Dart
toList 리스트 변환
toList 리스트 변환
toList는 데이터를 리스트로 반환해야할 때 사용합니다.
예를 들어 where()를 반환받은 데이터를 변수에 리스트로 대입할 때 사용합니다.
이유는 where()는 해당 값을 리스트로 반환하지 않기 때문입니다.
where()이 반환한 값 보기
그럼 예제를 통해 알아볼게요.
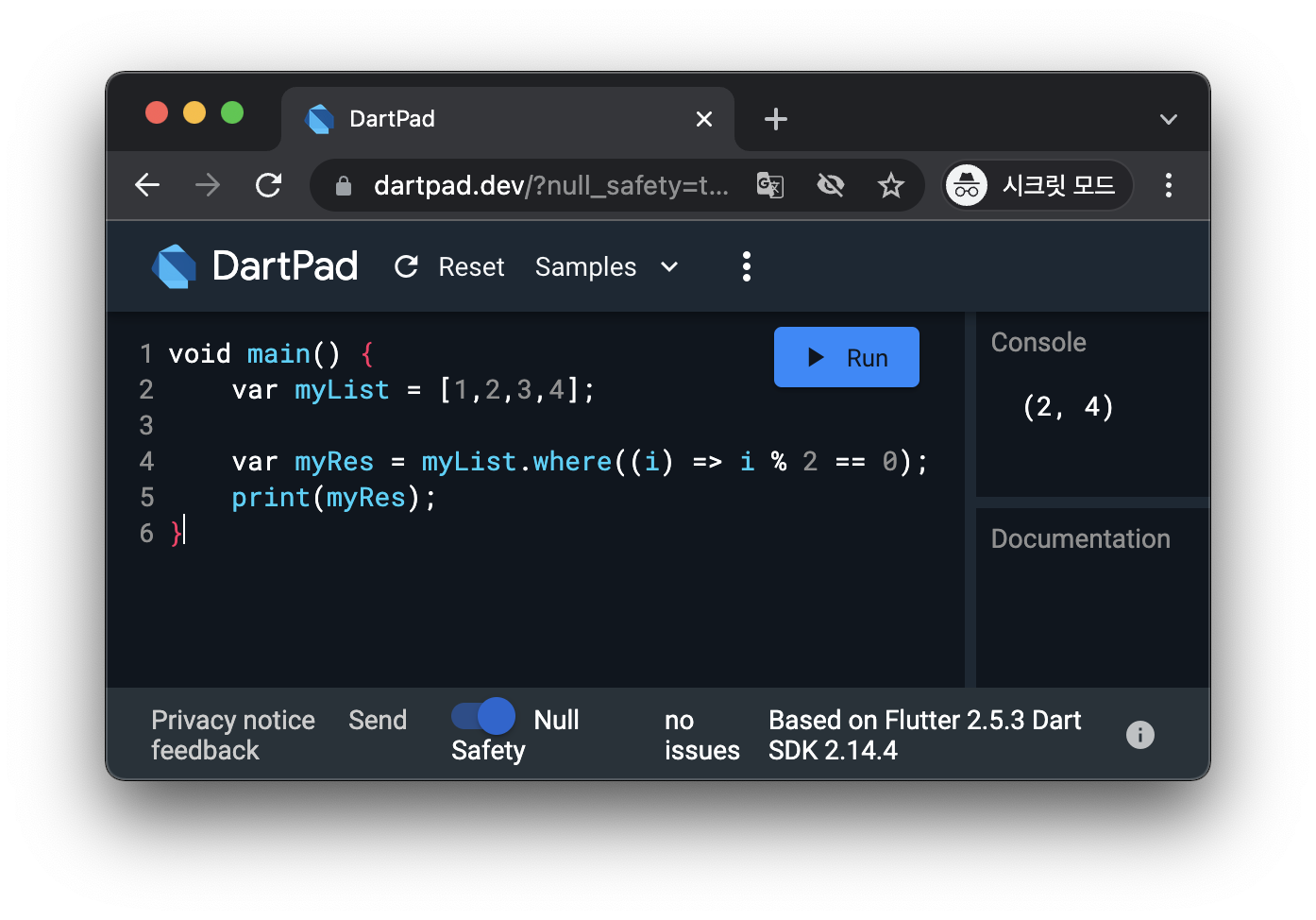
void main() {
var myList = [1,2,3,4];
var myRes = myList.where((i) => i % 2 == 0);
print(myRes);
}
결과는 바로 아래에서 확인할 수 있습니다.

자, 값이 (2, 4) 이렇게 나타납니다.
이것은 String나 int가 아닙니다.
void main() {
var myList = [1,2,3,4];
var myRes = myList.where((i) => i % 2 == 0);
print(myRes is Iterable);
}
결과는 바로 아래에서 확인할 수 있습니다.

