git
브랜치 생성하기
브랜치 생성하기

이번에는 브랜치에 대해서 알아보겠습니다.
깃에는 브랜치라는 개념이 있습니다.
우리는 기본적으로 Master 브랜치를 사용하고 있습니다.
무조건 이 브랜치는 기본적으로 있고 이 브랜치가 선택되어져있습니다.
그래서 우리가 명령어를 사용할 때 origin master를 사용할 때 그 master가 이 master브랜치를 의미하는것이었습니다.
지금 핑크코딩 사이트에는 커뮤니티 기능이 없습니다.
그래서 핑크코딩 사이트에 커뮤니티 기능을 넣으려고합니다.
하지만 커뮤니티 기능이 뚝딱 만들어지지 않습니다. 몇 일, 몇 주, 몇 달이 걸릴수도 있지요.
그래서 현재 핑크코딩 프로젝트를 하나 본떠서 그 본 뜬 곳에서만 커뮤니티기능을 만들고 나중에 테스팅이 다 끝나면 Master브랜치에 합칠 수 있습니다.
또한 디자인을 잘하는 친구에게 핑크코딩 사이트에 대한 디자인을 요청한다면 그 친구를 깃허브를 사용할 수 있는 사용자에 추가하고 디자인 작업을 위한 브랜치를 하나 만들고 그 디자인 작업을 그 브랜치에서 할 수 있게 합니다.
자 그러면 브랜치를 하나 만듭시다.
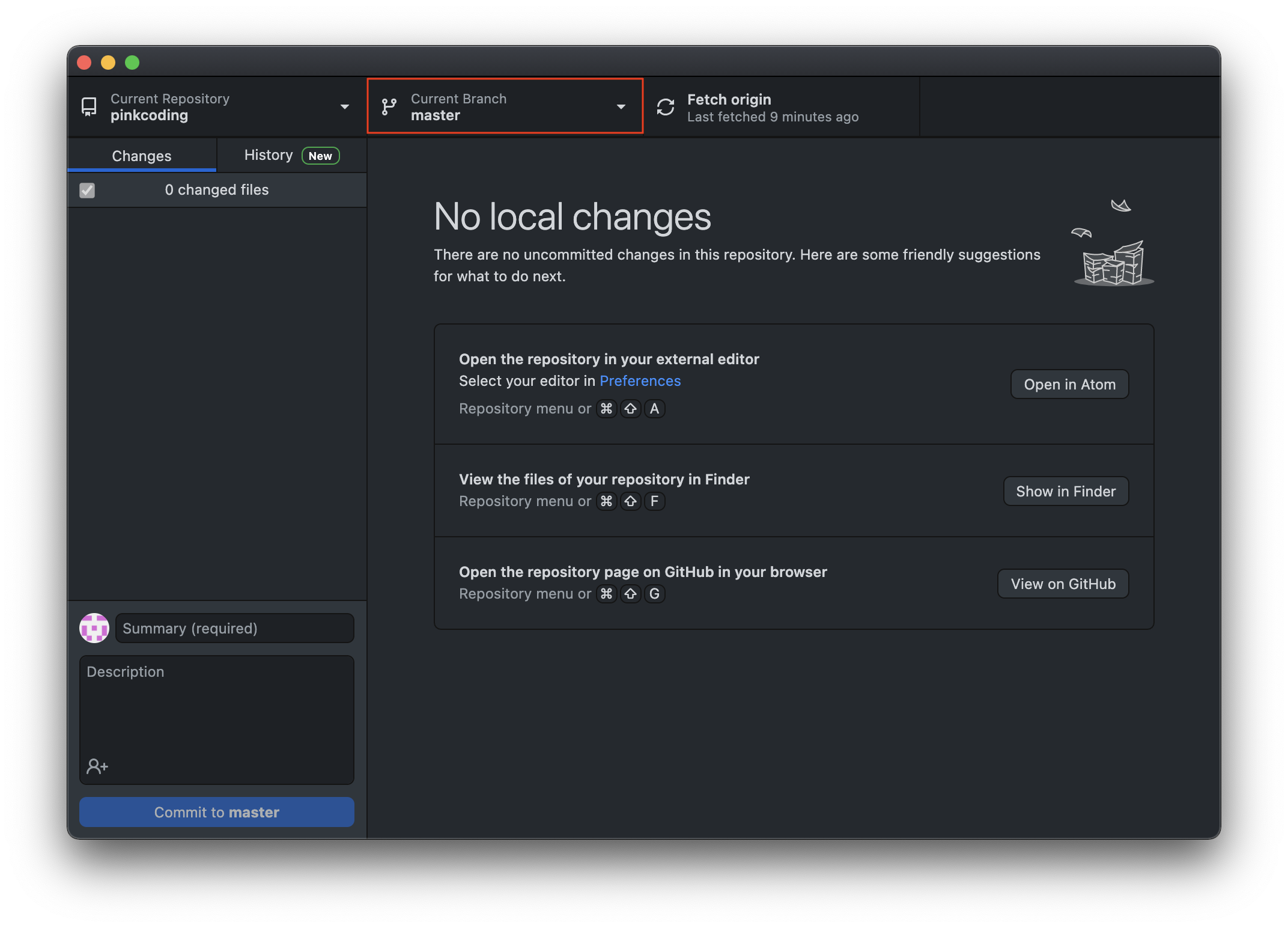
깃허브 데스크탑 화면에서 상단의 두번째(아래 이미지의 빨간박스)에 Current Branch master가 보입니다.

Current master는 현재의 브랜치가 master브랜치라는 의미지요.
그럼 브랜치를 하나 만들어봅시다.
위의 이미지에서 빨간박스 영역을 눌러주세요.
