iOSApp-Storyboard
프로젝트 1 - 빈 값일 때 얼럿창 띄우기
프로젝트 1 - 빈 값일 때 얼럿창 띄우기
이번시간에는 Text Field의 값이 빈값일 때 alert창을 띄우는 방법에 대해 알아볼게요.
우선 if문을 사용해 Text Field의 값이 빈값인지를 확인해야합니다.
inputName 함수의 코드를 수정해 줄겁니다.
inputName 함수에 있는 다음의 코드를 수정합니다.
showName.text = myName.text!
위의 코드를 if문을 통해 공백이면 no name이라는 문구가 입력되도록 하겠습니다.
위의 코드를 아래의 코드로 변경합니다.
if myName.text == "" {
showName.text = "no name";
} else {
showName.text = myName.text!
}
그럼 inputName 함수의 코드는 다음과 같습니다.
@IBAction func inputName(_ sender: UIButton) {
if myName.text == "" {
showName.text = "no name";
} else {
showName.text = myName.text!
}
}
그럼 시뮬레이터를 실행해서 잘 작동하나 확인하겠습니다.
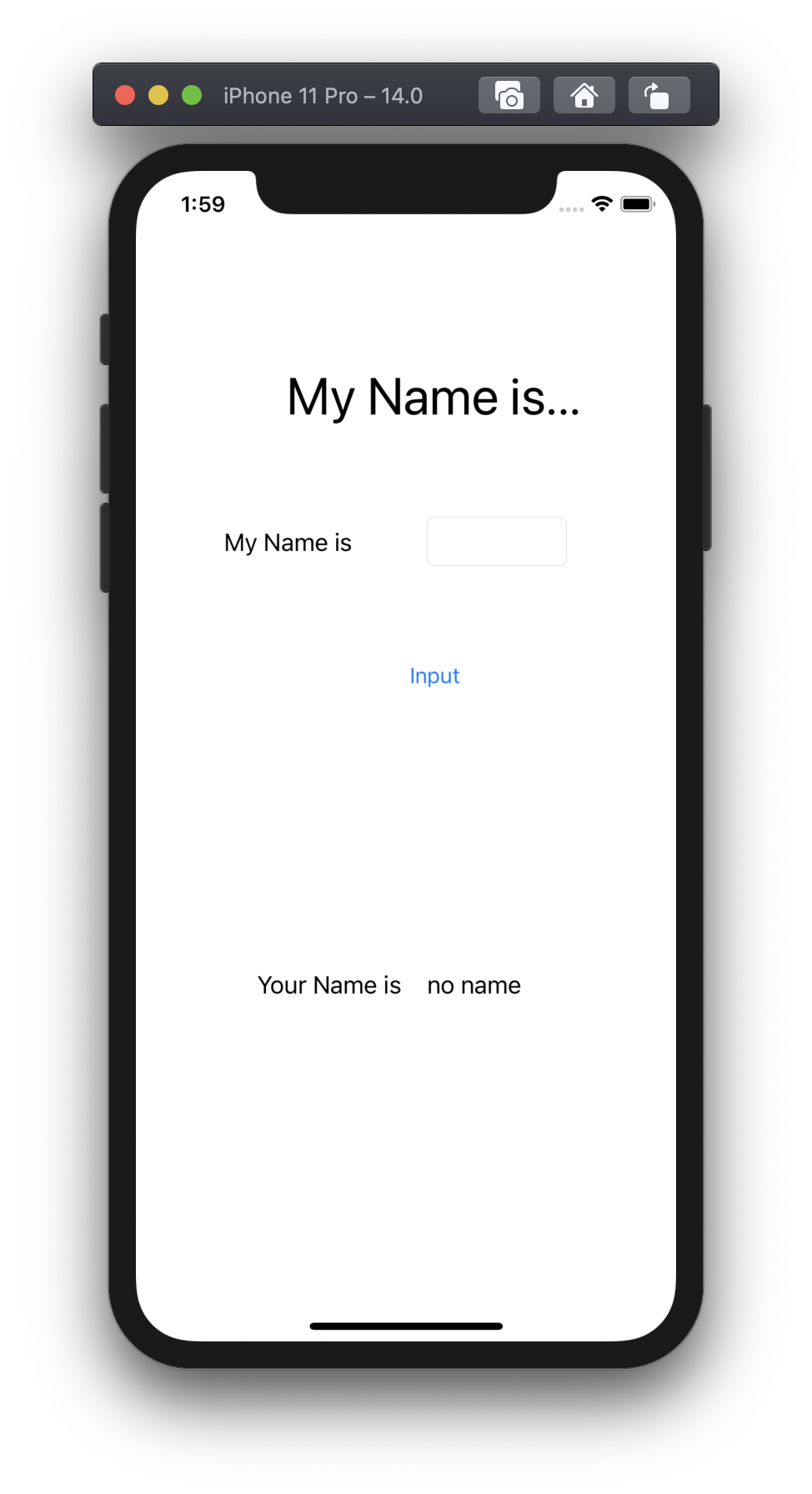
이름을 입력하지 않은 경우

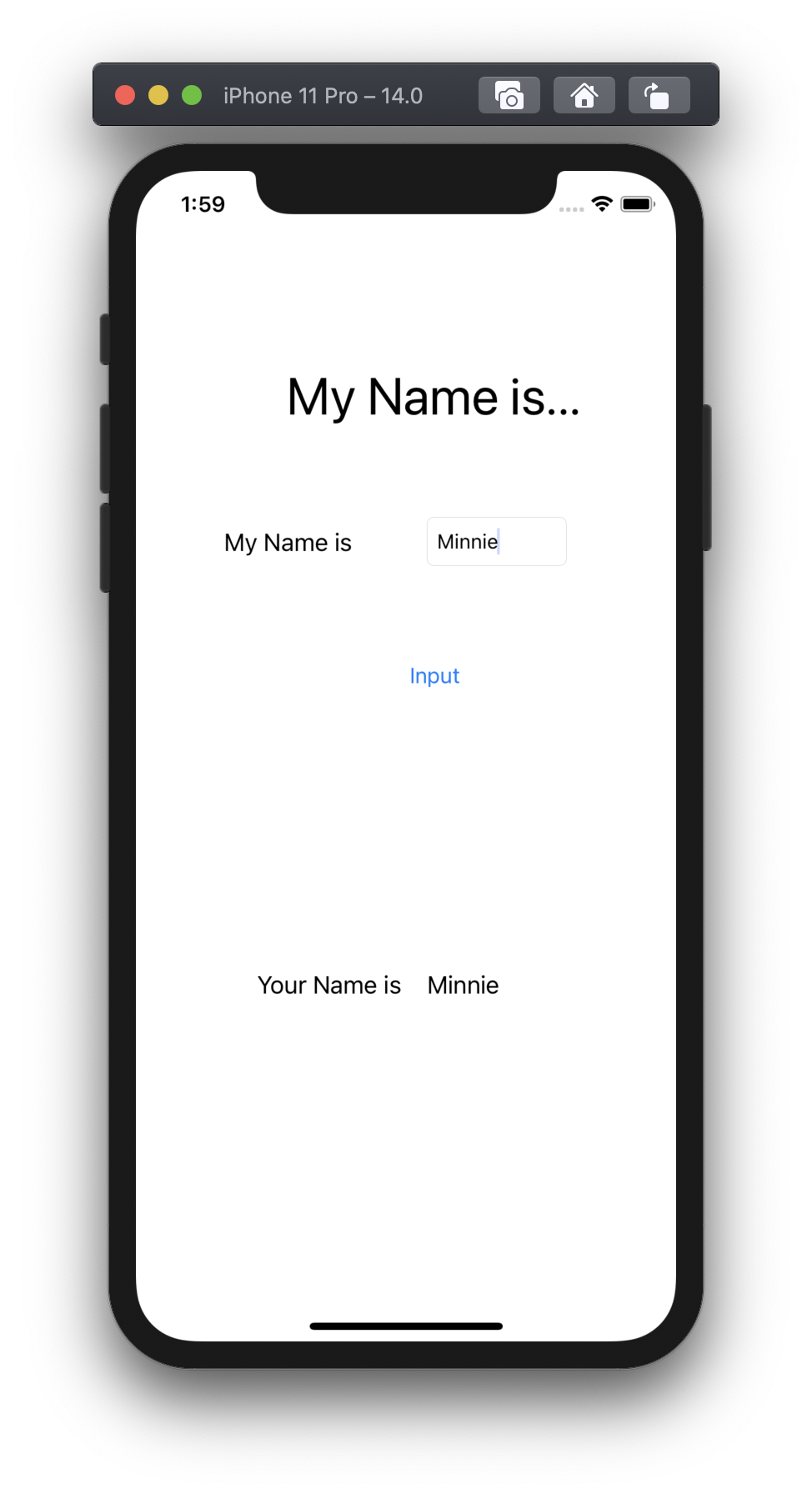
이름을 입력한 경우

잘 작동합니다.
