CSS
반응형 웹 구현하기
반응형 웹 구현하기
안녕하세요.
이번시간에는 반응형 웹에 대해서 알아봅시다.
예전에는 인터넷을 PC로만 사용했었습니다.
그래서 반응형웹이란게 필요가 없었습니다. 대중적인 모니터의 크기에 맞춰서 웹사이트를 제작하면 이용에 지장이 없었습니다.
하지만 지금은 스마트폰으로도 웹사이트를 방문하고, 또 아이패드로도 웹사이트를 이용합니다.
모니터도 대형화되어 어떤 크기던 그에 맞게 맞춰줘야합니다. 스마트 TV로도 웹을 이용할 수 있지요.
이때 웹사이트를 모바일용, 데스크탑용으로 따로 만들 수도 있지만 동일한 페이지를 반응형을 이용하면 따로 만들지 않고 한개의 페이지로 처리할 수 있습니다.
우리는 하나의 페이지로 모바일 PC에 맞게 디자인되는 다음의 페이지를 만듭니다.
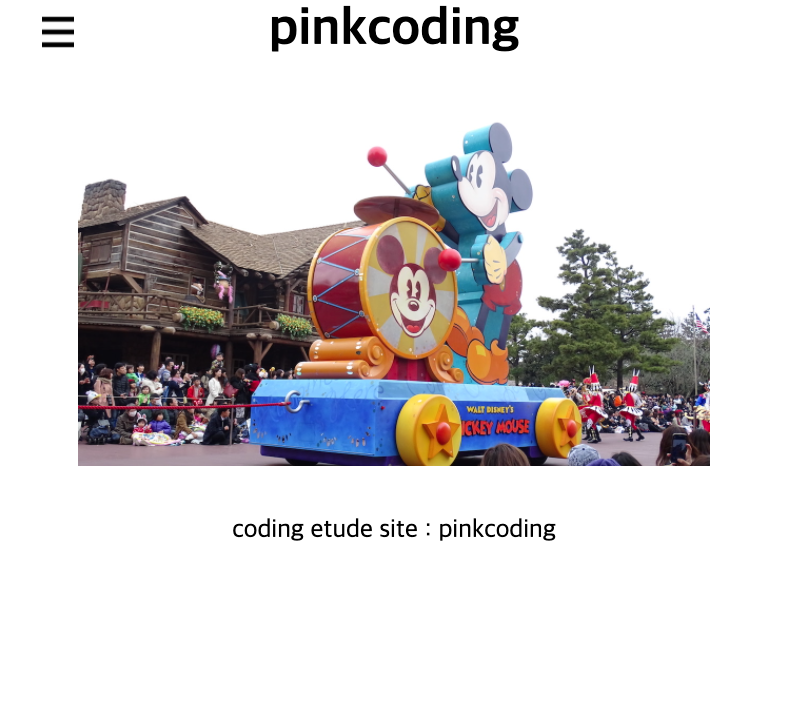
모바일에서 보면

