iOSApp-Storyboard
프로젝트 3 - 아이템 배치하기
프로젝트 3 - 아이템 배치하기
안녕하세요.
자 오늘은 웹뷰를 이용해서 간단한 웹브라우저를 만들어 볼려고합니다. ^^
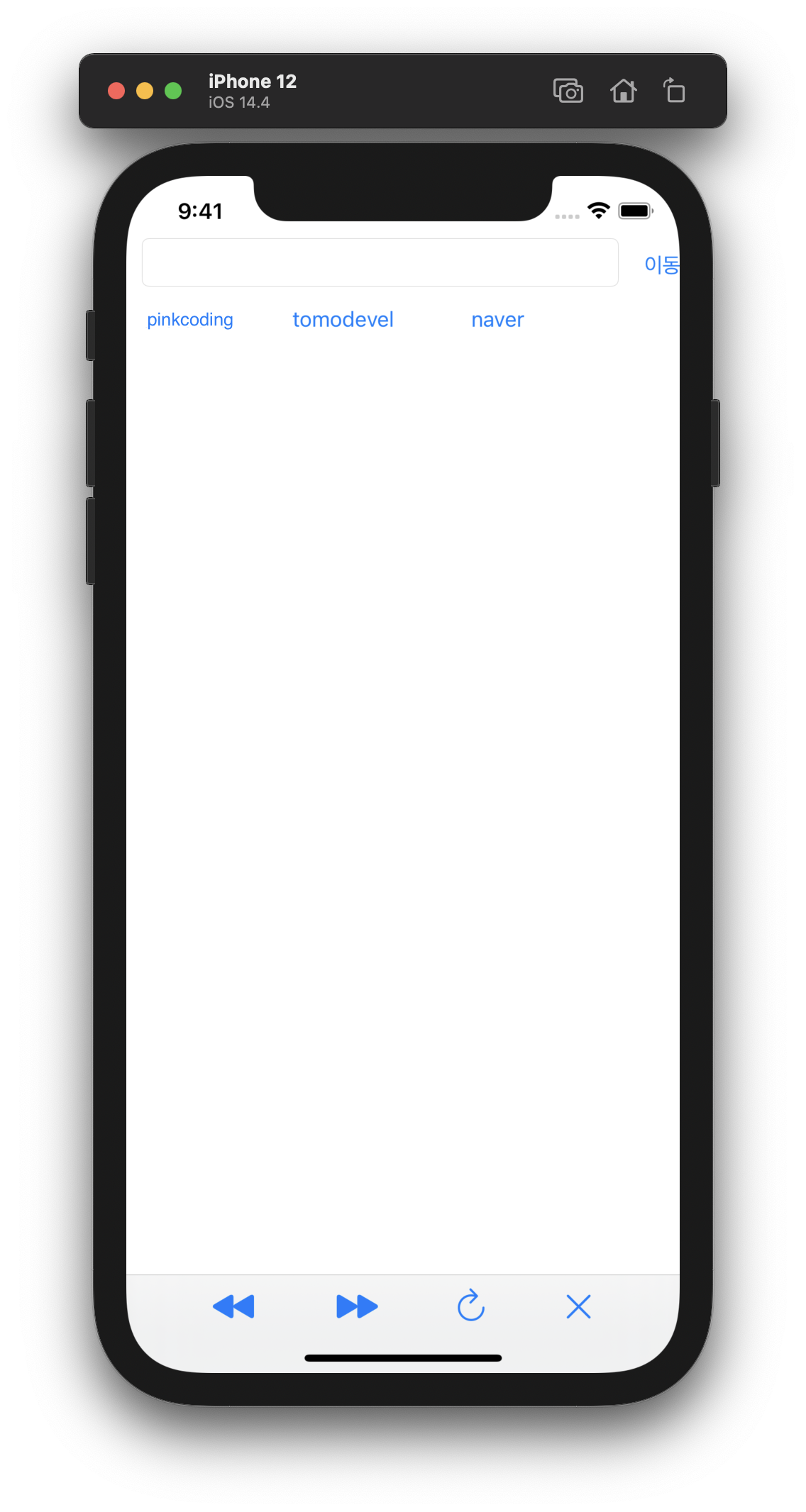
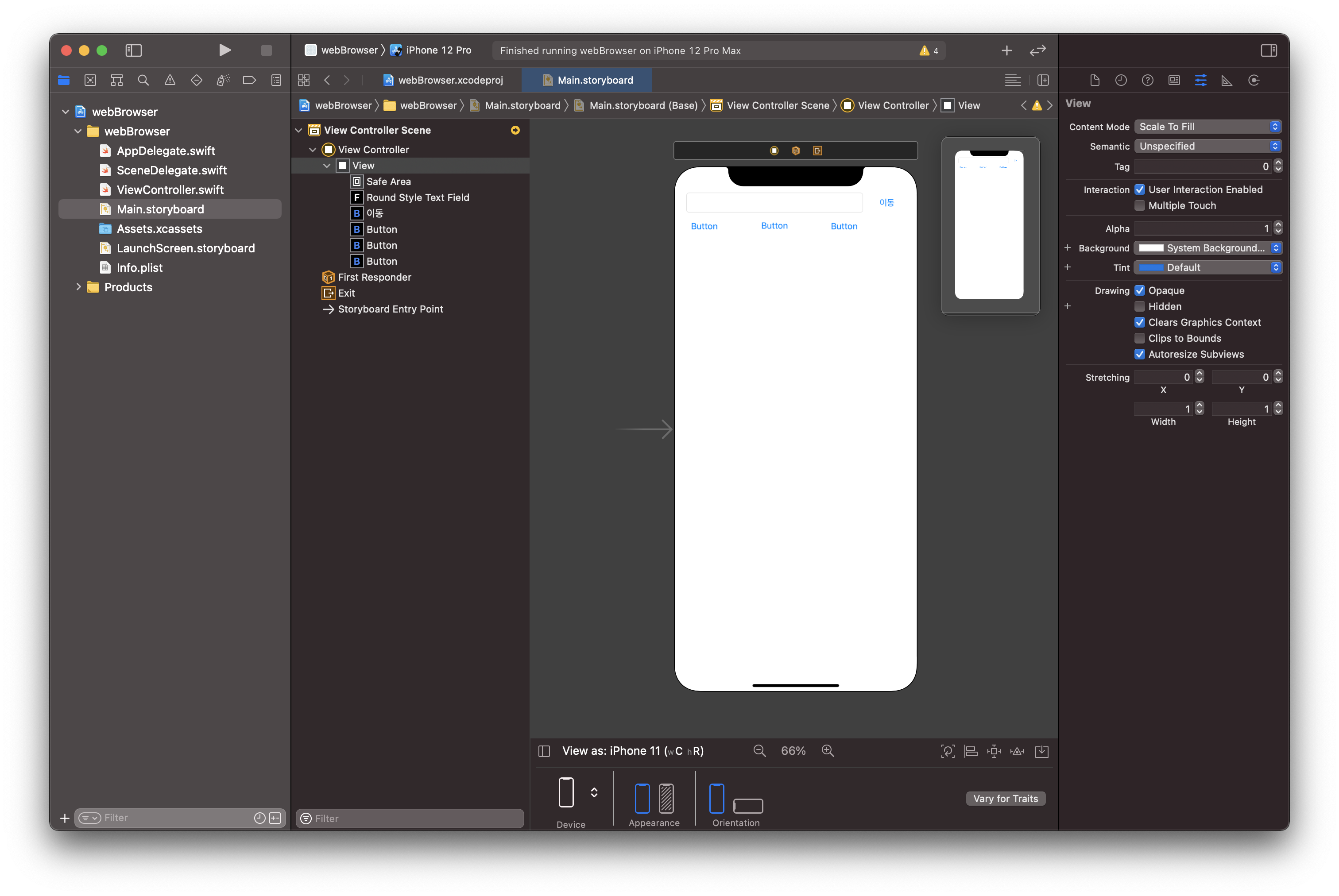
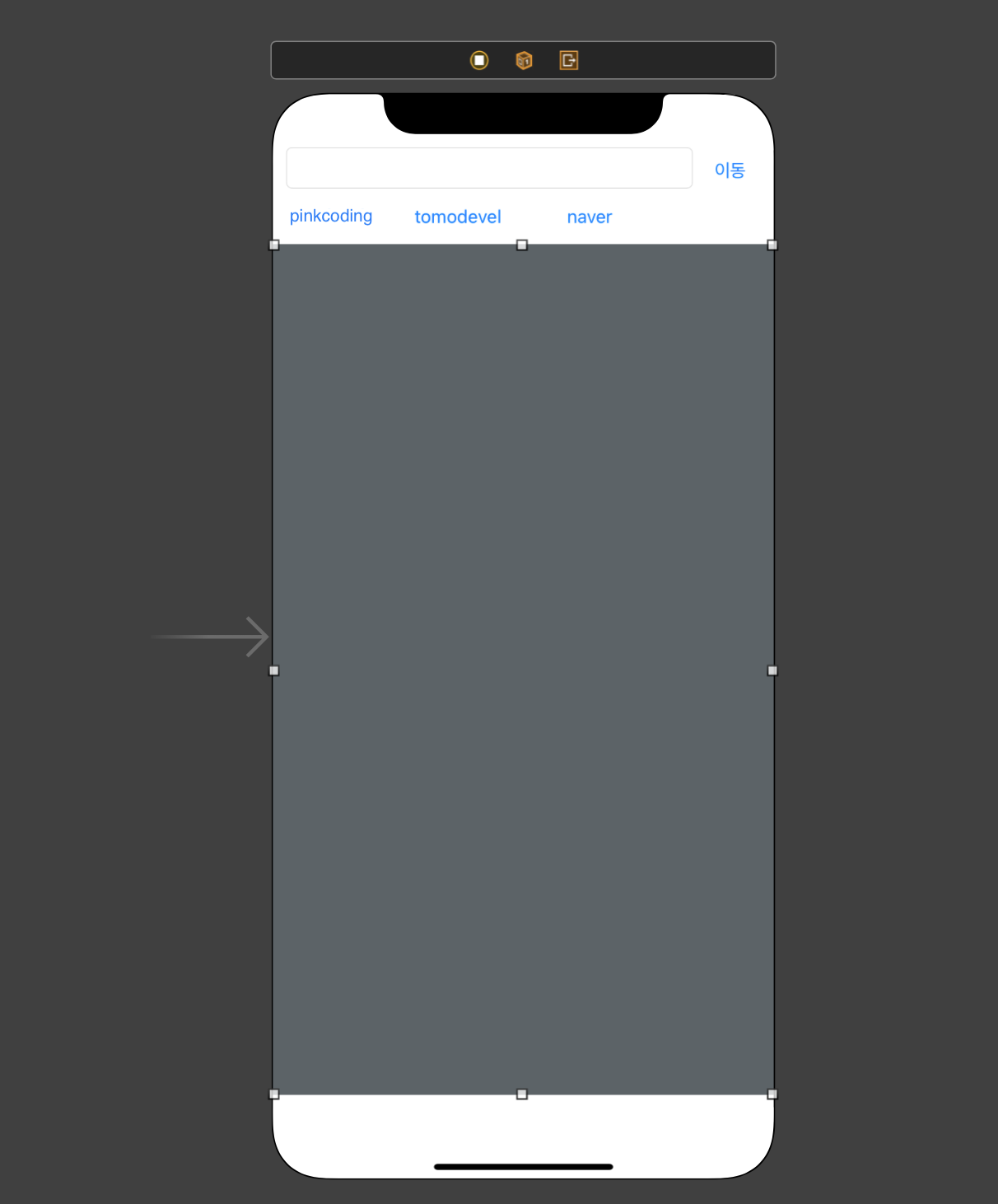
우리가 만들 앱은 다음과 같이 구성됩니다.