그럼 여기까지 했으니 이제 이름을 입력하지 않은 경우에 alert창이 뜨게해보겠습니다.
우리가 앱을 사용하면서 앱이 잘 작동하지 않거나 오류가 발생하면 다음과 같이 alert창이 뜹니다.

alert창은 다음의 단계로 구성됩니다.
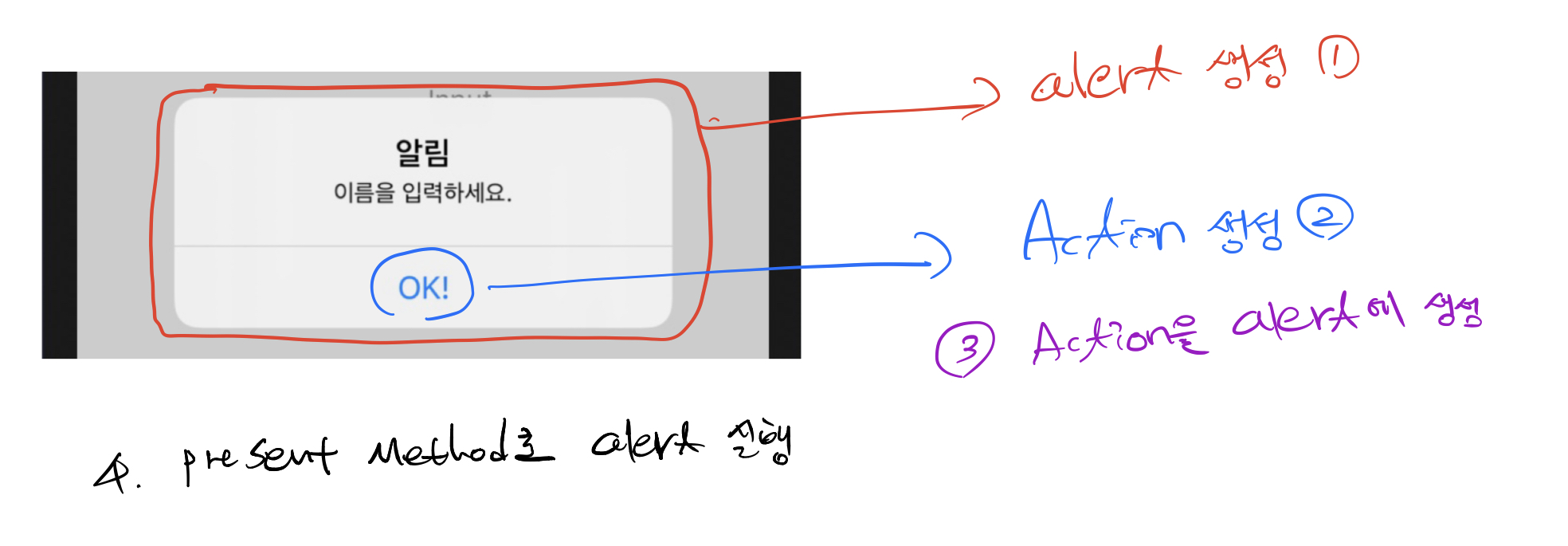
1. alert을 생성한다.
