ReactJS
에디터로 프로젝트 열기
에디터로 프로젝트 열기

자, 지금까지는 MacOS, Windows별로 강좌를 만들었습니다.
그 이유는 MacOS에서와 Windows에서의 시작 과정이 다른점이 있었기 때문입니다.
초심자의 경우 아주 작은 차이에도 쉽게 어려움을 느끼기때문입니다. 저도 초심자이므로 잘 압니다.
지금부터는 같은 코드를 사용하고 같은 작동을 하기 때문에 하나의 강좌로 이어가겠습니다.
저는 MacOS를 사용합니다. 그러므로 앞으로의 이미지는 MacOS에서 캡쳐한 이미지를 표시합니다.
혹시 Windows에서는 다르게 해야하는 부분이 있다면 Windows에서는 어떻게 어떻게 하세요.라는 식으로 표현하겠습니다.
혹은 제가 혹시 놓친 부분이 있다면 Windows 유저분들께서 알려주시기 바랍니다.
저는 핑크코딩 사이트에 MSP라는 클라우드 에디터를 만들어 운영중입니다..
지금은 MSP가 ReactJS를 지원하지 않지만 공부하고 연구하여 지원하도록 하겠습니다.
자 그럼 우선 리액트JS의 기본앱을 살펴봅시다.
터미널을 켭니다. (Windows 사용자는 window PowerShell)

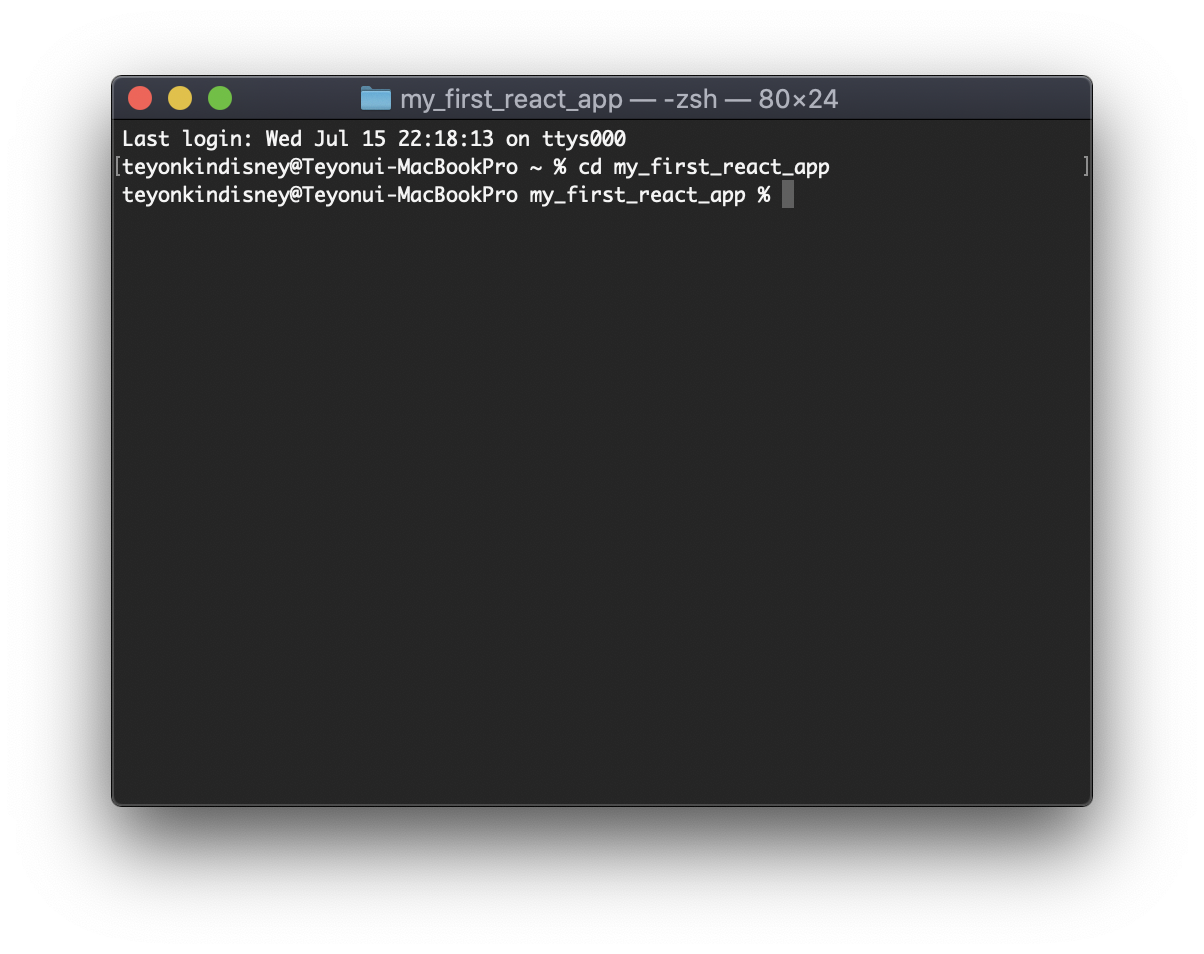
프로젝트 폴더에 진입하기 위해 cd my_first_react_app을 입력합니다.