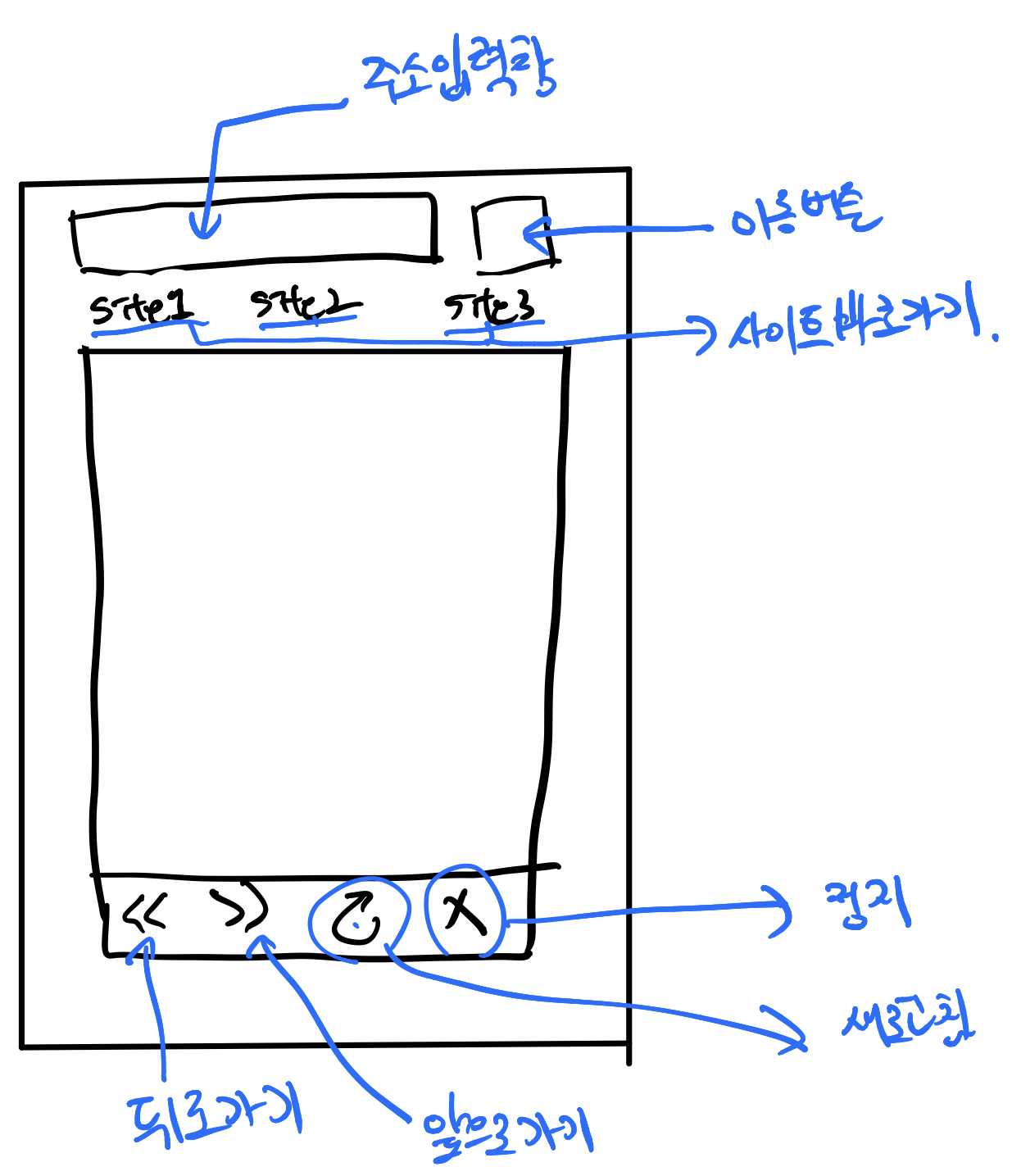
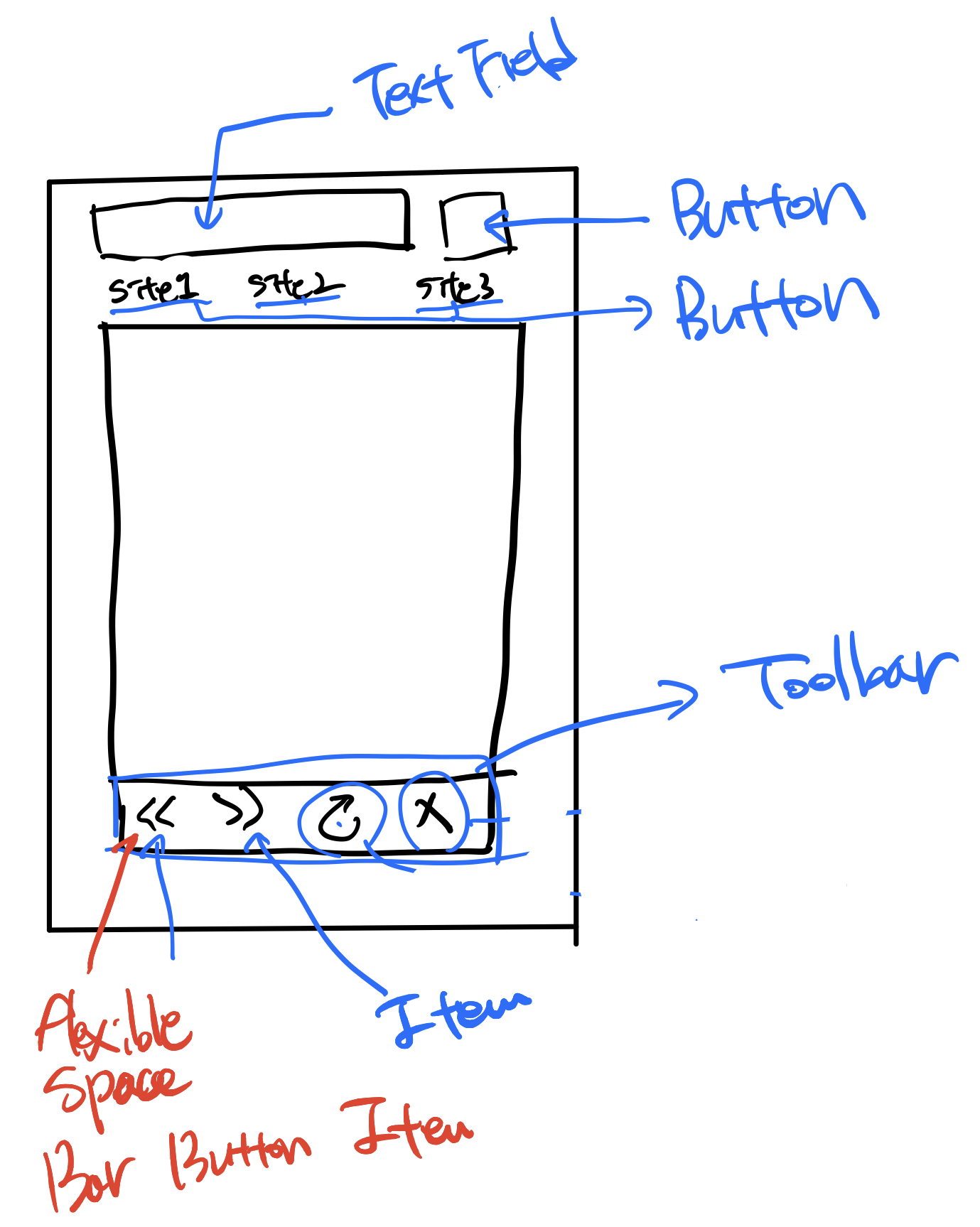
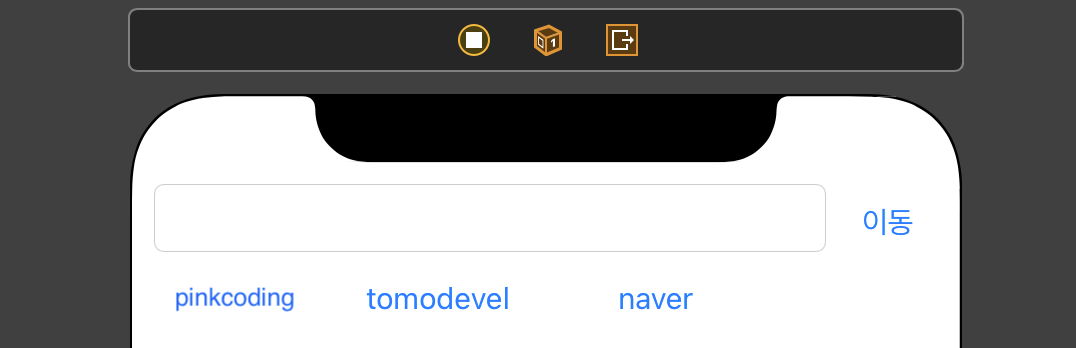
라이브러리에서 배치할 요소는 다음과 같아요

위 이미지의 하단을 보면 좀 복잡해보이는데요. 대충 보세요. 나중에 자세히 배치하는 방법을 설명할게요.
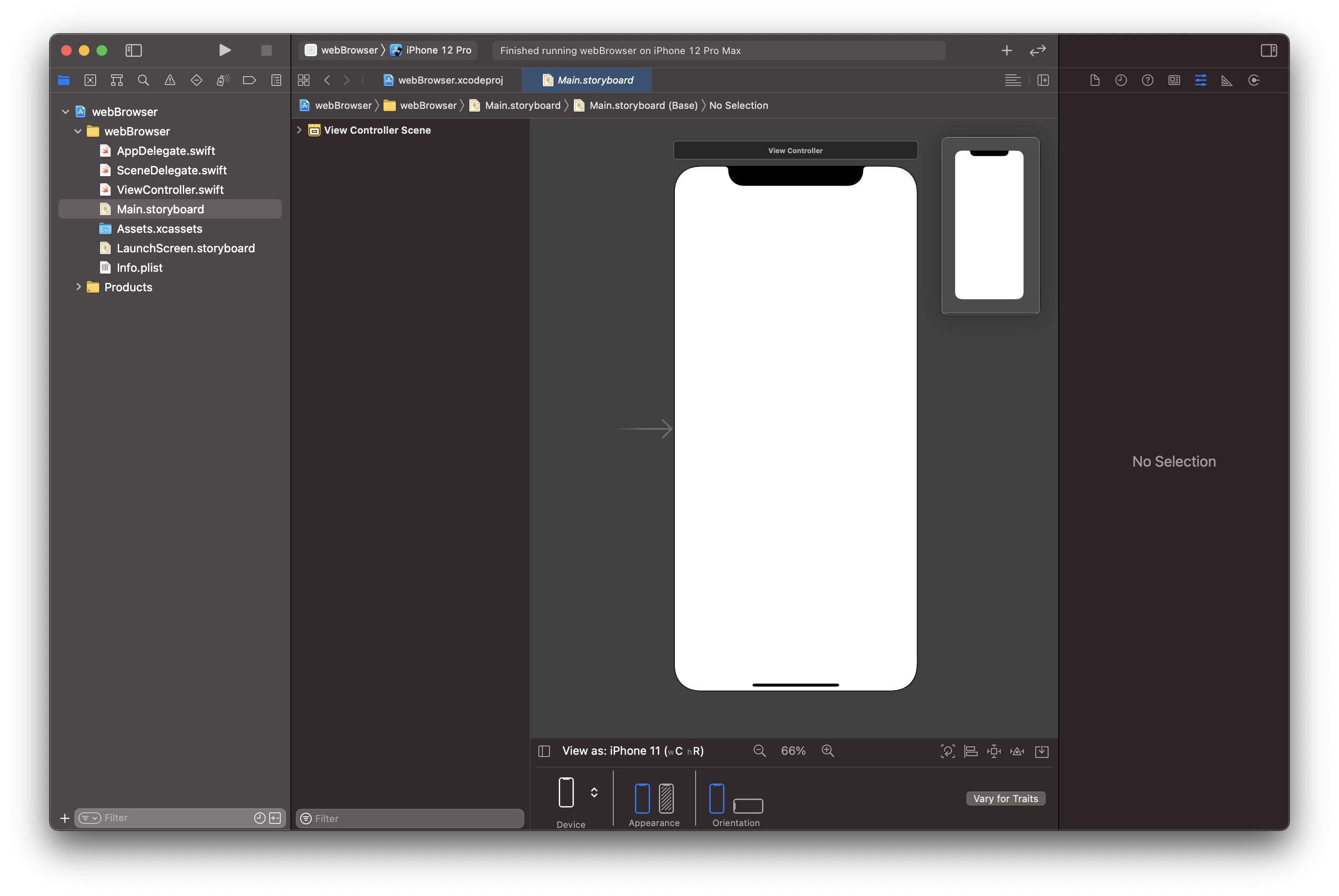
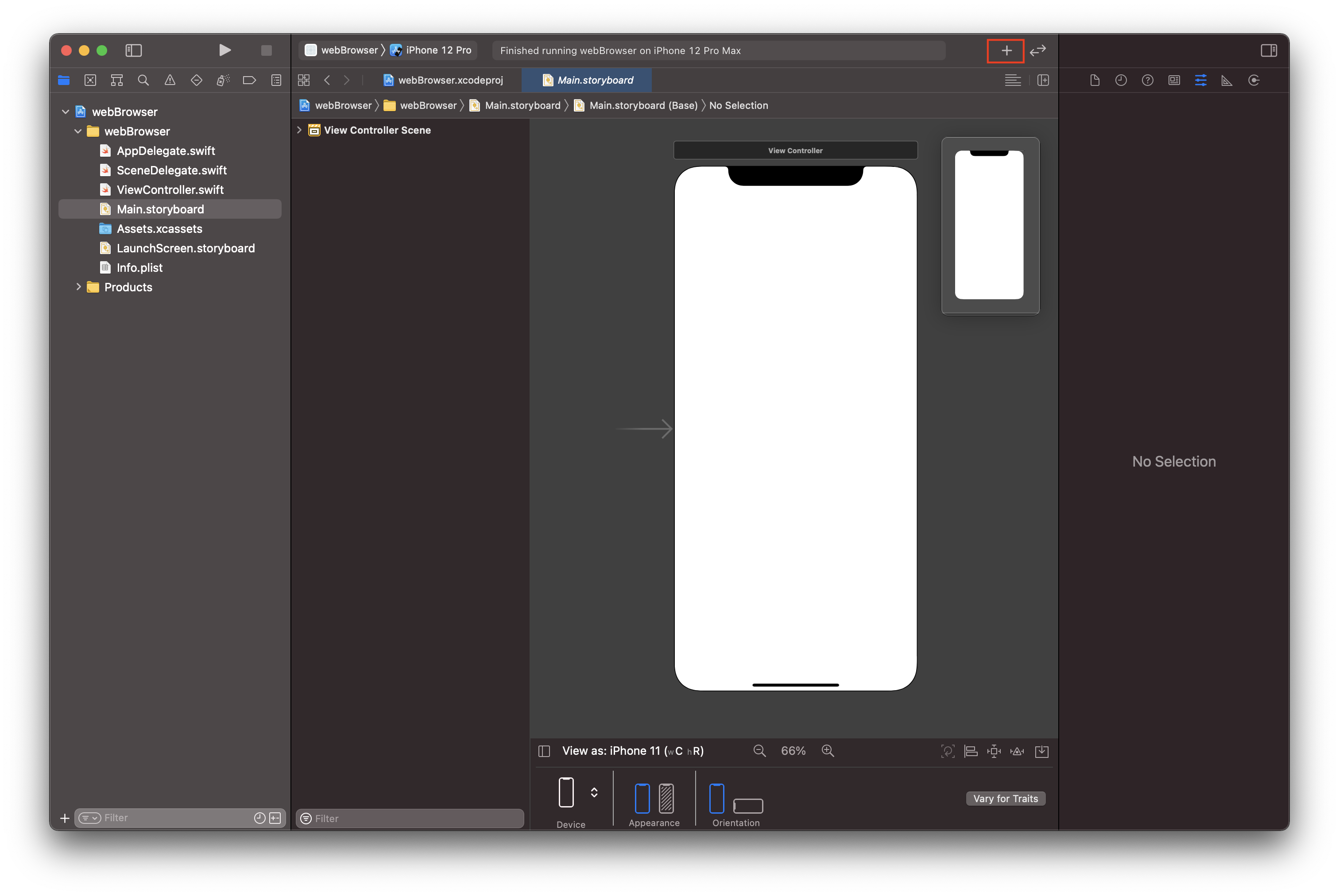
자 그럼 먼저 Xcode의 왼쪽 네비게이터에서 Main.storyboard를 누릅니다.