2. alert의 액션을 생성한다.
3. 생성한 액션을 alert에 추가한다.
4. present 함수를 통해 alert을 실행한다.
우리는 다음의 alert을 만듭니다.


그럼 먼저 alert창을 생성합니다.
let 얼럿창 상명 = UIAlertController(title: 얼럿창 제목, message: 얼럿창 내용, preferredStyle: UIAlertController.Style.alert)
위의 코드에서 let는 상수를 선언할 때 사용합니다.
변수는 한번 값을 대입한 후 다른 값을 또 대입할 수 있지만
상수는 한번 값을 대입하면 다른 값을 대입할 수 없습니다.
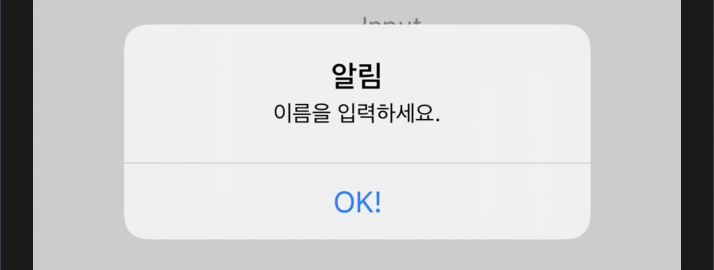
우리는 제목은 "알림", 내용은 "이름을 입력하세요." 로 합니다.
그럼 얼럿창을 생성하는 코드는 다음과 같습니다.
let noNameAlert = UIAlertController(title: "알림", message: "이름을 입력하세요.", preferredStyle: UIAlertController.Style.alert)
그럼 이번엔 Action을 만들겠습니다.
alert창의 OK! 부분을 만듭니다.
코드는 다음과 같습니다.
let 액션상수명 = UIAlertAction(title: 액션표시문구, style: UIAlertAction.Style.default, handler: nil)
우리는 OK! 액션을 만듭니다.
handler는 OK!를 누르면 할 행동을 지정합니다. 우리는 아무것도 하지 않습니다. 그러므로 nil을 사용합니다. nil은 null입니다.
그럼 코드는 다음과 같습니다.
let okAction = UIAlertAction(title: "OK!", style: UIAlertAction.Style.default, handler: nil)
그럼 다음은 alert에 액션을 추가하겠습니다.
alert에 Action을 추가하는 코드는 다음과 같습니다.
alert상수명.addAction(액션상수명)
그럼 코드는 다음과 같습니다.
noNameAlert.addAction(okAction)
마지막으로 present함수를 사용해 alert을 실행합니다.
present함수는 기존의 화면을 유지한 상태로 새로운 컨트롤러를 위에 표시할 때 사용하는 함수입니다.
코드는 다음과 같습니다.
present(alert상수명, animated: 애니메이션 효과, completion: nil)
completion는 alert이 실행된 후 실행할 기능을 적습니다. 우리는 아무것도 하지 않기 때문에 nil을 사용합니다.
그럼 최종코드는 다음과 같습니다.
present(noNameAlert, animated:true, completion: nil)
animated는 말로 설명하기가 애매해서 true를 적용했을 때와 하지 않았을 때를 녹화해서 올리겠습니다. 서서히 나타나는것과 갑자기 나타나는것의 느낌?