프로젝트명을 my_first_react_app가 아닌 다른 이름으로 했다면 그것을 입력하세요.
cd my_first_react_app

이제 npm start를 입력하여 개발모드로 진입합니다.
npm start

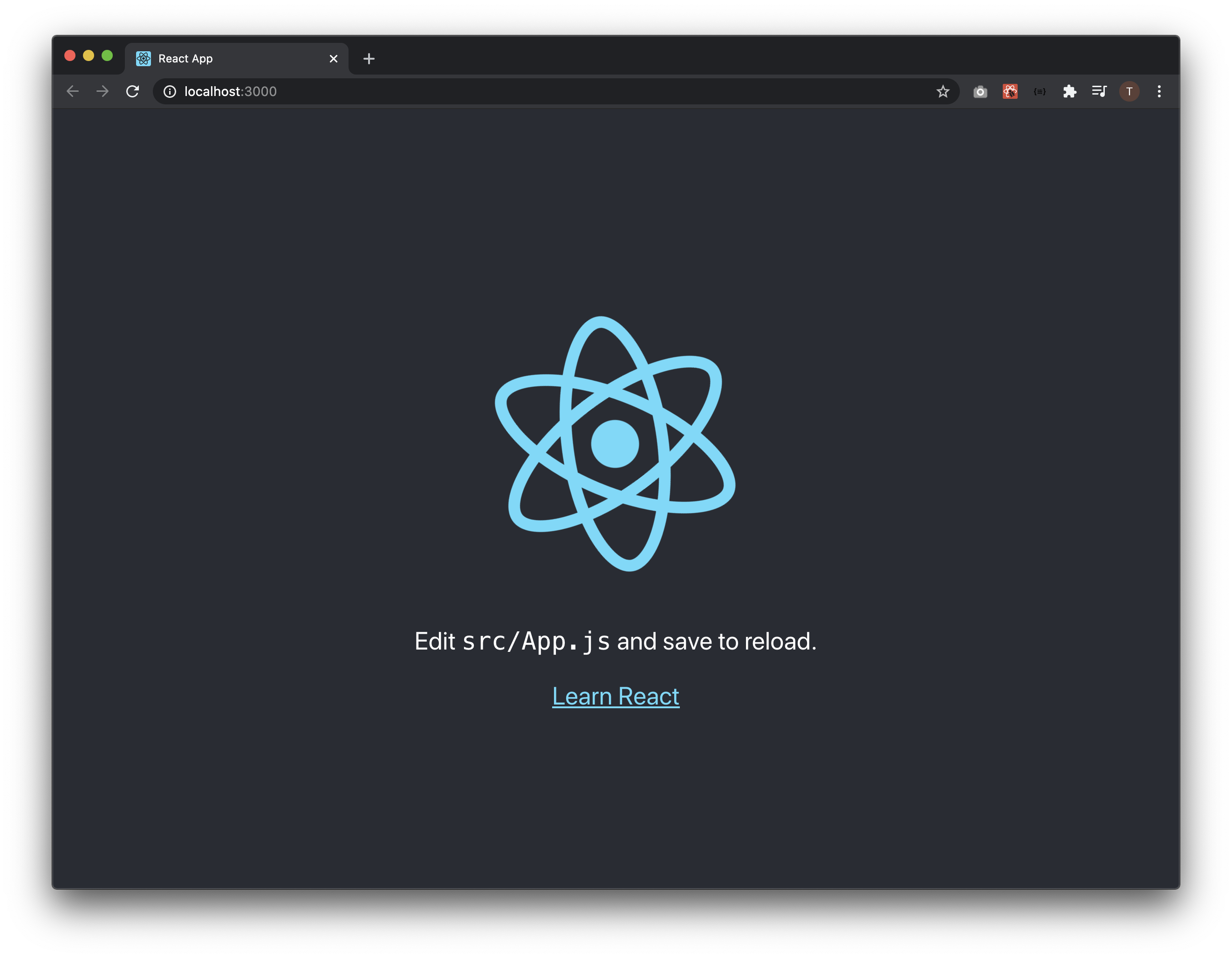
기본브라우저가 자동으로 실행되고 프로젝트 페이지가 표시됩니다.

브라우저의 주소창을 보면 localhost:3000가 적혀있습니다.
실제 적힌 주소는 http://localhost:3000/ 입니다.
localhost는 우리가 현재 사용중인 컴퓨터를 의미합니다.
:3000은 포트번호입니다.
우리가 웹서비스를 사용할 때 기본적으로 사용하는 포트는 80입니다.
리액트는 개발할 때 3000 포트를 사용합니다.
