iOSApp-Storyboard
프로젝트 3 - 웹브라우저 만들기
프로젝트 3 - 웹브라우저 만들기
안녕하세요.
자 오늘은 웹뷰를 이용해서 간단한 웹브라우저를 만들어 볼려고합니다. ^^
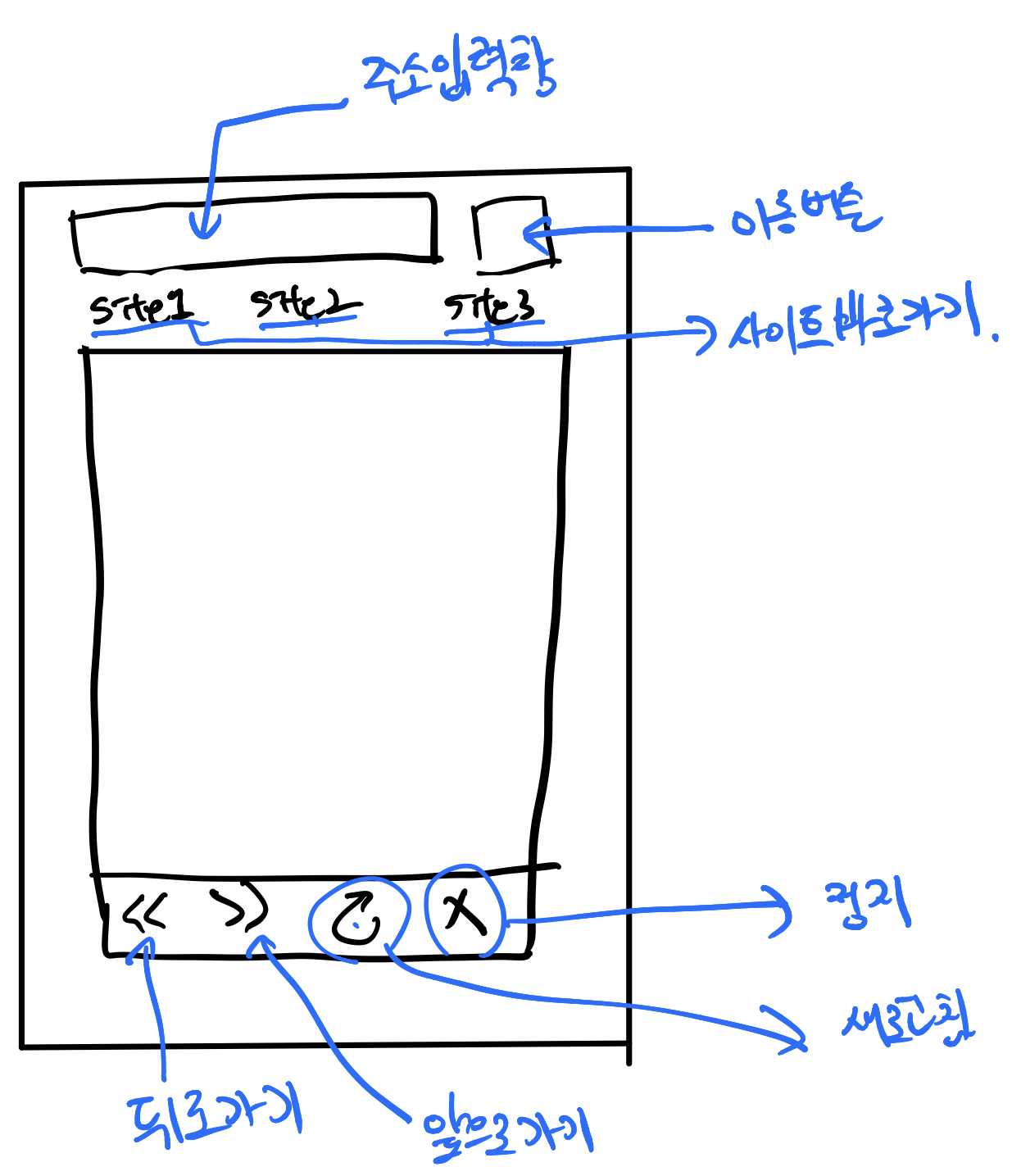
우리가 만들 앱은 다음과 같이 구성됩니다.