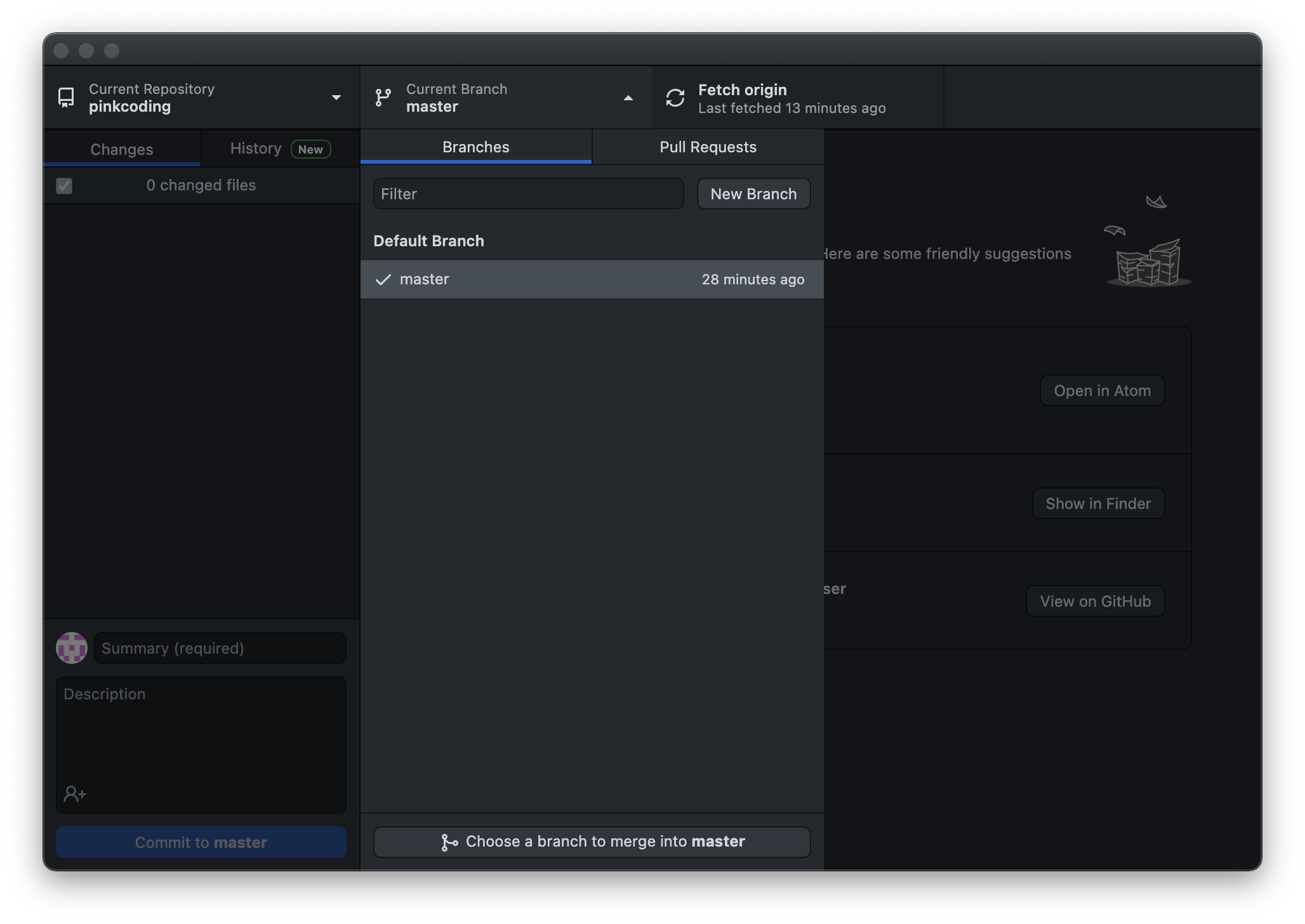
아래의 화면이 나타납니다.

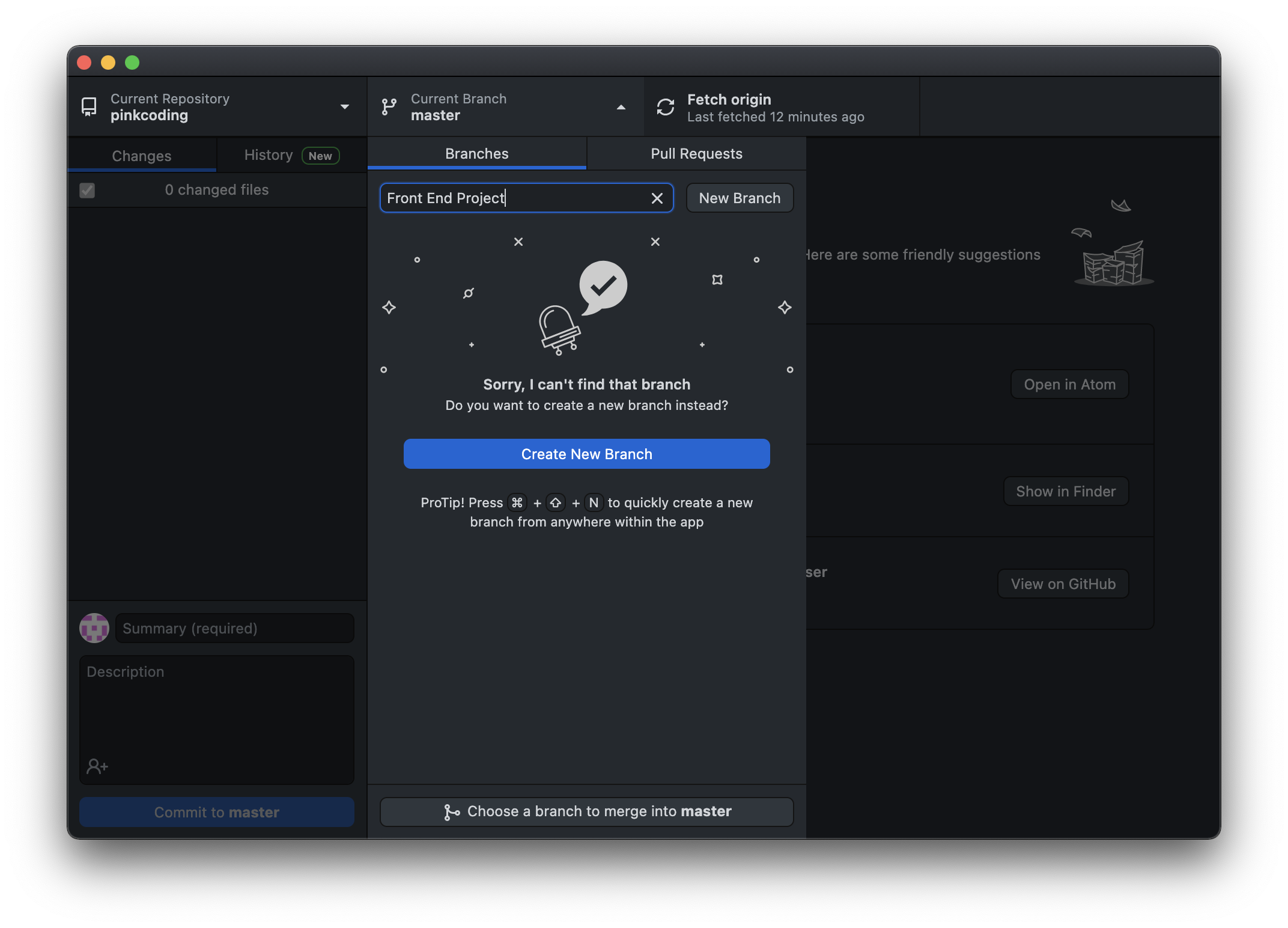
Front End Project를 적습니다.