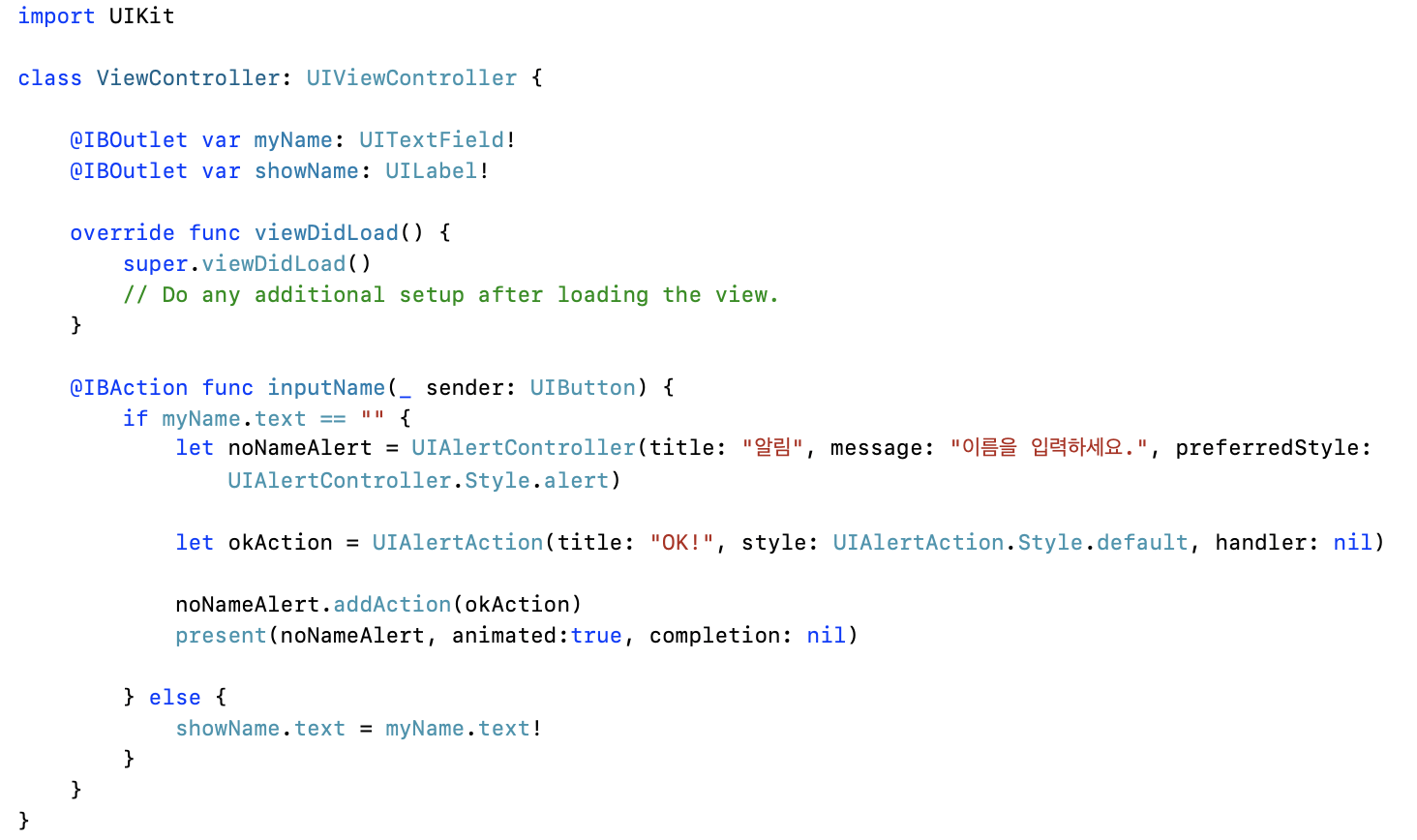
자 그럼 inputName함수의 최종코드는 다음과 같습니다.
@IBAction func inputName(_ sender: UIButton) {
if myName.text == "" {
let noNameAlert = UIAlertController(title: "알림", message: "이름을 입력하세요.", preferredStyle: UIAlertController.Style.alert)
let okAction = UIAlertAction(title: "OK!", style: UIAlertAction.Style.default, handler: nil)
noNameAlert.addAction(okAction)
present(noNameAlert, animated:true, completion: nil)
} else {
showName.text = myName.text!
}
}
전체 코드를 캡쳐해서 본다면 코드는 다음과 같습니다.

잘 작동하는지 시뮬레이터를 켜고 테스트 해봅시다.
먼저 이름을 입력하지 않고 Input버튼을 눌러보고 그 이후에는 이름을 입력하고 Input버튼을 눌러보세요.