자 그럼 오른쪽에 아이폰이 나타납니다. 기기는 iPhone11를 선택했습니다. 이상하게 iPhone12는없네요.. 아무튼
Library버튼을 누릅니다.(아래 이미지의 빨간색)

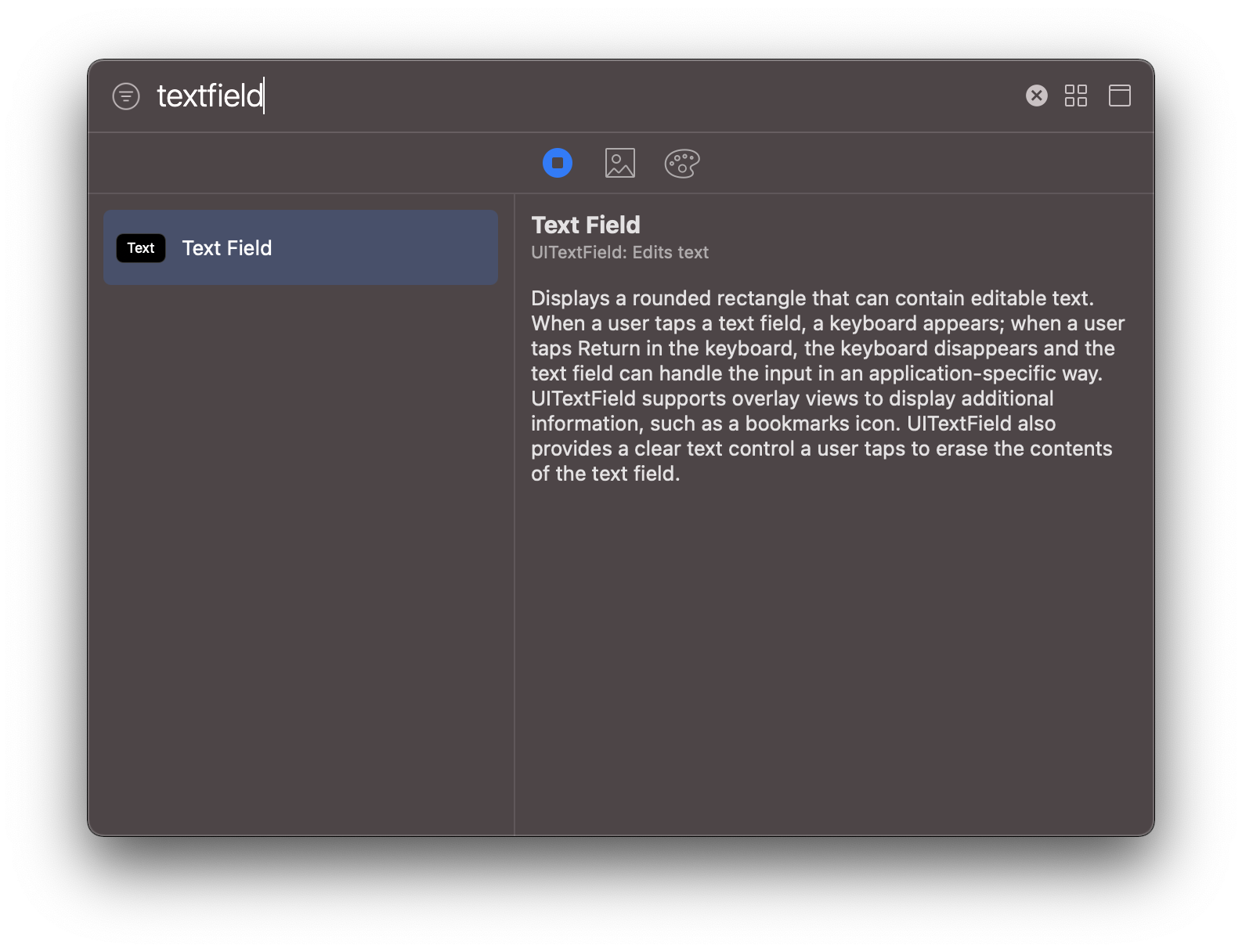
다음과 같이 라이브러리가 나타납니다.

text field를 입력하면 다음과 같이 Text Field가 나타납니다.

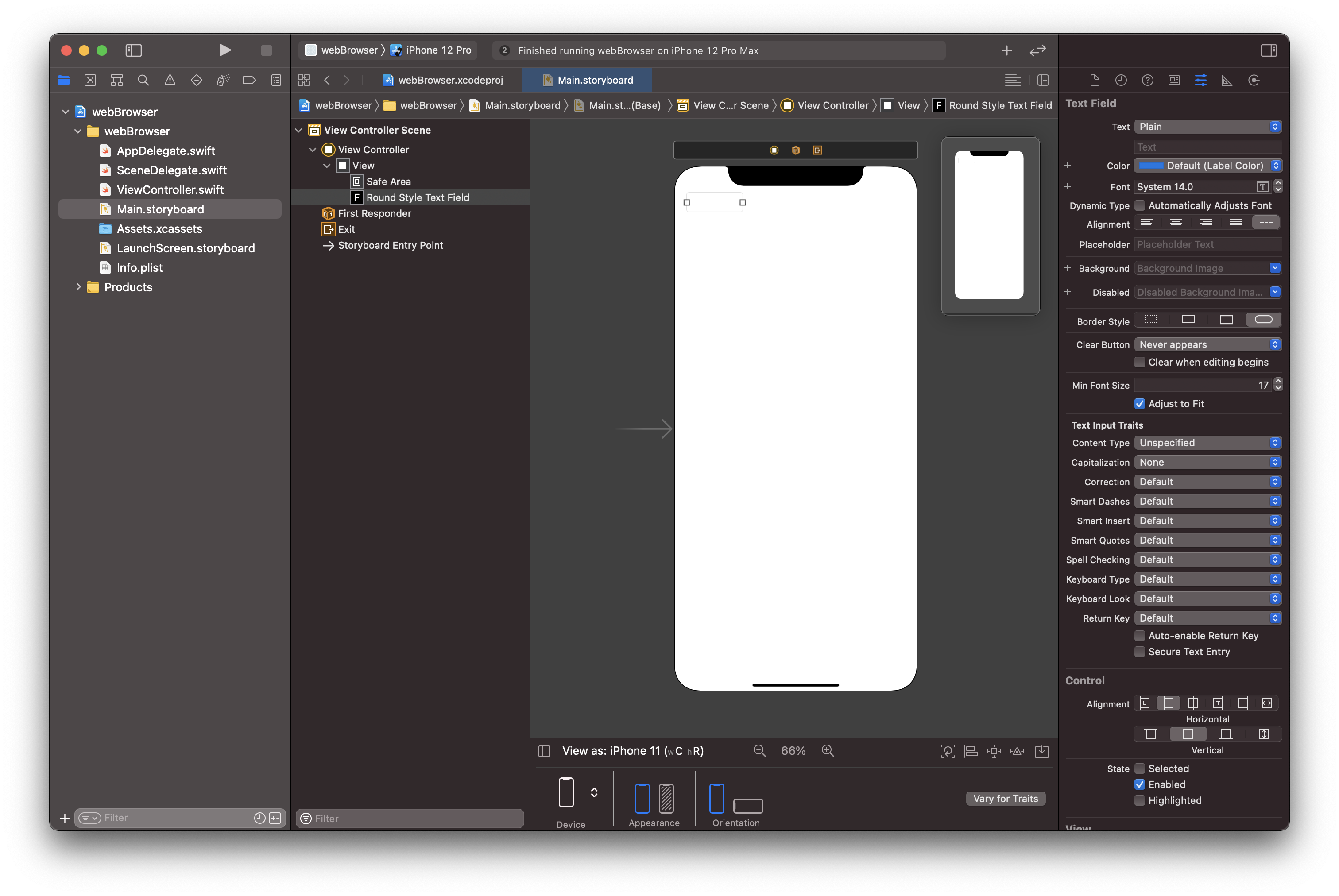
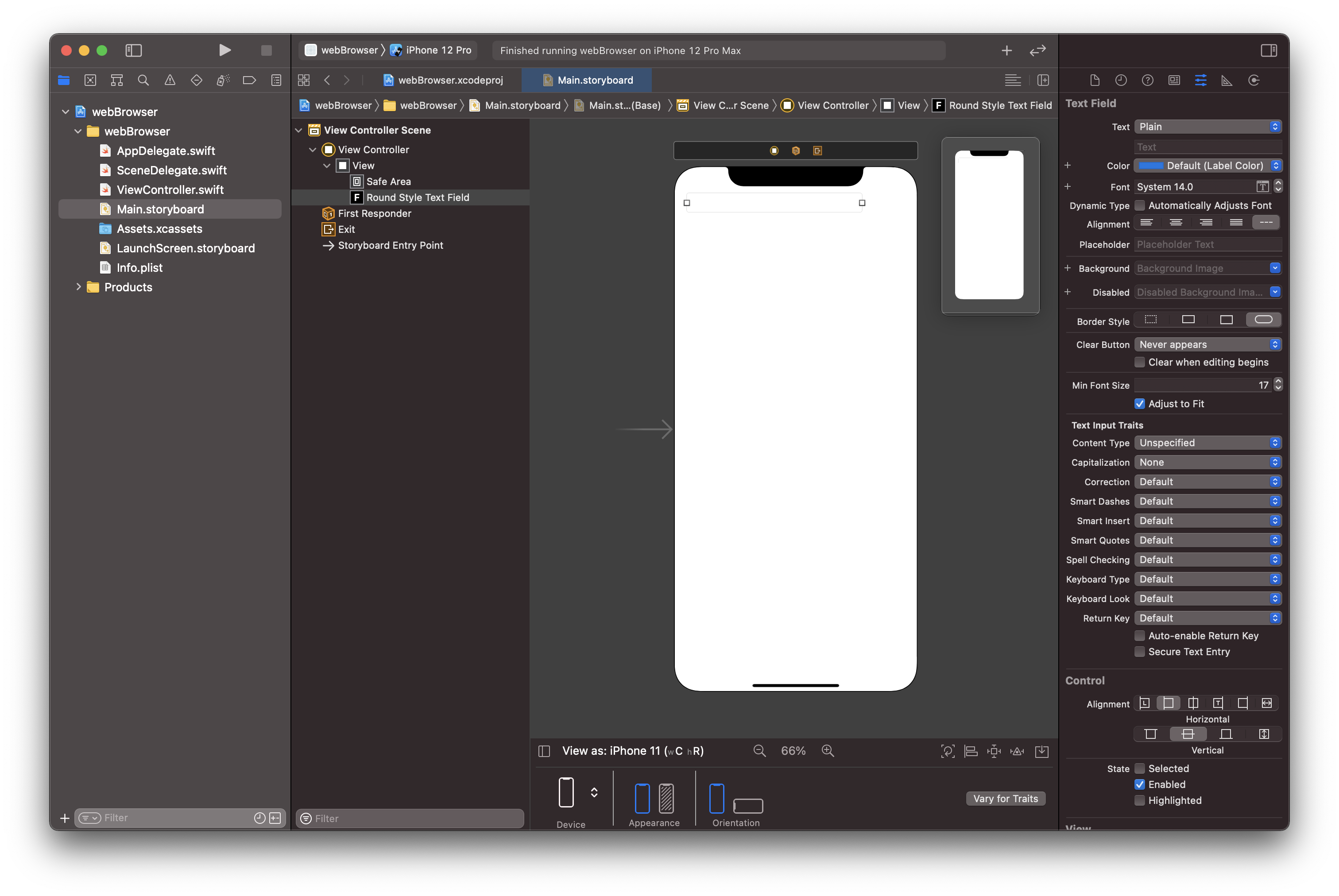
text field를 선택하고 끌어서 아이폰에 갖다댑니다.

text field의 길이를 적당히 늘려줍니다.