죄송합니다. 제가 디자인 감각이 없다보니;;;
주소 입력창이 있고 주소 입력창 옆에는 이동버튼
그 밑에는 자주가는 사이트 3개를 배치할거에요.
그리고 그 아래 크게 웹브라우저창이 있습니다.
웹브라우저 창 밑에는 뒤로가기, 앞으로가기, 새로고침, 정지버튼이 있습니다. ^^
자 그럼 먼저 프로젝트를 생성할게요.
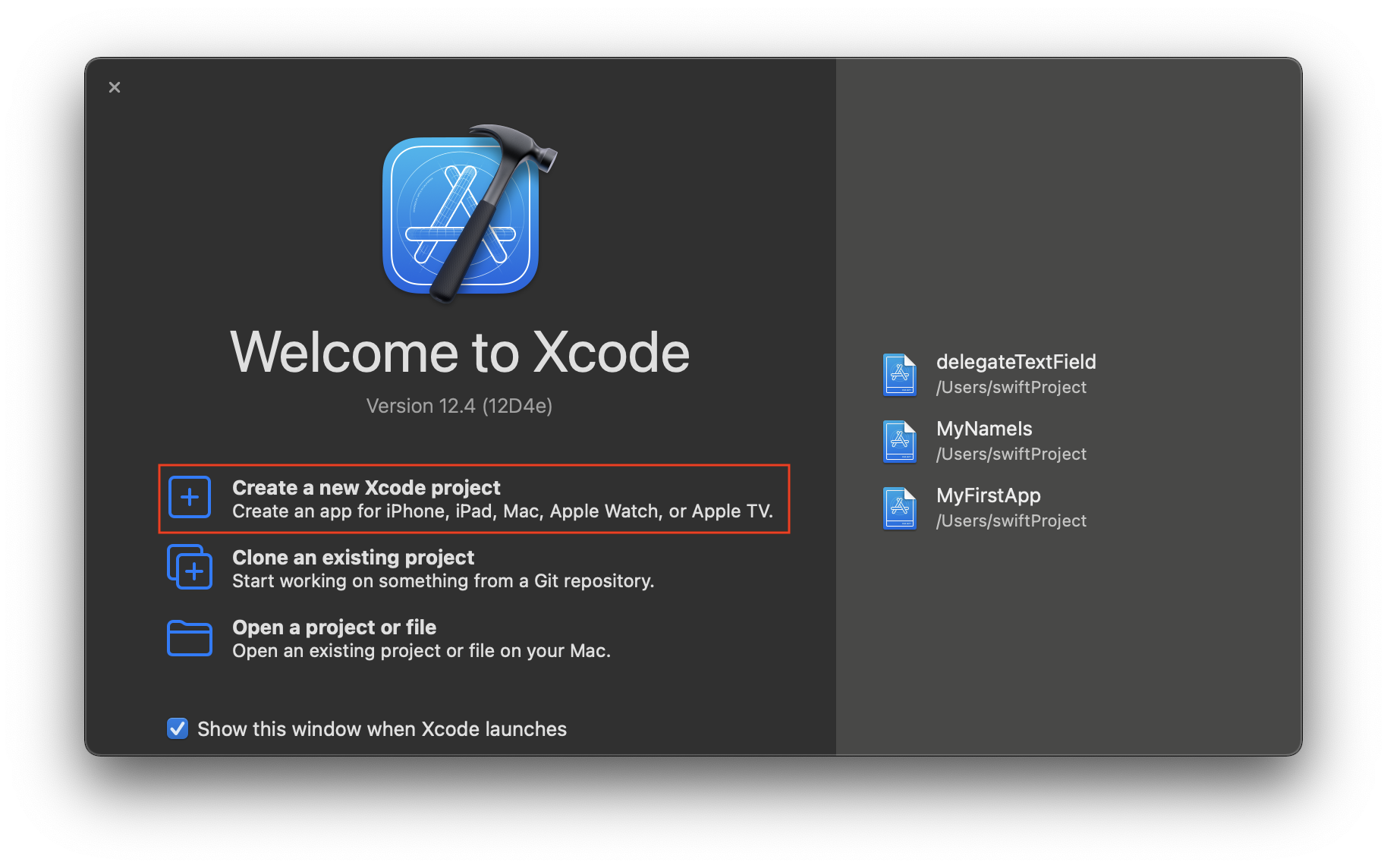
Xcode를 실행합니다.