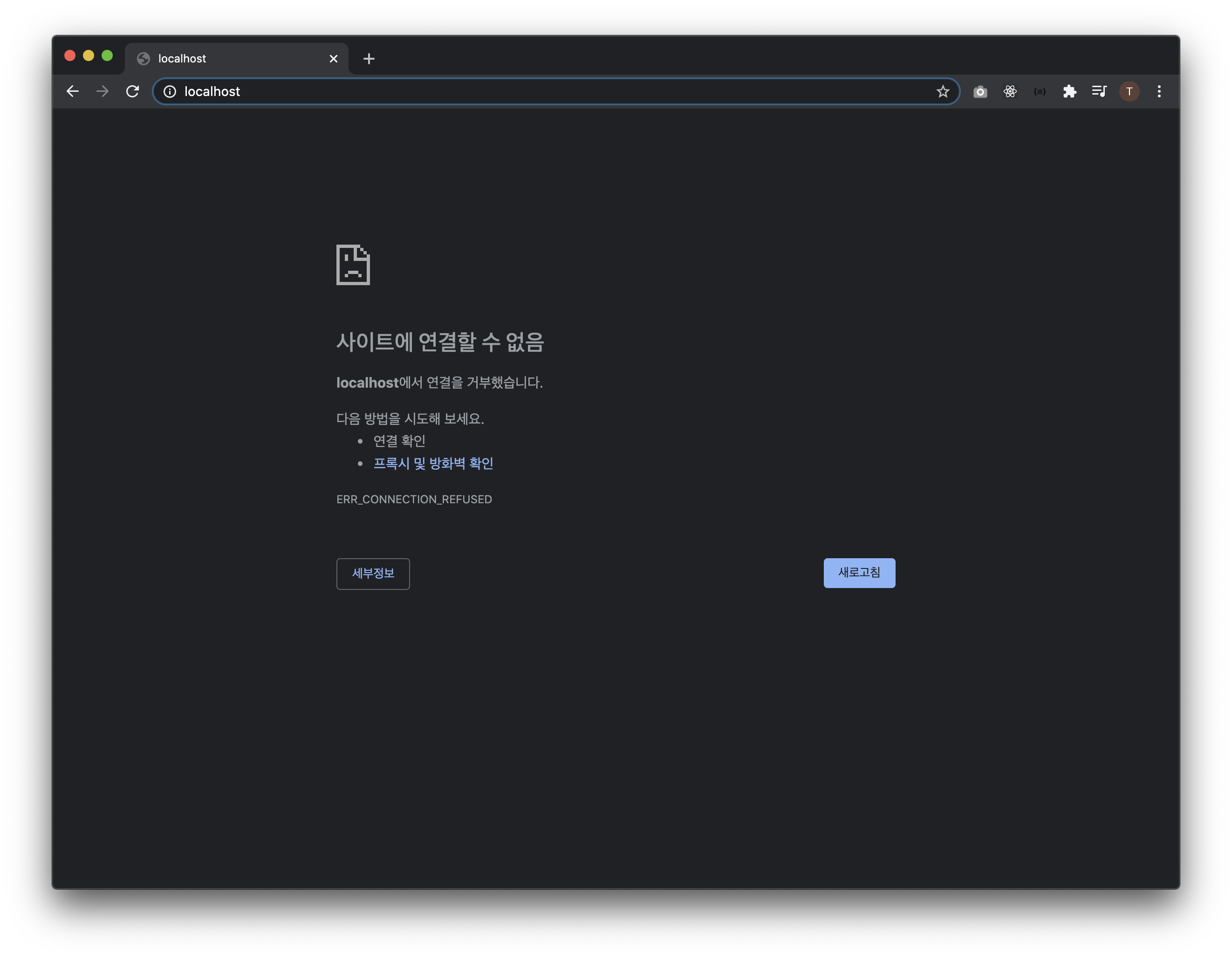
포트번호를 삭제하고 접속하면 다음과 같이 프로젝트는 볼 수 없습니다.

개발이 끝나고 서비스를 확인할 때는 포트번호가 붙지 않으니 안심하세요. ^^
MacOS
Visual Studio Code를 작동합니다.