혹시 몰라서 영상도 준비했습니다. 위의 글과 이미지로 어려우시면 영상을 봐주세요.
이번에는 이동 버튼을 배치하겠습니다.
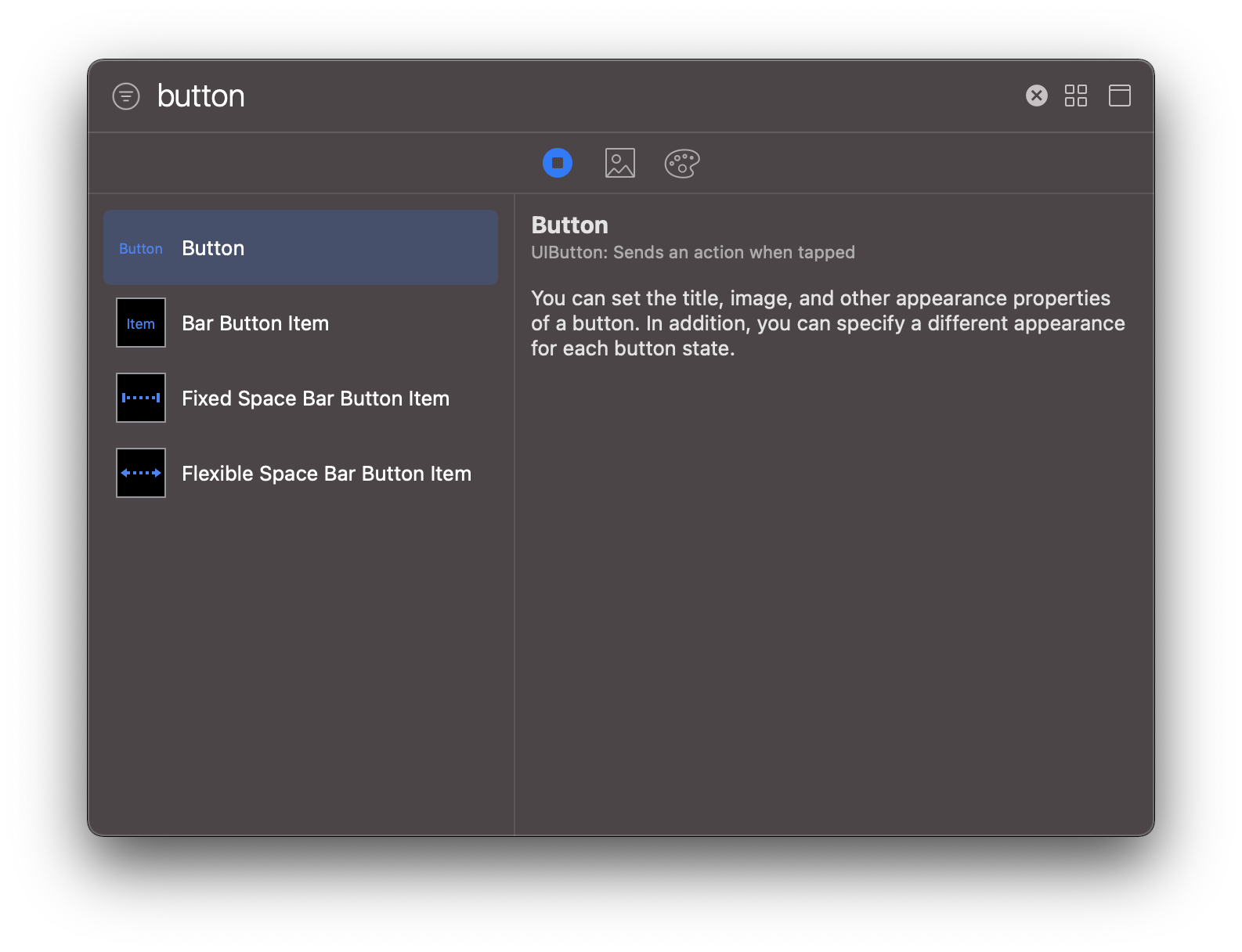
라이브러리에 button을 검색한 후 text field 옆에 배치하겠습니다.

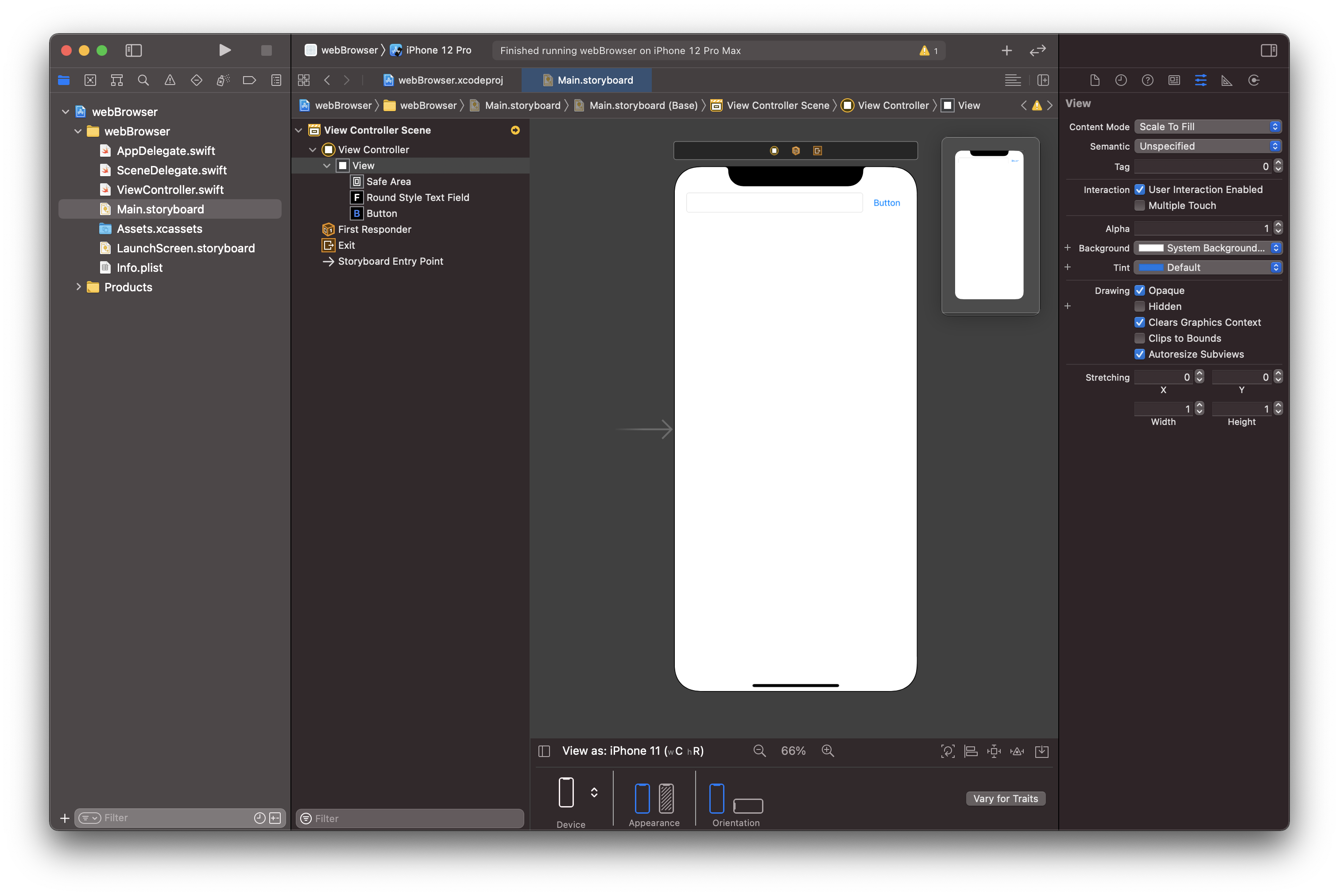
배치방법은 위와 같으므로 따로 영상을 만들지 않겠습니다.

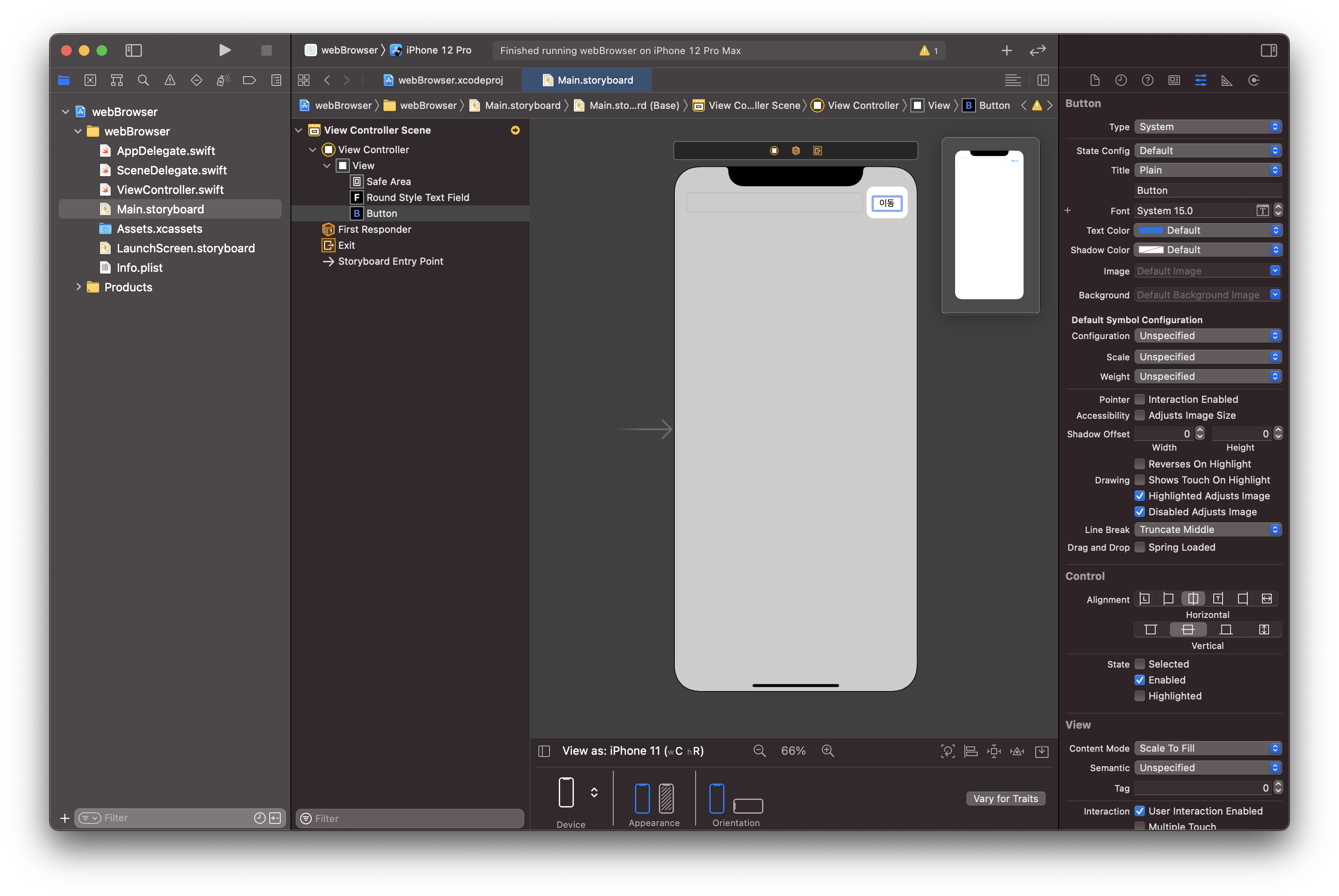
버튼은 더블클릭하여 [이동]을 적어줍니다.

