HTML
리스트 태그
리스트 태그와 링크태그에 대해서 배워 봅시다 ^-^
우리가 웹사이트를 돌아다니면서 메뉴등을 보게 되는데요. 그러한 메뉴들은
대부분 리스트 태그로 만들어 졌답니다.
리스트 태그는 번호가 없는 형태가 있고, 번호가 있는 형태가 있습니다. 번호가 없는 경우는 아래의 <ul>로 시작하고요.
ul, ol, li태그 사용 방법
<ul>
<li>내용1</li>
<li>내용1</li>
<li>내용1</li>
</ul>
번호가 있는 경우면은 <ol>로 시작합니다.
<ol>
<li>내용1</li>
<li>내용1</li>
<li>내용1</li>
</ol>
<li></li> 는 목록의 시작과 끝입니다.
<li>네이버</li> 이렇게 하면 메뉴는 네이버 하나만 나오구요
<li>네이버</li>
<li>다음</li>
이렇게 하면 메뉴는 목록은 네이버 와 다음 2개가 뜹니다 이런식으로
자신의 원하는 목록을 만들어 나가면 됩니다.
그럼 소스를 입력을 해보면서 실습을 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>리스트를 만들어 봅시다. </title>
</head>
<body>
<h2>리스트 만들기</h2><br />
<h3>번호가 없는 리스트</h3>
<ul>
<li>네이버</li>
<li>다음</li>
<li>네이트</li>
</ul>
<br />
<h3>번호가 있는 리스트</h3>
<ol>
<li>네이버</li>
<li>다음</li>
<li>네이트</li>
</ol>
</body>
</html>
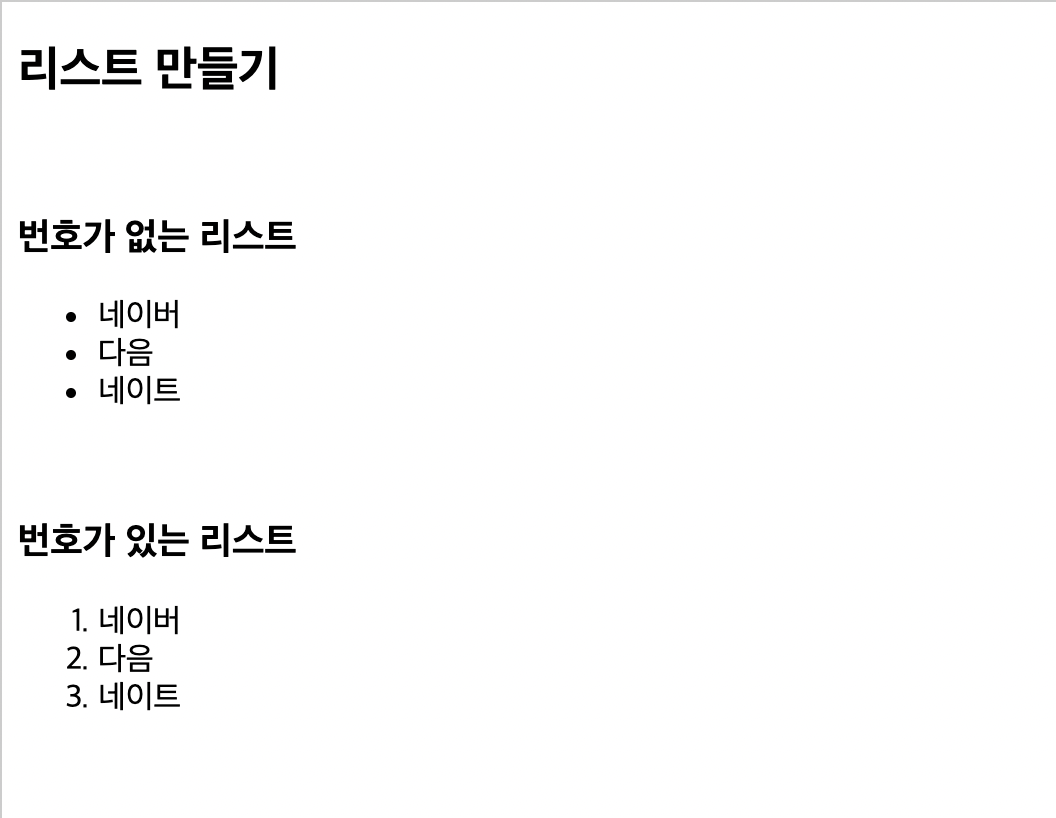
결과는 바로 아래에서 확인할 수 있습니다.
결과를 봅시다.

