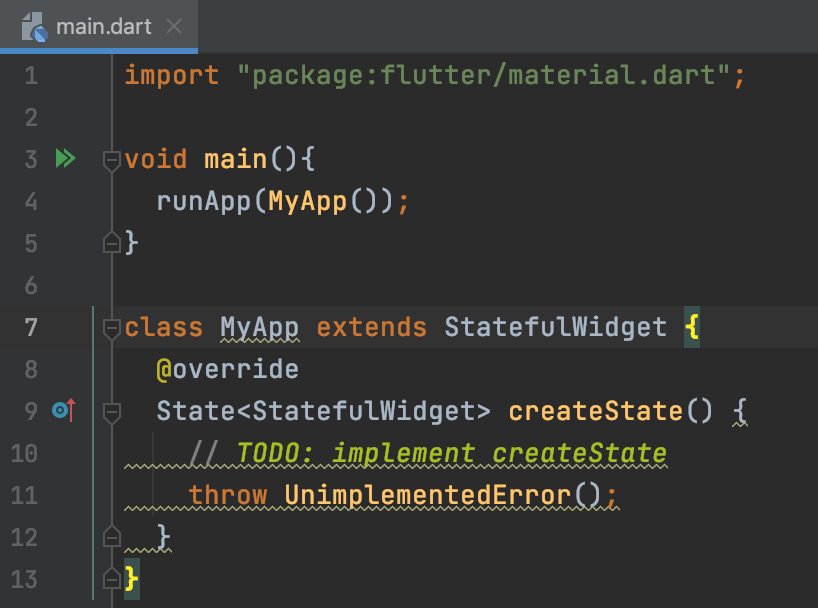
코드를 보면 다음과 같이 빨간라인이 표시됩니다.

즉 뭔가 오류가 있다는것입니다.
그 이유는 StatefulWidget 클래스를 상속 받으면 무언가를 해줘야하는데 하지 않았기 때문에 오류가 발생합니다.
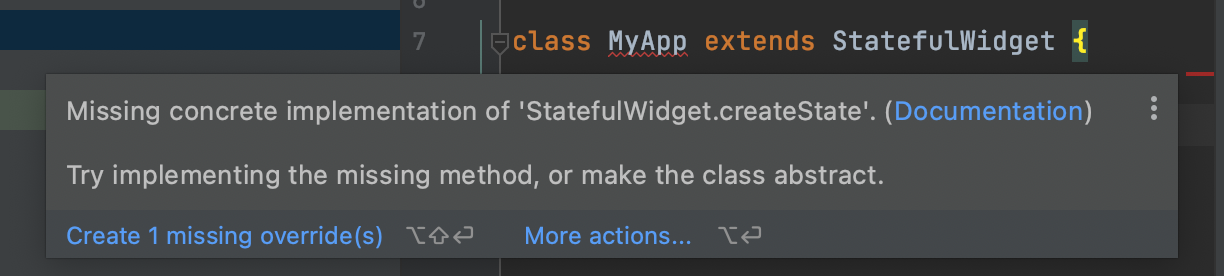
빨간라인에 오류를 보면

위와 같이 적혀있습니다.
위의 박스의 아래에 보면 이런 버튼이 있습니다.
Create 1 Missing override(s)

위 버튼을 누릅니다.
그럼 무언가 추가가 됩니다.

@override
State<StatefulWidget> createState() {
// TODO: implement createState
throw UnimplementedError();
}
위의 코드를 작성하지 않으면 오류를 표시한 이유는 statefulWidget클래스를 상속받은 클래스는 State클래스가 필요하기 때문입니다.
그러면 State클래스를 상속받는 클래스가 필요합니다.
위의 코드를 다음과 같이 변경합니다.
@override
State<StatefulWidget> createState() {
return _MyApp();
}
위의 코드를 보면 @override 애너테이션이 사용됩니다.
이것은 오버라이딩을 한다는 것이죠.
그리고 createState() 메서드에 _MyApp()을 전달합니다.
이렇게 함으로써 MyApp클래스는 앱을 지켜보는 역할을 상태변경이 일어나면 _MyApp클래스는 화면을 갱신하는 역할을 합니다.
현재까지의 코드는 다음과 같습니다.
import "package:flutter/material.dart";
void main(){
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _MyApp();
}
}
그러면 State클래스를 상속받는 _MyApp 클래스를 만들겠습니다.
class _MyApp extends State<MyApp> {
}
_MyApp클래스와 같이 State 클래스를 상속받은 즉, 화면을 갱신하는 클래스를 상태 클래스라고 합니다.
이 상태 클래스에서는 화면을 갱신하는 역할을 하므로 값을 받아 그 값에 따른 상태를 변화할 수 있습니다. 즉, 프라퍼티(클래스내에서는 변수) 사용이 가능합니다.
_MyApp 클래스의 내용을 다음과 같이 변경합니다.
class _MyApp extends State<MyApp> {
@override
Widget build(BuildContext context) {
}
}
아직 상태 변경을 해보지 않아서 감이 안오겠지만 상태 변화가 일어나는 StatefulWidget를 상속받는 클래스 생성 방법에 대해 알아봤습니다.
그럼 다음시간에는 플롯팅버튼을 생성하고 해당 버튼을 눌러서 무언가 해봅시다... 가 아니라
그 전에 Scaffold 클래스를 알아야합니다.
그래서 다음에는 Scaffold클래스에 대해서 알아봅시다.