그럼 이번에는 바로가기 사이트들을 3개 배치하겠습니다.
text field 밑에 버튼으로 3개를 배치하겠습니다.

버튼명은 왼쪽부터 pinkcoding, tomodevel, naver로 해줍니다.

자, 그럼 이제 가장 중요한거 웹뷰를 배치하겠습니다.
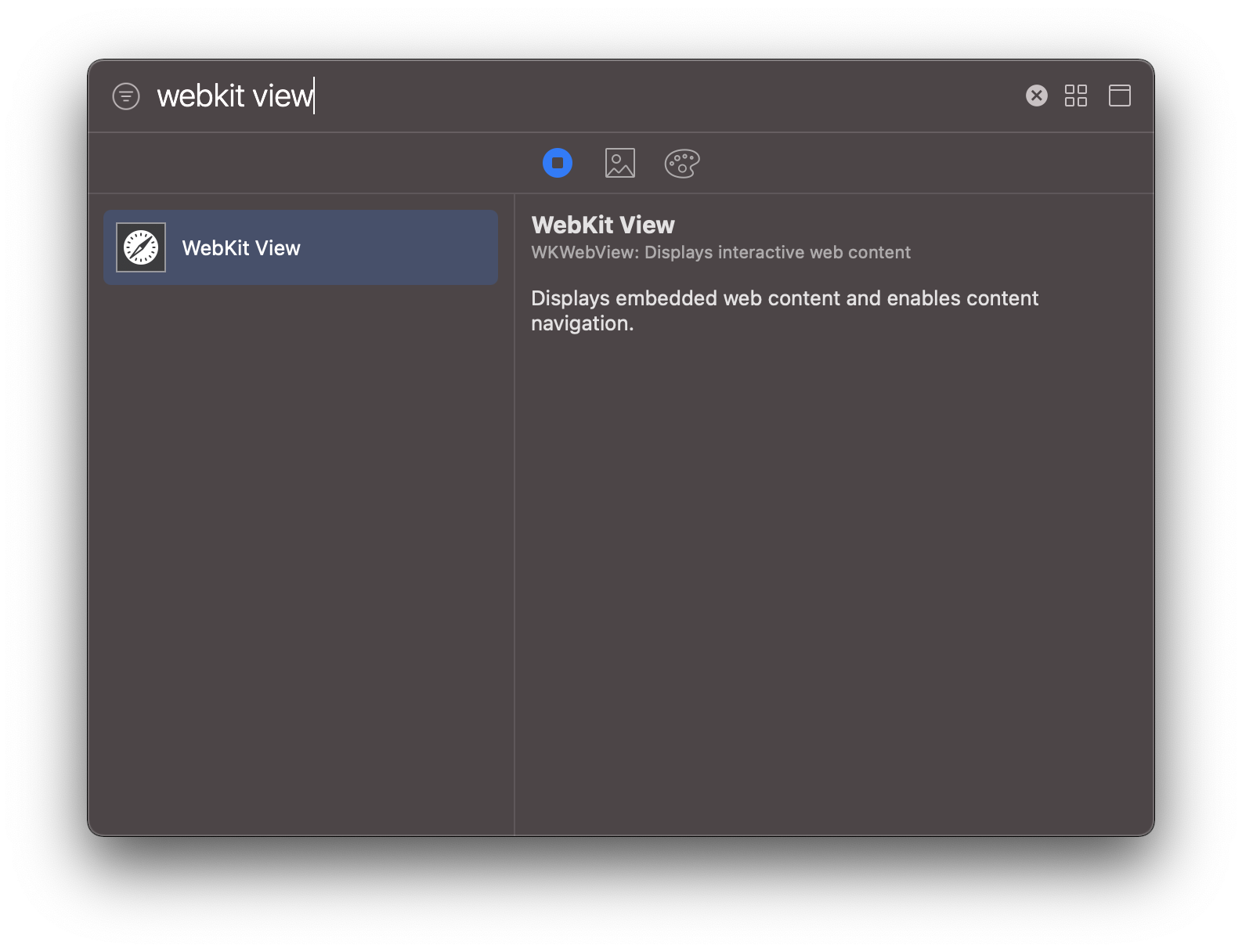
라이브러리에서 webkit view를 검색합니다.

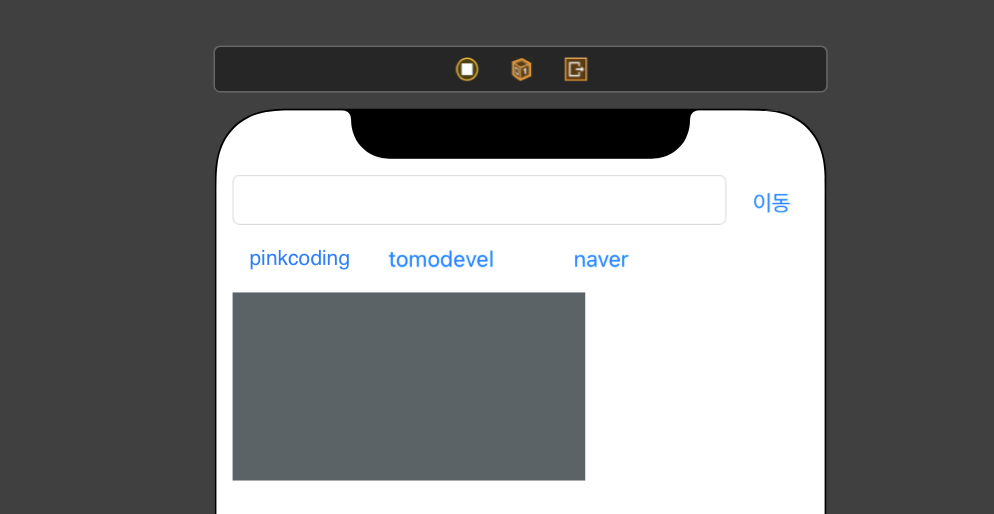
다음 이미지와 같이 배치합니다.

다음 이미지와 같이 적당한 크기로 배치합니다. 양 옆은 끝에서 끝까지 맞춰줍니다.

이제 webkit view하단에 버튼들을 배치합니다.
지금까지 사용한 버튼과 같지 않습니다.
먼저 툴바를 배치하고 그 안에 버튼들을 배치하는 방식입니다.
그럼 먼저 툴바를 배치합시다.
라이브러리에서 toolbar를 검색합니다.

webkit view 하단으로 배치합니다.

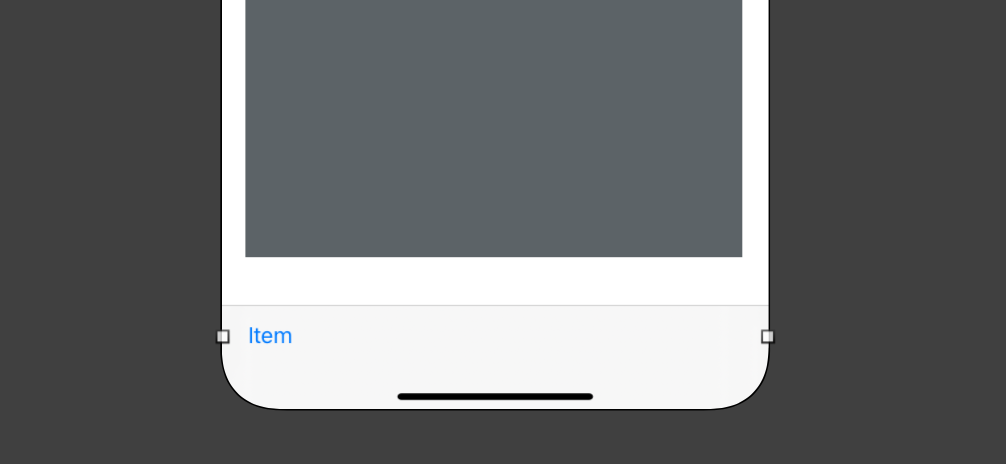
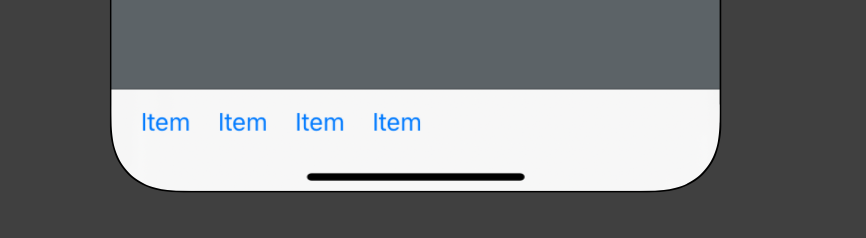
툴바는 위와 같이 기본적으로 버튼한개가 있습니다.
자 여기서 이미 한개가 배치되어있으니 우리는 3개의 버튼을 더 추가합니다.
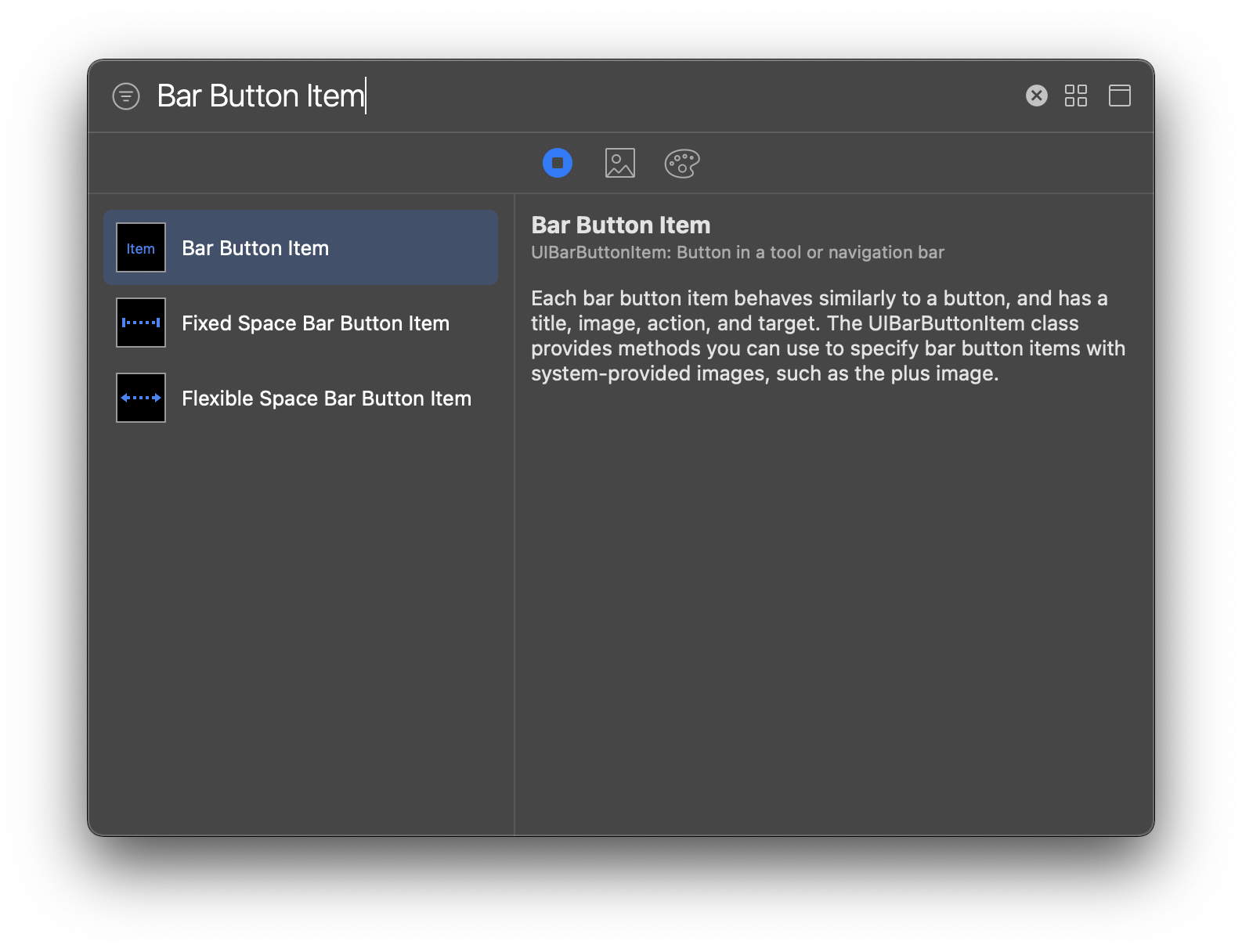
일반 버튼은 아니고 툴바 안에는 Bar Button Item을 추가합니다.

라이브러리에서 Bar Button Item을 검색하여 툴바 안에 버튼을 배치합니다.
툴바안에 Bar Button Item을 배치하는 것은 툴바에 드래그하면 됩니다.
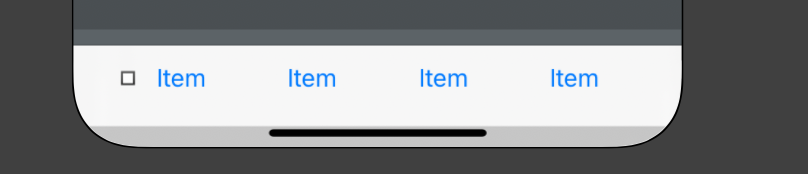
배치를 하면 툴바가 다음과 같습니다.