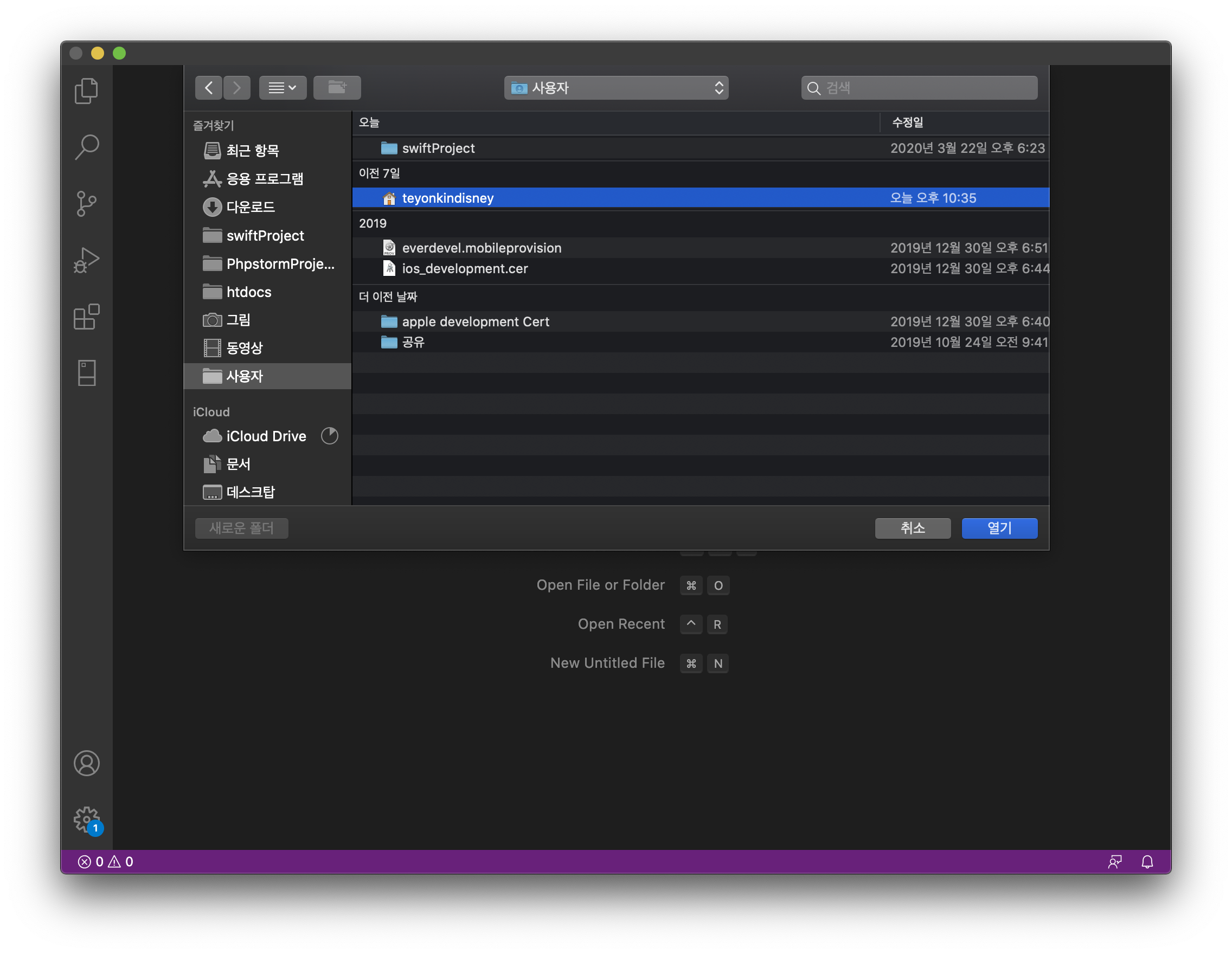
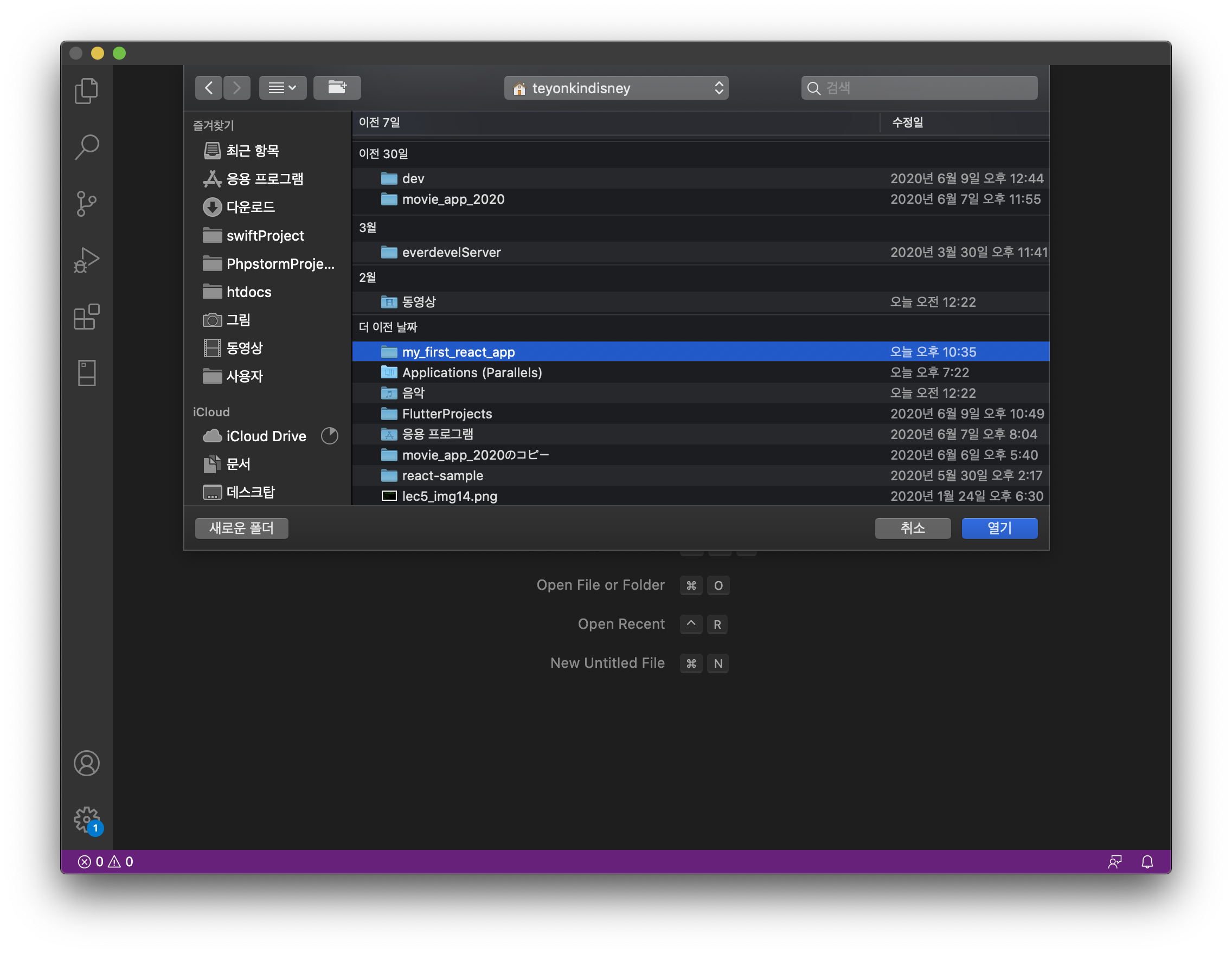
오픈을 누른 후 왼쪽의 사용자를 누릅니다.

맥 사용자 계정이 보일겁니다. 더블클릭합니다.
우리가 만든 프로젝트인 my_first_react_app이 보일겁니다.
선택 후 열기버튼을 누릅니다.