Create New Branch를 누릅니다.

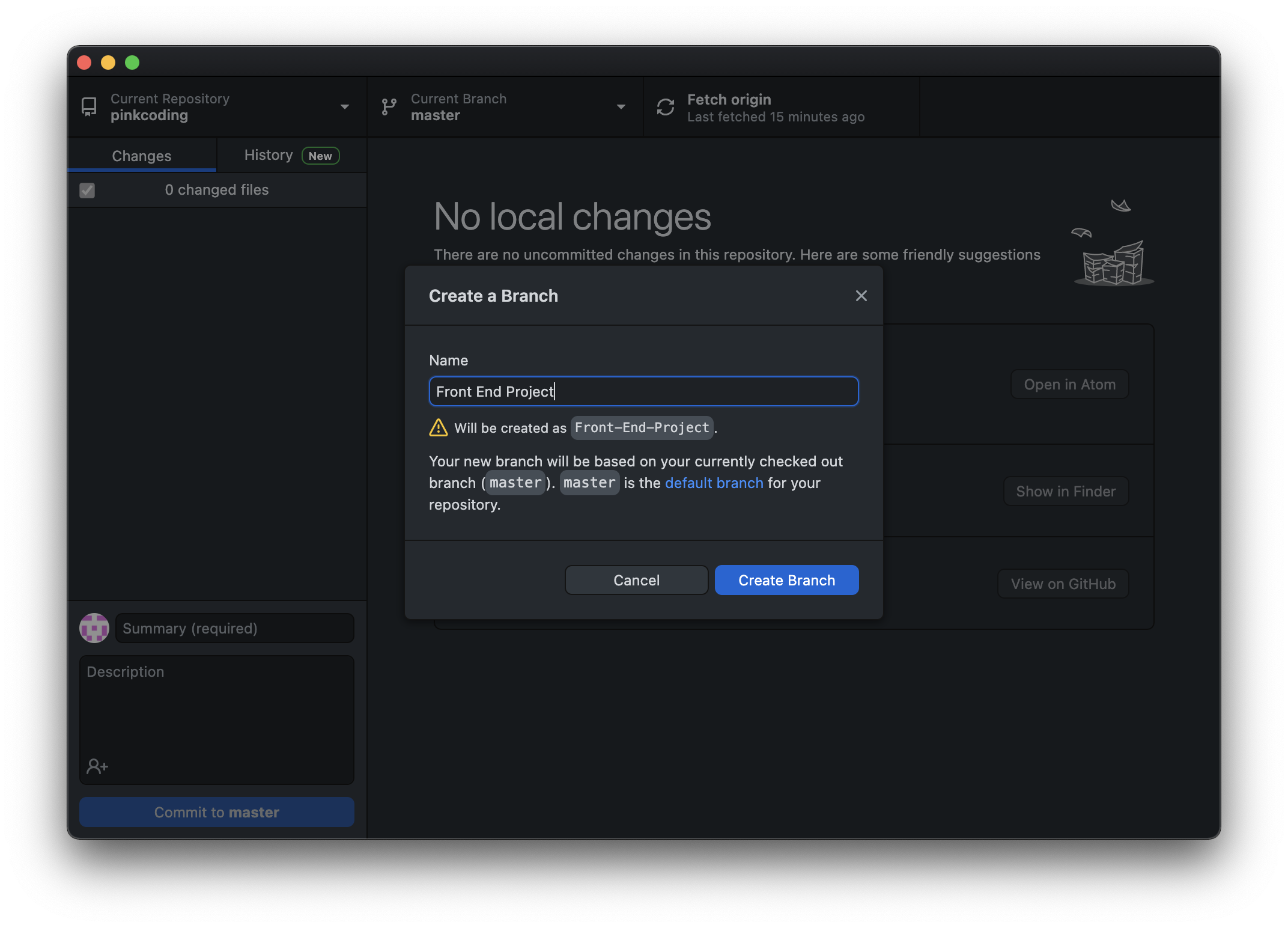
Create Branch를 누릅니다.