Iterable라는 데이터형입니다.
자세한 내용은 다음과 같습니다.
Iterable그러므로 where()가 반환한 이 데이터를 변수 myRes에 리스트로 대입할 때는 toList()를 사용합니다.
toList() 사용방법
사용방법은 매우간단합니다. where식에 .toList()를 붙여줍니다.
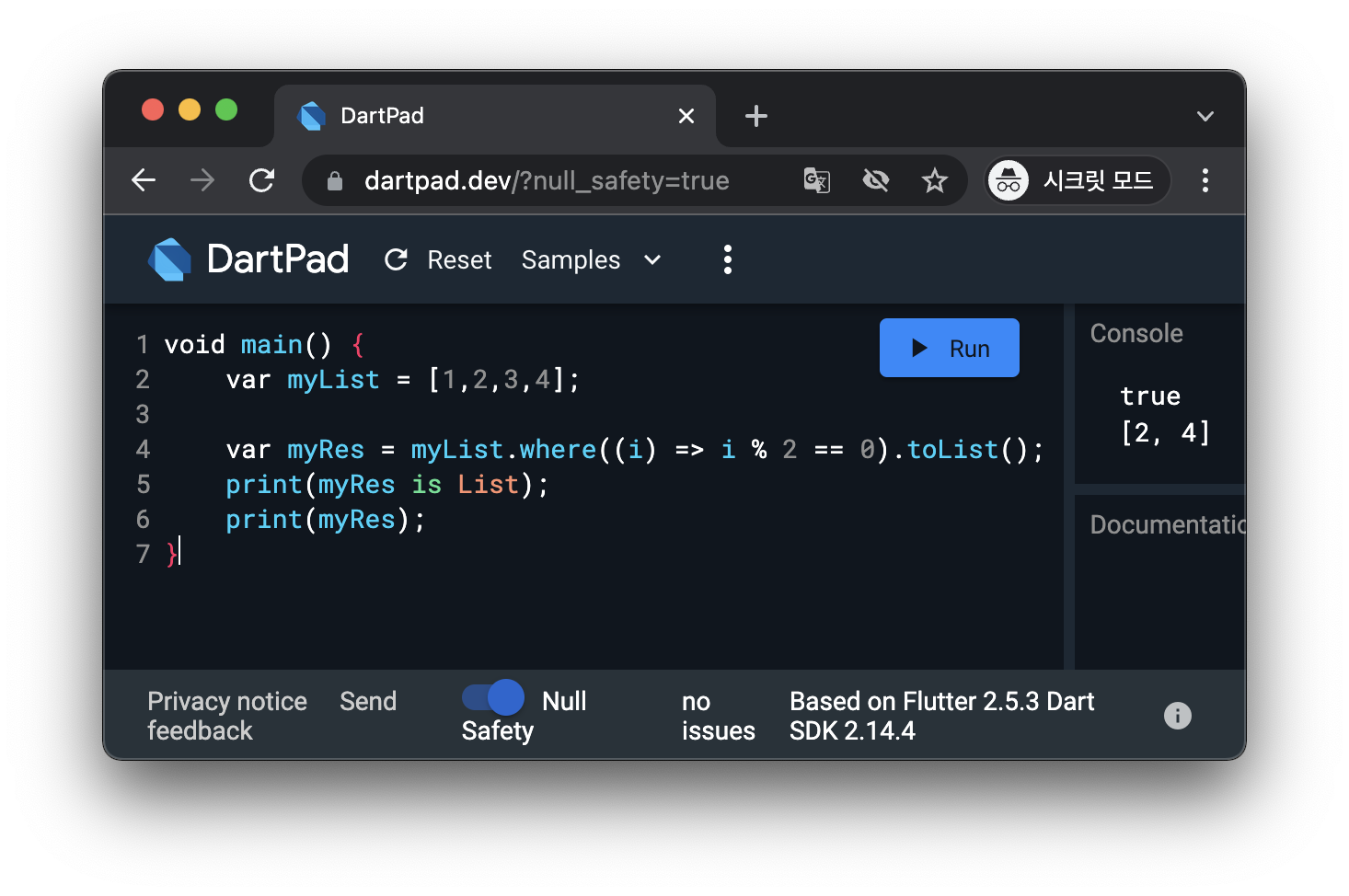
void main() {
var myList = [1,2,3,4];
var myRes = myList.where((i) => i % 2 == 0).toList();
print(myRes is List);
print(myRes);
}
결과는 바로 아래에서 확인할 수 있습니다.

데이터형이 List인지 확인하니 true를 반환했고 데이터 값들을 보니 []로 감싸져있습니다.