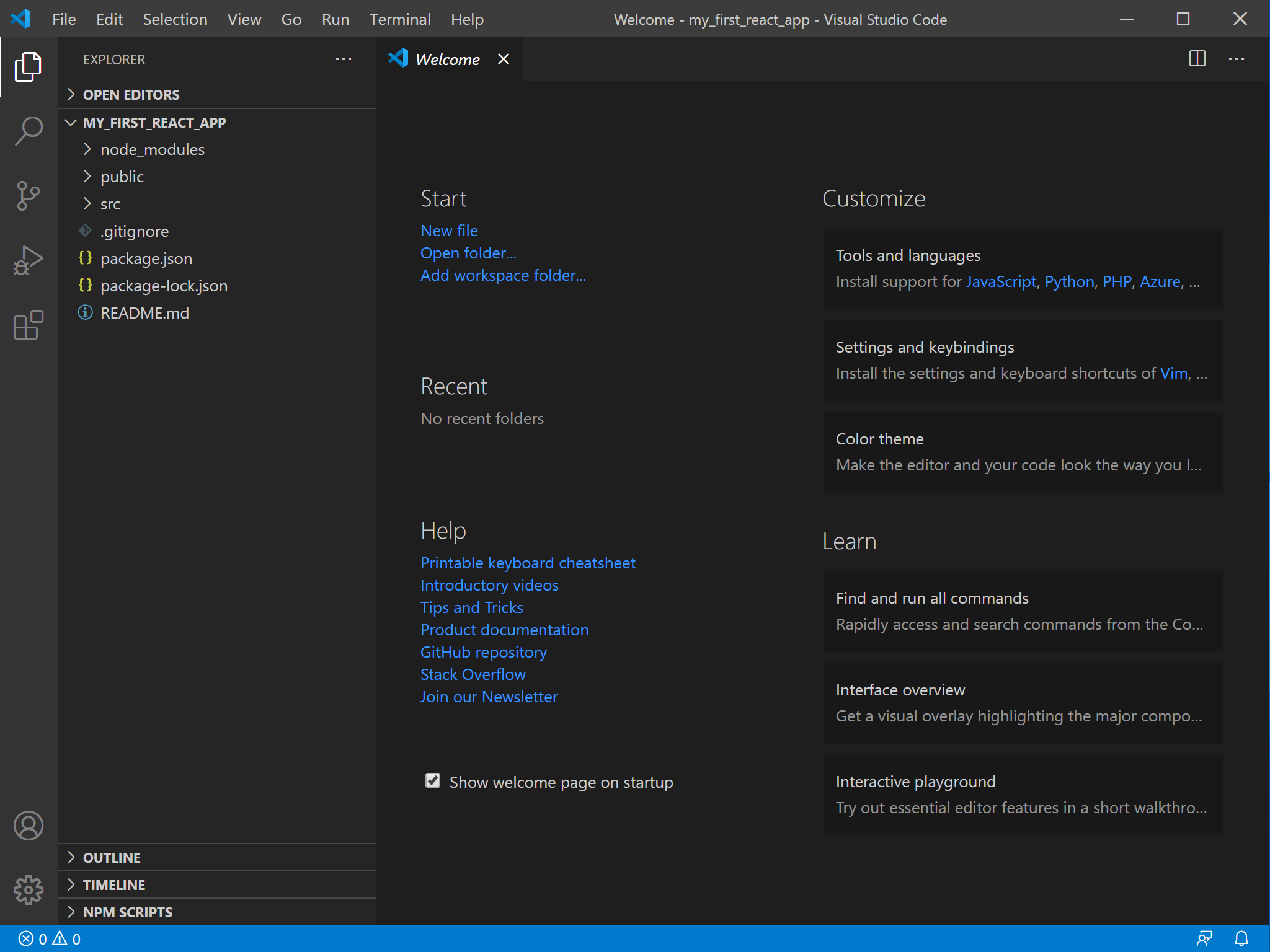
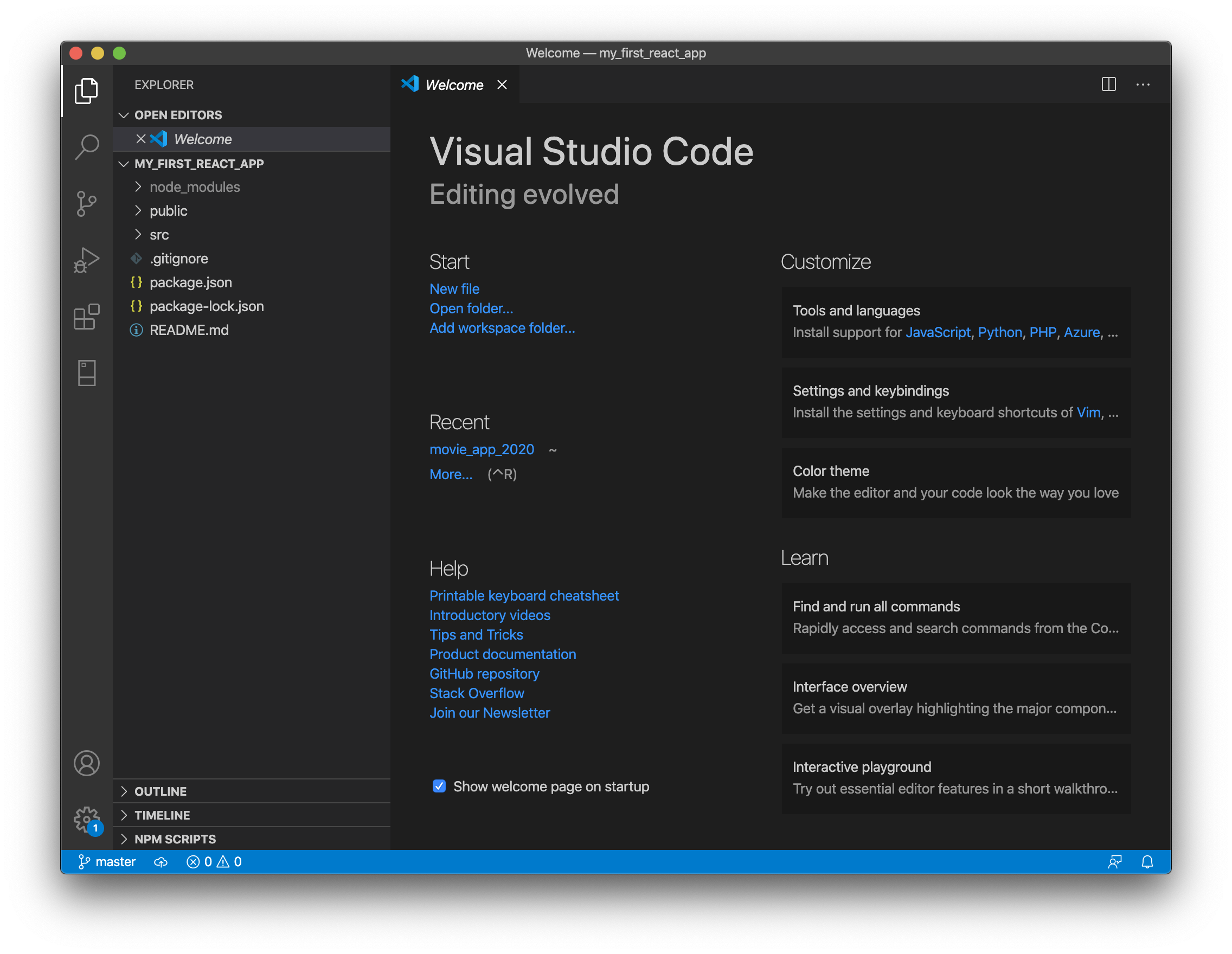
다음과 같이 왼쪽에 프로젝트가 보입니다.
