PHP
네이버 스마트 에디터
네이버 스마트 에디터 ver2
HTML폼태그와 PHP,MySQL을 활용하여 데이터베이스에 데이터 저장 가능 하신분이면 어렵지 않습니다. ^-^
그렇지 않은 분은 PHP강좌와 HTML강좌를 보시고 이 포스팅을 보시면 됩니다 ^^
서버 셋팅이 안되신 분은 핑크코딩에서 제공하는 개발 환경 구축 페이지를 보시고 구축해주세요.
맥 유저 링크
네이버 스마트 에디터 설치법에 대해서 알아봅시다.
네이버 스마트 에디터를 적용할려고 하는데 네이버에서 제공하는 가이드 라인은 제게는 너무 어려워서
따로 설치방법에 대한 페이지를 만들어 보기로 했습니다. ^^
아래의 링크를 클릭 하시면 네이버 스마트 에디터가 무엇인지 알 수 있습니다.
우리가 웹에서 글을 작성할때 사용하는 위지웍이죠^^ 글을 예쁘게 꾸며주거나 표를 넣는다거나 이미지를 넣는다거나 할 수 있는 툴입니다.
네이버 스마트 에디터를 설치하는 방법에 대해서 알아봅시다.
네이버 스마트 에디터의 파일은 위에서 아래의 링크에서 다운로드 하면 됩니다.
그럼 mysql에 접속해주세요.
저는 nse라는 데이터베이스를 생성 후에 nse_tb라는 테이블을 생성하여 진행하겠습니다.
SQL
CREATE TABLE nse_tb(
no INT NOT NULL AUTO_INCREMENT,
content MEDIUMTEXT,
PRIMARY KEY(no)
);
위는 테이블 생성 명령문 입니다. 테이블을 생성 해주세요.
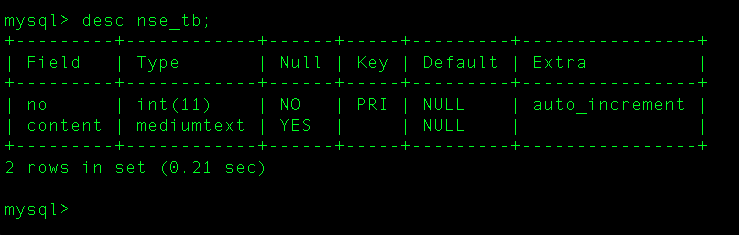
desc 명령어를 사용하여 제대로 들어갔는지 확인해 봅니다.

