iOS
iOS SwiftUI - 프로젝트 생성
iOS SwiftUI - 프로젝트 생성
이 페이지는 개인공부 정리를 위한 영역입니다.
틀린정보가 있으면 알려주시기 바랍니다.
이번시간에는 프로젝트를 생성하겠습니다.
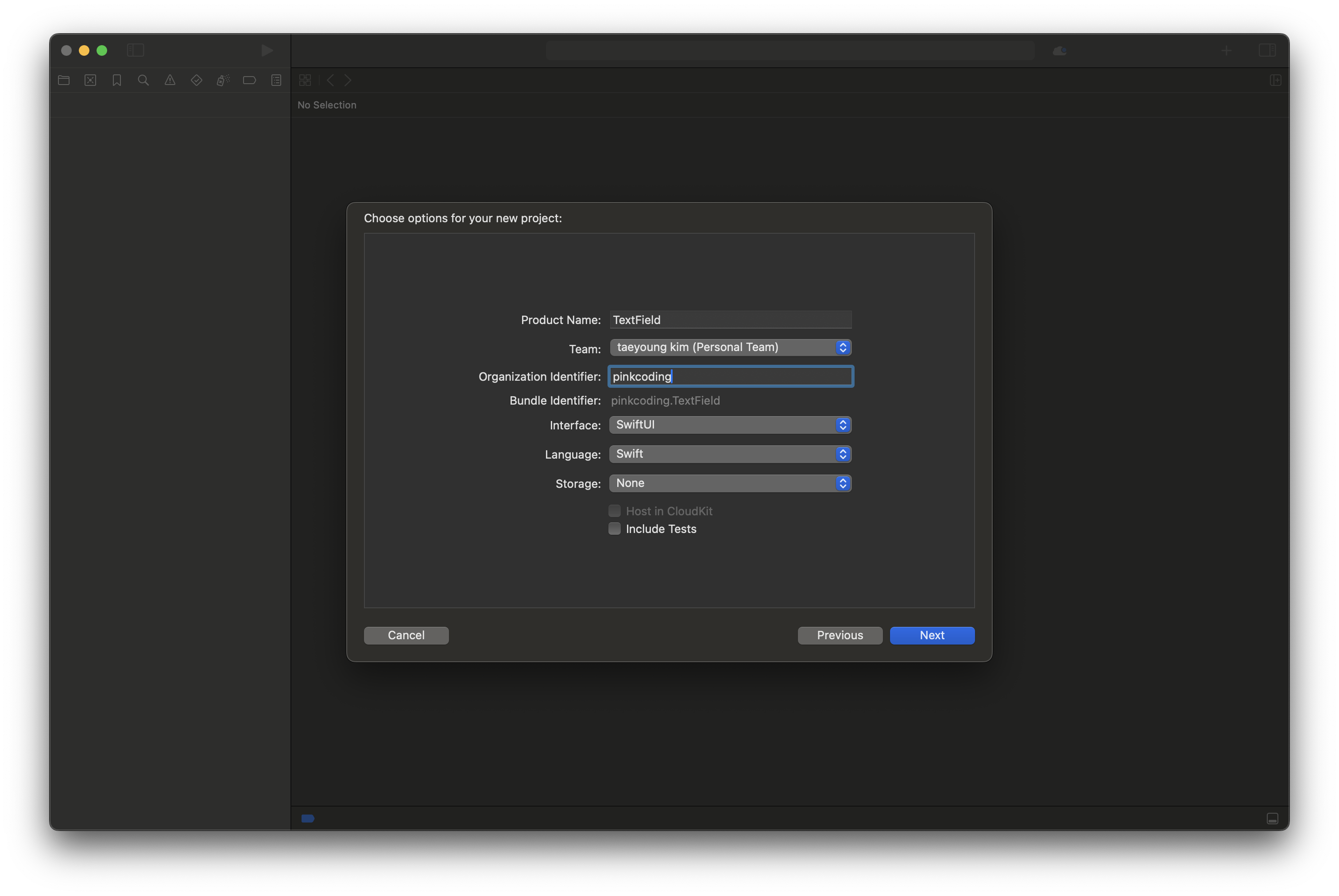
프로젝트명은 TextField로 하겠습니다.

각 항목에 대한 설명입니다.
Product Name는 프로젝트명입니다. 제작할 앱의 프로젝트명을 입력합니다.
Team은 Xcode 사용할 애플 계정을 선택합니다. (실기기에 앱을 설치시에 필요)
Organization Identifier는 앱이 소속된 그룹의 식별자입니다.
흔히 서비스의 웹 도메인을 사용하며 도메인이 pinkcoding.com이라면 역으로 com.pinkcoding라고 입력합니다.
도메인이 없는경우 이메일을 입력합니다.
도메인이나 이메일을 사용하는 이유는 세계 유일의 값을 입력하기 위함입니다.
이메일을 입력시에는 이메일 주소를 역으로 작성합니다.
예를 들어 ceo@pinkcoding.com 이라면 com.pinkcoding.ceo라고 입력합니다.
Bundle. Identifier는 Organization Identifier.Product Name로 구성되어 자동표시됩니다.
Interface는 SwiftUI를 선택합니다. 과거에는 StroryBoard를 사용했으며 현재는 SwiftUI를 사용합니다.
Language는 애플이 만든 프로그래밍 언어인 Swift를 사용합니다. 과거에는 Object-C를 사용했습니다.
지금은 테스트 코드등을 사용하지 않으므로 Include Tests는 체크하지 않습니다.
Next를 눌러 프로젝트를 생성합니다.