이제 살펴볼 준비가 끝났습니다.

Windows
Visual Studio Code를 작동합니다.
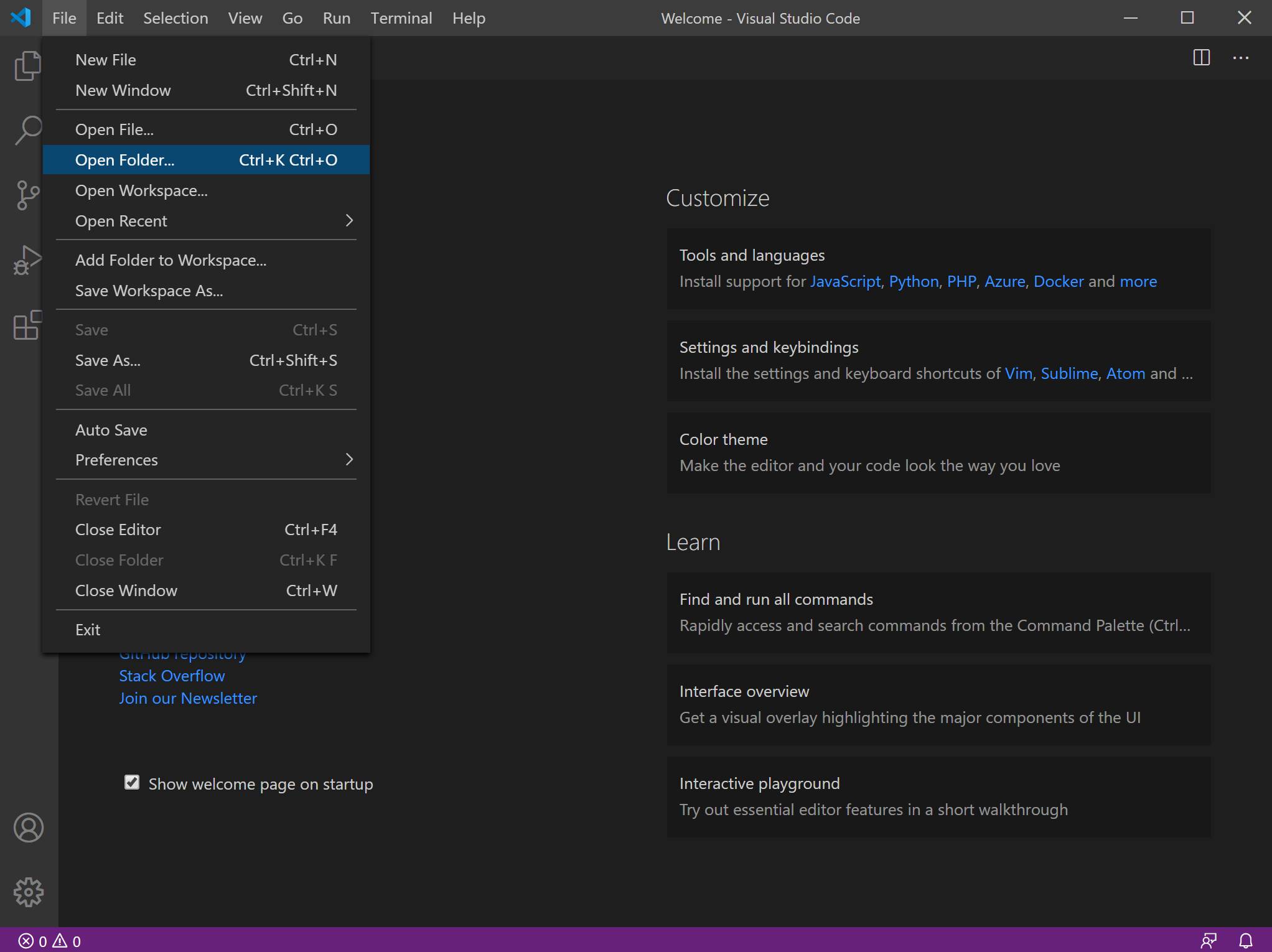
상단 메뉴바의 [File]을 누르면 아래 이미지와 같이 서브메뉴가 나타나며 [Open Folder...]를 누릅니다.