이번에는 하이퍼링크에 대해서 배워 봅시다.
하이퍼링크는 우리가 네이버등에서 뉴스를 클릭했을때 어딘가로 이동을 하죠,, 바로 그 기능인데요.
a태그 사용 방법
<a href="이동할 주소 입력">링크이름<a>
또한 파일을 다운로드 하는 링크를 만들수도 있습니다. 태그 안에 download라고 적어줍니다 다음과 같이요.
a태그 사용 방법
<a href="다운로드할 파일 경로와 파일명 입력" download>링크이름<a>
지금 해봅시다. ㅋ
하이퍼 링크 태그는 이것 입니다.
<a href="주소">링크를 거는 콘테츠 내용, 텍스트, 이미지등 </a>
그럼 우리는 위의 리스트 위에서 실습한 리스트 소스로 테스트를 해보도록 합시다. ^^
<li></li>태그 안에다가 하이퍼링크 태그를 넣을 거에요.!!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>하이퍼링크를 학습해보자.</title>
</head>
<body>
<h2>하이퍼 링크</h2><br />
<ul>
<li><a href="http://www.naver.com">네이버</a></li>
<li><a href="http://www.daum.net">다음</a></li>
<li><a href="http://www.nate.com">네이트</a></li>
</ul>
</body>
</html>
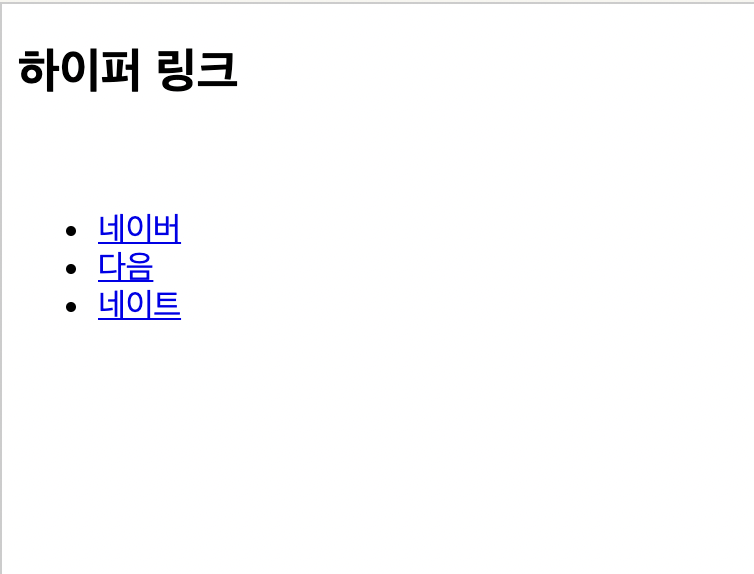
결과는 바로 아래에서 확인할 수 있습니다.
위의 소스를 테스트 해보시고 네이버 다음 네이트 등을 눌러 보시기 바랍니다. ^^

위의 샘플에서 링크를 눌러 보면 자신이 현재 보고 있는 웹브라우저에서 바로 이동을 하죠?
그럼 새창이 열리고 그곳에서 원하는 페이지가 나오게 하는 방법을 알아봅시다.
바로 a태그 안에 target="_blank" 를 넣어 줍니다.
위의 소스에 그대로 타겟 블랭크만 넣어서 테스트 해볼까요?
아래처럼 소스를 작성해 주시구요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>하이퍼링크를 학습해보자.</title>
</head>
<body>
<h2>하이퍼 링크</h2><br />
<ul>
<li><a href="http://www.naver.com" target="_blank">네이버</a></li>
<li><a href="http://www.daum.net" target="_blank">다음</a></li>
<li><a href="http://www.nate.com" target="_blank">네이트</a></li>
</ul>
</body>
</html>
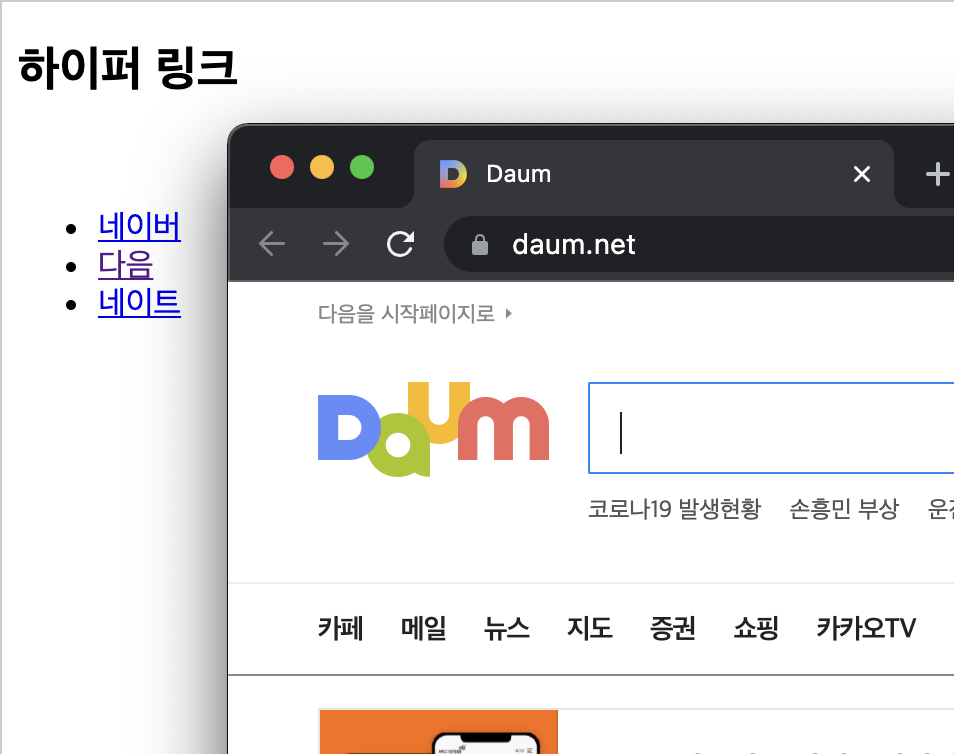
결과는 바로 아래에서 확인할 수 있습니다.
테스트 해봅시다. ^^

위처럼 네이버가 따로 창에 뜹니당.
다음은 이미지를 다운로드하는 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>핑크코딩 마스코트 다운로드.</title>
</head>
<body>
<a href="http://www.pinkcoding.co.kr/material/internal/images/main/happyCatHeader.png" download>이미지 다운로드<a>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
그럼 이번강좌는 여기까지 하고 다음에 또 봅시당 다음 강좌에서는 이미지를 띄어봅시다. ^^