아래의 [Create a new Xcode project]를 누릅니다.

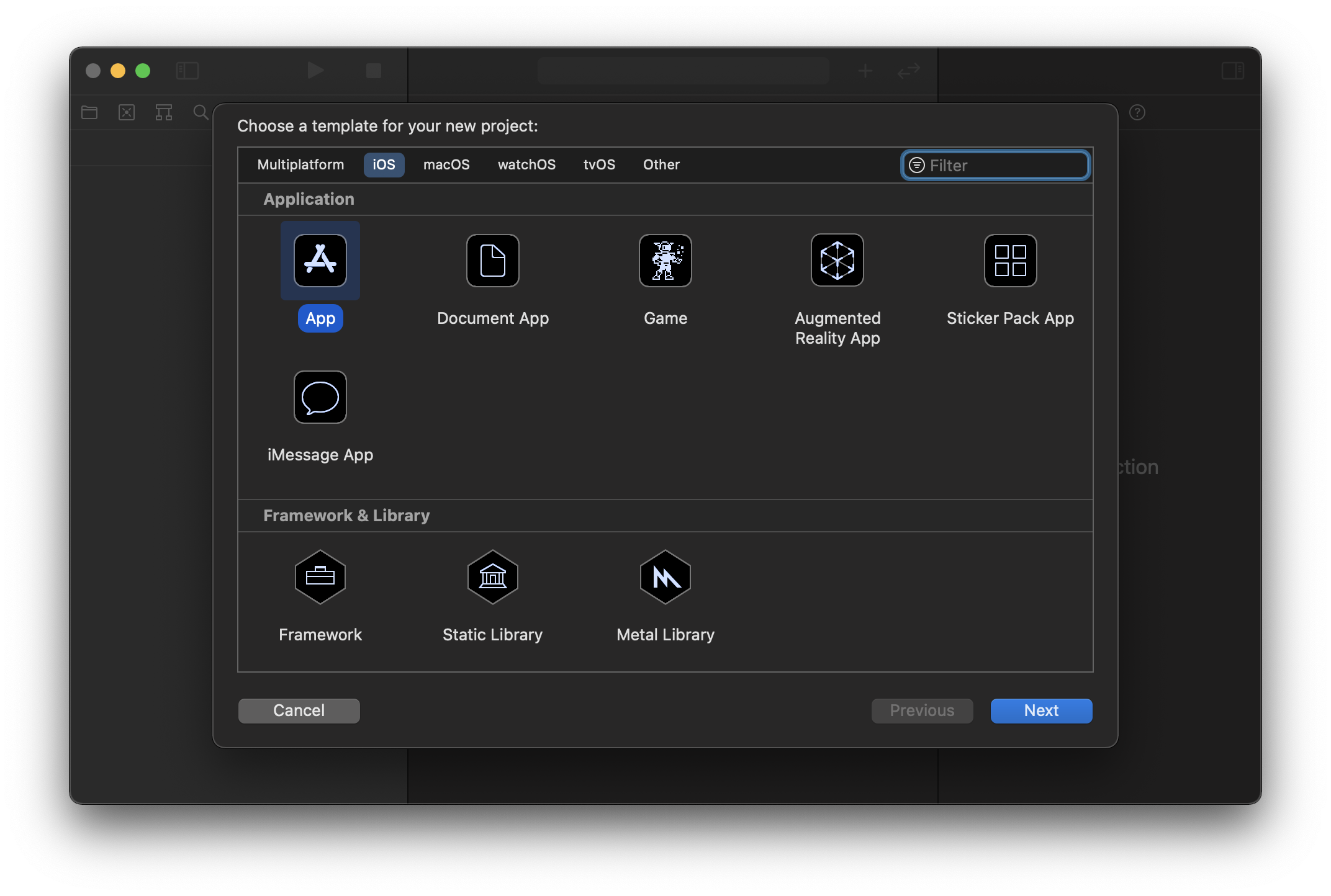
App을 선택하고 Next를 누릅니다.

