HTML
이메일 주소 입력란 만들기
input 태그의 type 속성의 값 : email
form 태그내에서 가장 많이 사용되는 태그로 input태그가 있습니다.
input태그는 type속성의 값에 따라 여러 기능을 수행합니다.
회원가입 할 때 이메일 입력란을 만들려면 input태그의 type속성의 값으로 email를 사용합니다.
input태그의 type속성에 email 적용 방법
<input type='email' name='서버에서 인식할 값' />
name속성의 값은 서버에서 주로 사용할 예정으로 지금은 잘 몰라도 좋지만 우선 용도에 맞는 이름을 설정합니다.
value속성의 값은 입력란의 값을 의미합니다. 미리 입력하면 디폴트 값이 되며 이후에 다른 값을 입력하면 입력한 값이 서버에 전송됩니다.
이메일 주소를 입력하는 폼을 만든다고 할 때, name속성의 값을 userEmail 지정한다면 다음과 같이 사용합니다.
<input type='email' name='userEmail' />
그럼 form태그와 함께 사용한다면 다음과 같이 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 email</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='email' name='userEmail' />
</form>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.
물론 type속성의 값으로 text를 설정해서 email주소를 입력하는 박스를 만들수도 있습니다.
하지만 type속성의 값으로 email을 사용하면 폼의 데이터를 전송시에 email의 유효성을 검사하는 기능을 갖습니다.
나중에 폼 데이터 전송에 대해서 다루지만 여기서 짧게 맛만 보겠습니다.
다음의 코드의 결과에서 이메일 주소가 아닌 데이터를 입력 후 전송 버튼을 누르면 text와 어떻게 다른지 확인 할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 email</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='email' name='userEmail' />
<input type='submit' value='전송' />
</form>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

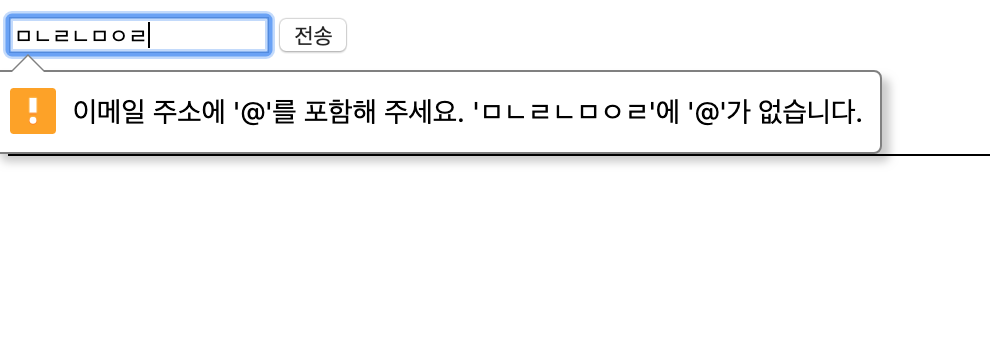
위의 이미지와 같이 이메일 주소의 유효성을 검사하는 기능을 갖습니다. type속성의 값으로 email이 없던 시절에는 자바스크립트를 이용하여 정규표현식으로 값을 검사하여 이메일을 다시 입력하라는 등 그러한 작업을 했었습니다만 지금은 이렇게 간단히 처리할 수 있습니다.