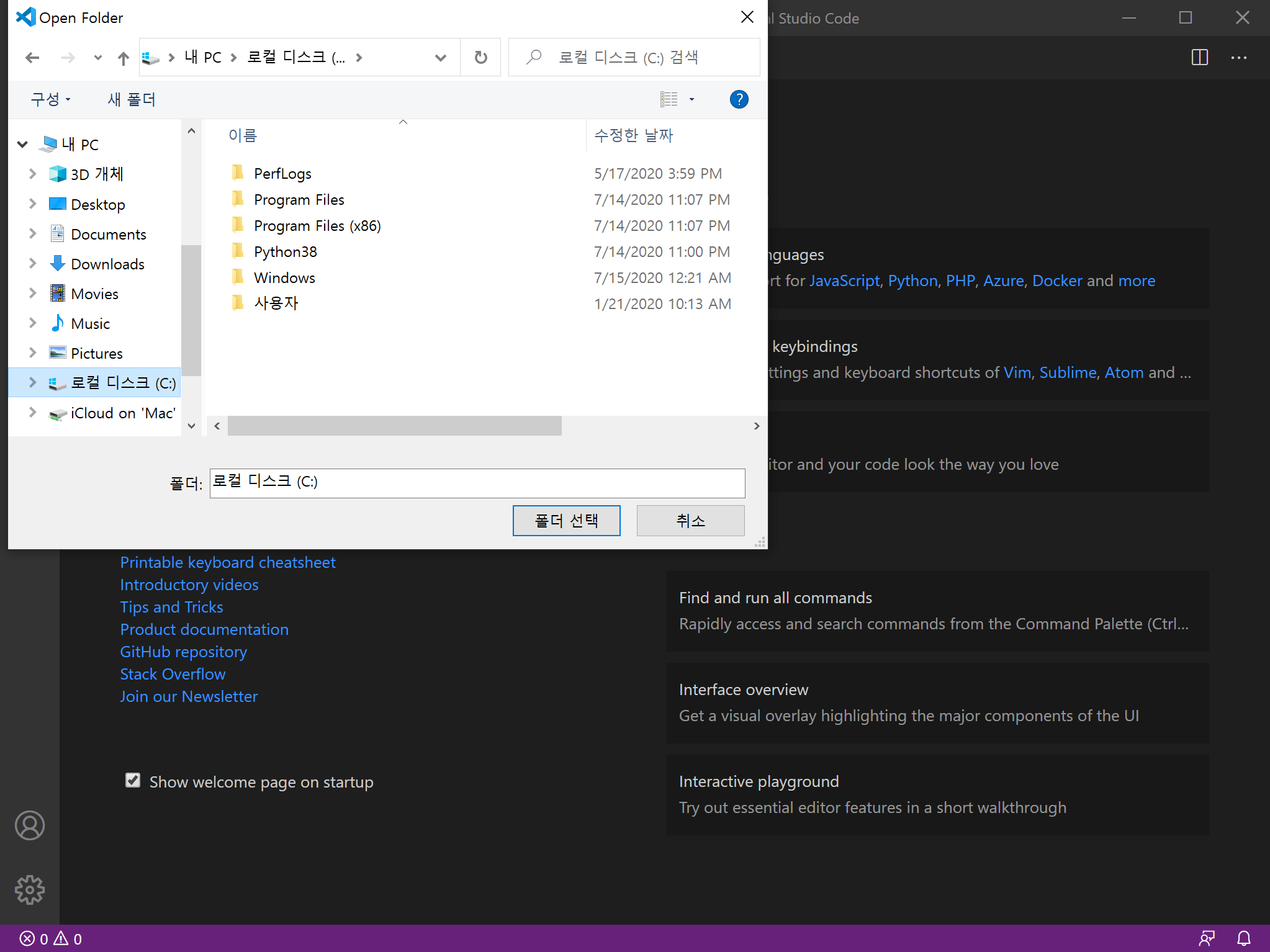
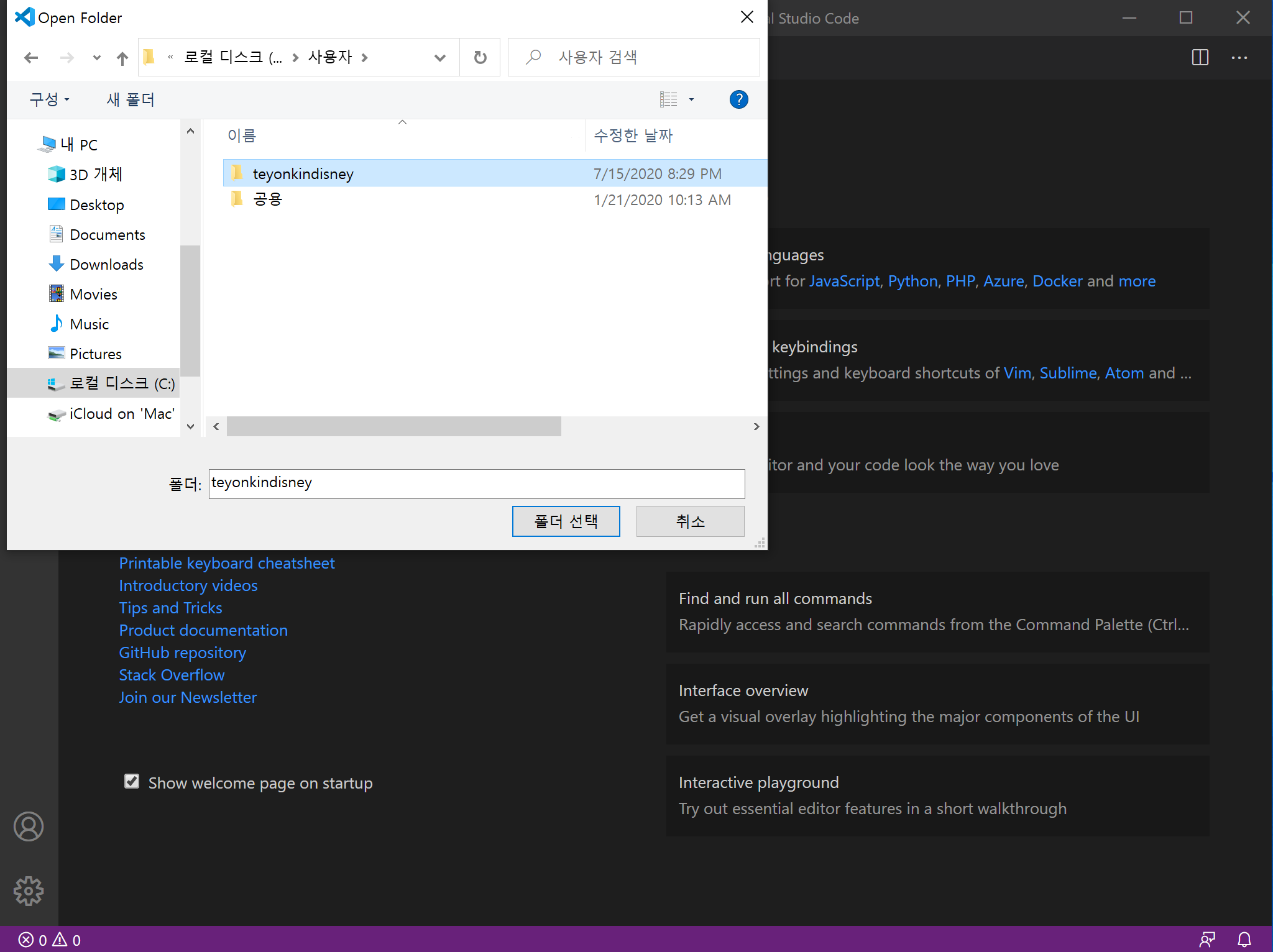
왼쪽에 보인느 로컬디스크(C:)를 누른 후 오른쪽에 사용자를 더블클릭합니다.