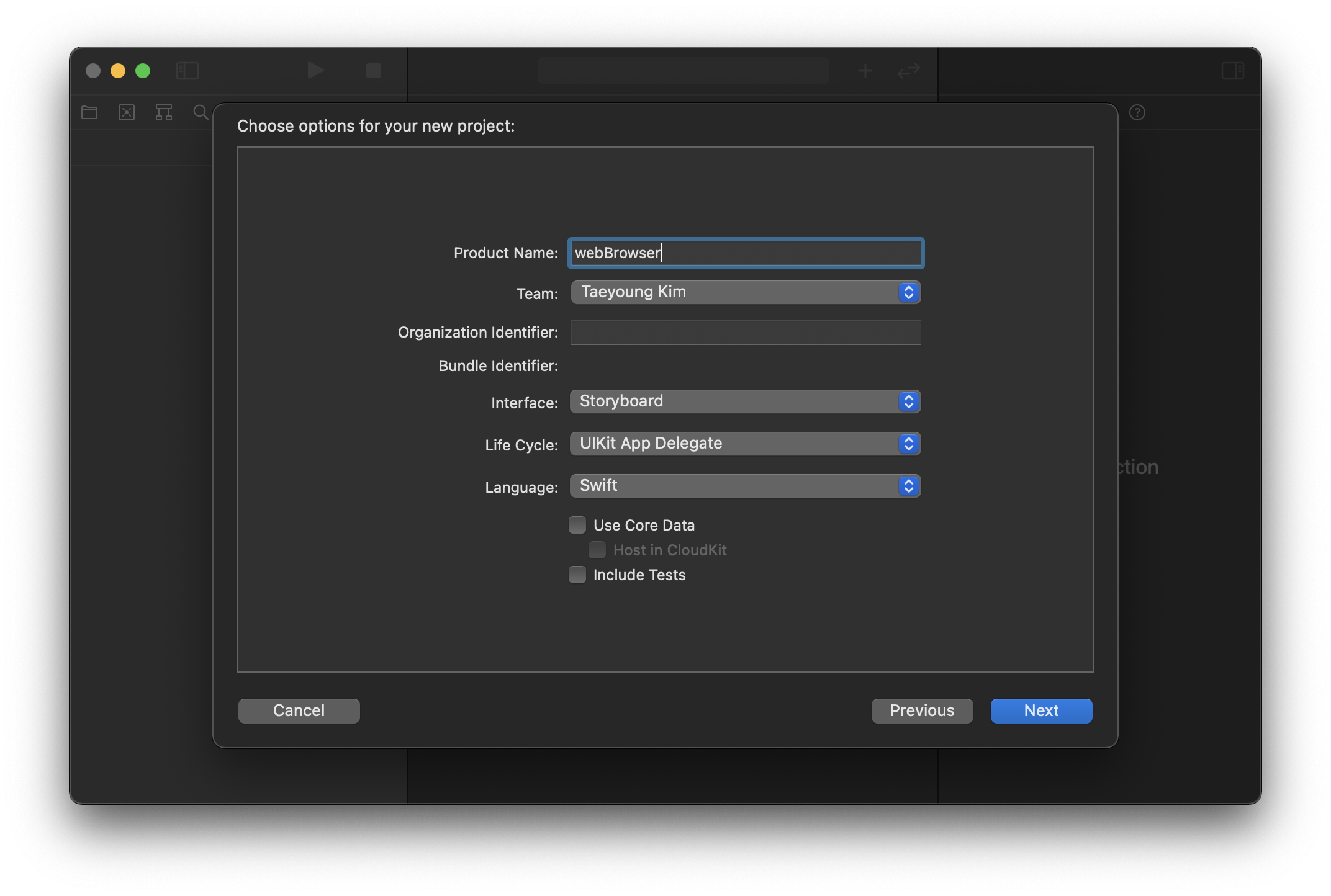
Product Name은 webBrowser로 합니다.
Interface는 Storyboard로 합니다.
그리고 Next를 눌러 다음으로 넘어갑니다.

