CSS
CSS 단위
CSS 단위
이번에는 CSS단위에 대해서 알아볼게요.
지금까지는 px만 사용해왔습니다.
사실 px외에도 많은 단위가 사용됩니다.
px는 한개의 픽셀을 의미합니다. 픽셀은 화면을 구성하는 작은 점 하나를 의미해요.
그리고 그 점 하나는 RGB광원으로 구성되어있죠.RGB농도를 조정하여 색을 표현합니다.
가로1,세로1 의 픽셀 1개를 표시해 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>inline block</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
div{width:1px;height:1px;background:red}
</style>
</head>
<body>
<div></div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

픽셀 하나가 얼마나 작은지 알 수 있죠.
같은 공간이라면 픽셀의 크기가 작아서 많이 들어가야 해상도가 높습니다.

고 스티브잡스님이 iPhone 4 키노트 하실 때 Retina Display에 대해서 소개할 때 해상도에 대해 설명하던 장면입니다.
px외에도 rem이라는 단위가 있습니다.
rem 단위 사용 방법
선택자{font-size:1rem;width:3rem}
위와 같은 방법으로 px대신 사용합니다.
크기는 html태그에 명시된 크기의 배수를 기준으로 합니다.
예를 들어서 html 태그에 font-size:10px로 지정했고 p태그에 font-size:1rem을 적용했다면 10 * 1 계산하여 해당 p태그에는 10px이 적용됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>inline block</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
html{font-size:10px}
.one{font-size:1rem}
.two{font-size:2rem}
.three{font-size:3rem}
</style>
</head>
<body>
<p class="one">pinkcoding</p>
<p class="two">pinkcoding</p>
<p class="three">pinkcoding</p>
</body>
</html>
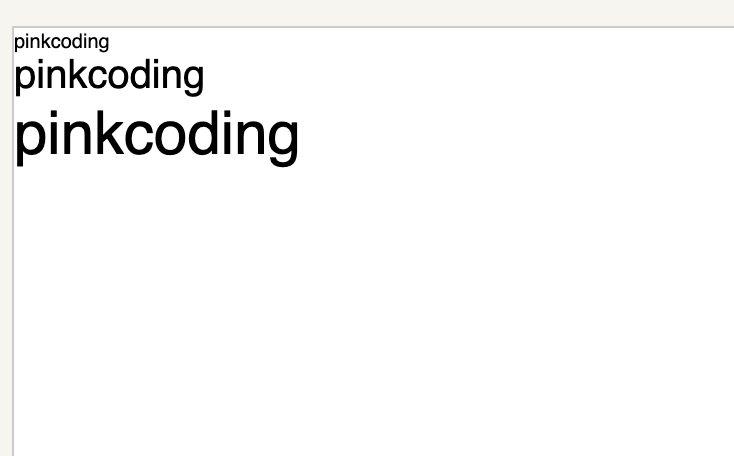
결과는 바로 아래에서 확인할 수 있습니다.

위 이미지를 보면 3번째 p태그는 30px이 적용됨을 알 수 있습니다.
rem을 사용하면 html 태그의 font-size의 값만 변경해도 전체적으로 크기를 컨트롤 할 수 있습니다.
다음은 자바스크립트를 사용해 웹페이지가 열린 후 5초 후에 html태그의 font-size값을 20px로 변경하는 예제입니다.
자바스크립트의 코드는 무시하시고 20px로 변경 후 p 태그의 크기 변화를 주목해 주세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>inline block</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
html{font-size:10px}
.one{font-size:1rem}
.two{font-size:2rem}
.three{font-size:3rem}
</style>
<script>
setInterval(function(){
document.getElementsByTagName('html')[0].style.fontSize = '20px';
},5000);
</script>
</head>
<body>
<p class="one">pinkcoding</p>
<p class="two">pinkcoding</p>
<p class="three">pinkcoding</p>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
위 코드를 실행 후 5초 후 변경할 때 까지 결과를 봐주세요.

