CSS
흐름 조정
태그의 흐름 제어하기
태그의 흐름을 제어하는 방법에 대해 알아볼게요.
CSS 속성은 float 입니다.
float 속성 사용 방법
선택자{float:값}
float 속성에 쓰이는 값은 left, right, none 가 있습니다.
자, 다음의 코드를 봅시다.left는 왼쪽으로 흐르고 right는 오른쪽으로 흐르고 none은 없는 값입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
div{width:50px;height:50px;margin:10px;border:1px solid #000000}
</style>
</head>
<body>
<div>box 1</div>
<div>box 2</div>
<div>box 3</div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
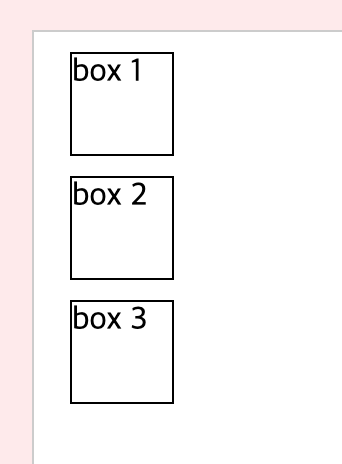
위 코드의 결과

위 이미지의 3개 박스에 float:right를 적용하겠습니다. 그럼 오른쪽부터 정렬을 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
div{float:right;width:50px;height:50px;margin:10px;border:1px solid #000000}
</style>
</head>
<body>
<div>box 1</div>
<div>box 2</div>
<div>box 3</div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
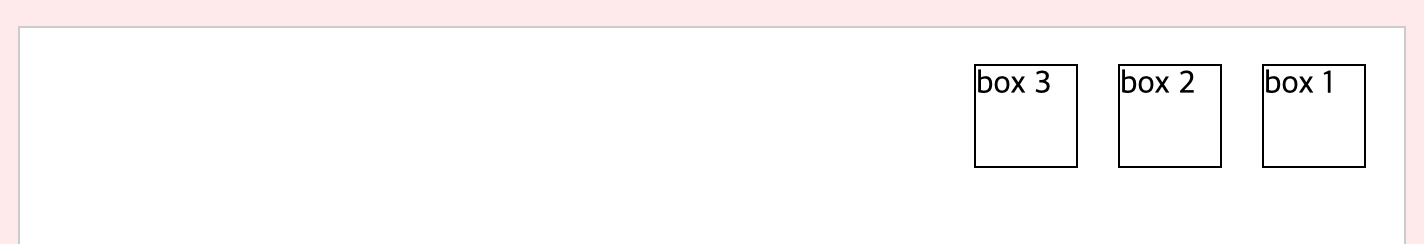
위 코드의 결과

오른쪽부터해서 왼쪽으로 박스 1,2,3이 위치하죠? 이렇게 흐름을 제어합니다.
또한 float을 적용하면 박스가 자신의 크기만큼 영역을 차지 합니다.
첫번째 이미지를 보면 한 박스당 한개의 라인을 차지하죠?
float을 적용하면 한 라인을 차지하지 않고 자신의 크기만큼 공간을 차지합니다.
위 이미지의 3개 박스에 float:left를 적용하겠습니다. 그럼 왼쪽부터 정렬을 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
div{float:left;width:50px;height:50px;margin:10px;border:1px solid #000000}
</style>
</head>
<body>
<div>box 1</div>
<div>box 2</div>
<div>box 3</div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
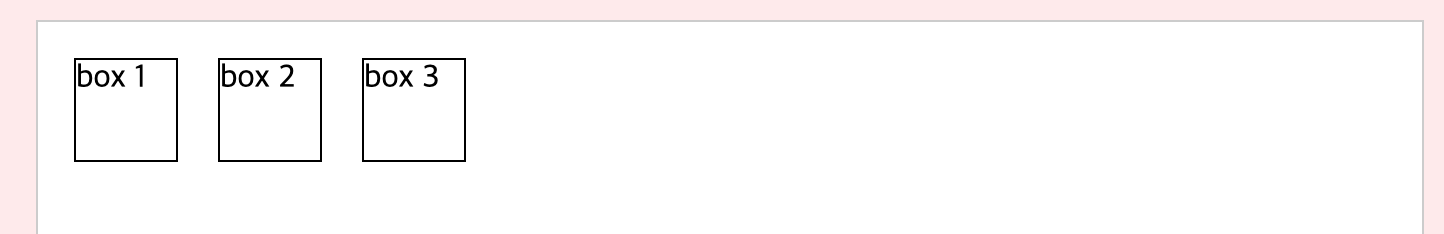
위 코드의 결과

가로로 연달아 박스가 붙는걸 알 수 있는데요. 라인을 변경하려면 어떻게 해야햘까요?
다음에 이 방법에 대해서 알아볼게요.






