JavaScript
셀렉터(선택자)의 HTML 태그값 얻기(추출)와 변경하기
셀렉터(선택자)의 HTML 태그값 얻기(추출)와 변경하기
이번시간에는 태그에 있는 HTML 태그를 얻는 방법(추출)과 HTML 태그를 변경하는 방법에 대해 알아보겠습니다.
태그에 있는 HTML 태그를 얻으려면(추출) innerHTML를 사용합니다.
innerHTML 사용하여 HTML 태그를 얻는(추출) 방법
선택자.innerHTML;
위와 같이 사용합니다.
만약 id값이 os인 선택자라면 다음과 같죠.
document.getElementById('os').innerHTML
그럼 코드를 통해 가져와 보겠습니다.
태그의 확인을 위해 콘솔로그를 통해 값을 출력하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript window size</title>
<script>
window.onload = function(){
console.log('내가 사용하는 OS는 ' + document.getElementById('os').innerHTML);
}
</script>
</head>
<body>
<p id="os">
<b>iPadOS</b>
</p>
</body>
</html>
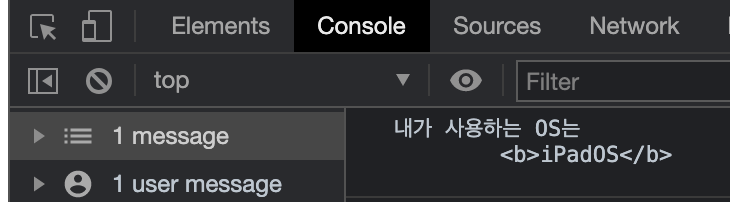
결과는 바로 아래에서 확인할 수 있습니다.

혹시 위의 결과를 보는 방법을 모르시는 분은
크롬에서 command + option + i(윈도우의 경우 f12)를 누르신 후 Console 탭을 누르면 확인할 수 있습니다.
b태그까지 값을 추출하는 걸 볼 수 있습니다.
동일한 클래스가 몇개 있을 때라면 다음과 같이 접근할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript window size</title>
<script>
window.onload = function(){
console.log(document.getElementsByClassName('os')[2].innerHTML);
}
</script>
</head>
<body>
<p class="os">
<b>iPadOS</b>
</p>
<p class="os">
<b>iOS</b>
</p>
<p class="os">
<b>MacOS</b>
</p>
</body>
</html>
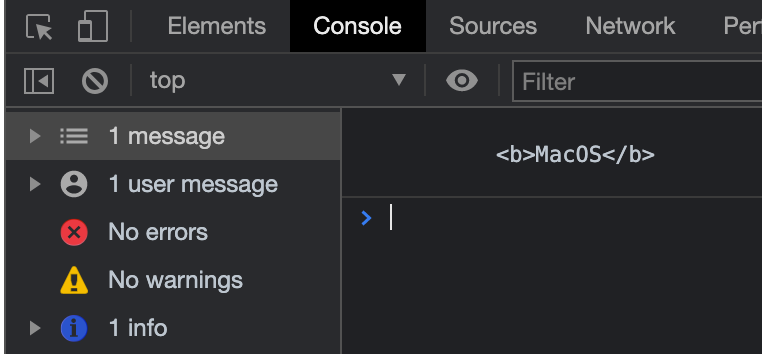
결과는 바로 아래에서 확인할 수 있습니다.

인덱스를 2사용해서 3번째에 있는 태그의 HTML 태그값을 얻었습니다.
그럼 이번에는 HTML 태그를 변경하는 방법에 대해 알아보겠습니다.
HTML 태그를 변경할 때도 innerHTML를 사용하는데 변경할 값을 대입합니다.
innerHTML 사용하여 HTML 태그를 변경하는 방법
선택자.innerHTML = 변경할 HTML 태그
만약 id값이 os인 선택자라면 다음과 같죠.
document.getElementById('os').innerHTML = "변경할 HTML 태그"
그럼 위의 코드를 이용해서 HTML 태그를 변경해 봅시다.
다음 코드는 빈 id가 os태그에 i태그로 감싼 iPadOS를 innerHTML를 사용해 변경하는 코드입니다.
그럼 html상에는 아무것도 안나오지만 innerHTML에 의해 iPadOS가 i태그에 의해 이탤릭으로 출력됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript window size</title>
<script>
window.onload = function(){
document.getElementById('os').innerHTML = "<i>iPadOS</i>";
}
</script>
</head>
<body>
<p id="os"></p>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

결과를 보면 iPadOS가 이탤릭으로 잘 나왔습니다.
잘 작동했네요. ^-^
이번엔 동일한 클래스를 두고 2번째에 있는 태그의 텍스트를 추추해서 i태그로 감싸서 변경하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript window size</title>
<script>
window.onload = function(){
txt = document.getElementsByClassName('os')[1].innerHTML;
txt = '<i>' + txt + '</i>'
document.getElementsByClassName('os')[1].innerHTML = txt;
}
</script>
</head>
<body>
<p class="os">iPadOS</p>
<p class="os">iOS</p>
<p class="os">MacOS</p>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

이렇게해서 태그의 HTML 태그를 변경하는 방법에 대해 알아봤습니다.