버튼들이 왼쪽으로 몰려있는데 이것을 균등하게 배치해야겠죠?
버튼 사이에 무언가를 넣어주면 이 4개의 버튼들은 서로 같은 간격으로 배치됩니다.
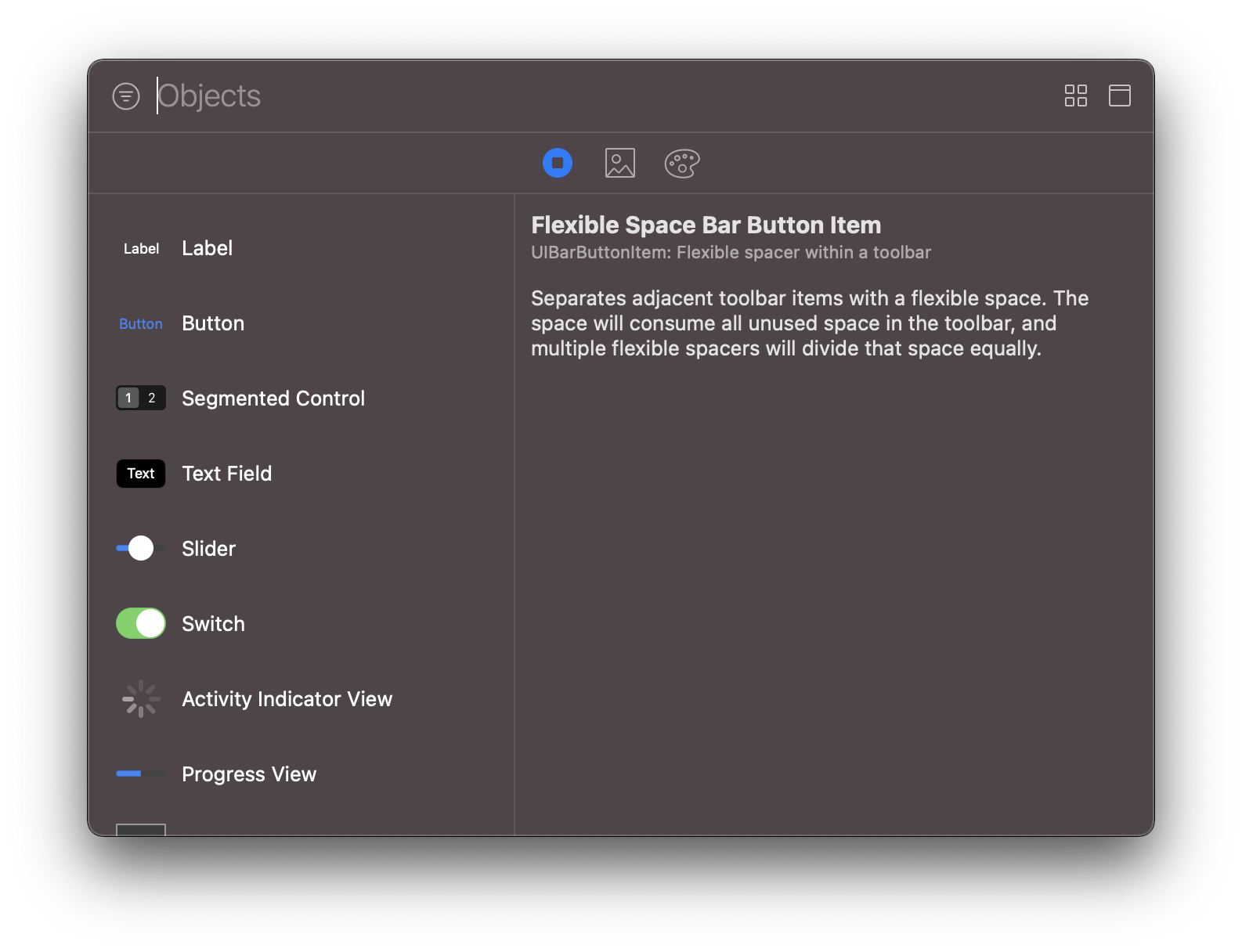
그것은 바로 Flexible Space Bar Button Item 입니다.
그리고 라이브러리에서 Flexible Space Bar Button Item을 검색하여 버튼 사이사이에 배치합니다.
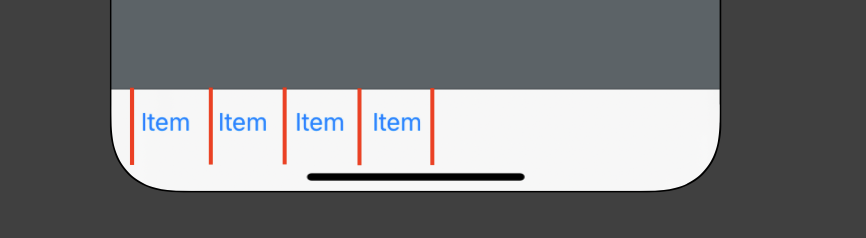
배치할 위치는 아래의 빨간선 입니다. 즉 양끝 그리고 버튼의 사이입니다.

즉 처음부터 마지막까지 사이사이 배치를 해줍니다.
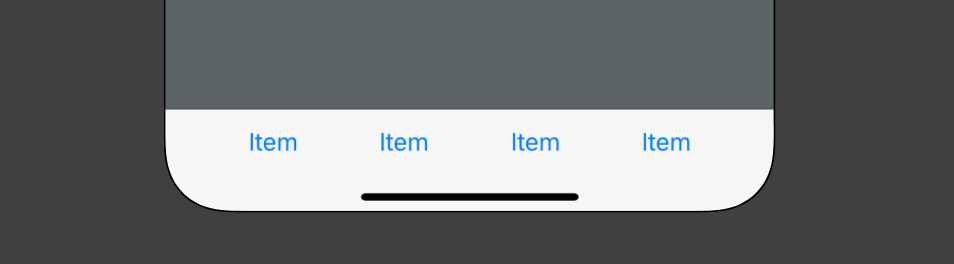
어때요? 간격들이 자동으로 맞춰집니다. 굿굿 ^^

여기까지 잘하셨습니다. ^^
이제 조금만 더 하면 끝입니다.
버튼에 뒤로가기 앞으로가기 새로고침 정지 이미지를 넣을거에요.
먼저 툴바안에 있는 첫번째 버튼을 선택합니다.
한번 선택하면 툴바가 선택됩니다. 한번더 눌러야 해당 버튼이 선택됩니다.

한번더 눌러야 해당 버튼이 선택됩니다.

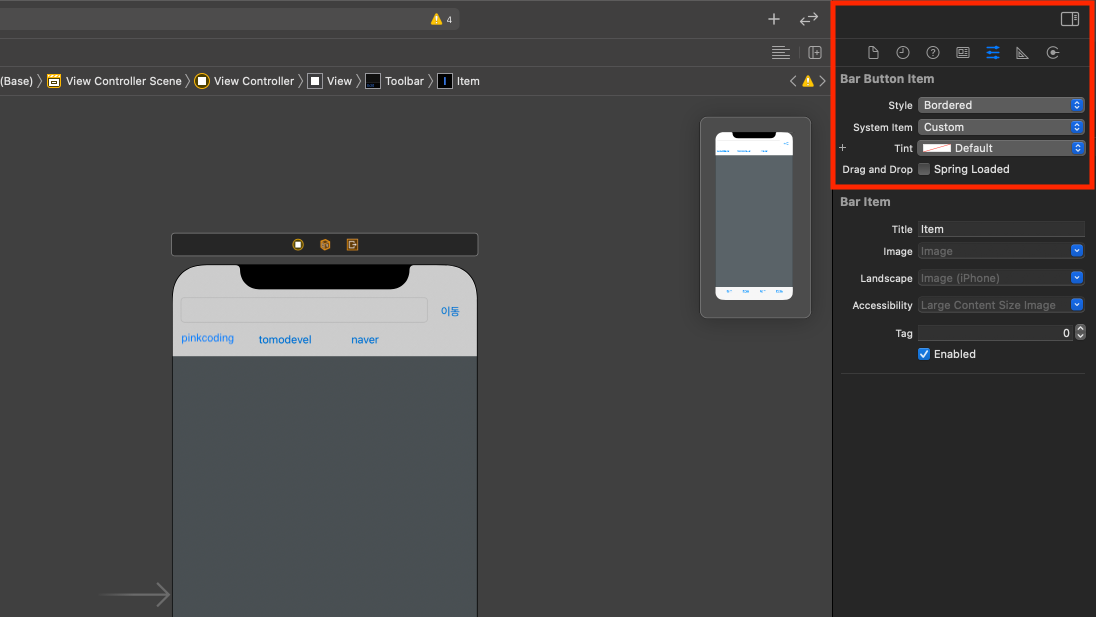
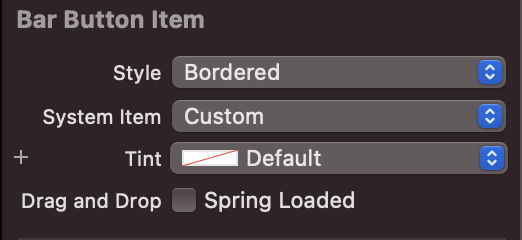
그리고 인스펙터 보면 Bar Button Item 항목이 보입니다.


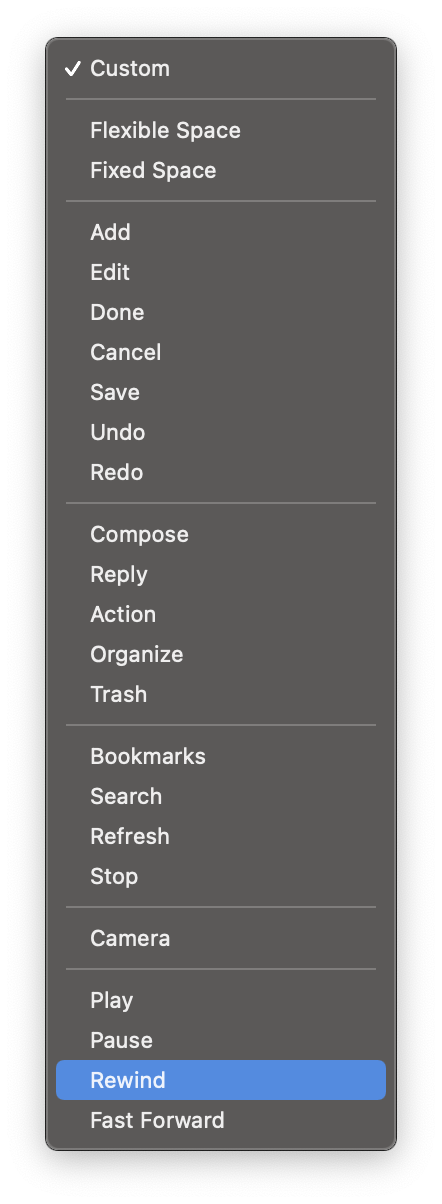
그곳에서 System Item의 목록을 보면 Rewind가 보입니다. 클릭합니다.