5초 후

다음은 em단위 입니다.
em 단위 사용 방법
선택자{font-size:1em;width:3em}
rem단위는 html태그에 적용된 값을 기준으로 자신의 rem값을 곱하여 크기를 산정했습니다.
em은 자신의 부모 태그에 적용된 값을 기준으로 자신의 em값을 곱하여 크기를 산정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>inline block</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
html{font-size:10px}
.two{font-size:3em}
.three{font-size:3rem}
</style>
</head>
<body>
<div class="three">
<p class="two">pinkcoding - 3em</p>
</div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
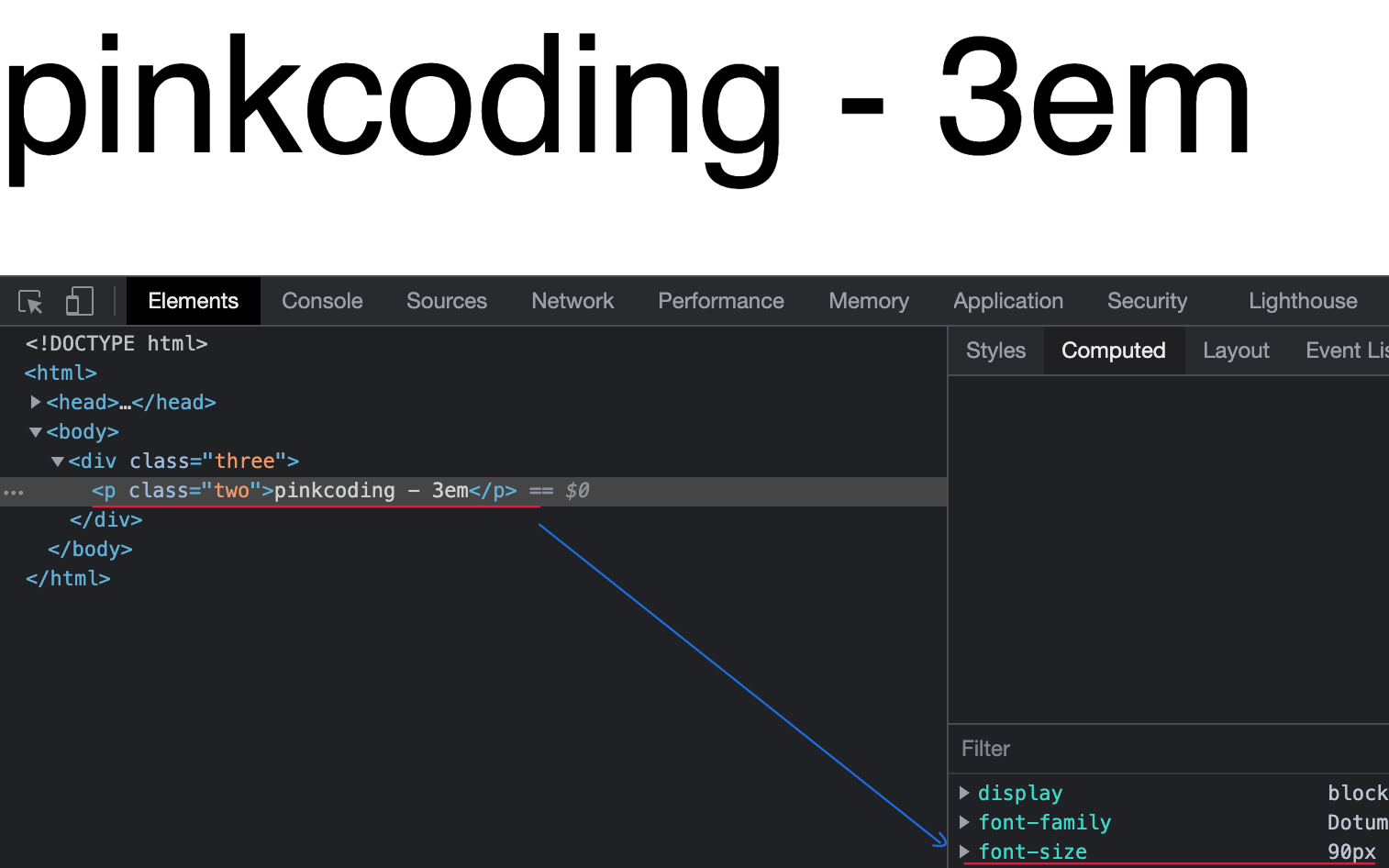
위 코드의 결과