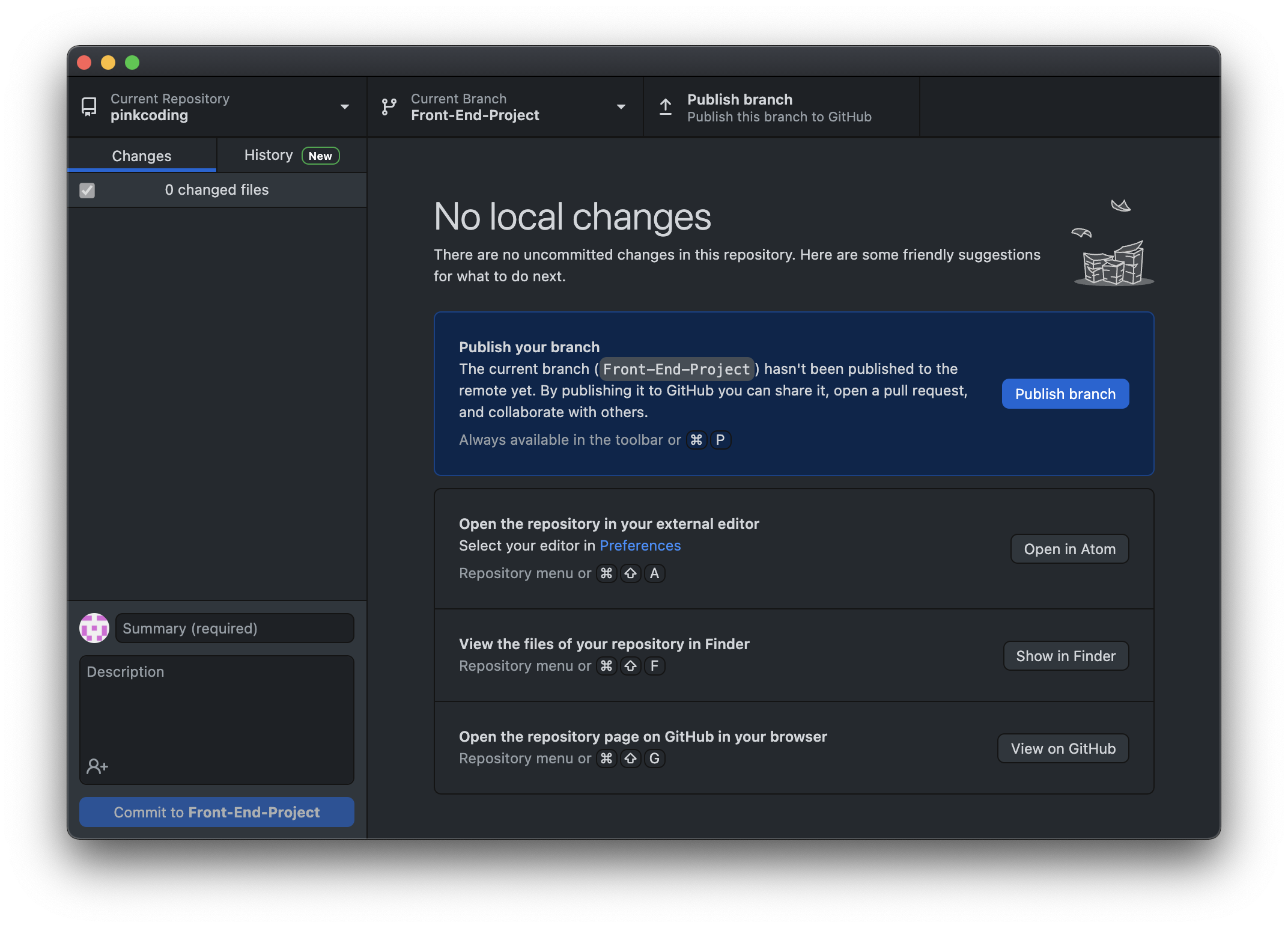
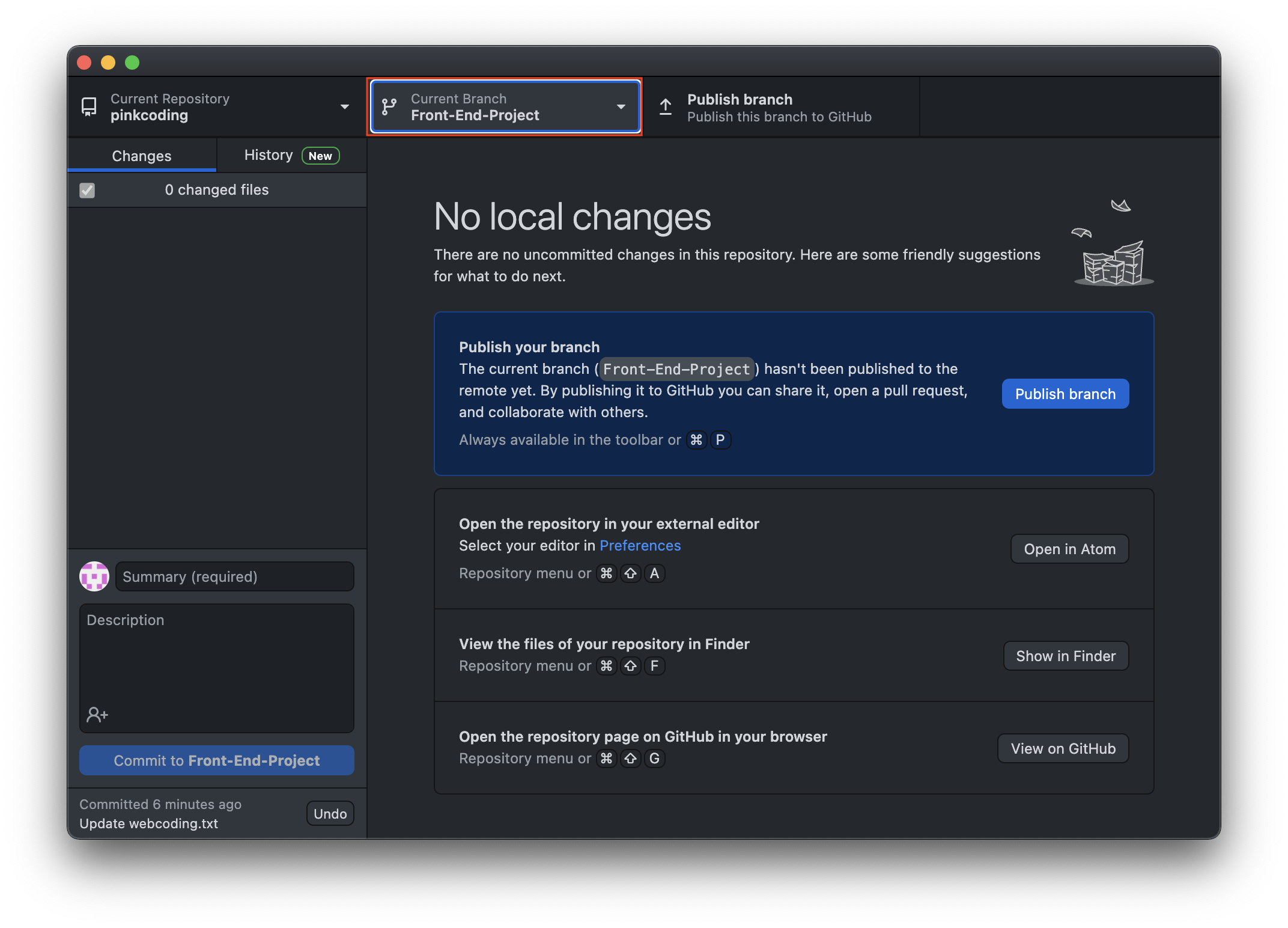
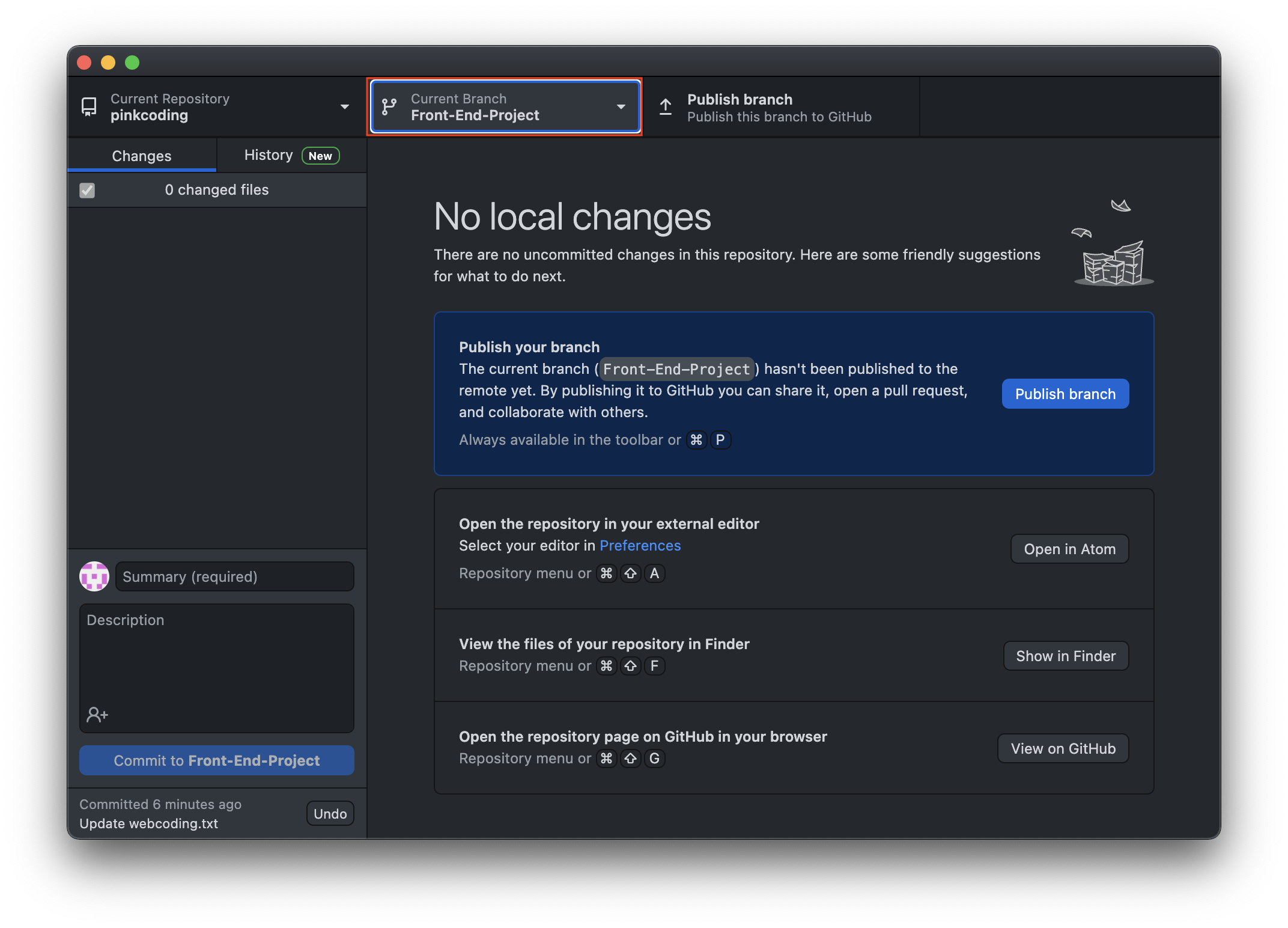
깃허브 데스크탑 상단을 보면 아래의 이미지와 같이 Current Branch가 적혀있습니다.

즉, 지금은 master 브랜치가 아닌 Front-End-Project입니다.
브랜치명은 공백을 허용하지 않아서 공백이 -로 변경되었습니다.