어려울 수 있으니 영상으로도 촬영할게요.
같은 방법으로 2번째 버튼은 [Fast Forward]

세번째는 [Refresh]
네번째는 [Stop]

끝났어요. 수고하셨습니다. 그럼 다음에는 기능을 만들어봅시다.
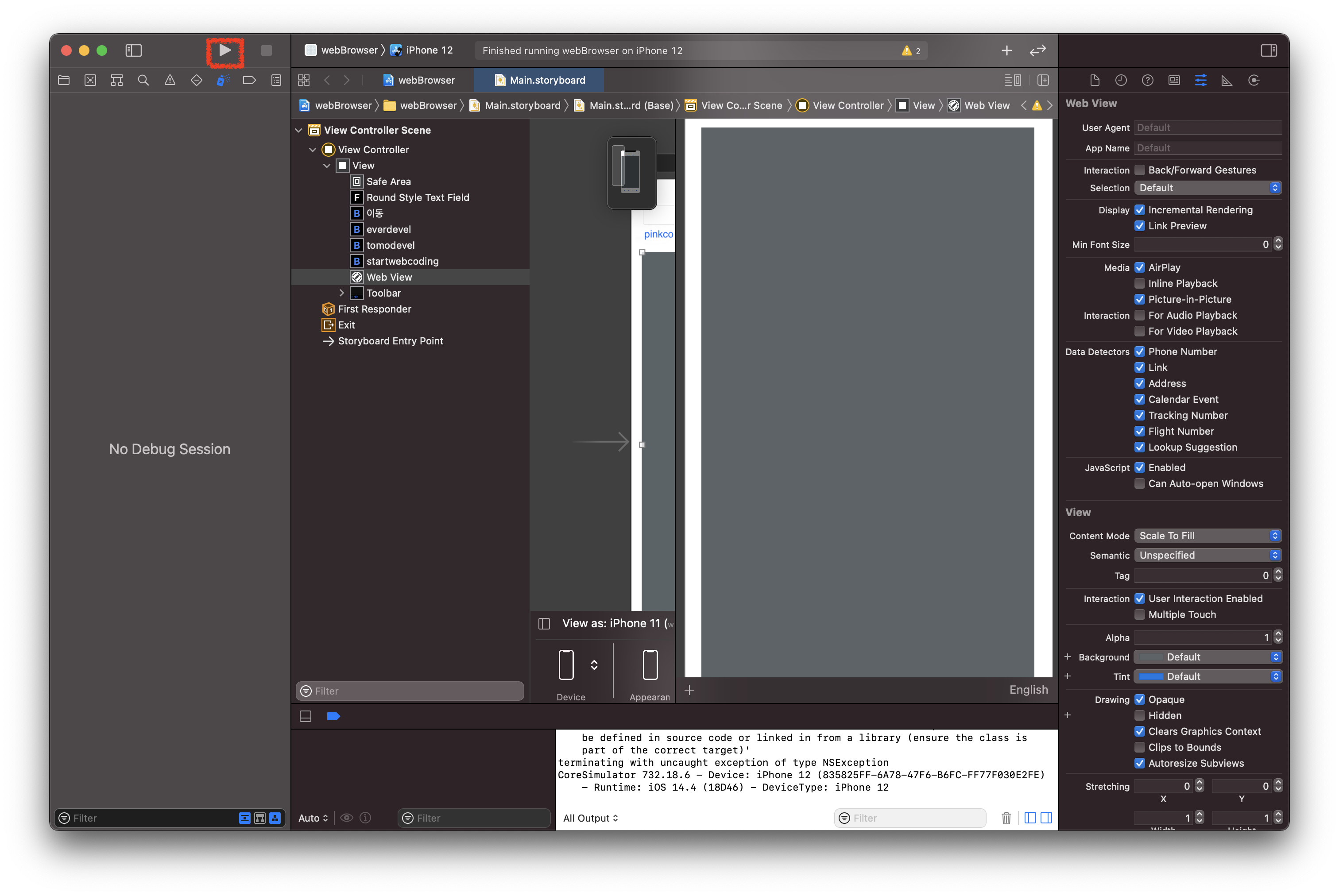
사실 끝이 아닙니다. 시뮬레이터로 한번 돌려보세요.

오류가 나타납니다.

오류 메세지는...
Thread 1: "Could not instantiate class named WKWebView because no class named WKWebView was found; the class needs to be defined in source code or linked in from a library (ensure the class is part of the correct target)"
웹킷과 관련된 것 같네요.
해결방법은
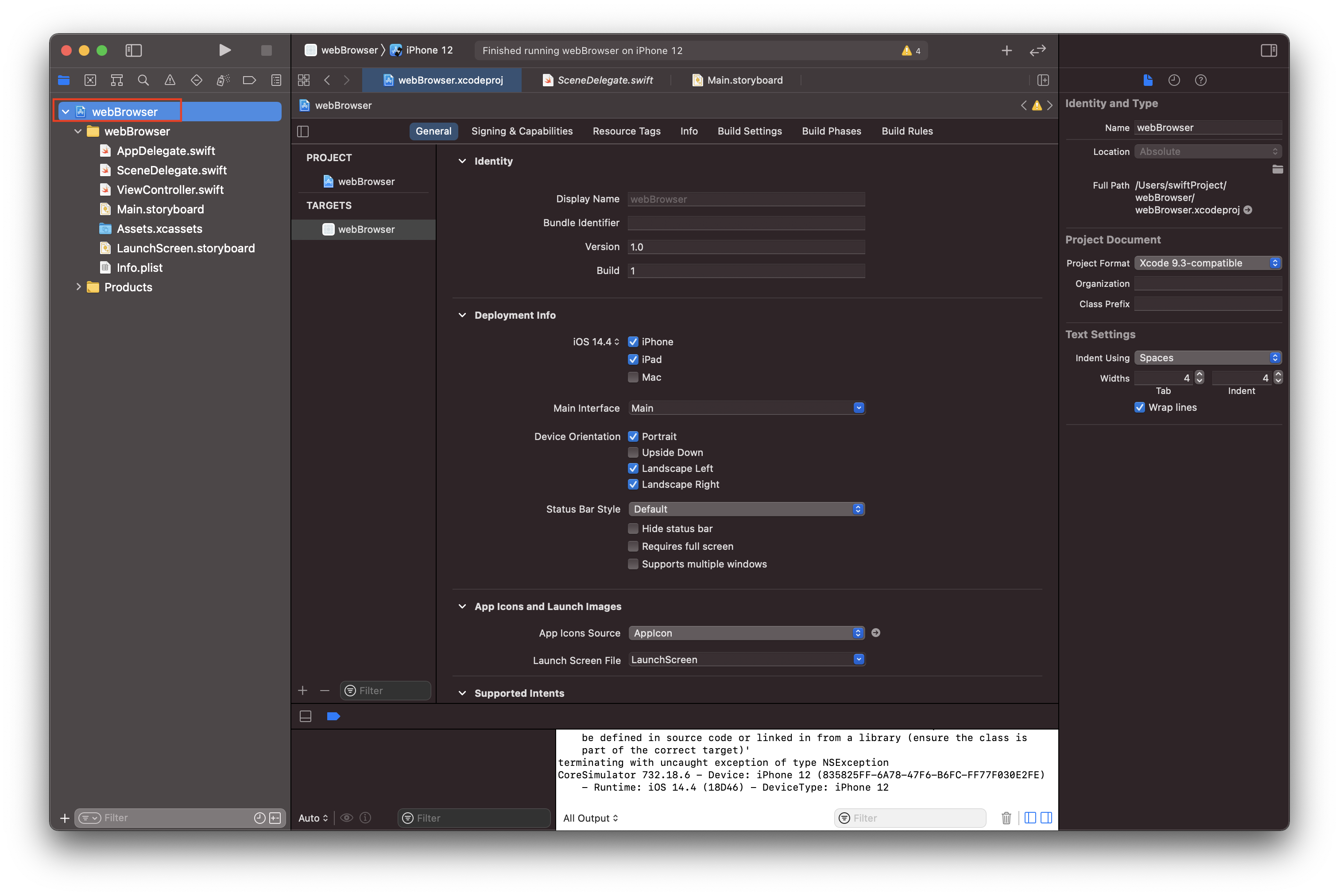
왼쪽 네비게이터의 프로젝트를 클릭합니다. 우리의 프로젝트명은 webBrowser이죠. 폴더말고 최상단 프로젝트 클릭하세요.

잘 모르시는 분들을 위해 영상으로 남길게요.
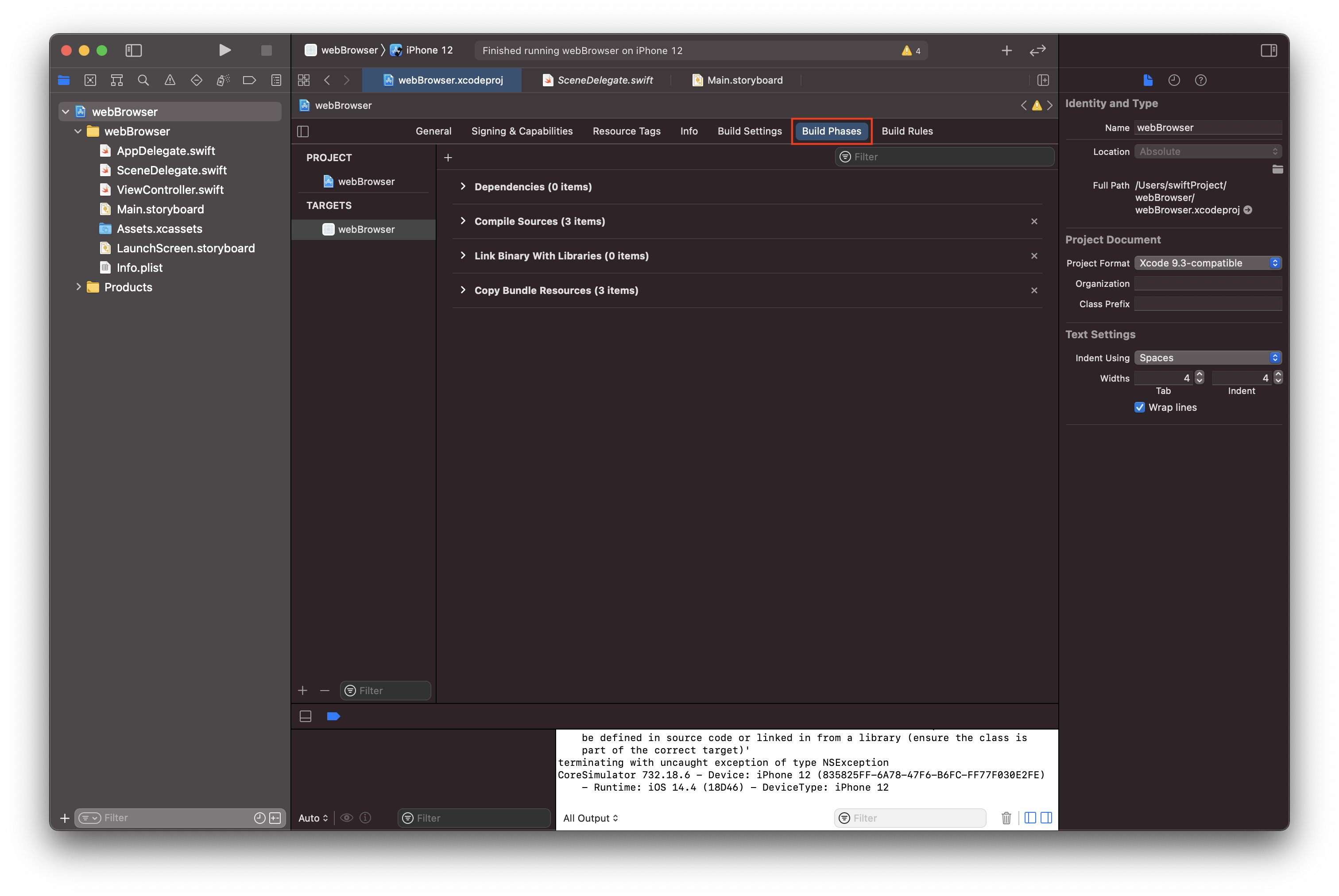
그리고 가운데에 여러 탭이 나오는데 그 중에 Build Phase를 누릅니다.

