iOS
iOS SwiftUI - 기본코드 설명
iOS SwiftUI - 기본코드 설명
이 페이지는 개인공부 정리를 위한 영역입니다.
틀린정보가 있으면 알려주시기 바랍니다.
이번시간에는 텍스트필드를 만들겠습니다.
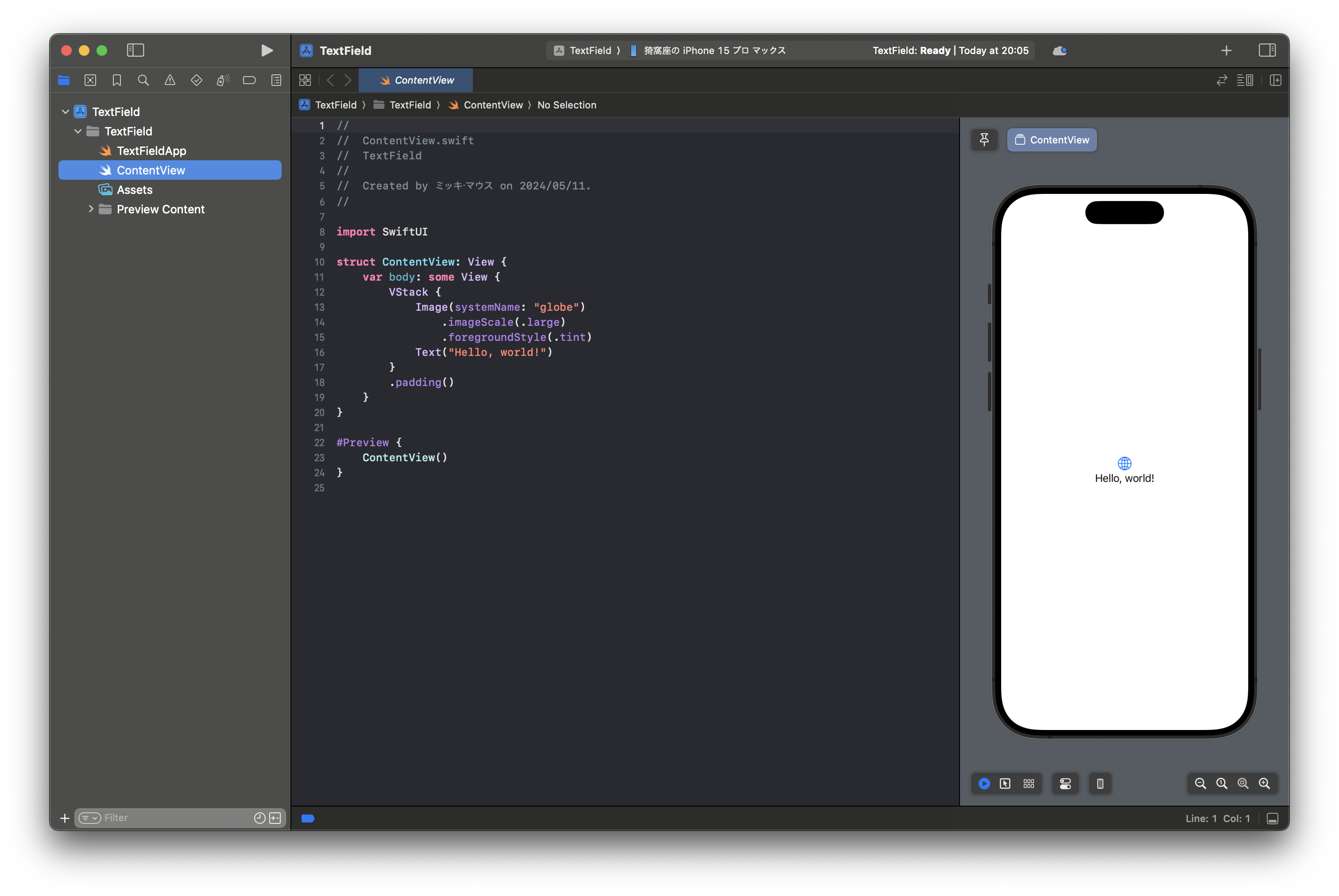
프로젝트를 생성하면 다음의 화면이 나타납니다.

위의 코드는 다음과 같이 구성되어있습니다.
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, world!")