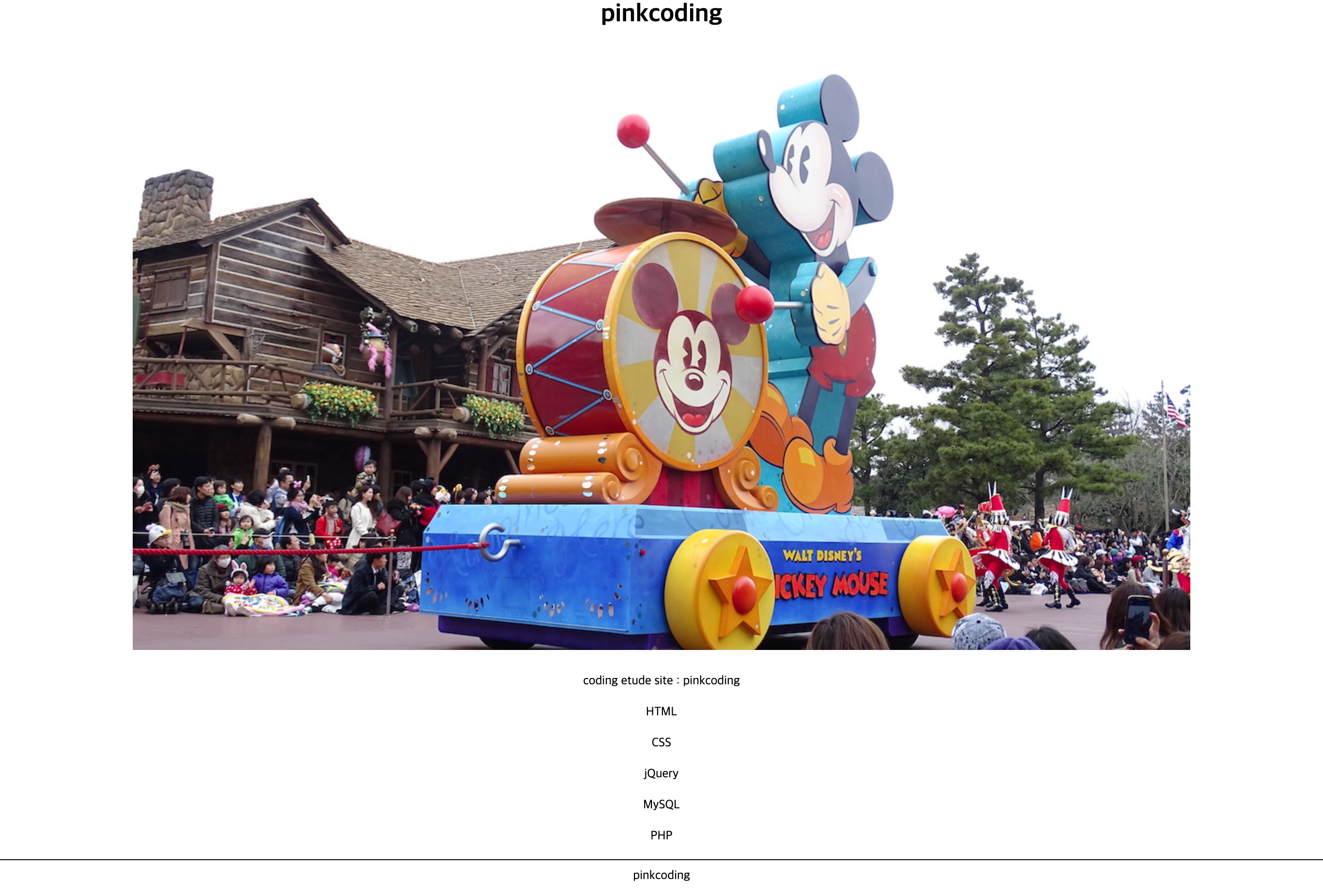
위와 같이 보이고 맥북에서 접속하면

위와 같이 보입니다.
이 둘은 서로 다른 페이지가 아닙니다. 같은 페이지이며 반응형 기술을 사용해 디자인의 차이를 뒀습니다.
이걸 구현하기 위해 설계에 따라서 CSS만으로도 가능할 수 있고 또는 자바스크립트 기술도 필요합니다.
반응형을 알기 위해서는 rem,em 단위, 미디어쿼리, 웹뷰, %만 알아도 어느정도 구현할 수 있습니다.
앞에서 다 학습했습니다.
이미 지식은 습득을 했으니 한번 만들어 봅시다.
위의 이미지와 같이 PC버젼에서는 바로 메뉴들이 노출되며, 모바일버젼에서는 메뉴들이 노출되지 않습니다만 대신 모바일에서는 왼쪽 상단에 세줄마크가 보이며 세줄마크를 누르면 메뉴가 나타납니다.
무언가를 클릭해서 기능을 구현하는 작업은 자바스크립트를 사용하므로 여기에서는 구현하지 않습니다.
우선 기본적인 html을 코딩하겠습니다.
메인페이지에서 사용할 이미지는 다음과 같습니다.