여러분의 윈도우 계정명이 보입니다 더블클릭합니다.

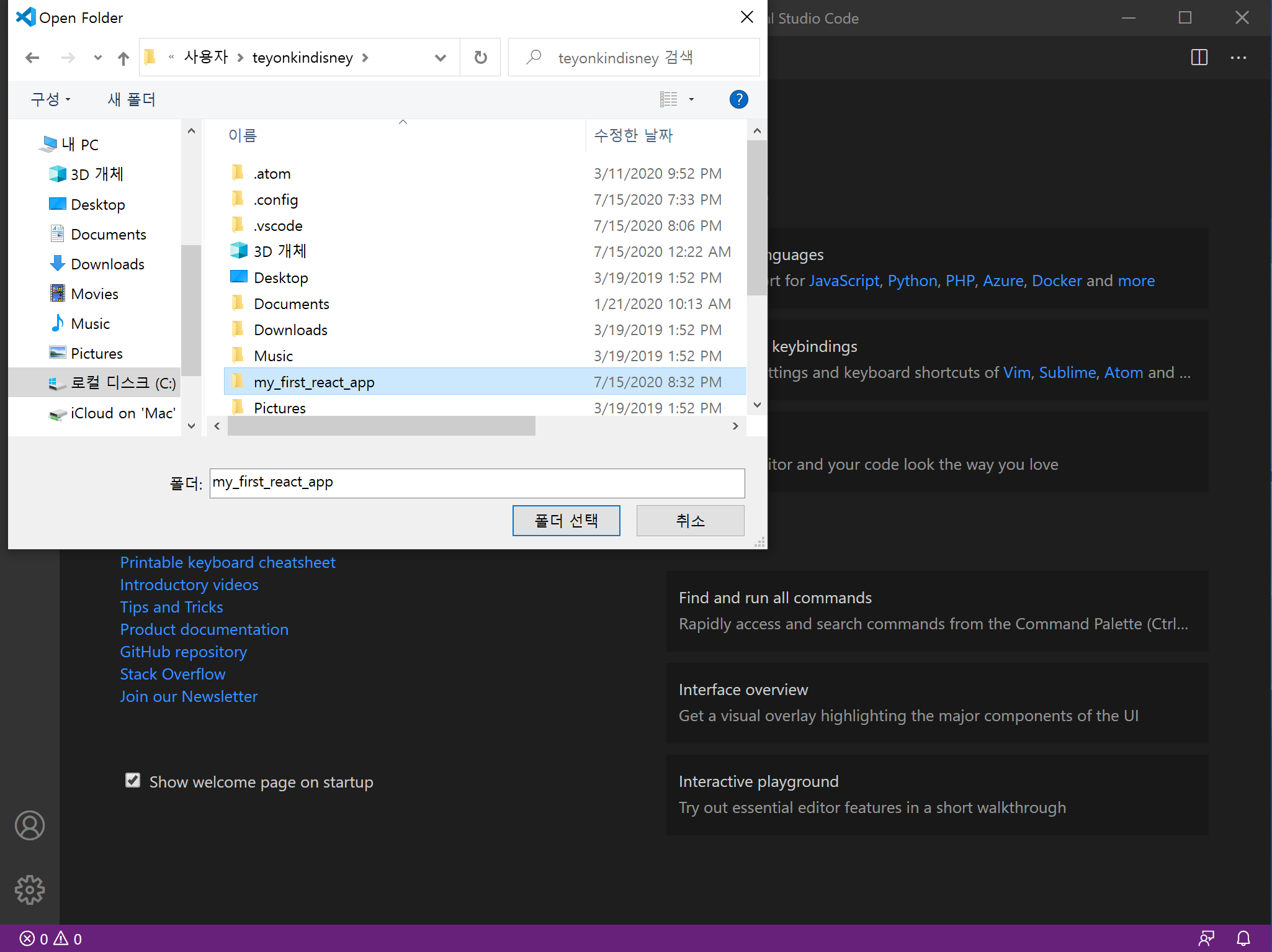
우리가 만든 my_first_react_app이 보입니다. 선택한 후 [폴더 선택]을 누릅니다.

다음과 같이 왼쪽에 프로젝트가 보입니다.
이제 살펴볼 준비가 끝났습니다.