}
.padding()
}
}
#Preview {
ContentView()
}
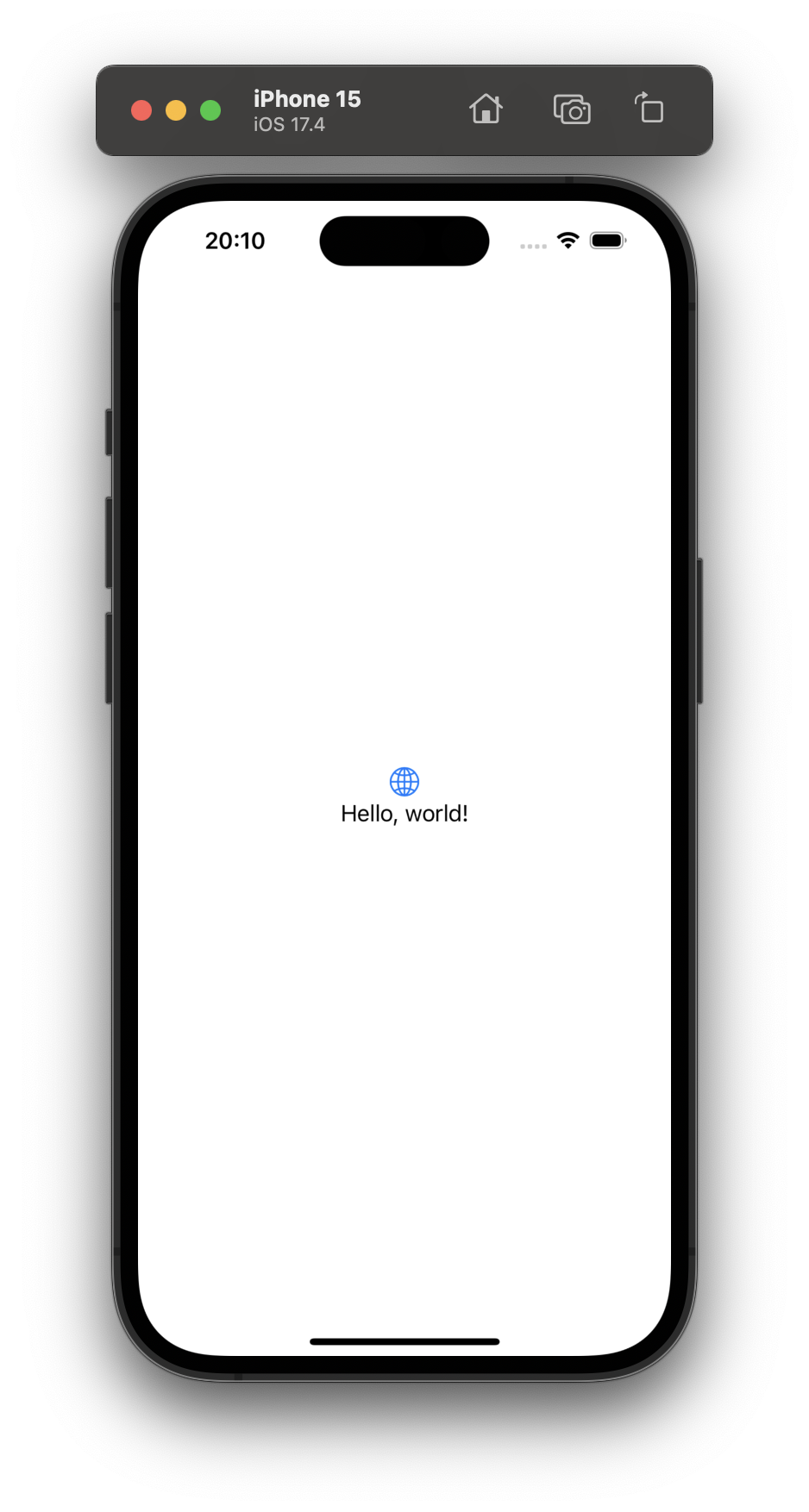
위 코드는 프로젝트를 생성하면 보이는 기본 코드입니다. 위 코드가 보여주는 결과는 다음과 같습니다.

코드를 보면 Image, Text, padding, foregroundStyle, imageScale등이 보입니다.
Image는 이미지를 보여주는 뷰입니다.
Text는 텍스트를 보여주는 뷰입니다.
.으로 시작하는 부분은 모디파이어라고 부르며 옵션을 지정합니다.
.padding()은 여백을 설정합니다.
VStack안에 있는 뷰들은 세로로 나열됩니다.
결과를 보면 이미지와 텍스트가 세로로 나열된 것을 알 수 있습니다.
var body: some View { 의 안에 있는 코드가 화면에 나타납니다.