이렇게 데이터베이스 작업은 끝내구요. textarea 태그가 있는 문서를 작성합니다.
htdocs폴더에 nse폴더를 만들어 줍니다.
폴더 만들고 nse폴더에 index.php라는 파일을 만들어줍시다.
index.php파일의 내용은 아래와 같습니다.
index.php
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>네이버 스마트 에디터 적용하기</title>
<style>
.nse_content{width:660px;height:500px}
</style>
</head>
<body>
<form name="nse" action="add_db_nse.php" method="post">
<textarea name="ir1" id="ir1" class="nse_content" ></textarea>
<input type="submit" value="전송" />
</form>
</body>
</html>
위의 소스에서 보듯이 데이터베이스 저장 페이지는 add_db_nse.php이구요.
전송방식은 post 폼태그 네임은 nse, textarea태그의 이름은 nse_content로 했습니다.
데이터 베이스 접속 파일을 생성 합니다. nse 폴더에 include폴더를 생성 후 connect_db.php파일을 만들어 줍니다.
include/connect_db.php
<?php
$host = "localhost"; //당신의 호스트
$user = "root"; //당신의 유저명
$password = "root"; //당신의 비밀번호
$db_name = "nse"; //사용할 데이터베이스
$connect = new mysqli($host, $user, $password, $db_name);
$connect->set_charset('utf8');
?>
이번엔 add_db_nse.php을 만들어 봅시다.
이 파일은 우리가 textarea에 넣는 내용을 데이터베이스에 저장 할 수 있게 해줍니다.
nse폴더 안에 index.php 파일과 동일 선상에 만들어 주시면 됩니다.
nse폴더에 add_db_nse.php파일을 만들어 주세요.
add_db_nse.php
<?php
include "./include/connect_db.php"; // 데이터 베이스 접속 프로그램 불러오기
$nse_content = $connect->escape_string($_POST['ir1']);
$sql = "insert into nse_tb(content)";
$sql .= " values ('{$nse_content}')";
$res = $connect->query($sql);
if($res){
//입력 성공시
echo "success";
} else{
echo "fail"; // 디비 입력 실패시 fail표시
}
?>
그리고 테스트 해봅시다. 잘 작동 하는지 봅시다.
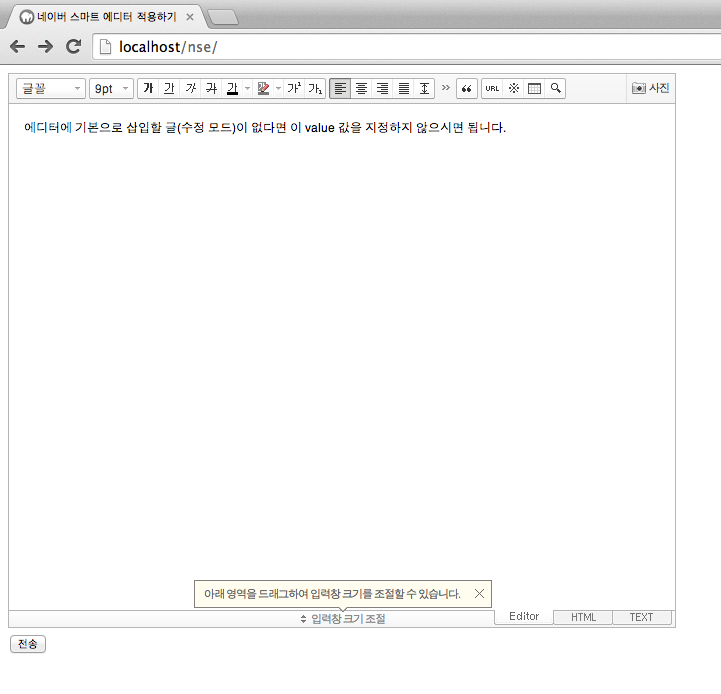
웹브라우저를 띄우고 localhost/nse/ 를 입력 하면 아래와 같은 화면이 나옵니다.

아무거나 눌러서 전송 버튼을 눌러 봅시다.
아래와 같이 success 가 뜹니다. 혹시 안되시는 분은 Q&A를 이용해 질문 해주세요.

그럼 실제 데이터 베이스에 내용이 잘 입력 된건지 확인해 봅시다.
mysql 에서 다음의 명령문을 입력합니다.
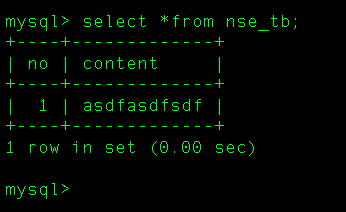
SELECT * FROM nse_tb;
위와 같이 입력하면 아래와 같이 입력이 잘 된걸 볼 수 있습니다.

그럼 이제 스마트 에디터를 설치 해봅시다.
처음에 네이버 스마트 에디터에 필요한 파일 다운 받으셨죠 압축 푸시면 nse_files 폴더 안에 아래의 파일들이 보이실 겁니다.

nse_files폴더를 통째로 htdocs의 nse폴더 안에 넣어줍니다.
그럼 nse폴더에 들어가면 아래의 파일과 폴더들이 존재하겠죠?