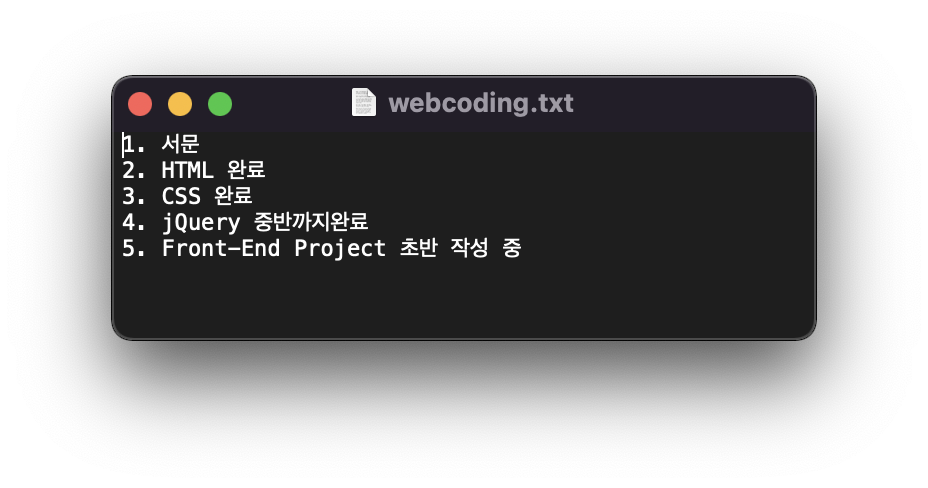
그럼 지금 상태에서 pinkcoding폴더에 있는 webcoding.txt파일을 열어봅시다.

그리고 다음의 내용을 적습니다.
5. Front-End Project 초반 작성 중

저장하고 메모장을 닫습니다.
현재 브랜치는 Front-End-Project이므로 변경된 사항은 Front-End-Project에서만 적용됩니다.
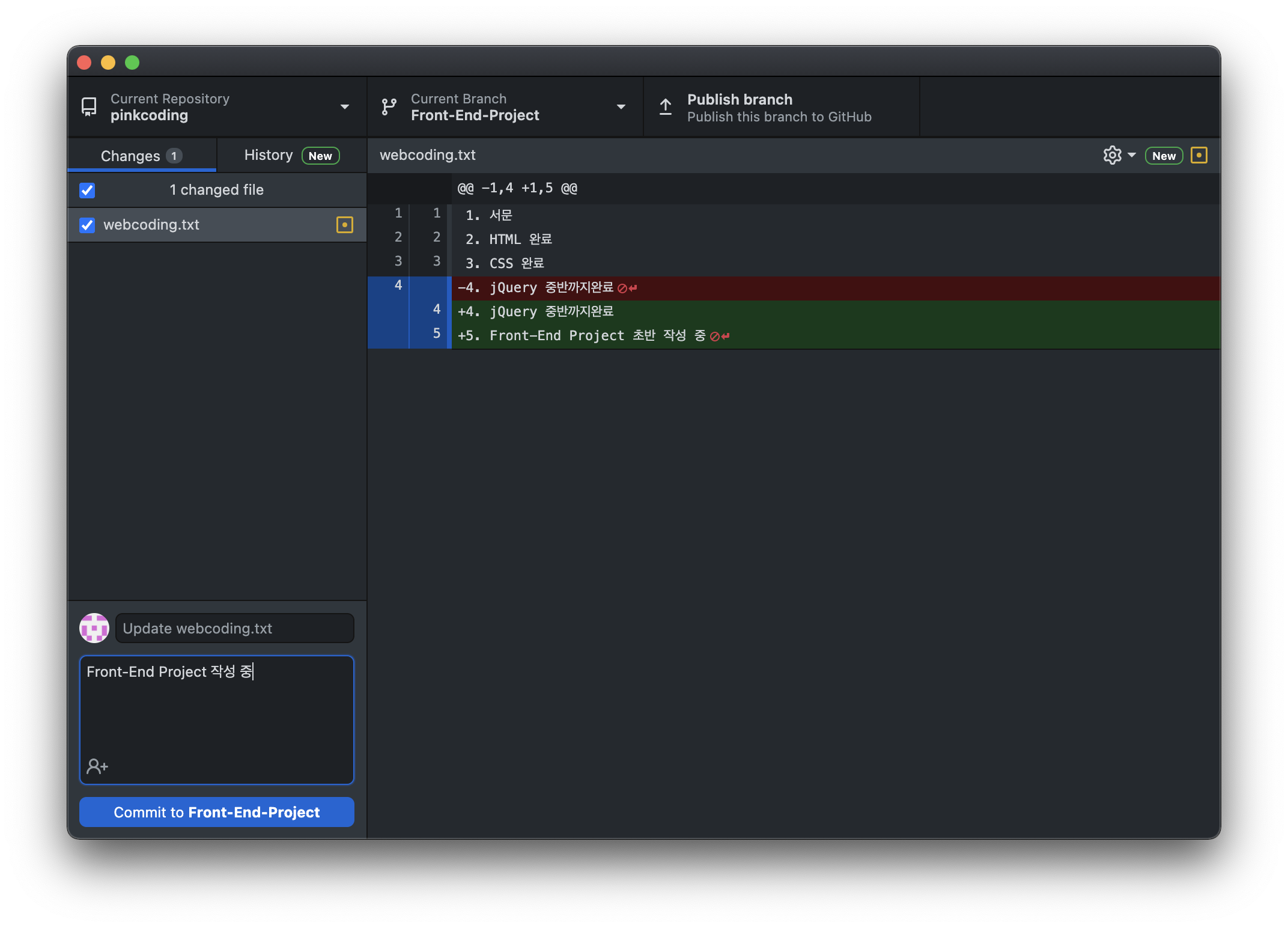
그럼 Commit합니다.
커밋내용은 다음과 같이 작성합니다.
Front-End Project 작성 중

Commit to Front-End-Project를 누릅니다.
깃허브 데스크탑에서 브랜치를 master로 변경하겠습니다.
브랜치를 변경하는 것을 체크아웃(checkout)이라고 부릅니다.