이미지 주소 : https://www.pinkcoding.com/material/ex/mickey.jpg
이미지 다운로드하기상단에 pinkcoding 문구가 있고
그 아래에 이미지가 들어가며
그 아래에 coding etude pinkcoding이 들어가며
그 아래에 메뉴 목록이 들어갑니다.
먼저 header 영역을 만들겠습니다.
header태그를 사용하고 pinkcoding 문구는 h1태그를 사용하겠습니다.
<header>
<h1>pinkcoding</h1>
</header>
그럼 코드를 하나씩 추가해 가면서 완성하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>pinkcoding</title>
</head>
<body>
<header>
<h1>pinkcoding</h1>
</header>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
PLAY CODE버튼을 눌러가며 결과를 봐주세요. ^^

이제 header에 세줄 마크를 추가하겠습니다.
사용하는 이미지는

주소 : https://www.pinkcoding.com/material/ex/3line.png
이미지 다운로드하기이미지는 CSS를 사용해 background로 넣겠습니다.
그럼 header태그 안에 button으로 세줄 마크를 넣겠습니다.
<header>
<button></button>
<h1>pinkcoding</h1>
</header>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>pinkcoding</title>
</head>
<body>
<header>
<button></button>
<h1>pinkcoding</h1>
</header>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

이미지는 section태그안에 넣겠습니다.
다음의 태그를 header태그 아래에 입력합니다.
<section>
<img src="/material/ex/mickey.jpg" alt="disney" />
</section>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>pinkcoding</title>
</head>
<body>
<header>
<button></button>
<h1>pinkcoding</h1>
</header>
<section>
<img src="/material/ex/mickey.jpg" alt="disney" />
</section>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

이제 이미지 아래에 coding etude site : pinkcoding 문구와 메뉴를 넣습니다.
이제 메뉴를 넣겠습니다.
메뉴는 nav태그를 생성하고 ul li태그를 사용하겠습니다.
<p>coding etude site : pinkcoding</p>
<nav>
<ul>
<li><a href="/class/web/HTML/">HTML</a></li>
<li><a href="/class/web/CSS/">CSS</a></li>
<li><a href="/class/web/jQuery/">jQuery</a></li>
<li><a href="/class/web/MySQL/">MySQL</a></li>
<li><a href="/class/web/PHP/">PHP</a></li>
</ul>
</nav>
위의 코드를 section안의 img태그 아래에 배치합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>pinkcoding</title>
</head>
<body>
<header>
<button></button>
<h1>pinkcoding</h1>
</header>
<section>
<img src="/material/ex/mickey.jpg" alt="disney" />
<p>coding etude site : pinkcoding</p>
<nav>
<ul>
<li><a href="/class/web/HTML/">HTML</a></li>
<li><a href="/class/web/CSS/">CSS</a></li>
<li><a href="/class/web/jQuery/">jQuery</a></li>
<li><a href="/class/web/MySQL/">MySQL</a></li>
<li><a href="/class/web/PHP/">PHP</a></li>
</ul>
</nav>
</section>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

footer에는 pinkcoding문구를 p태그에 넣을게요.
<footer>
<p>pinkcoding</p>
</footer>
위의 코드를 section 아래에 배치합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>pinkcoding</title>
</head>
<body>
<header>
<button></button>
<h1>pinkcoding</h1>
</header>
<section>
<img src="/material/ex/mickey.jpg" alt="disney" />
<p>coding etude site : pinkcoding</p>
<nav>
<ul>
<li><a href="/class/web/HTML/">HTML</a></li>
<li><a href="/class/web/CSS/">CSS</a></li>
<li><a href="/class/web/jQuery/">jQuery</a></li>
<li><a href="/class/web/MySQL/">MySQL</a></li>
<li><a href="/class/web/PHP/">PHP</a></li>
</ul>
</nav>
</section>
<footer>
<p>pinkcoding</p>
</footer>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

전체적으로 보면 다음과 같네요.

페이지가 너무 길어지니 HTML코딩은 여기까지하고 CSS코딩은 다음 강좌에서 진행하겠습니다.