그럼 이제 거의 왔습니다. 흐흐
필요한 스크립트 삽입
index.php파일을 열어서
SCRIPT
<script type="text/javascript" src="./nse_files/js/HuskyEZCreator.js" charset="utf-8"></script>
위의 스크립트를 헤드태그 안에 넣어 주세요.
아래의 스크립트를 textarea태그 바로 아래에 넣어 주세요.
SCRIPT
<script type="text/javascript">
var oEditors = [];
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "ir1",
sSkinURI: "./nse_files/SmartEditor2Skin.html",
fCreator: "createSEditor2"
});
function submitContents(elClickedObj) {
// 에디터의 내용이 textarea에 적용됩니다.
oEditors.getById["ir1"].exec("UPDATE_CONTENTS_FIELD", []);
// 에디터의 내용에 대한 값 검증은 이곳에서 document.getElementById("ir1").value를 이용해서 처리하면 됩니다.
try {
elClickedObj.form.submit();
} catch(e) {}
}
</script>
그리고 submit 버튼에 다음의 이벤트를 추가 합니다.
onclick="submitContents(this)"
그럼 다음과 같아 지겠죠?
<input type="submit" value="전송" onclick="submitContents(this)" />
그럼 index.php의 내용은 아래와 같이 될겁니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>네이버 스마트 에디터 적용하기</title>
<script type="text/javascript" src="./nse_files/js/HuskyEZCreator.js" charset="utf-8"></script>
<style>
.nse_content{width:660px;height:500px}
</style>
</head>
<body>
<form name="nse" action="add_db_nse.php" method="post">
<textarea name="ir1" id="ir1" class="nse_content" >에디터에 기본으로 삽입할 글(수정 모드)이 없다면 이 value 값을 지정하지 않으시면 됩니다.</textarea>
<script type="text/javascript">
var oEditors = [];
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "ir1",
sSkinURI: "./nse_files/SmartEditor2Skin.html",
fCreator: "createSEditor2"
});
function submitContents(elClickedObj) {
// 에디터의 내용이 textarea에 적용됩니다.
oEditors.getById["ir1"].exec("UPDATE_CONTENTS_FIELD", []);
// 에디터의 내용에 대한 값 검증은 이곳에서 document.getElementById("ir1").value를 이용해서 처리하면 됩니다.
try {
elClickedObj.form.submit();
} catch(e) {}
}
</script>
<input type="submit" value="전송" onclick="submitContents(this)" />
</form>
</body>
</html>
이제 웹에서 index.php 파일을 실행 해봅시다.^^
그럼 아래와 같은 화면을 볼 수 있죠.

값을 넣어서 입력 입력해보세요. ^^
DB에 입력한 값 확인하기
간단히 DB에 있는 값을 불러오기만 하는 페이지를 만들어서 제대로 값이 들어왔는지 확인해 봅시다.
파일명은 show.php로 할거구요. index.php파일과 같은 폴더에 저장해 주세요.
show.php
<?php
include "./include/connect_db.php";
$sql = "SELECT * FROM nse_tb ORDER BY no DESC LIMIT 1";
$res = $connect->query($sql);
$showContent = $res->fetch_array(MYSQLI_ASSOC);
echo $showContent['content'];
?>
위의 파일을 show.php로 저장하고,
웹 브라우저에서 실행해주세요 주소는 localhost/nse/show.php

위와 같이 스타일 등이 적용되어서 표시가 됩니다. ^^
사진 업로드할 때 업로드된 사진은 어디 폴더에 업로드 되는지 알아보겠습니다.
현재는 nse폴더에 있는 myPhoto에 저장되도록 설정되어있습니다.
이 폴더를 자신이 원하는 폴더로 변경하는 방법에 대해서 알아보겠습니다.
다음의 파일을 열어 주세요.
/nse/nse_files/에 진입후
/quick_photo_uploader/popup/에 진입후
FileUploader_html5.php
<?php
$sFileInfo = '';
$headers = array();
foreach ($_SERVER as $k => $v){
if(substr($k, 0, 9) == "HTTP_FILE"){
$k = substr(strtolower($k), 5);
$headers[$k] = $v;
}
}
$file = new stdClass;
$file->name = rawurldecode($headers['file_name']);
$file->size = $headers['file_size'];
$file->content = file_get_contents("php://input");
$newPath = $_SERVER['DOCUMENT_ROOT'].'/nse/myPhoto/'.iconv("utf-8", "cp949", $file->name);
if(file_put_contents($newPath, $file->content)) {
$sFileInfo .= "&bNewLine=true";
$sFileInfo .= "&sFileName=".$file->name;
$sFileInfo .= "&sFileURL=/nse/myPhoto/".$file->name;
}
echo $sFileInfo;
?>
앞의 소스를 보면 myPhoto폴더가 2곳 적혀잇는 부분이 있습니다. 저 부분을 자신이 원하는 폴더 경로로 설정하시면 됩니다.
당연히 그 폴더는 생성해 주셔야 합니다. ^-^
혹시 작동이 이상한 경우 아래의 전체 파일을 링크하므로 받아서 시도해 주세요. 작동에 성공한 파일입니다.
전체 소스 다운로드그래도 이상하면 아래의 핑크코딩 페이스북 페이지에 문의 부탁드립니다.^-^ 페이지 좋아요도 부탁드립니다.
이 챕터의 마지막 페이지입니다.
제가 지금 다른곳에 정신이 팔려있는것 같습니다.
다음 강좌를 원하시면
아래의 요청하기 버튼을 눌러주세요.