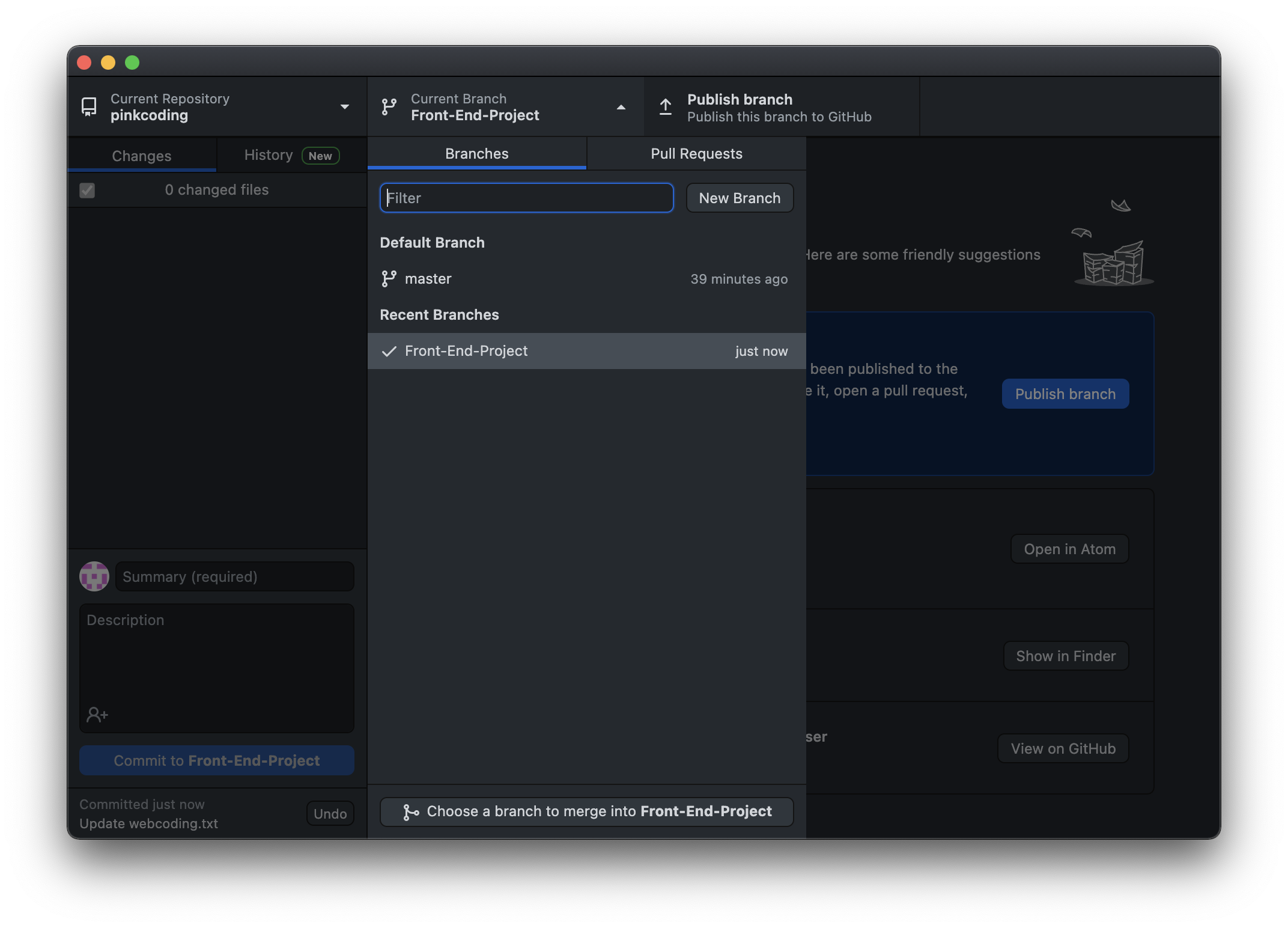
위의 이미지의 브랜치 영역을 누릅니다.
master를 선택합니다.(위 이미지의 빨간색 박스)
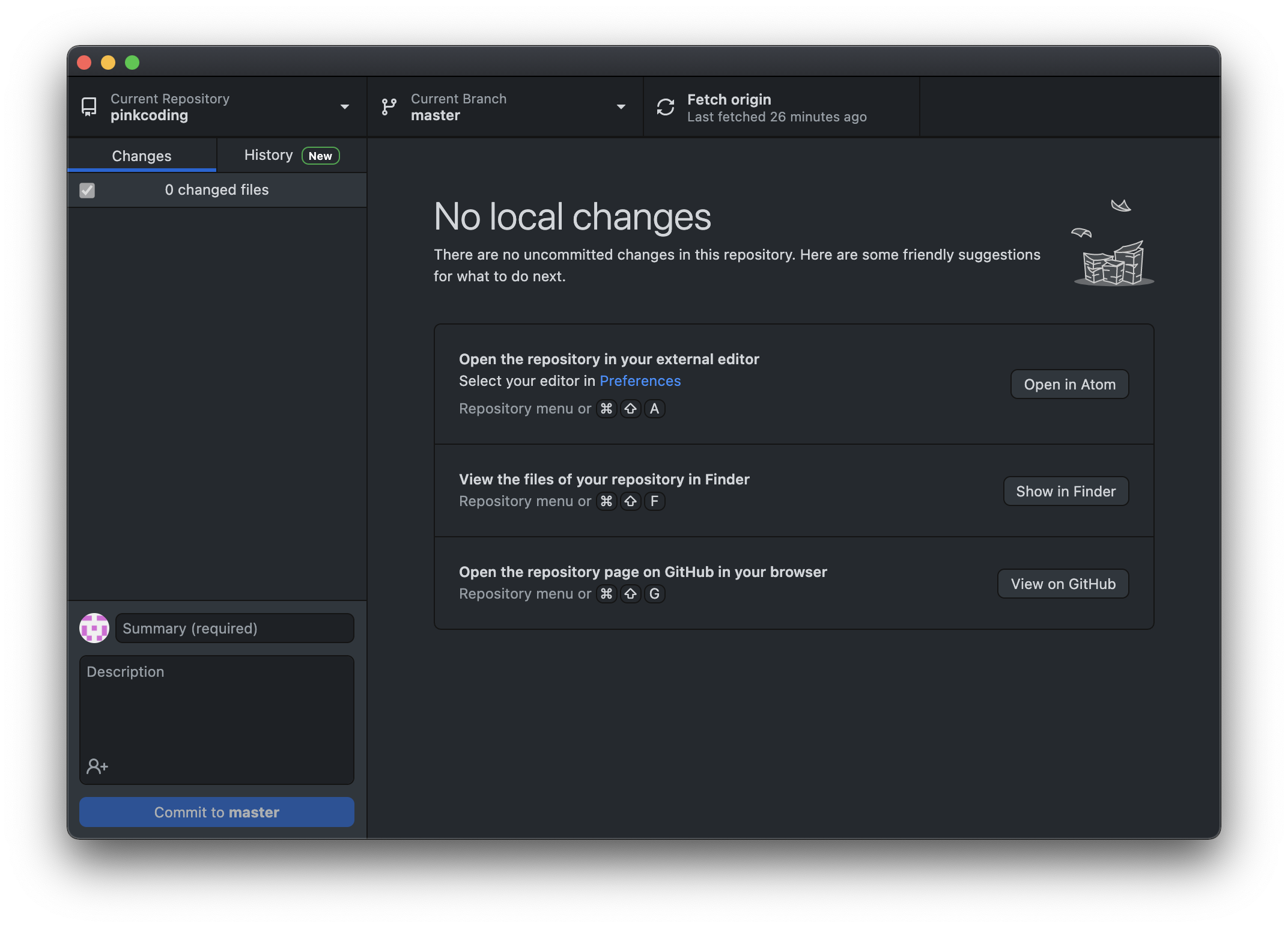
아래의 이미지가 보입니다.(빨간박스처럼 master로 변경되었는지 잘 확인합니다.)