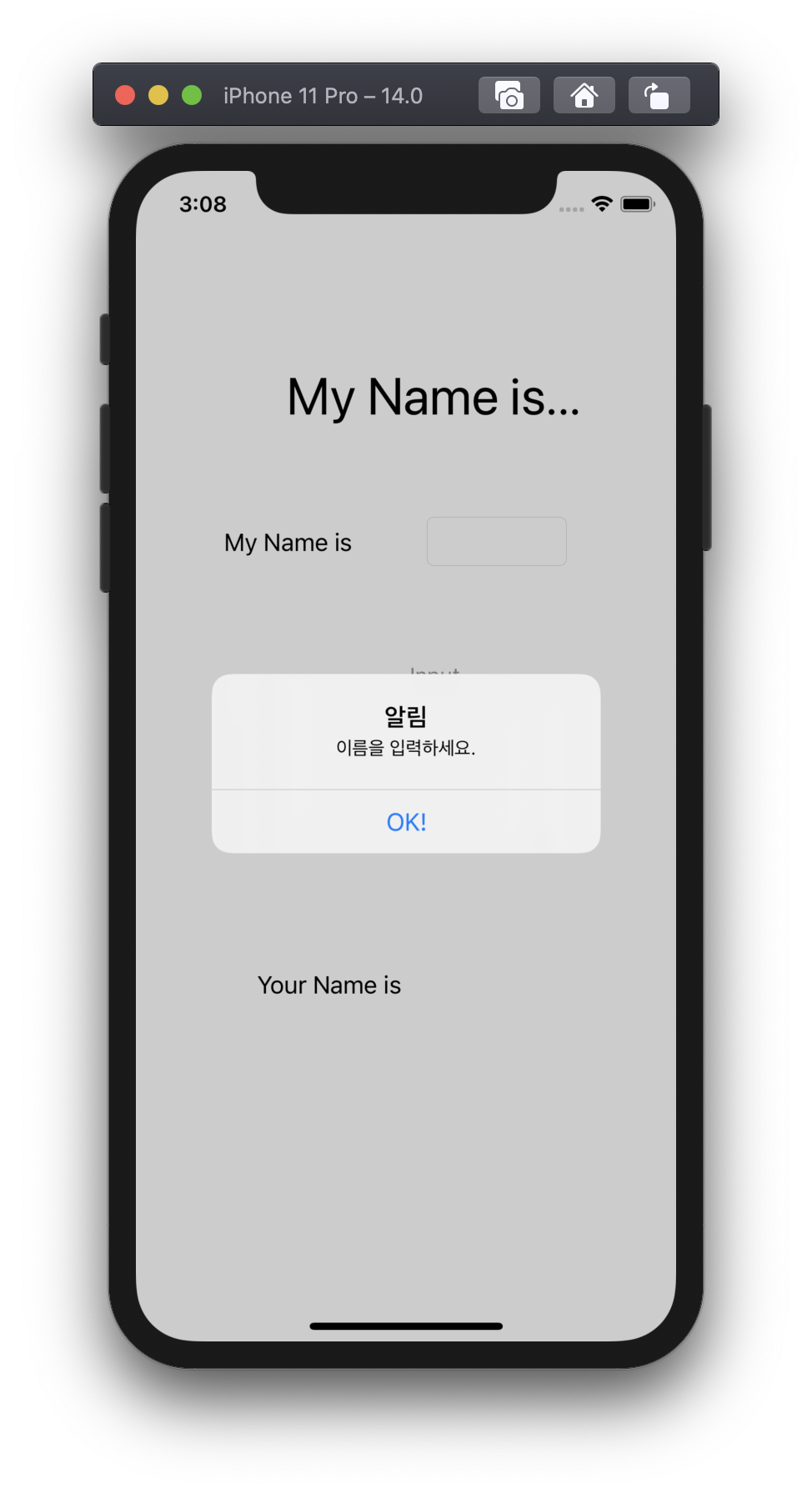
이름을 입력하지 않았을 때

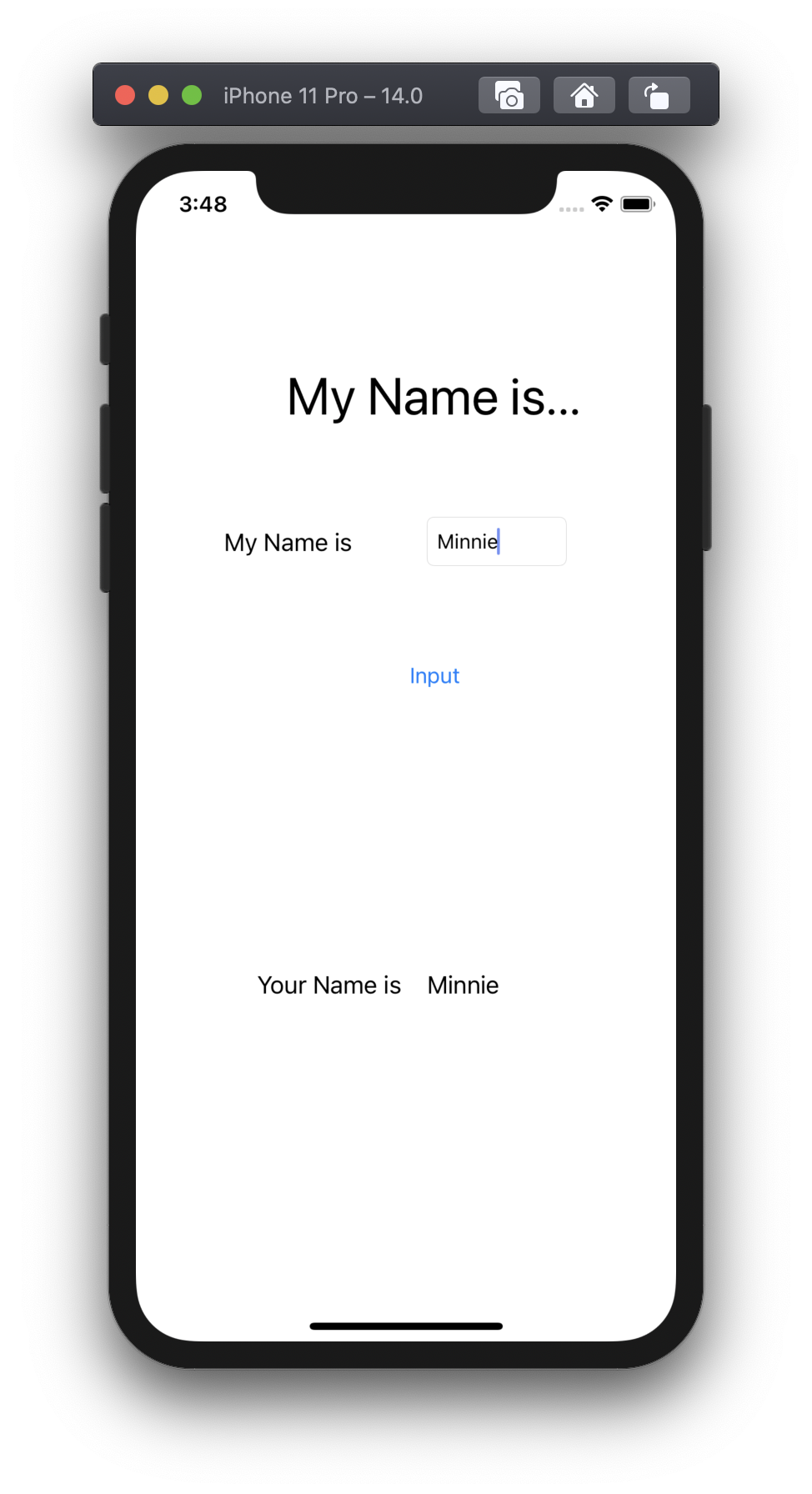
이름을 입력했을 때

네 잘 작동합니다.
그럼, 마지막으로 animated의 값을 true가 아닌 false로 해서 어떻게 다른지 비교해 보겠습니다.
다음의 영상에서 왼쪽은 animated의 값을 true로 한 것이고, 오른쪽은 false로 한 것입니다.






