iOS
iOS SwiftUI - TextField 텍스트 입력공간
iOS SwiftUI - TextField 텍스트 입력공간
이 페이지는 개인공부 정리를 위한 영역입니다.
틀린정보가 있으면 알려주시기 바랍니다.
이번시간에는 텍스트필드를 만들겠습니다.
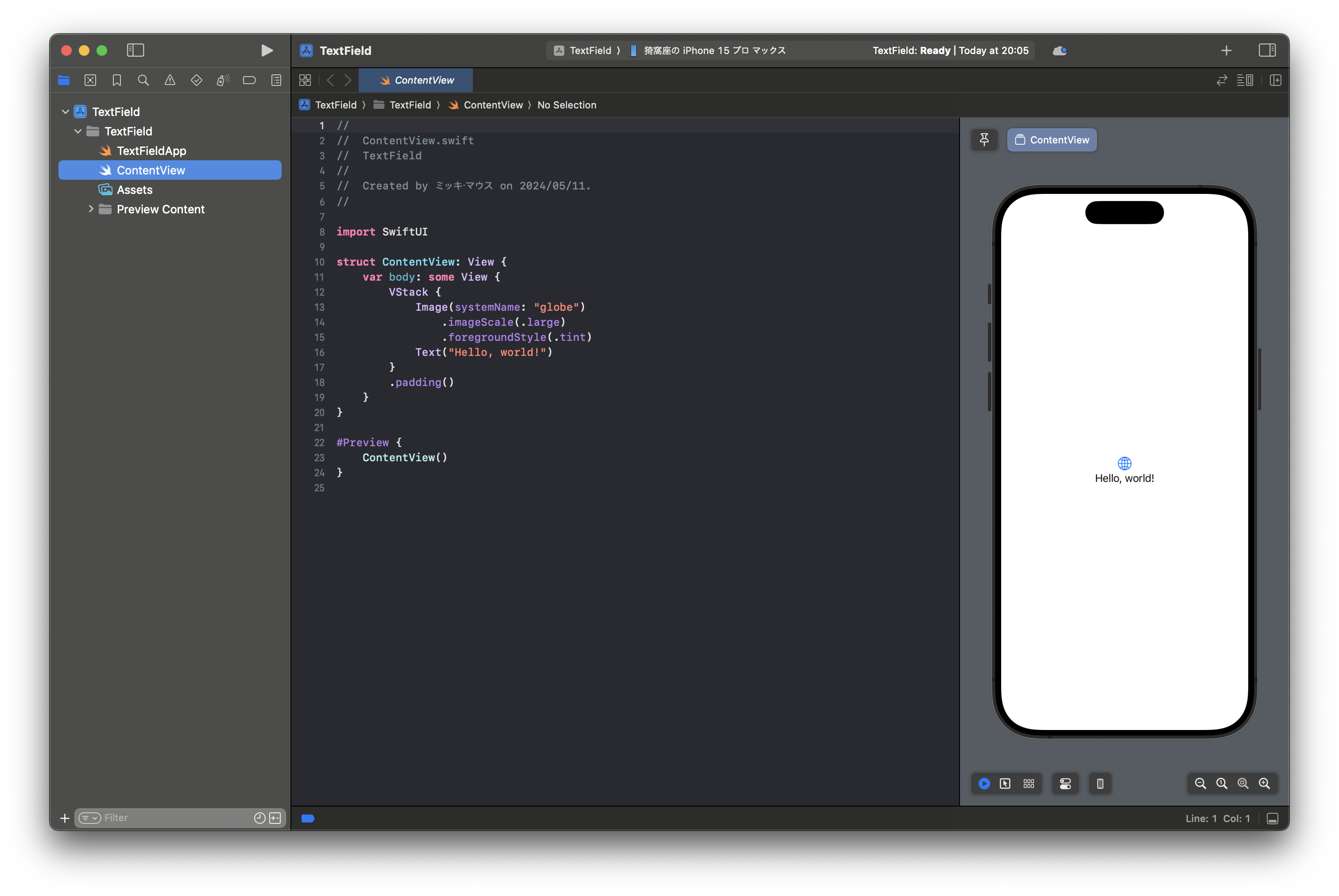
프로젝트를 생성하면 다음의 화면이 나타납니다.

위의 코드는 다음과 같이 구성되어있습니다.
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, world!")
}
.padding()
}
}
#Preview {
ContentView()
}
위 코드는 프로젝트를 생성하면 보이는 기본 코드입니다. 위 코드가 보여주는 결과는 다음과 같습니다.

코드를 보면
이 챕터의 마지막 페이지입니다.
제가 지금 다른곳에 정신이 팔려있는것 같습니다.
다음 강좌를 원하시면
아래의 요청하기 버튼을 눌러주세요.






