HTML
파일 전송 폼 만들기
input 태그의 type 속성의 값 : file
form 태그내에서 가장 많이 사용되는 태그로 input태그가 있습니다.
input태그는 type속성의 값에 따라 여러 기능을 수행합니다.
오늘은 서버에 파일을 업로드하는 폼을 생성하는 방법에 대해 알아보겠습니다.
물론 이 기능도 서버 프로그래밍인 PHP를 알아야하며, 이 강좌에서는 단순히 파일을 업로드하는 폼을 만들기만 합니다.
input태그의 type속성의 값으로 file을 사용합니다.
input태그의 type속성에 file적용 방법
<input type='file' name='' />
일반 적인 테스트 들만 전송시에는 form태그를 아래와 같은 형태로 사용합니다.
<form name="이 폼의 이름" action="이 데이터들을 받을 파일" method="전송방식"> </form>
하지만 파일을 전송하는 폼이라면 form태그에 다음의 속성을 사용합니다.
enctype="multipart/form-data"
enctype는 해당 폼태그의 데이터를 인코딩하는 방식을 지정하는 속성입니다.
"multipart/form-data"는 전체 데이터를 인코딩 하지 않음을 의미합니다.
파일 전송시가 아니라면 위의 속성은 사용하지 않습니다.
그럼 코드를 통해 어떠한 형태가 나오는지 볼까요?
많이 봤을거에요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 reset</title>
</head>
<body>
<form name="이 폼의 이름" action="이 데이터들을 받을 파일" method="post" enctype="multipart/form-data">
<input type='file' name='' />
</form>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.
파일 전송시에는 method속성의 값은 post를 사용합니다.
처음에는 다음의 화면이 나타납니다.

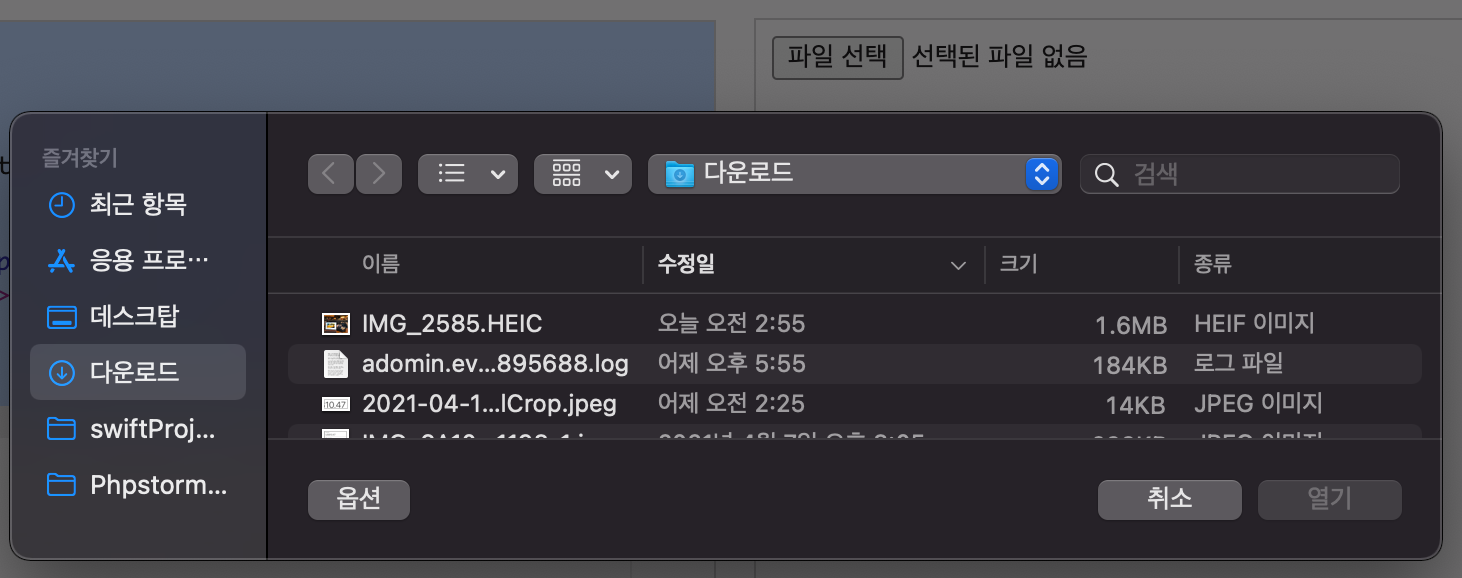
파일 선택을 누르면 파일 선택 창이 뜨며

파일 선택을 선택하면 다음과 같이 선택한 파일명이 표시됩니다.

여기서 단점도 있습니다.
단점은 여러개의 파일을 선택할 수 없습니다.
1개의 파일만 선택이 가능하죠.
다음시간에는 여러개의 파일을 선택하는 방법에 대해 알아보겠습니다.