포로젝트를 저장할 폴더가 나옵니다. Create를 누릅니다.

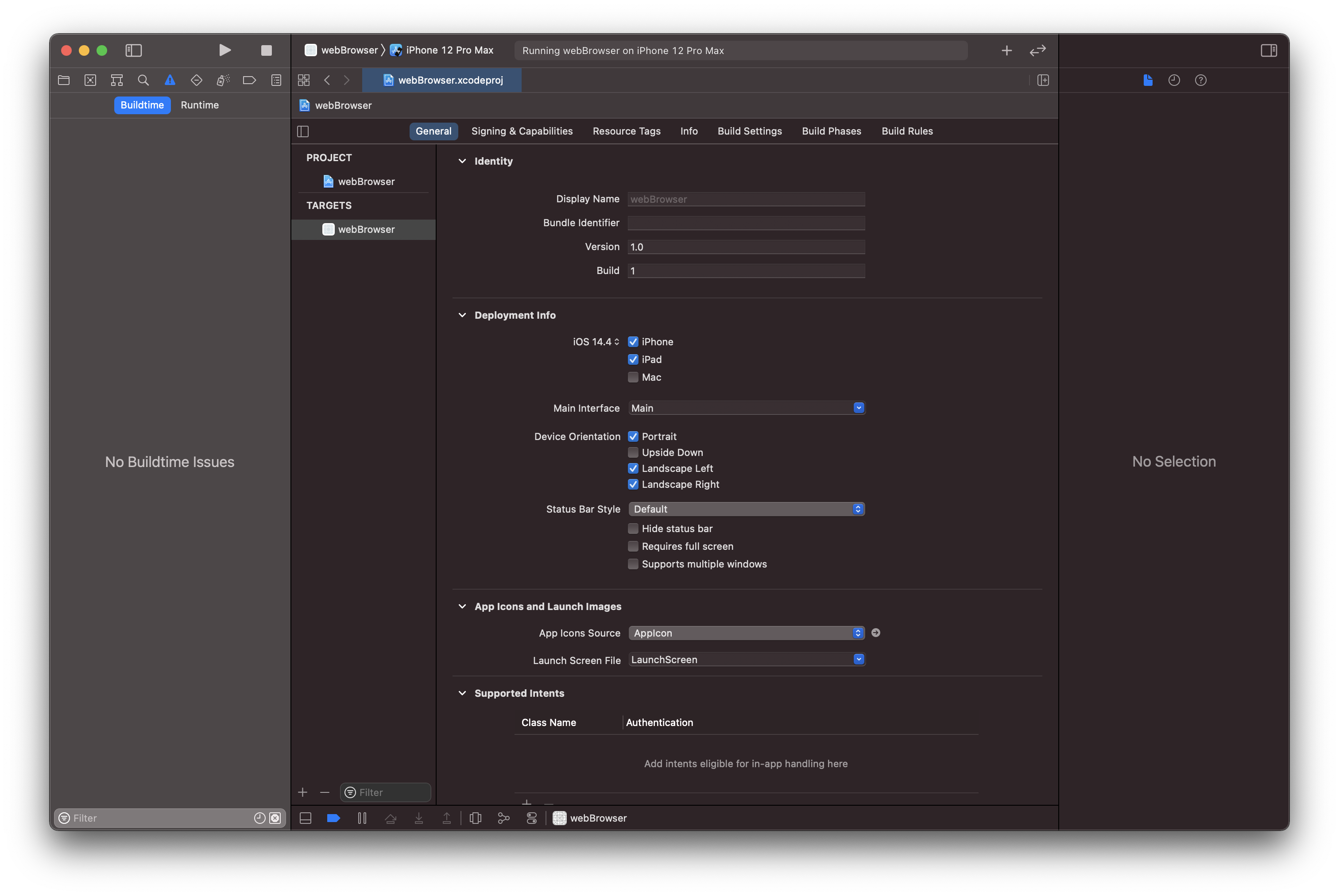
자 그럼 다음과 같은 화면이 나타납니다.

자 그럼 이제 다음강좌에서 필요한 아이템들을 배치하겠습니다. ^^