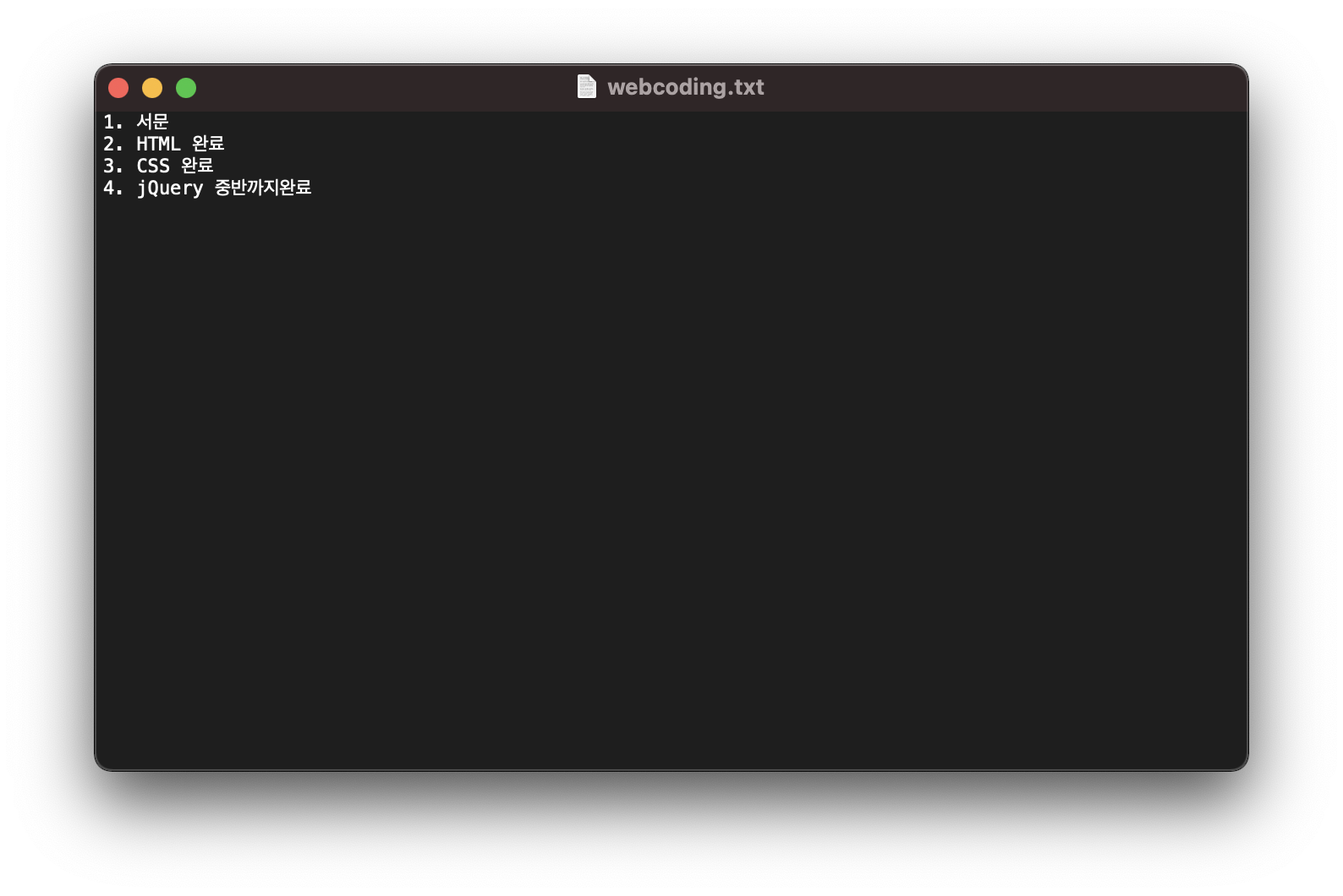
그럼 다시 webcoding.txt파일을 열면...

어떤가요? 우리가 Front-End-Project브랜치에서 한 작업은 없습니다. master브랜치로 왔기 때문입니다.
master브랜치에서 했던 작업이 나타납니다.
브랜치의 개념이 이해가시나요??
우리가 다시 Front-End-Project브랜치로 이동 후 webcoding.txt파일을 열면 작성한 내용이 다시 나타납니다.
그럼 확인해봅시다.
그럼 다시 Font-End-Project로 돌아갑니다.

우리가 Front-End-Project에서 작성한 내용인 [5. Front-End Project 초반 작성 중]가 잘 보입니다.

이렇게 브랜치를 생성해서 다른 큰 작업은 다른 브랜치에서 작업을 할 수 있습니다.
그럼 다음시간에는 Front-End-Project브랜치를 master브랜치에 합쳐봅시다.