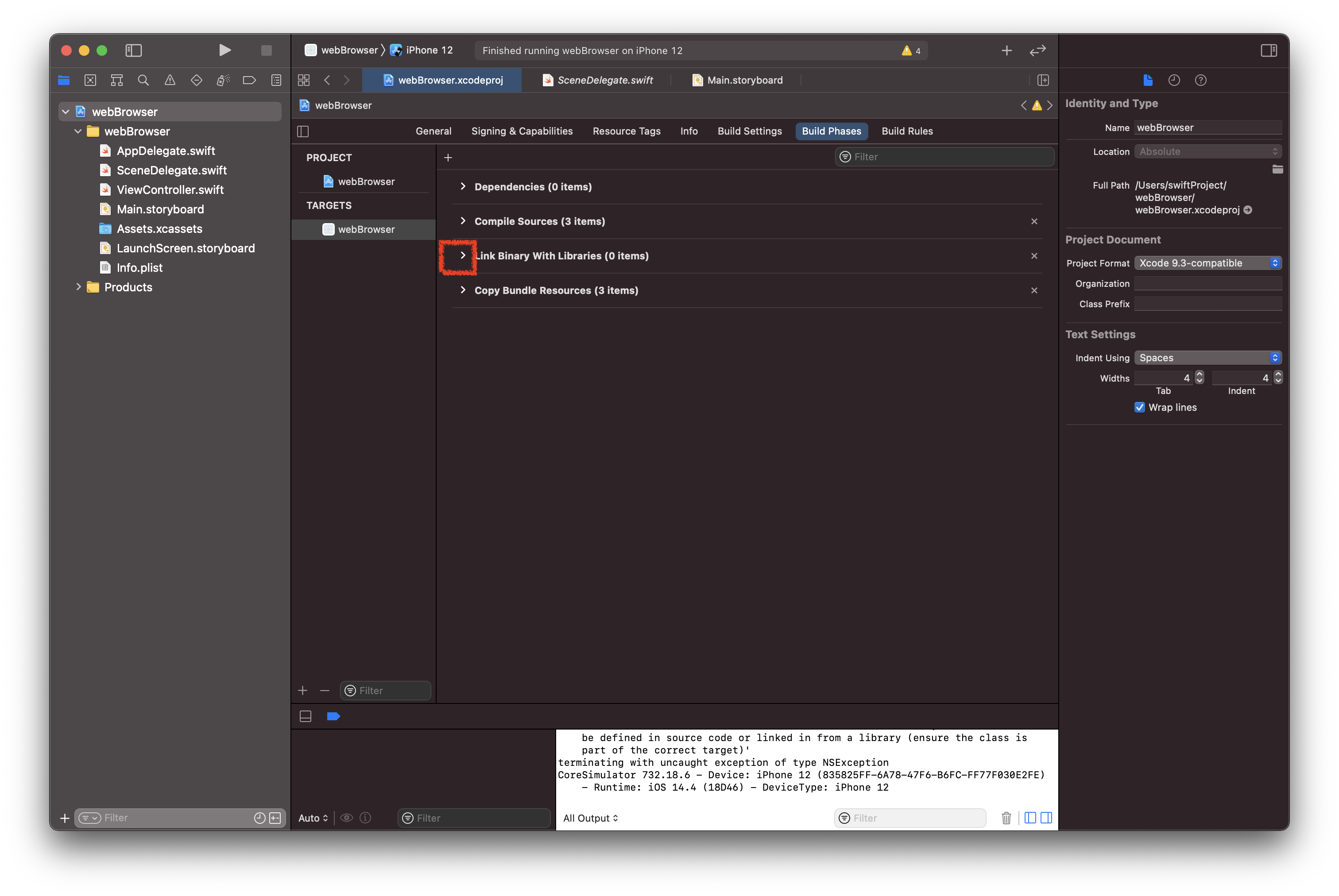
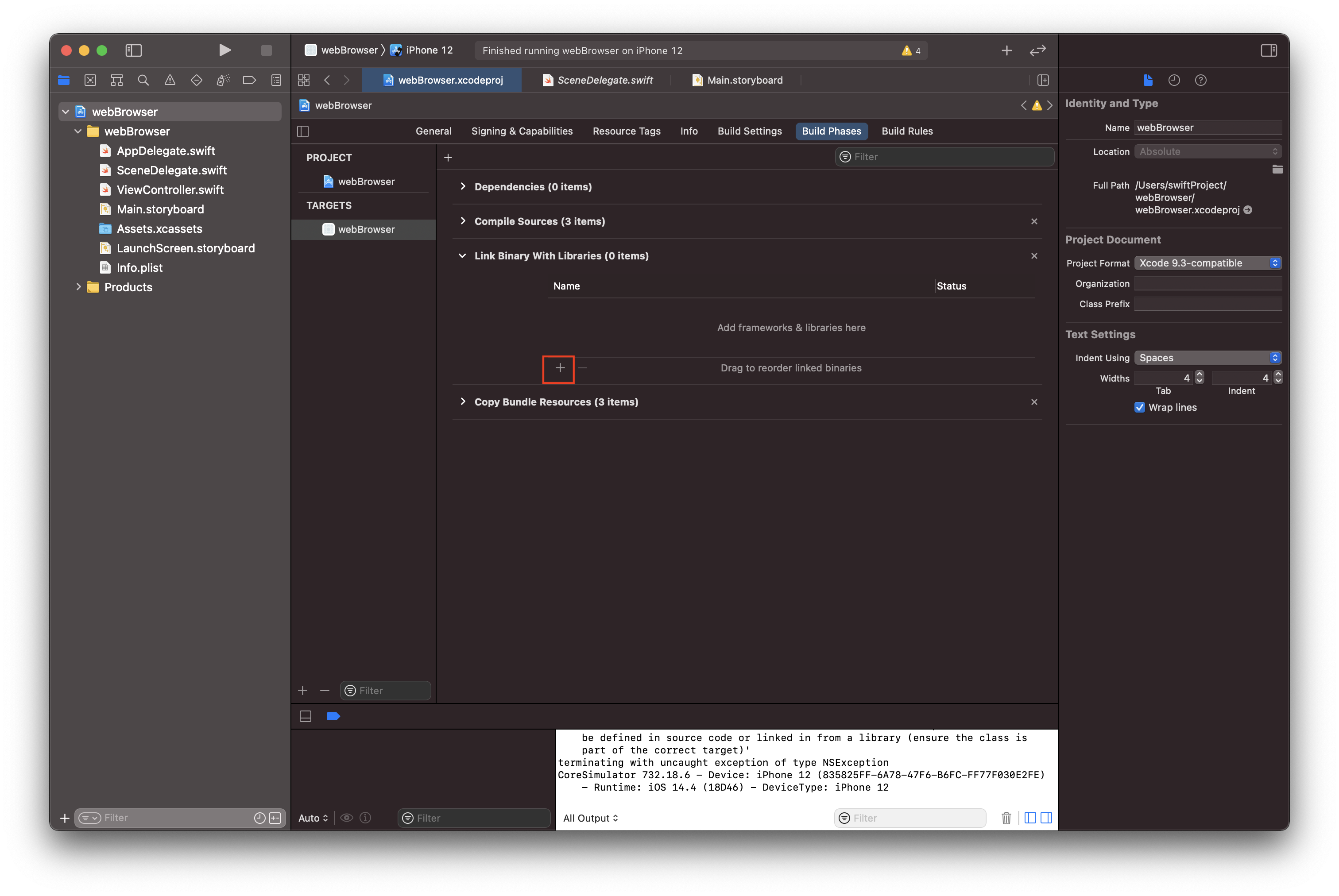
그리고 나타나는 목록중에서 Link Binary With Libraries를 누릅니다.

+ -가 보이는데 +를 누르고

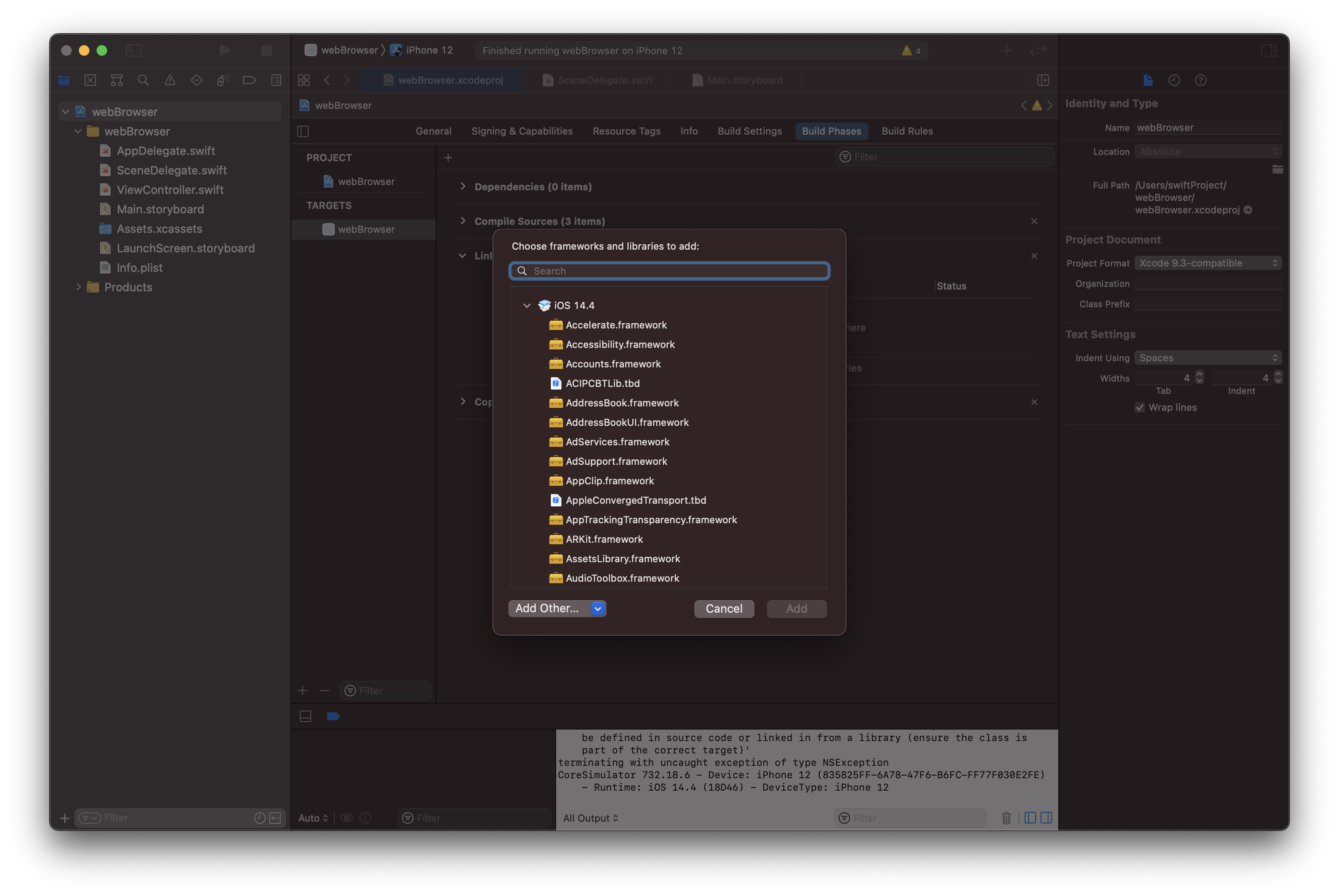
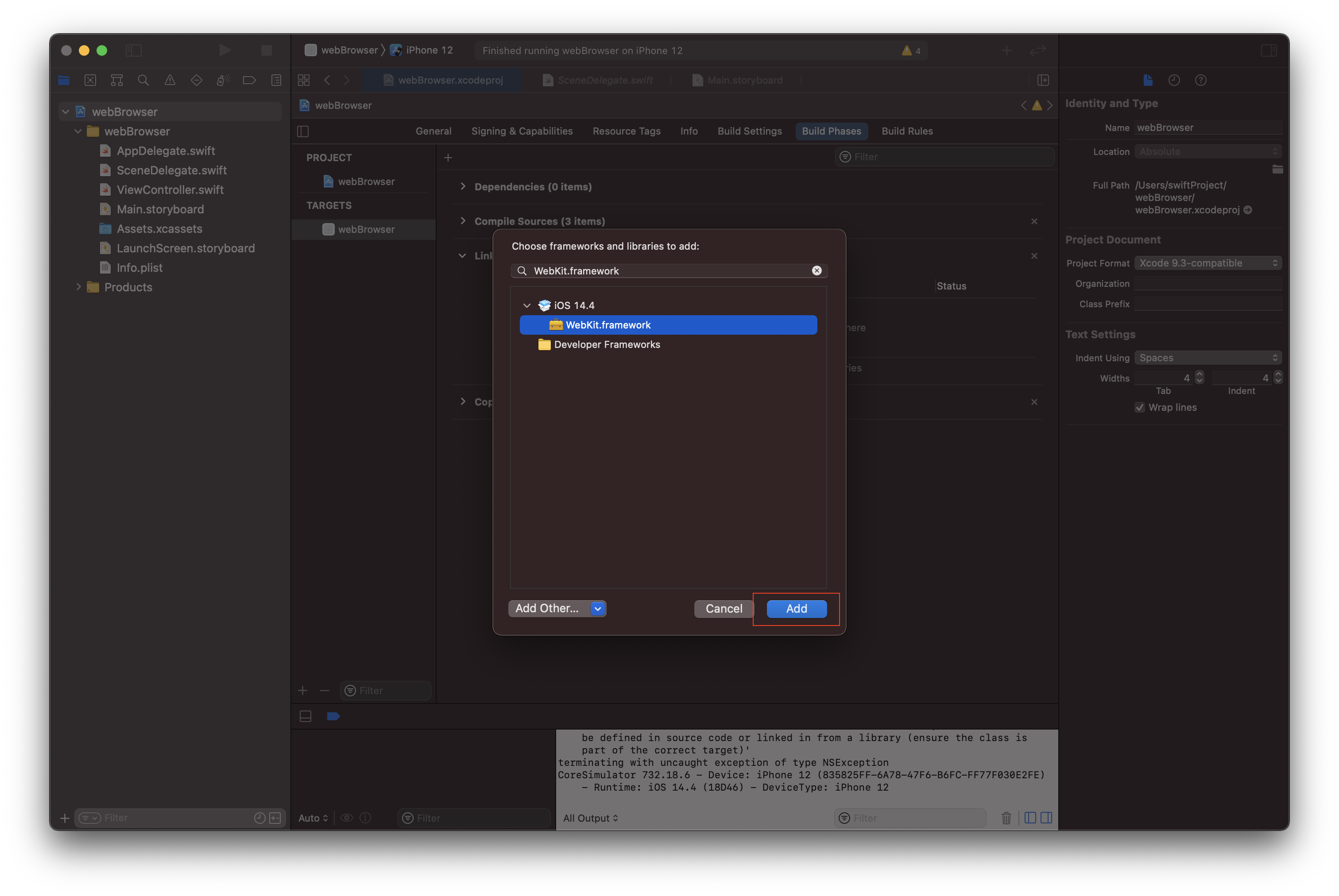
WebKit.framework입력하면 목록에 보입니다. 선택하고 [add]를 누릅니다.


진짜 끝 다음에는 기능을 넣어봅시다.