위 이미지를 보면 .two의 font-size의 값은 90px이 적용되었음을 알 수 있습니다.
.two는 부모 태그인 .three에 적용된 값을 기준으로 산정되었습니다.
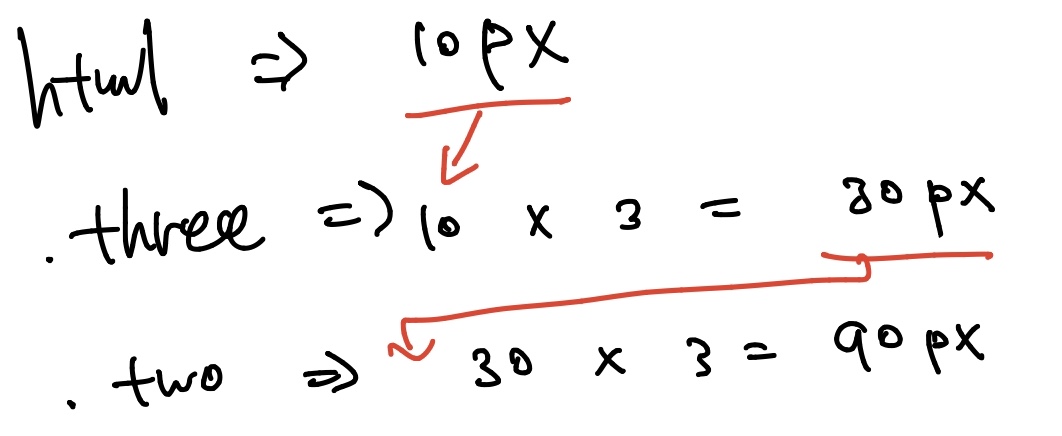
즉,

위와 같은 과정으로 90px이 됩니다.
% 단위 사용 방법
선택자{width:값%}
이번에는 퍼센트 단위에 대해서 알아봅시다. 주로 박스의 길이를 화면 크기에 맞출 때 사용합니다.
해상도가 가로 500px크기인 모니터가 있다고 할 때 태그 가로 길이를 500px로 하면 가로 길에 딱 맞습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>percent</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
div{width:500px;height:30px;background:skyblue}
</style>
</head>
<body>
<div></div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
위 코드의 결과 - 500 크기의 창에서 실행

위 코드의 결과 - 520 크기의 창에서 실행

위 코드의 첫번째 결과 이미지에서는 가로 길이에 꽉차는 반면, 두번째 이미지에서는 길어진만큼 공백이 생깁니다.
하나의 코드로 위와 여러 화면에도 꽉차는 박스를 생성하려면 %단위를 사용합니다.
다음은 100%의 길이를 가진 박스입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>percent</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
div{width:100%;height:30px;background:skyblue}
</style>
</head>
<body>
<div></div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
위 코드의 결과


위와 같이 100%가 적용되어 어떠한 가로길이에도 대응합니다. %는 부모태그의 길이를 기준으로 하여 값을 산정합니다.
다음의 예제를 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>percent</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
.parent{width:500px;height:100px;background:skyblue}
.child{width:50%;height:50px;background:hotpink}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
위 코드의 결과

위와 같이 부모태그가 가진 크기를 기준으로 50%가 산정되어 크기를 가집니다.






